- 팁&가이드
- 팁
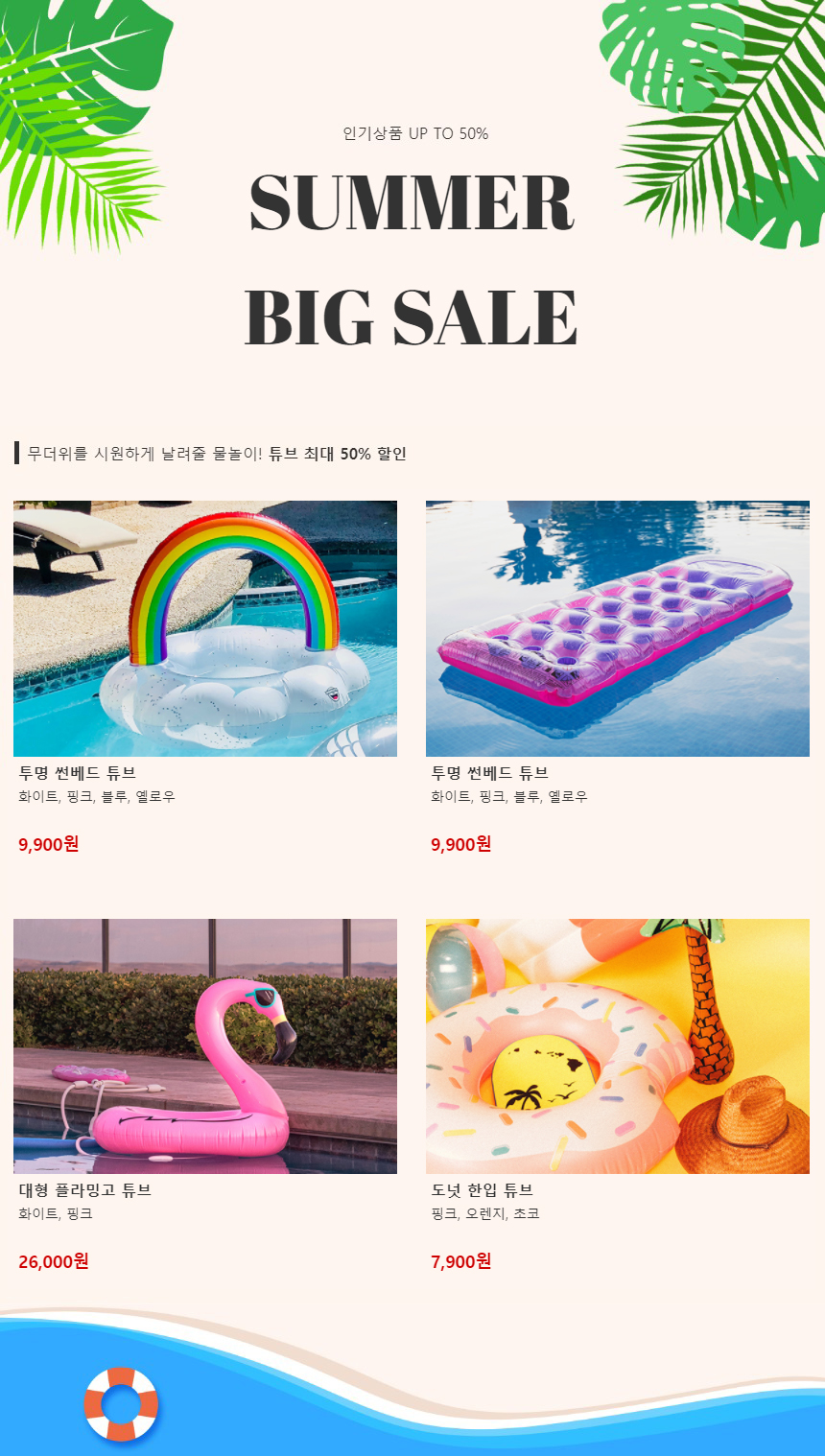
- 여름 세일 이벤트 배너 만들기
이미지빌더를 이용해서 아래의 여름 세일 이벤트 배너를 만들어 보도록 할게요!
사용할 이미지와 문구는 미리 준비해 주세요~! (이미지는 상품 이미지 네 개가 필요해요!)

먼저, 이미지빌더를 이용할 수 있어야겠죠?
아직 닷홈 이미지호스팅을 이용 중이지 않으시다면 닷홈 홈페이지에서 이미지호스팅을 신청해 주세요!
[이미지빌더 사이트로 이동하기]
이미지호스팅 신청이 완료되었다면 이미지빌더 사이트로 이동해 보도록 할게요.
닷홈 > 마이닷홈 > 이미지호스팅 관리에서 '편집툴 바로가기' 버튼을 통해 이동하시거나 직접 주소창에 아래와 같은 주소를 입력하여 이동하실 수 있어요!
| https://계정명.dothome.co.kr/editor |
이동하시면 로그인 화면이 나오는데 로그인을 진행해 주세요!
