- 팁&가이드
- 팁
- 상품 후기 디자인 만들기
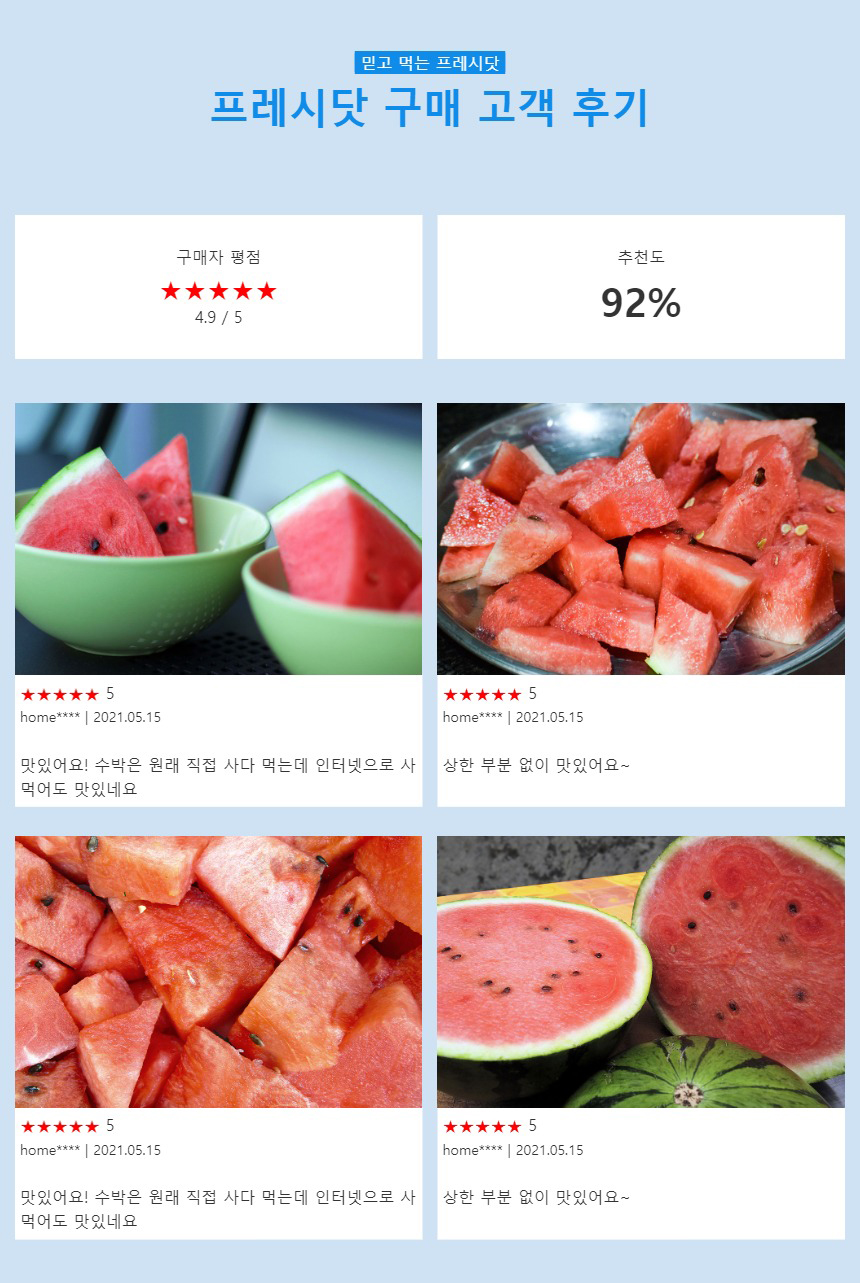
이미지빌더를 이용해서 아래의 상품 후기 디자인을 만들어 보도록 할게요!
사용할 이미지와 문구는 미리 준비해 주세요~! (이미지는 후기 이미지 네 개가 필요해요!)

먼저, 이미지빌더를 이용할 수 있어야겠죠?
아직 닷홈 이미지호스팅을 이용 중이지 않으시다면 닷홈 홈페이지에서 이미지호스팅을 신청해 주세요!
[이미지빌더 사이트로 이동하기]
이미지호스팅 신청이 완료되었다면 이미지빌더 사이트로 이동해 보도록 할게요.
닷홈 > 마이닷홈 > 이미지호스팅 관리에서 '편집툴 바로가기' 버튼을 통해 이동하시거나 직접 주소창에 아래와 같은 주소를 입력하여 이동하실 수 있어요!
| https://계정명.dothome.co.kr/editor |
이동하시면 로그인 화면이 나오는데 로그인을 진행해 주세요!
아이디 : 계정명
비밀번호 : 이미지호스팅 신청 시 입력했던 비밀번호
[이미지 업로드하기]

가장 먼저! 상세페이지를 제작하려면 이미지가 있어야겠죠?
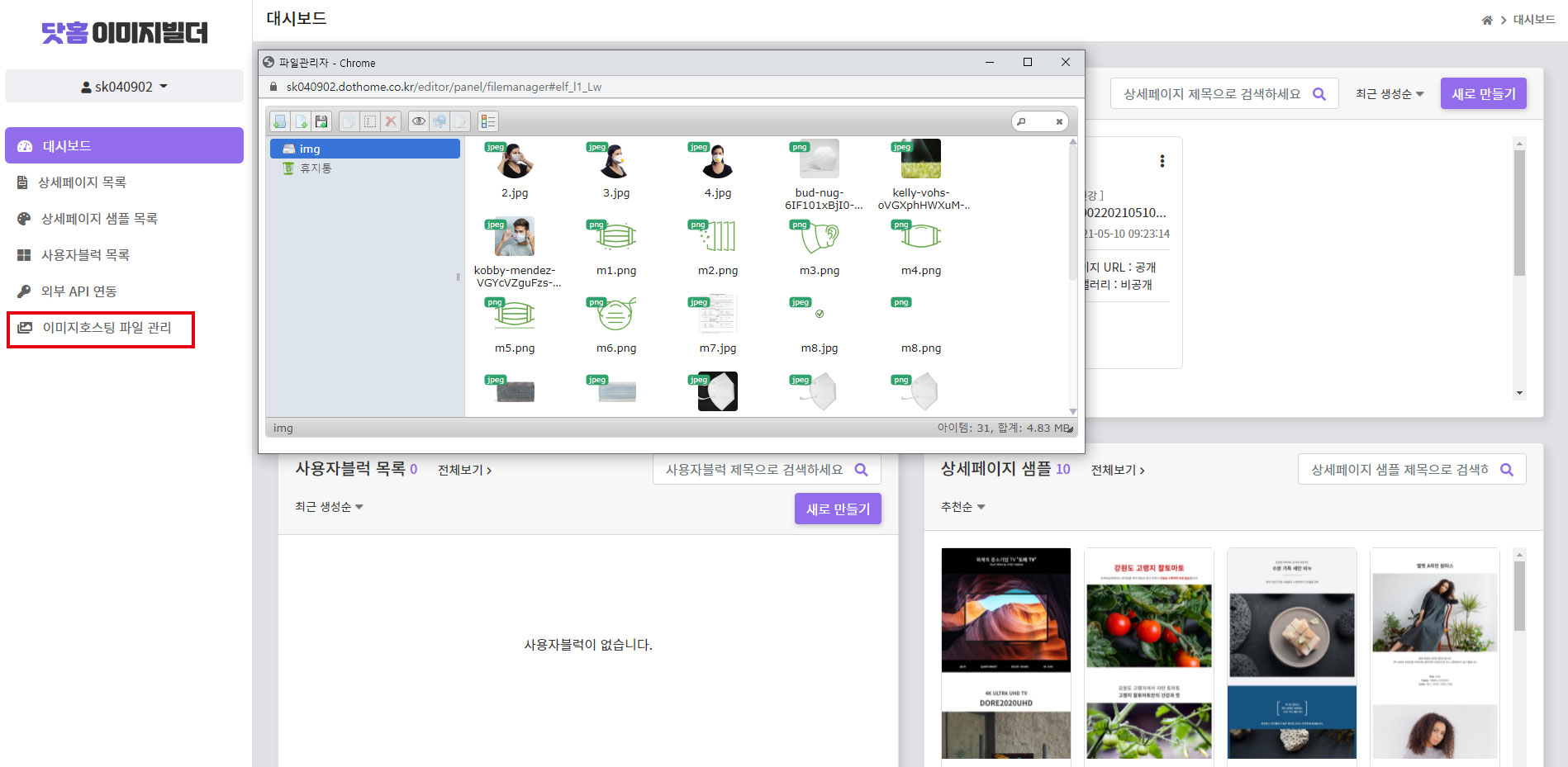
이미지빌더 좌측 메뉴 중 '이미지호스팅 파일 관리' 메뉴를 클릭하시면 파일 관리창이 팝업 됩니다.
파일 관리창 안에 이미지를 업로드할 수 있는데요. 자세한 이용 방법은 아래의 매뉴얼에서 확인해 보세요!
[상세페이지 만들기]
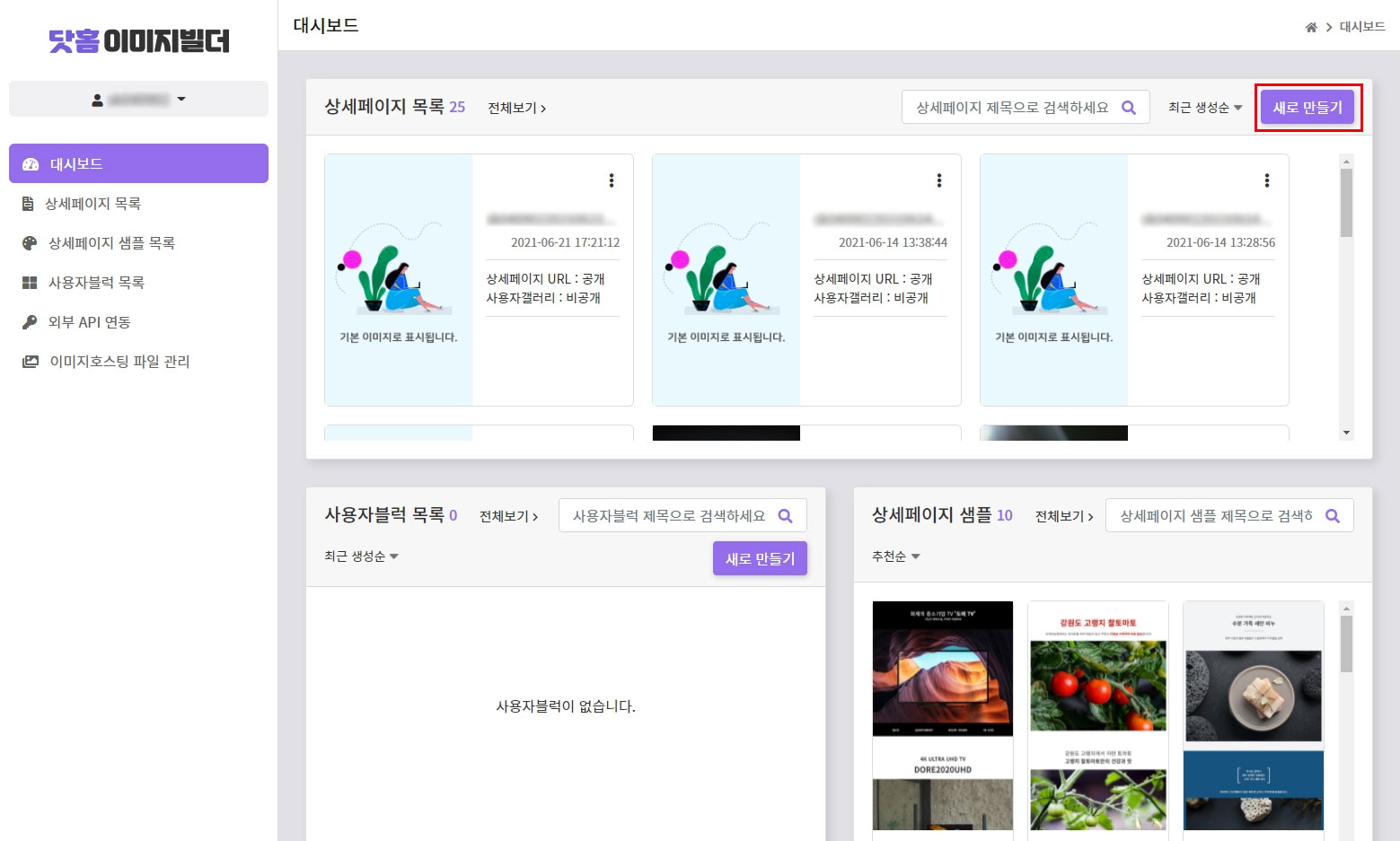
이미지를 업로드했다면 이제 상세페이지를 제작할 차례에요!

우측 상단의 새로 만들기 버튼을 통해 상세페이지를 만들어 주세요.

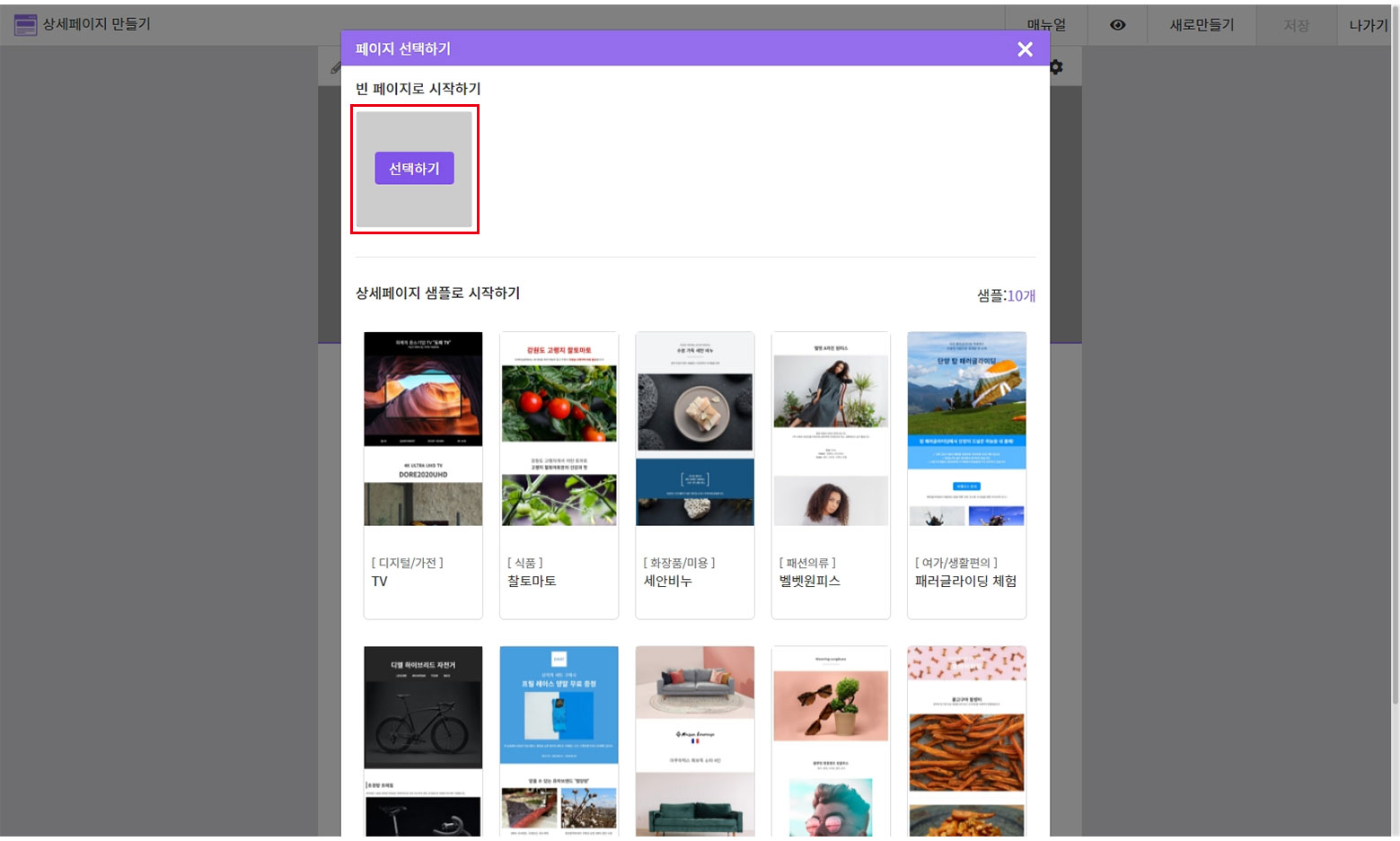
편집 화면으로 이동되고, 페이지 선택 창이 뜨면 '빈 페이지로 시작하기'를 선택해 주세요.

제목 부분을 만들어 보도록 할게요.
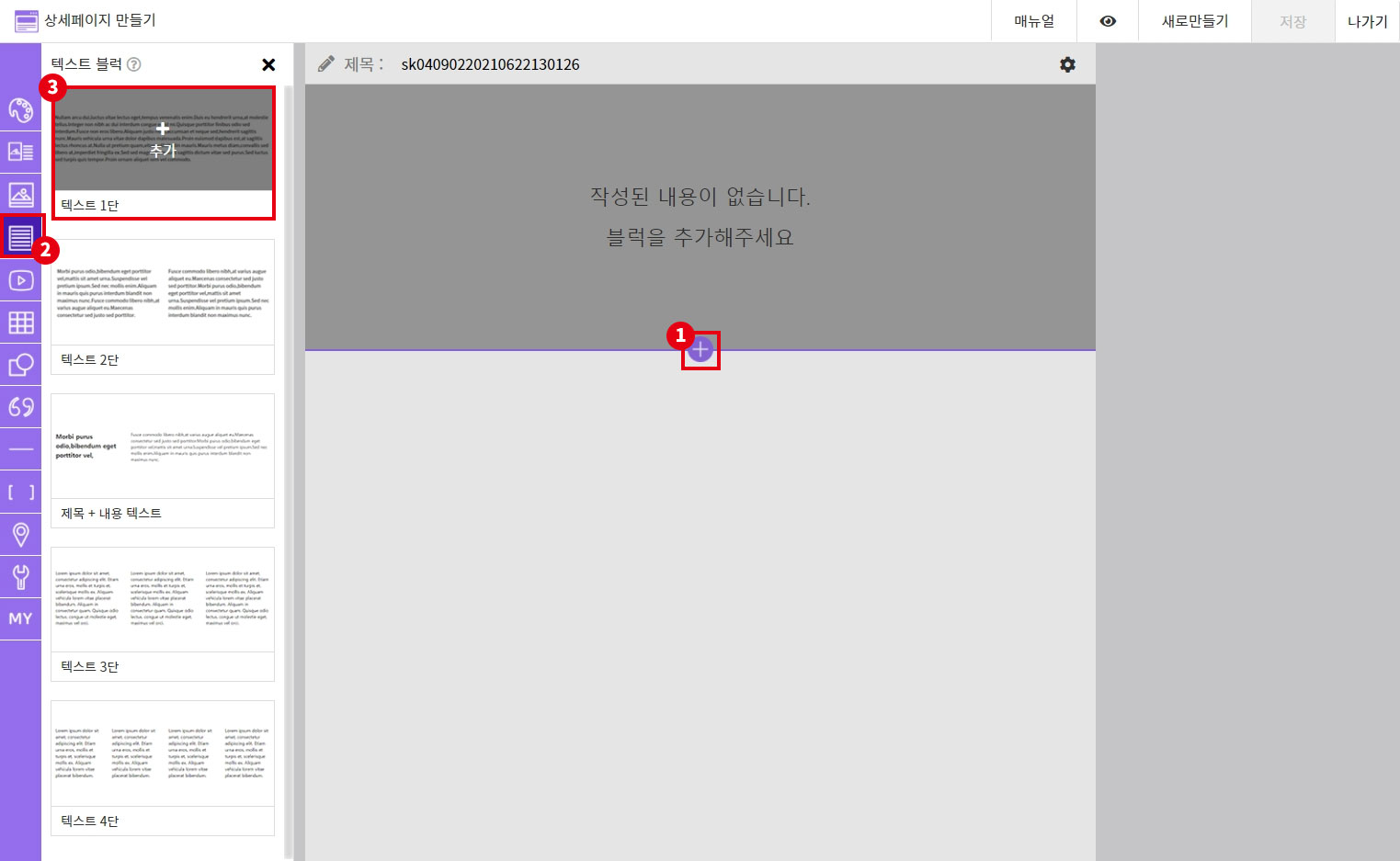
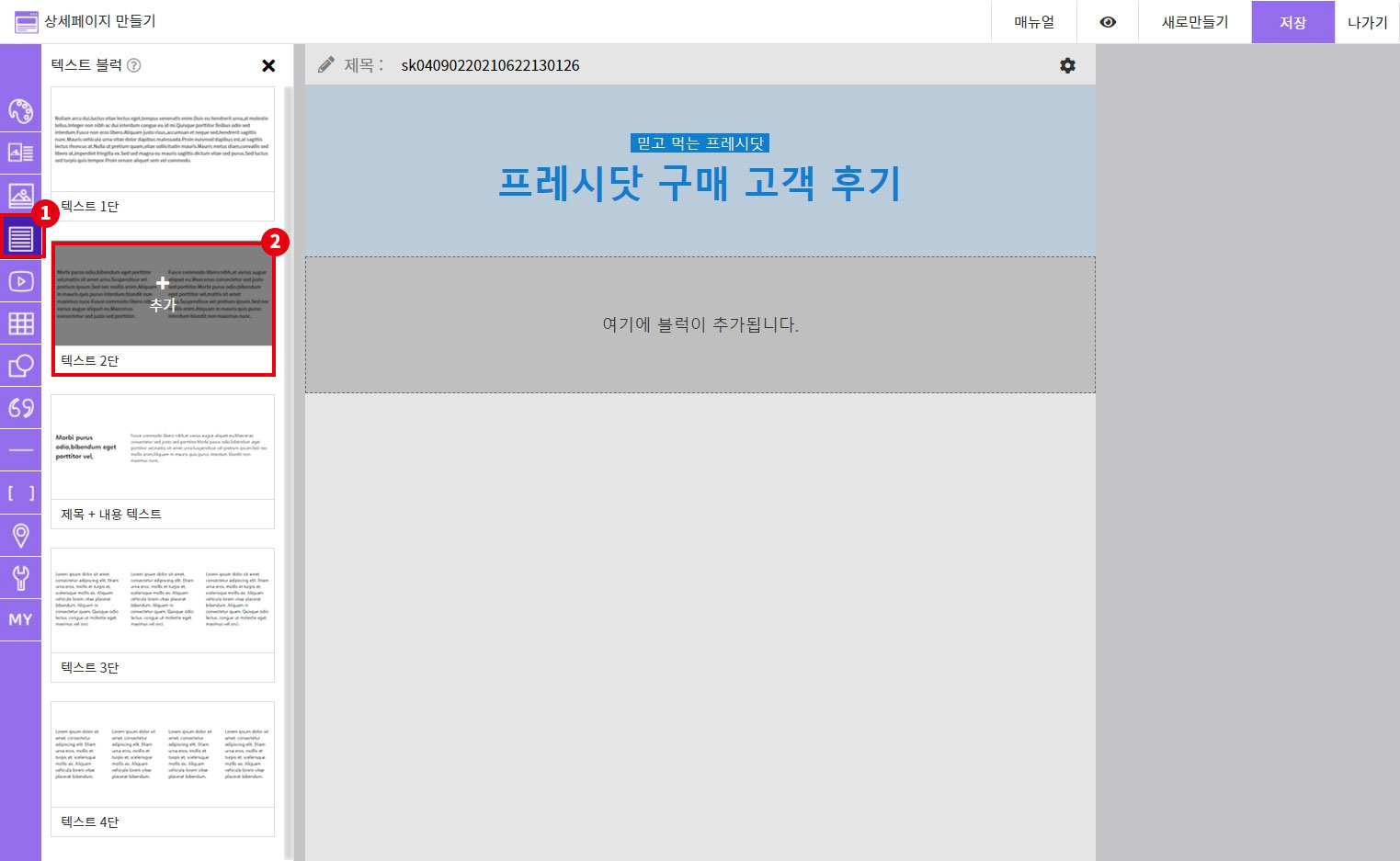
추가 버튼을 누른 뒤, 좌측 탭 메뉴 중 텍스트 탭 메뉴를 눌러주세요.
블럭 리스트에서 '텍스트 1단'을 추가해 주세요.

윗줄에 서브 제목, 아랫줄에 메인 제목을 입력해 주세요.
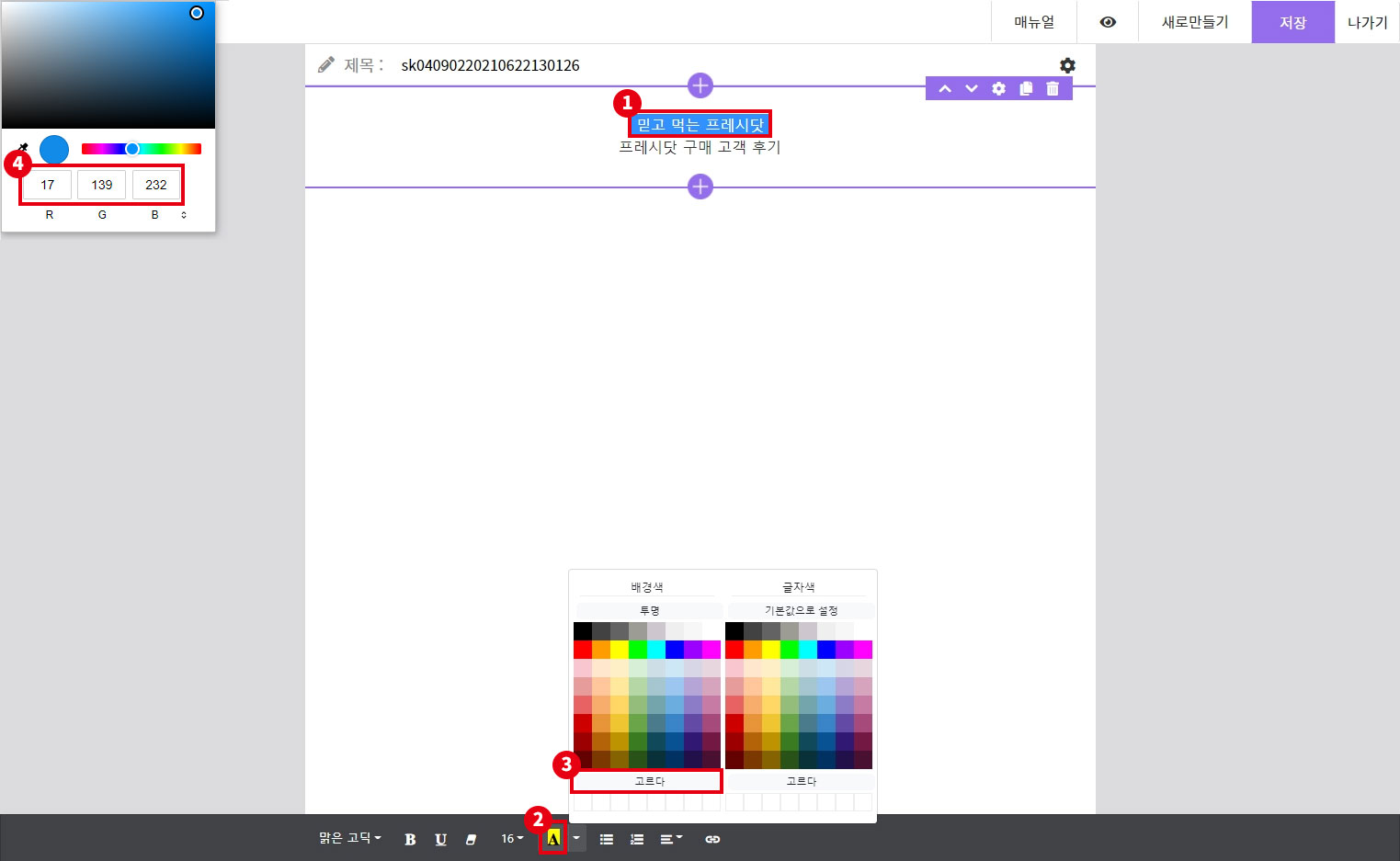
서브 제목을 드래그한 뒤 하단 텍스트 편집 메뉴에서 컬러 버튼을 눌러주세요.
색상 팔레트가 나오는데요. 배경색과 글자색으로 나누어져 있어요!
배경색의 '고르다'를 누른 뒤, RGB 값을 입력해 주세요.
R: 17 G:139 B: 232
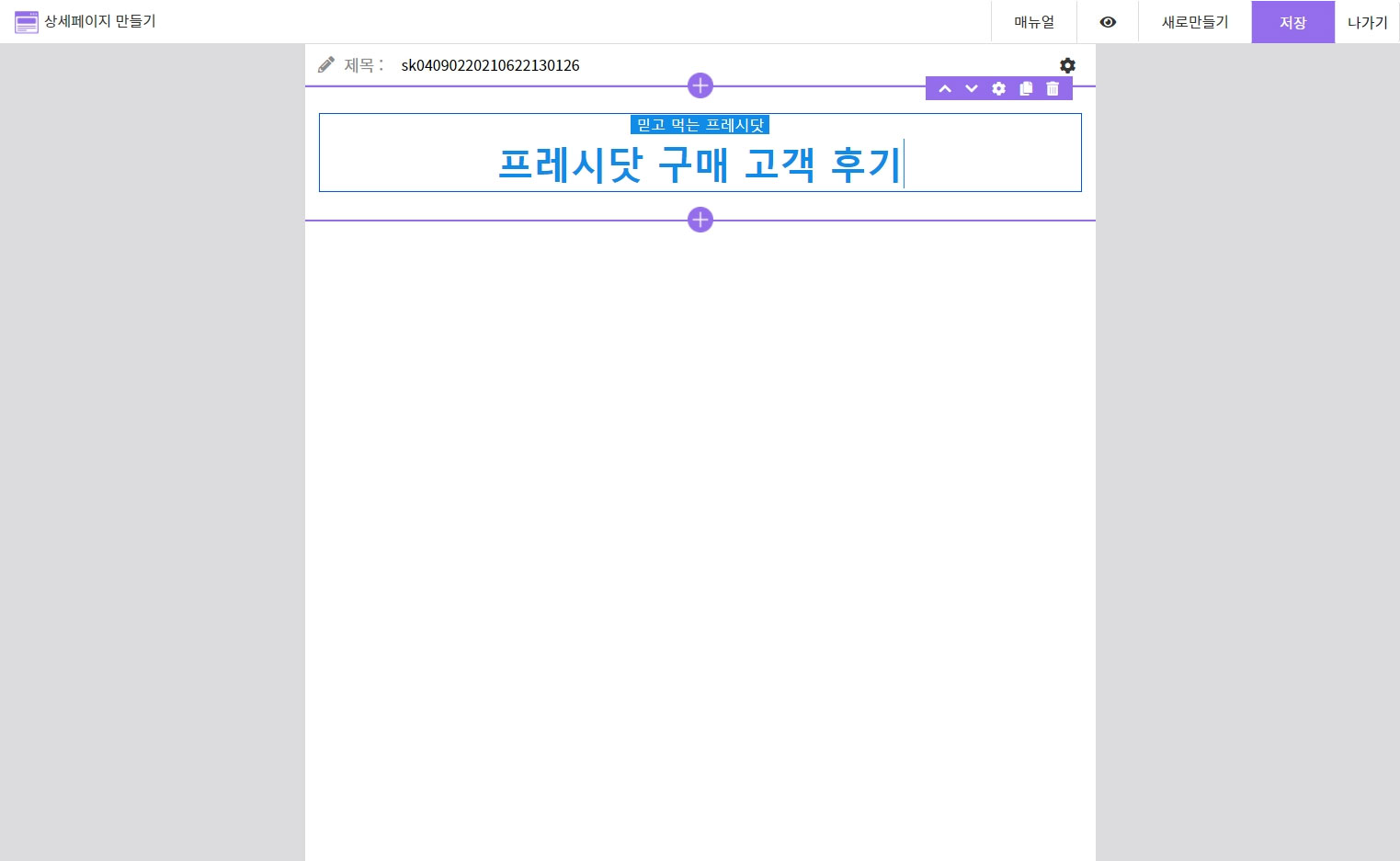
배경색이 변경되었으면 다시 텍스트를 드래그한 뒤, 글자색의 색상 팔레트에서 흰색을 선택해 변경해 주세요~

아래 메인 제목도 드래그하여 크기와 글자색을 변경해 주세요.
글자색은 서브 제목의 배경색과 동일한 R: 17 G:139 B: 232로 적용해 주세요!
크기는 40을 적용해 주세요~

배경색을 변경할 차례에요!
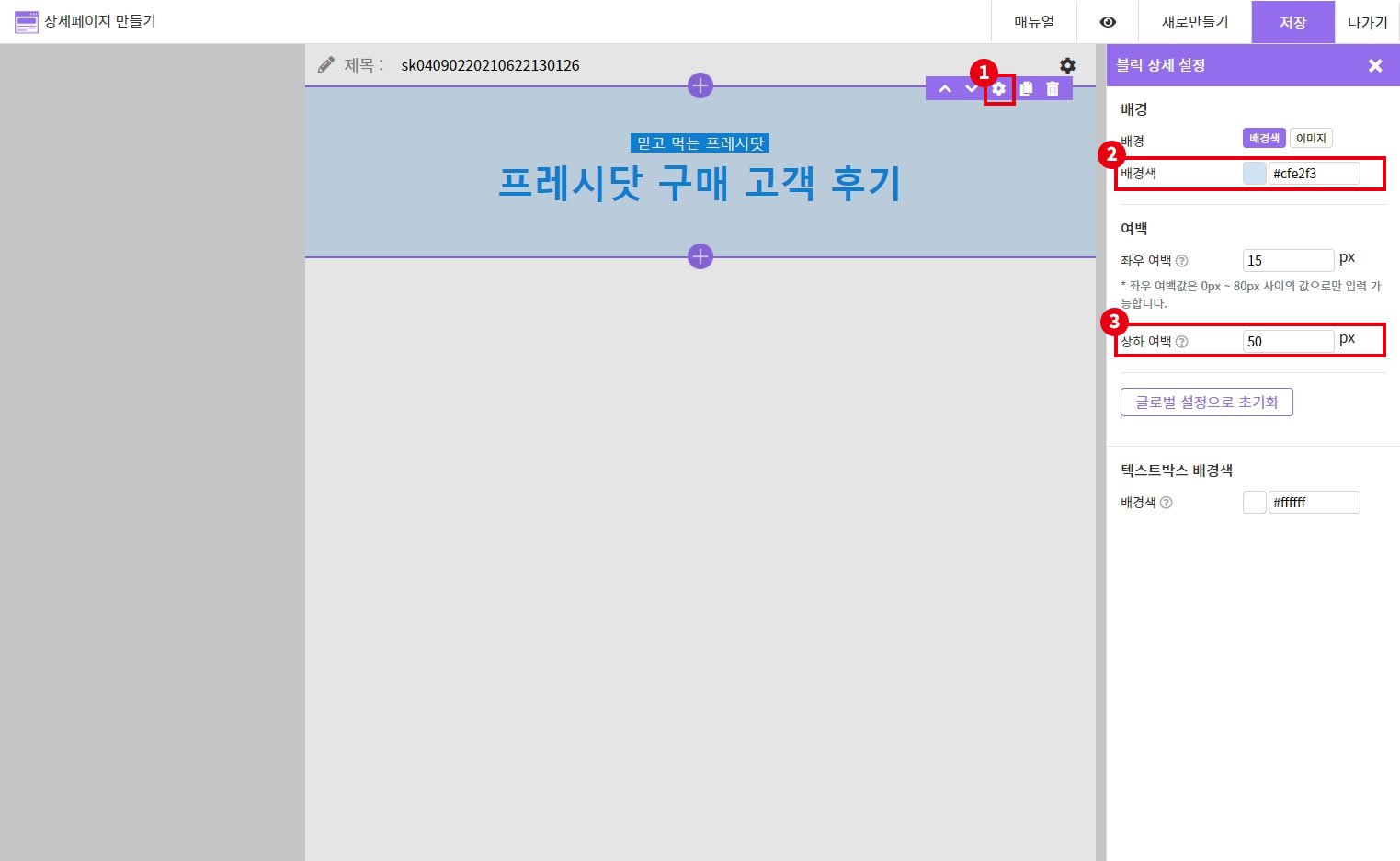
블럭 위에 마우스를 올리면 블럭의 우측 상단으로 설정 메뉴가 나오는데요.
가운데의 설정 버튼을 눌러 설정 창을 열어주세요.
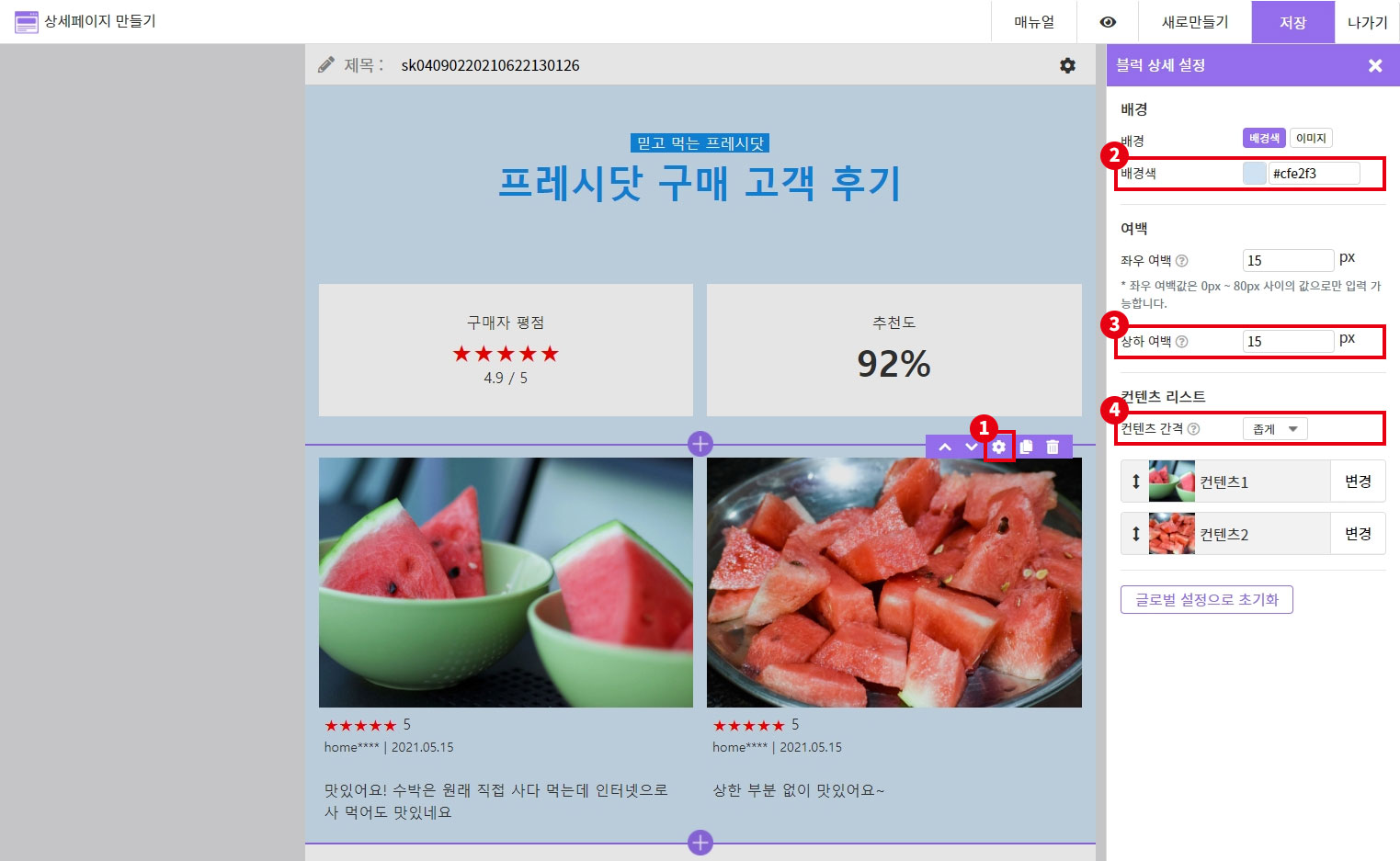
배경색을 #cfe2f3 으로 변경해 주세요. 하단의 상하 여백도 50 px로 변경해 주세요.

이제 평점의 전체 평균과 추천도를 보여주려고 해요
추가 버튼을 누른 뒤, 좌측 탭 메뉴 중 텍스트 탭 메뉴를 눌러주세요.
블럭 리스트에서 '텍스트 2단'을 추가해 주세요.

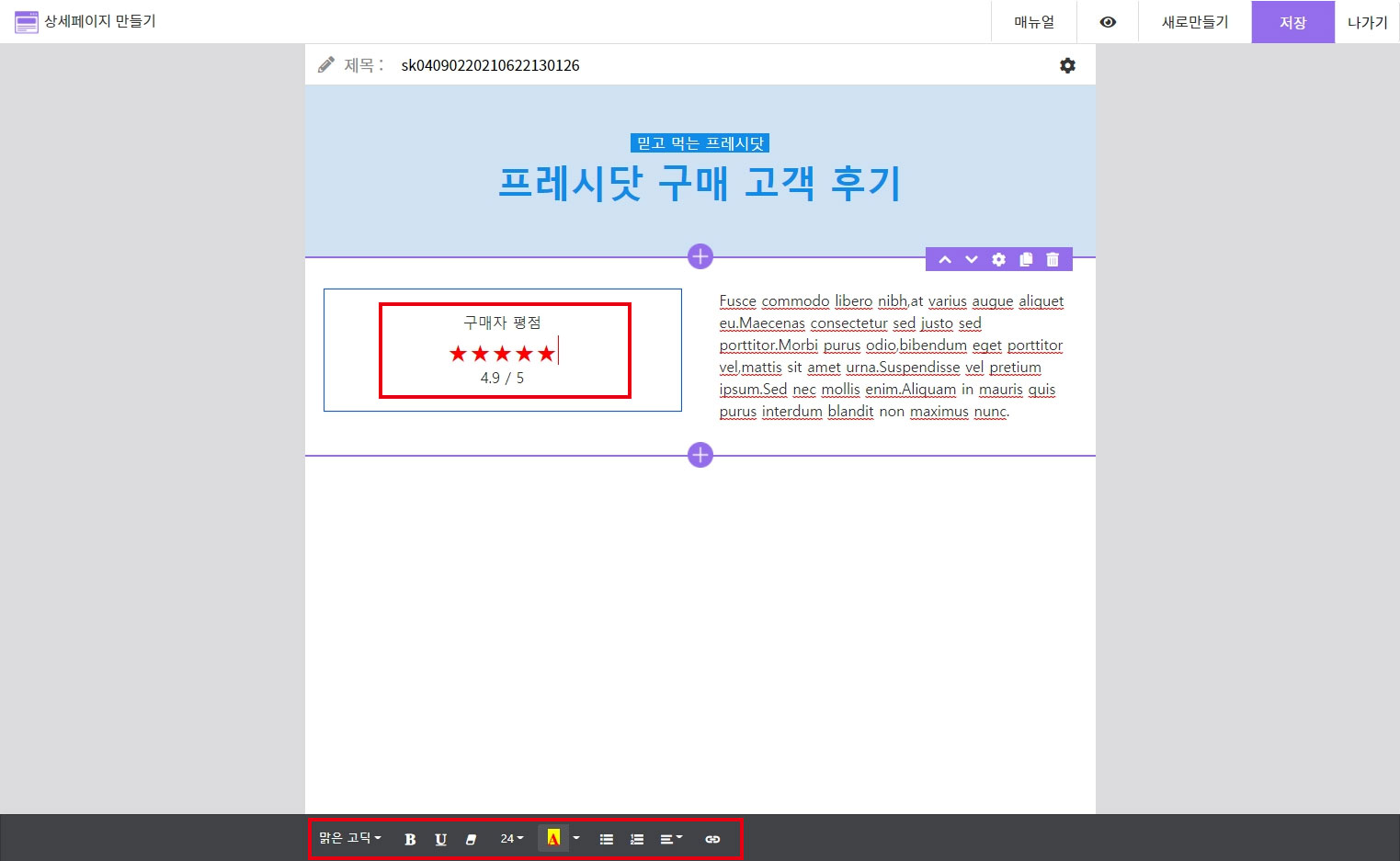
구매자 평점을 입력해 주세요.
별표는 오른쪽의 특수문자를 복사하여 사용해 주시면 됩니다. ★ ☆
만약 평균 평점이 3이라면 ★★★☆☆ 이런 식으로 보여주면 되겠죠?
별표 부분만 글자 크기를 24로 변경하고 글자색을 빨간색으로 적용해 주세요!

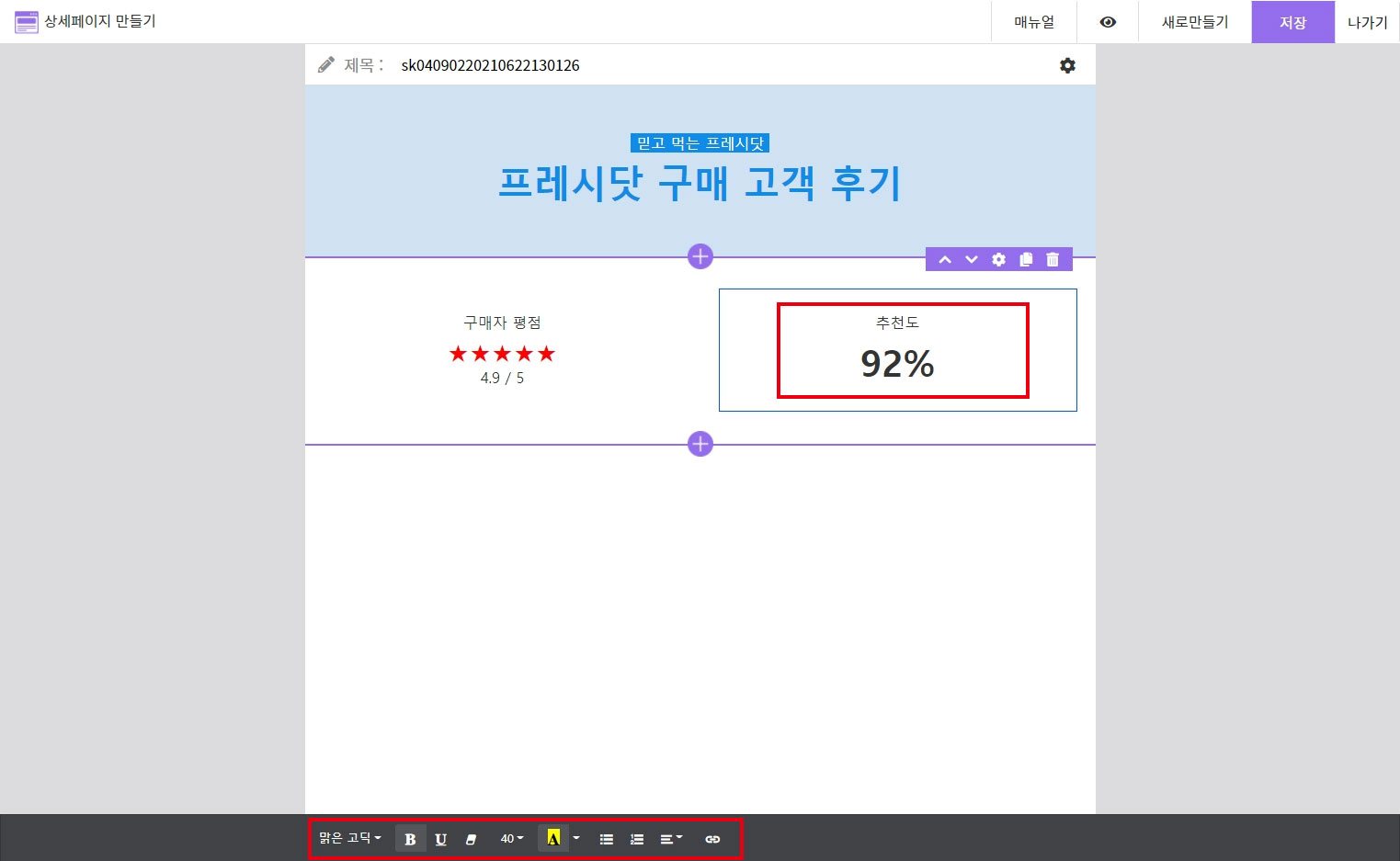
오른쪽에는 추천도를 작성해 주세요~
추천 비율만 글자 크기를 40으로 변경하고 굵기를 굵게 해주세요!

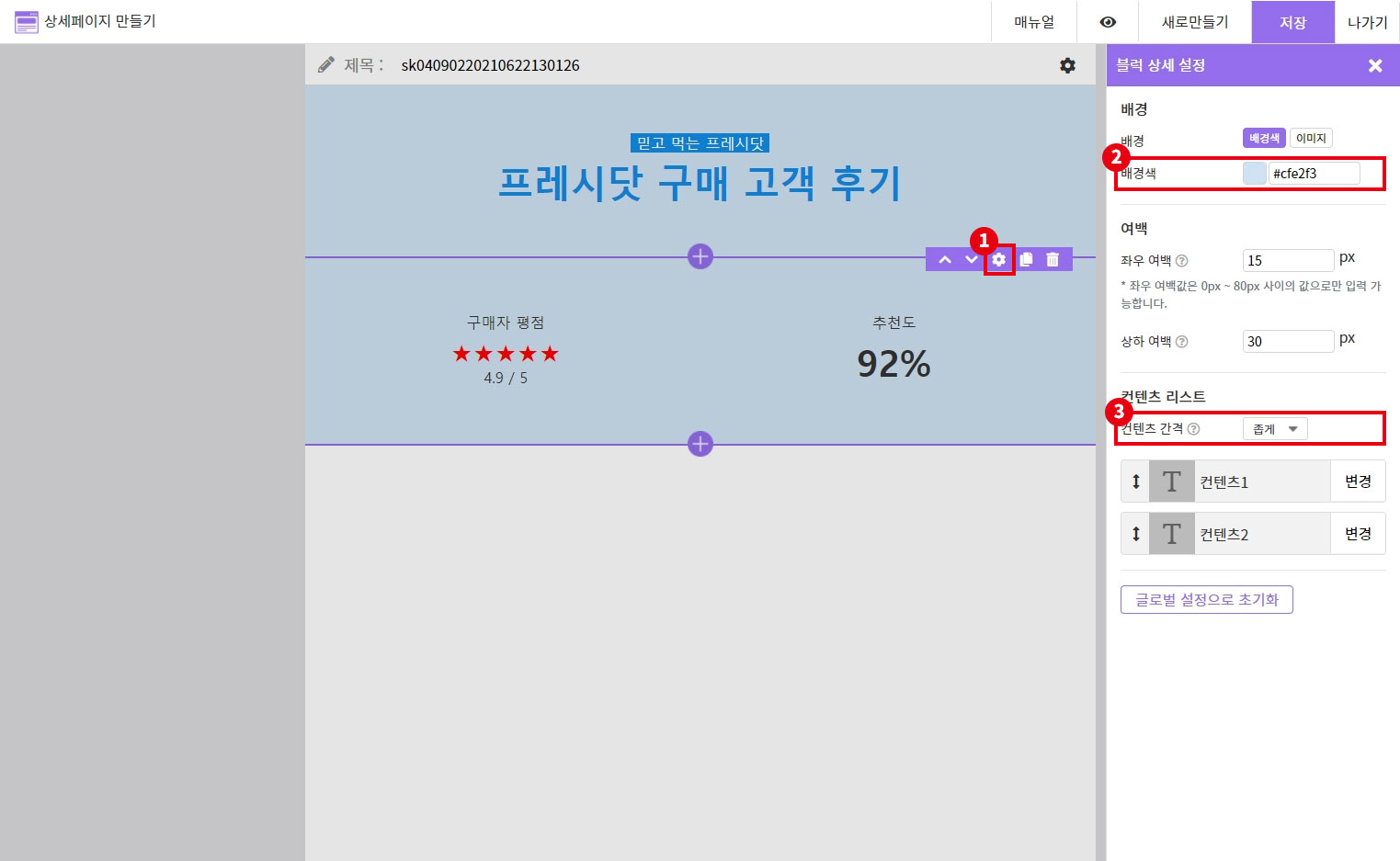
이제 배경색을 설정해 줄 차례에요.
설정 창을 열어 배경색을 #cfe2f3로 변경해 주세요.
컨텐츠 리스트에서 컨텐츠 간격을 좁게로 변경해 주세요.

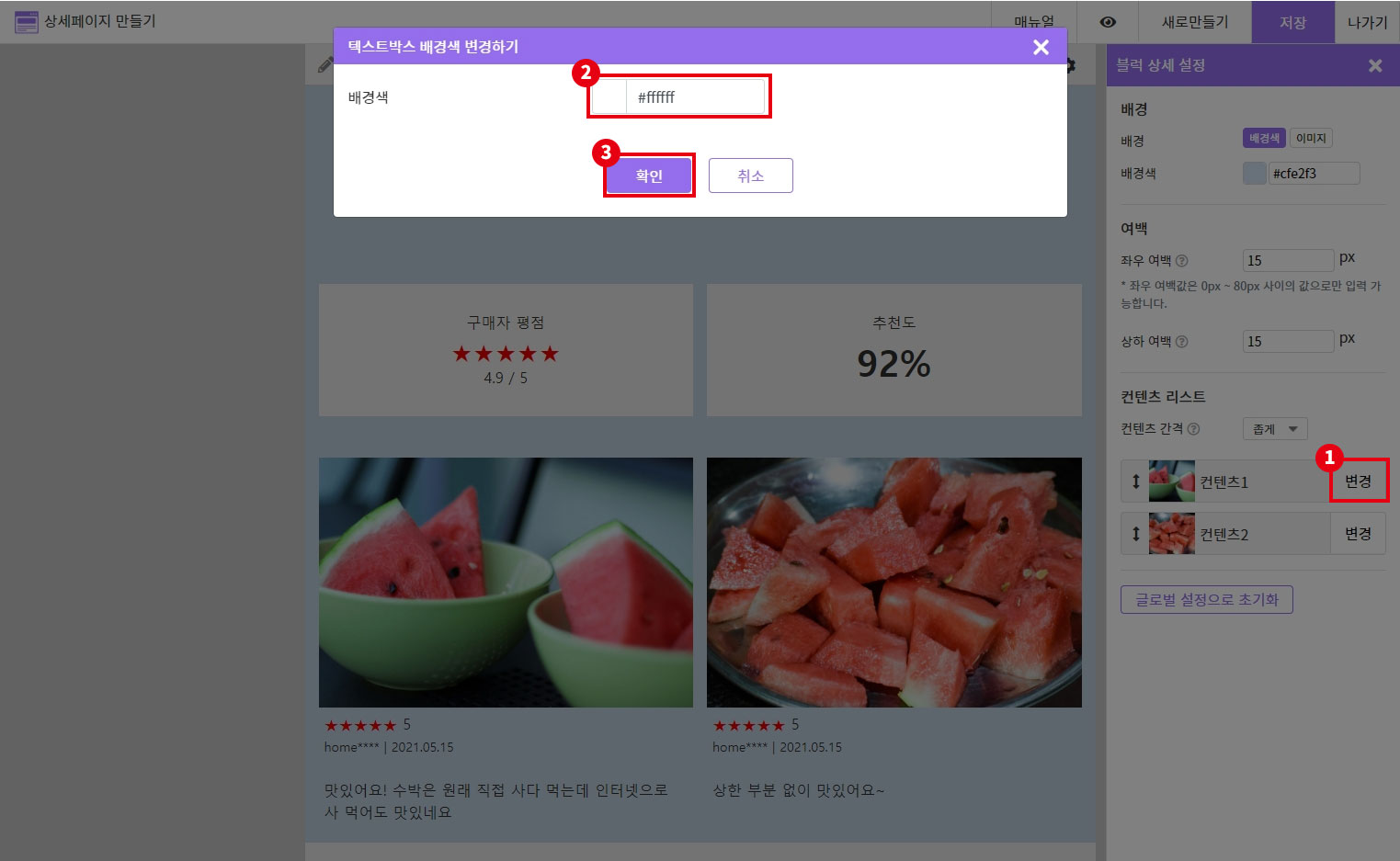
텍스트 부분의 배경색을 흰색으로 변경해 보도록 할게요!
컨텐츠 리스트에서 컨텐츠1의 변경 버튼을 눌러 주세요.
텍스트 박스 배경색 변경하기 창이 뜨면 배경색을 흰색(#ffffff)로 설정한 뒤 확인을 눌러 적용해 주세요.
컨텐츠2도 동일한 방법으로 변경해 주세요~

이제 고객 후기 부분을 만들어 볼 차례에요!
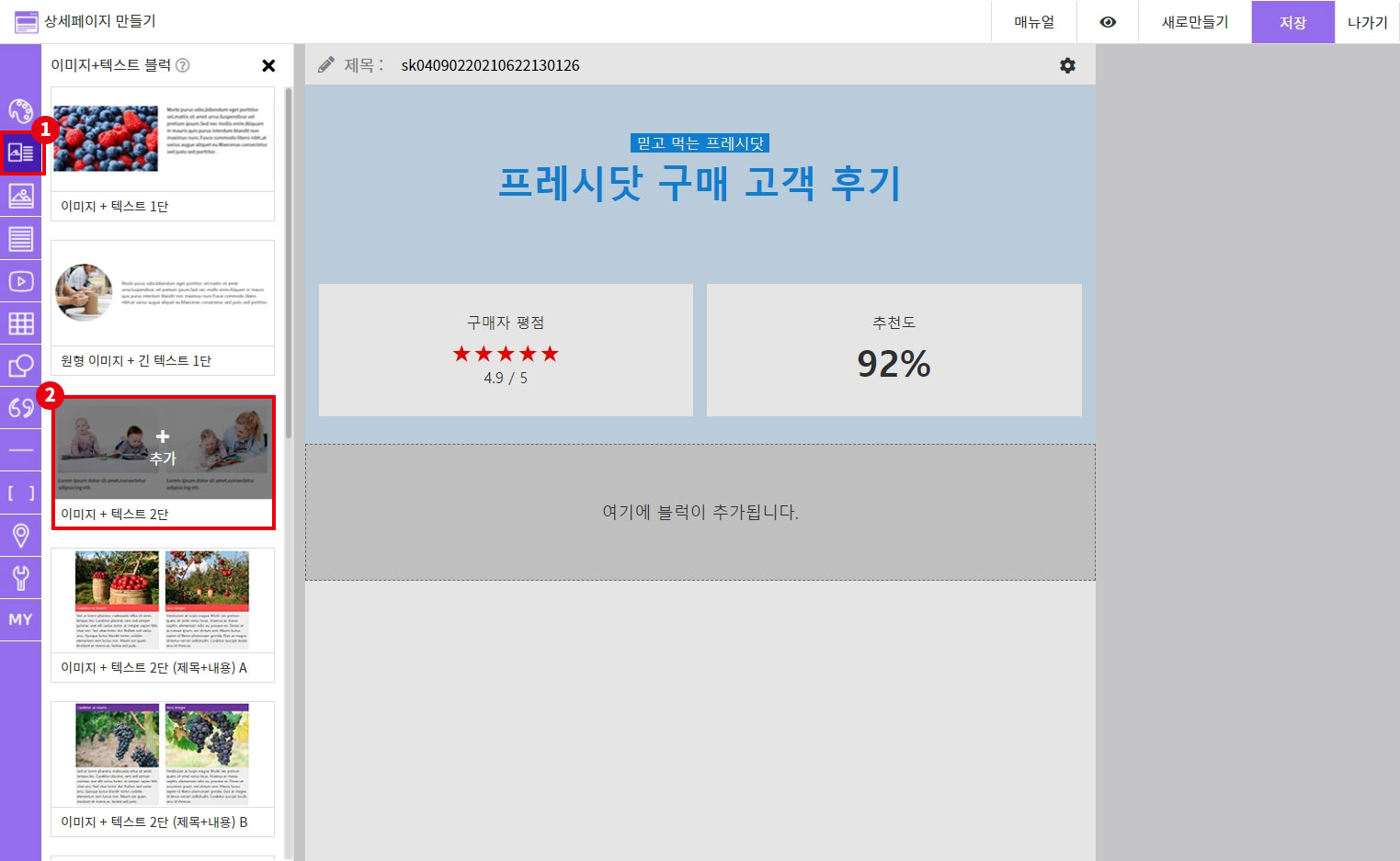
추가 버튼을 누른 뒤, 좌측 탭 메뉴 중 이미지+텍스트 탭 메뉴를 눌러주세요.
블럭 리스트에서 '이미지 + 텍스트 2단'을 추가해 주세요.

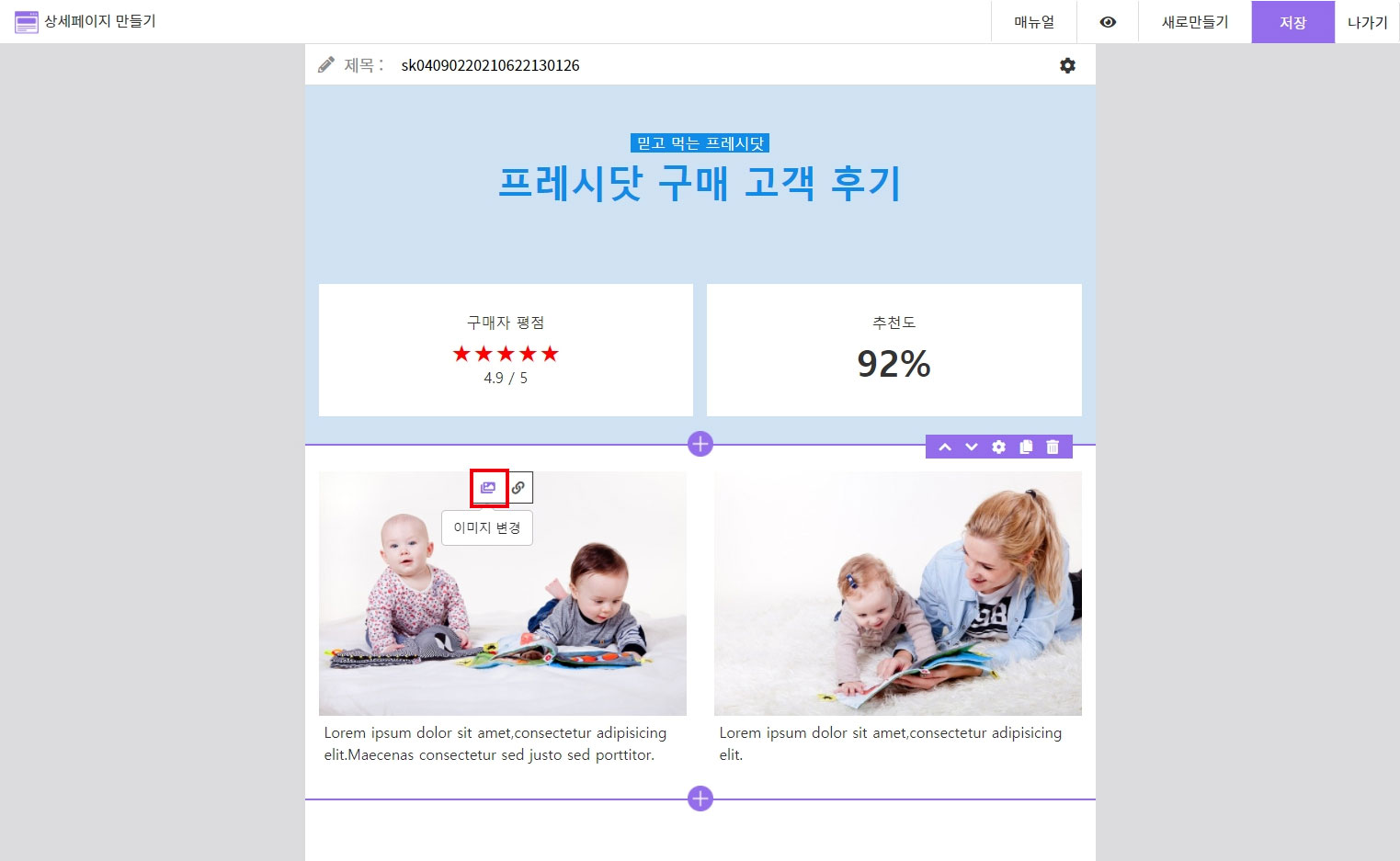
이미지 + 텍스트 블럭이 추가되었다면, 이미지 위에 마우스를 올린 뒤 이미지 변경 버튼을 통해 이미지를 변경해 주세요.
고객의 후기 이미지로 변경하면 됩니다!

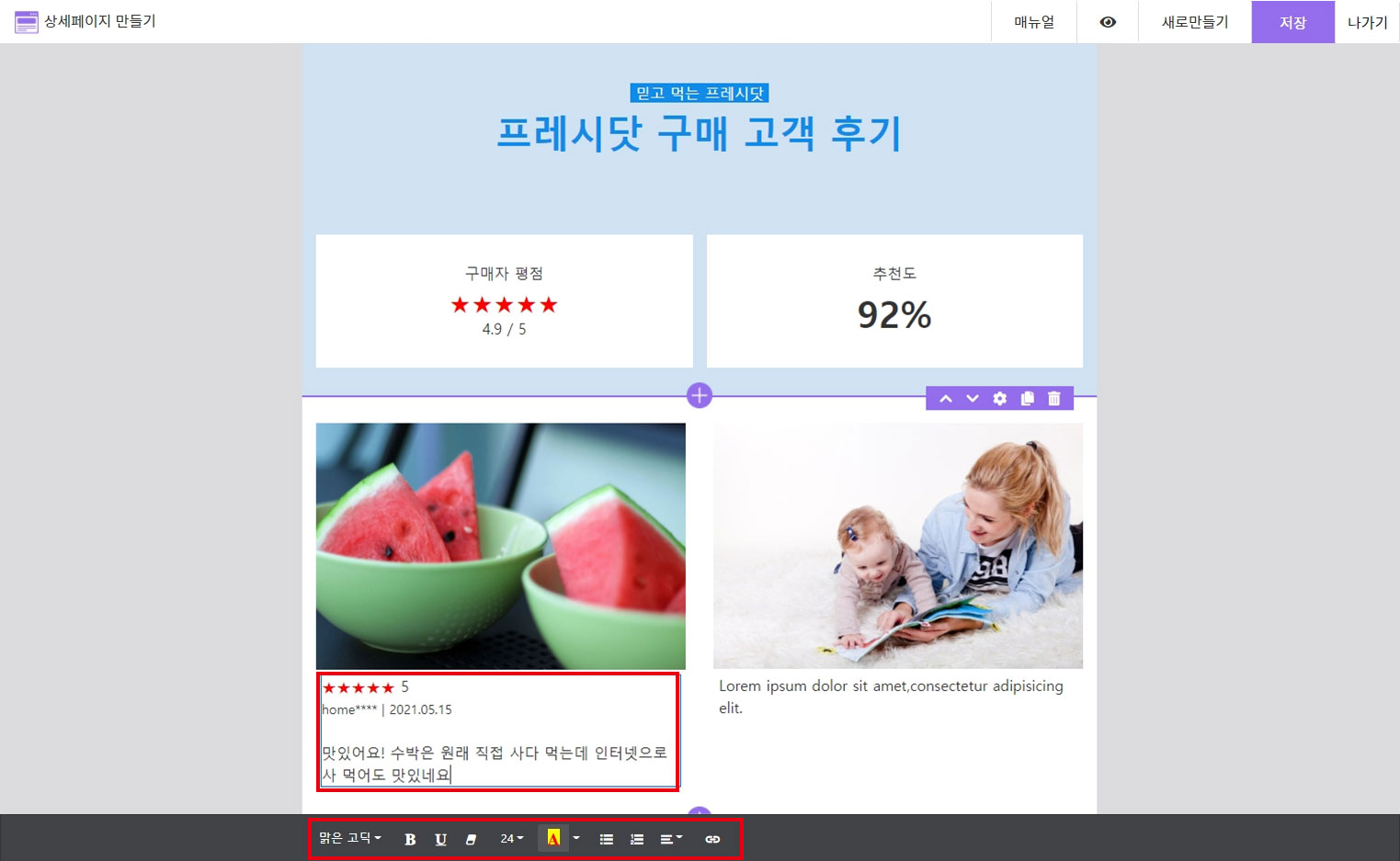
이미지를 변경했다면 하단에 내용도 적어주어야겠죠?
| ★★★★★ 5 home**** | 2021.05.15 맛있어요! 수박은 원래 직접 사다 먹는데 인터넷으로 사 먹어도 맛있네요 |
위와 같이 리뷰 내용을 입력해 주세요~
별 특수문자는 빨간색으로, 닉네임과 날짜 부분의 글자 크기만 14px로 변경해 주었습니다!
내용 수정까지 완료했다면 오른쪽도 동일한 방법으로 변경해 주세요~

이제 배경색과 여백 등을 변경할 거예요.
설정 창을 연 뒤, 배경색은 #cfe2f3 로,
상하 여백은 15px로,
컨텐츠 리스트에서 컨텐츠 간격을 좁게로 변경해 주세요.

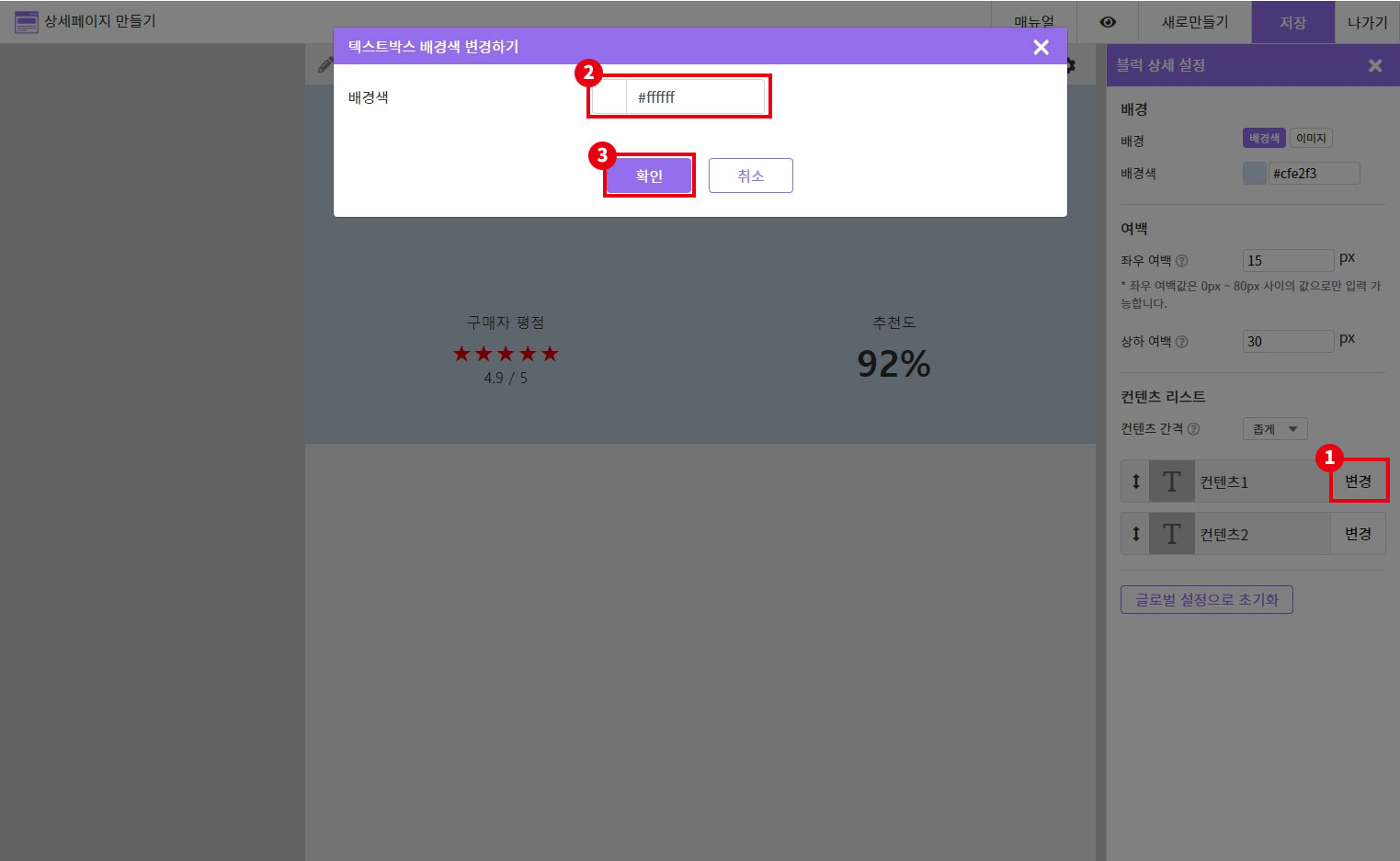
후기 내용 영역만 배경색을 흰색으로 변경해 볼게요.
컨텐츠 리스트에서 컨텐츠1의 변경 버튼을 눌러 주세요.
텍스트 박스 배경색 변경하기 창이 뜨면 배경색을 흰색(#ffffff)로 설정한 뒤 확인을 눌러 적용해 주세요.
컨텐츠2도 동일한 방법으로 변경해 주세요~

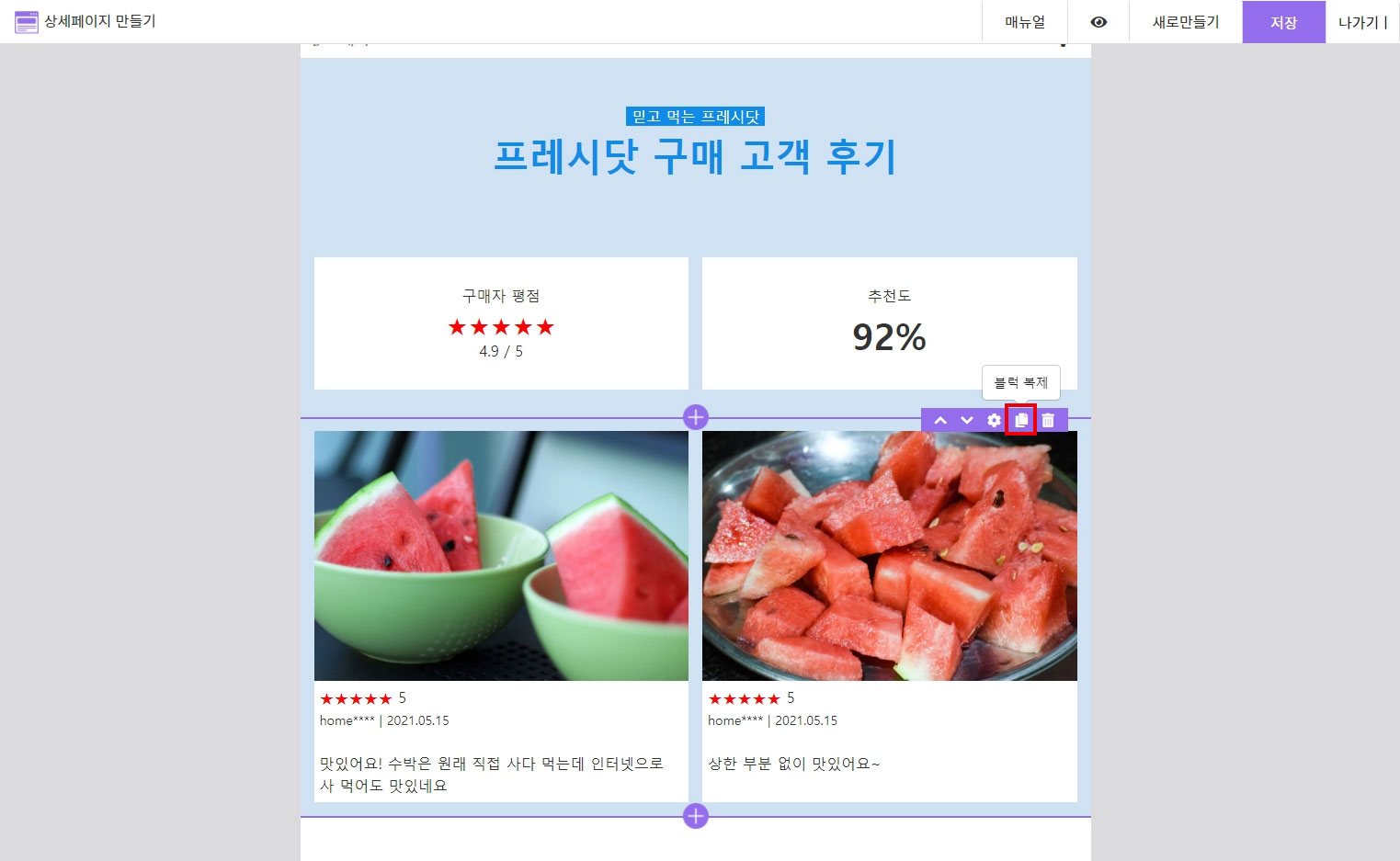
후기 영역이 완성되었어요~
만약 후기를 더 보여주고 싶다면 복제 버튼을 통해 블럭을 복제하여 변경해 주시면 됩니다!

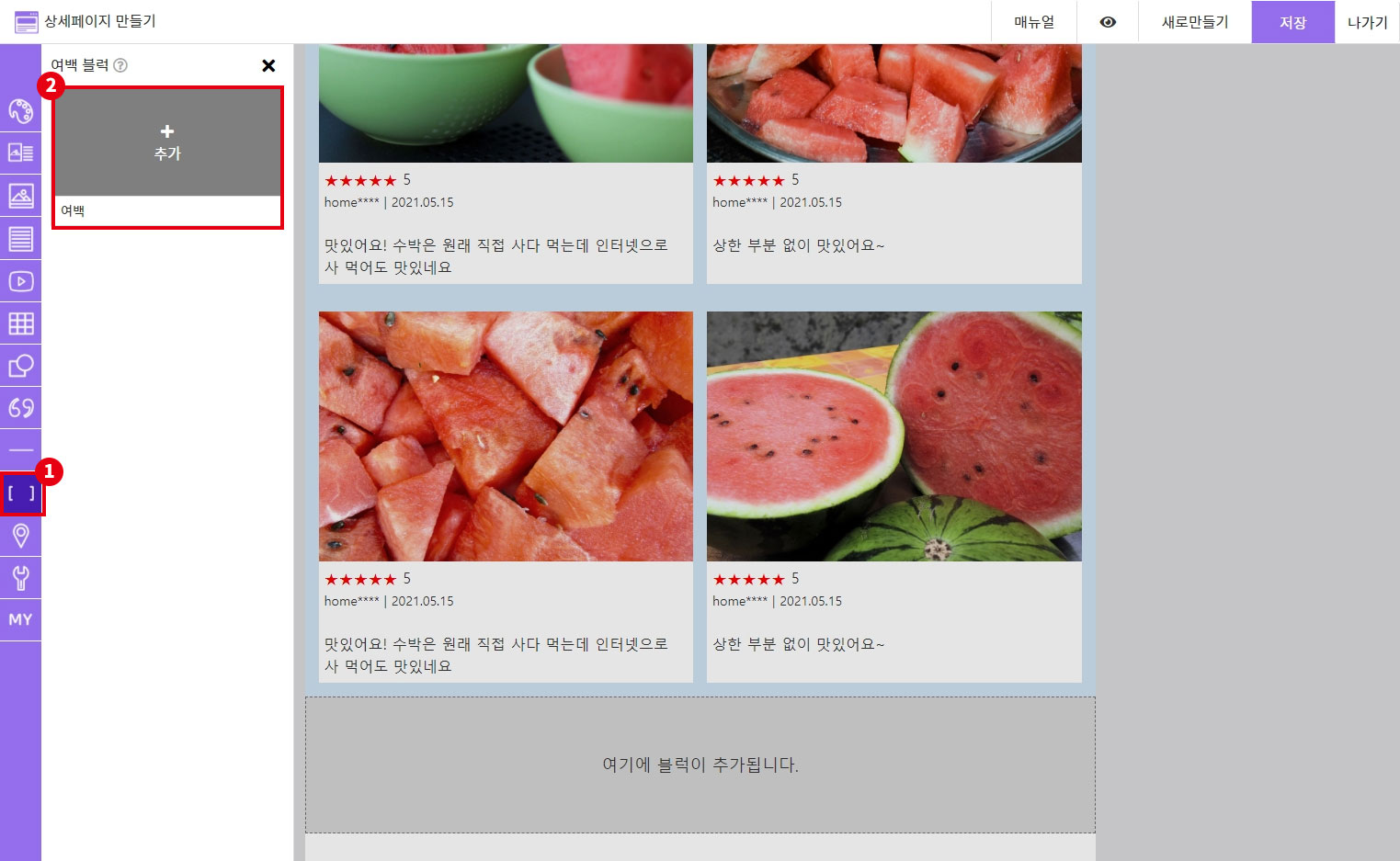
이제 하단에 여백만 좀 더 추가해 보도록 할게요~
추가 버튼을 누른 뒤, 좌측 탭 메뉴 중 여백 탭 메뉴를 눌러주세요.
블럭 리스트에서 '여백'을 추가해 주세요.

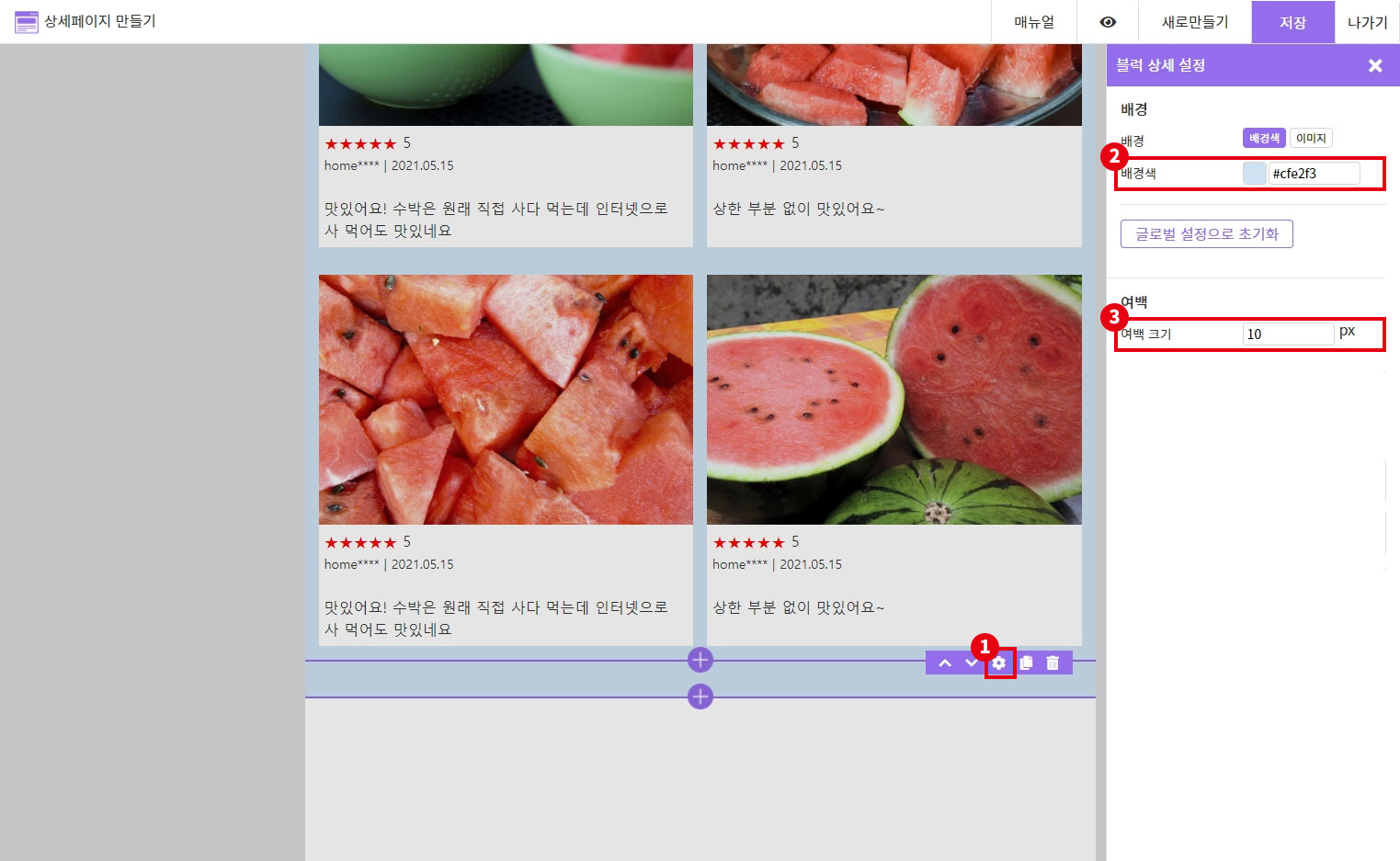
여백 블럭의 설정 창을 열어주세요.
배경색은 #cfe2f3 로, 여백 크기는 10 px로 변경해 주시면 상품 후기 디자인이 완성됩니다!

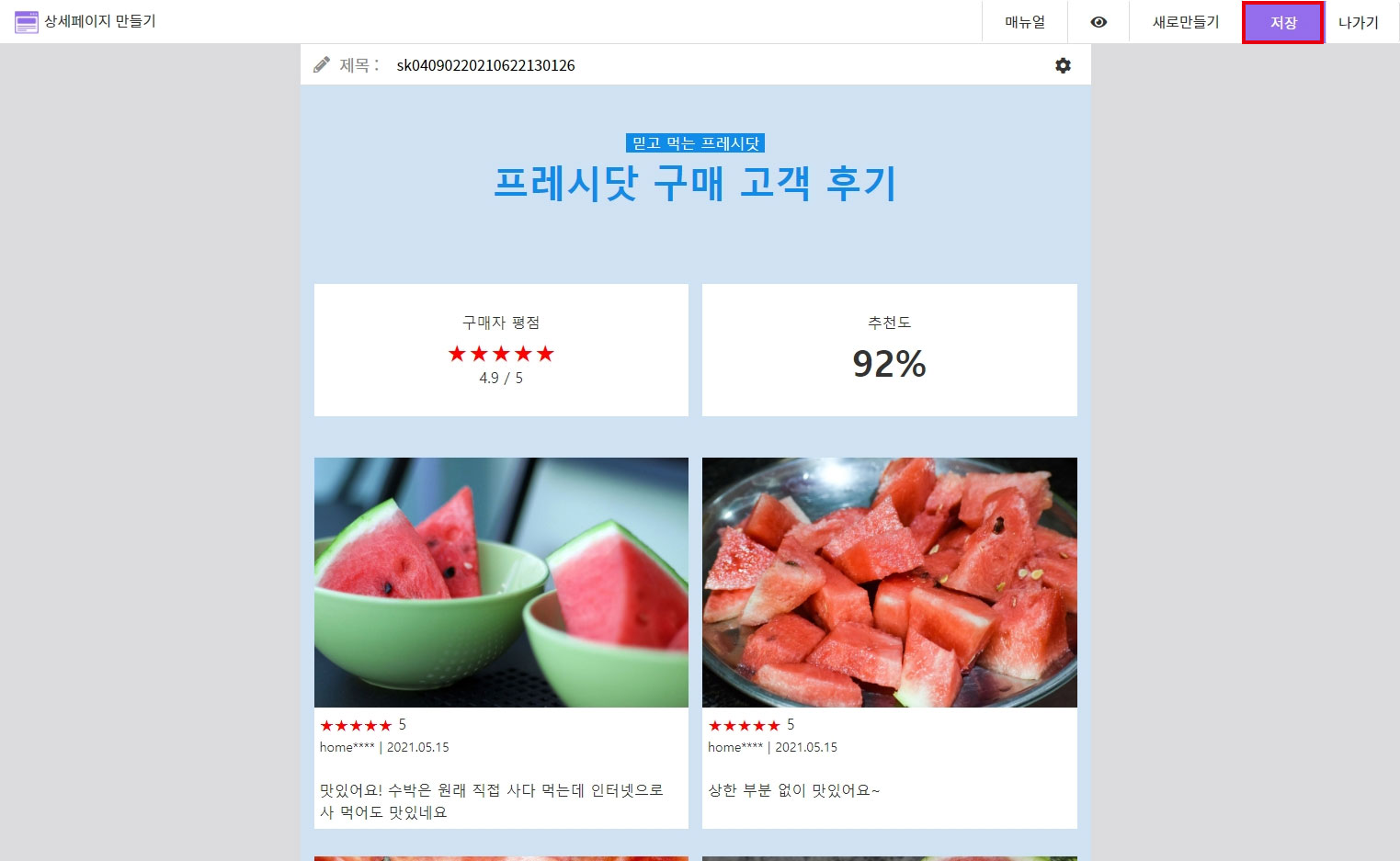
우측 상단의 저장 버튼을 누르면 편집 내용이 저장돼요!
카테고리와 제목은 상품에 맞게 설정해 주시면 됩니다~
제목은 상세페이지 목록에 표시될 제목이에요!
[제작된 상세페이지 확인하기]
이제 제작된 상세페이지를 확인해 볼까요?
제작된 상세페이지의 다운로드 및 사용 방법은 아래의 매뉴얼을 참고해 주세요!
- 팁&가이드
- 가이드