아이디 : 계정명
비밀번호 : 이미지호스팅 신청 시 입력했던 비밀번호
[이미지 업로드하기]

가장 먼저! 상세페이지를 제작하려면 이미지가 있어야겠죠?
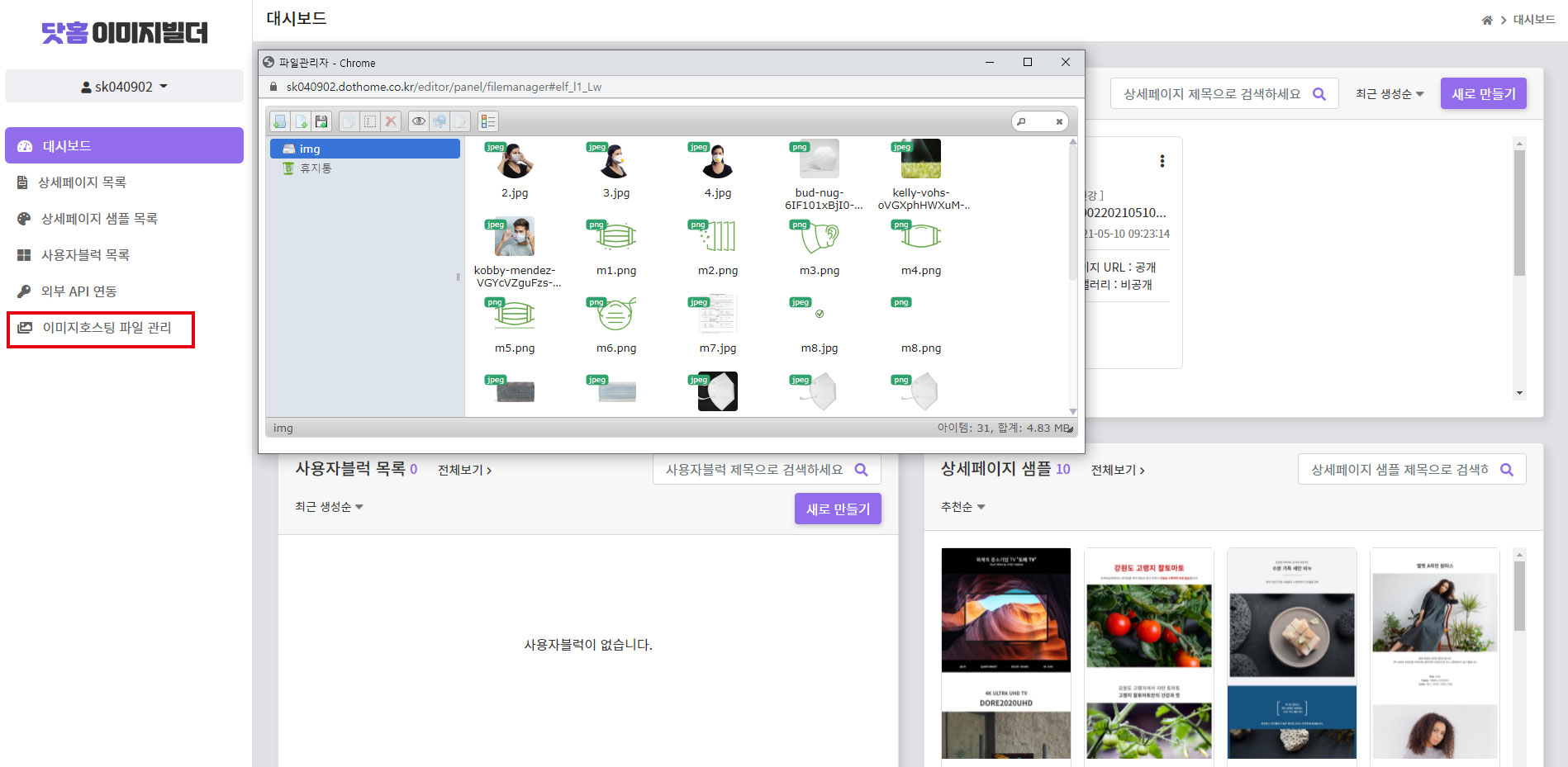
이미지빌더 좌측 메뉴 중 '이미지호스팅 파일 관리' 메뉴를 클릭하시면 파일 관리창이 팝업 됩니다.
파일 관리창 안에 이미지를 업로드할 수 있는데요. 자세한 이용 방법은 아래의 매뉴얼에서 확인해 보세요!
이벤트 배너에 필요한 배경 이미지를 아래에서 다운로드해 파일관리에 업로드해 주세요~
(이미지는 이미지빌더로 제작하는 상세페이지 용으로만 사용해 주세요. )
[이벤트 배너 만들기]
이미지를 업로드했다면 이제 상세페이지를 제작할 차례에요!

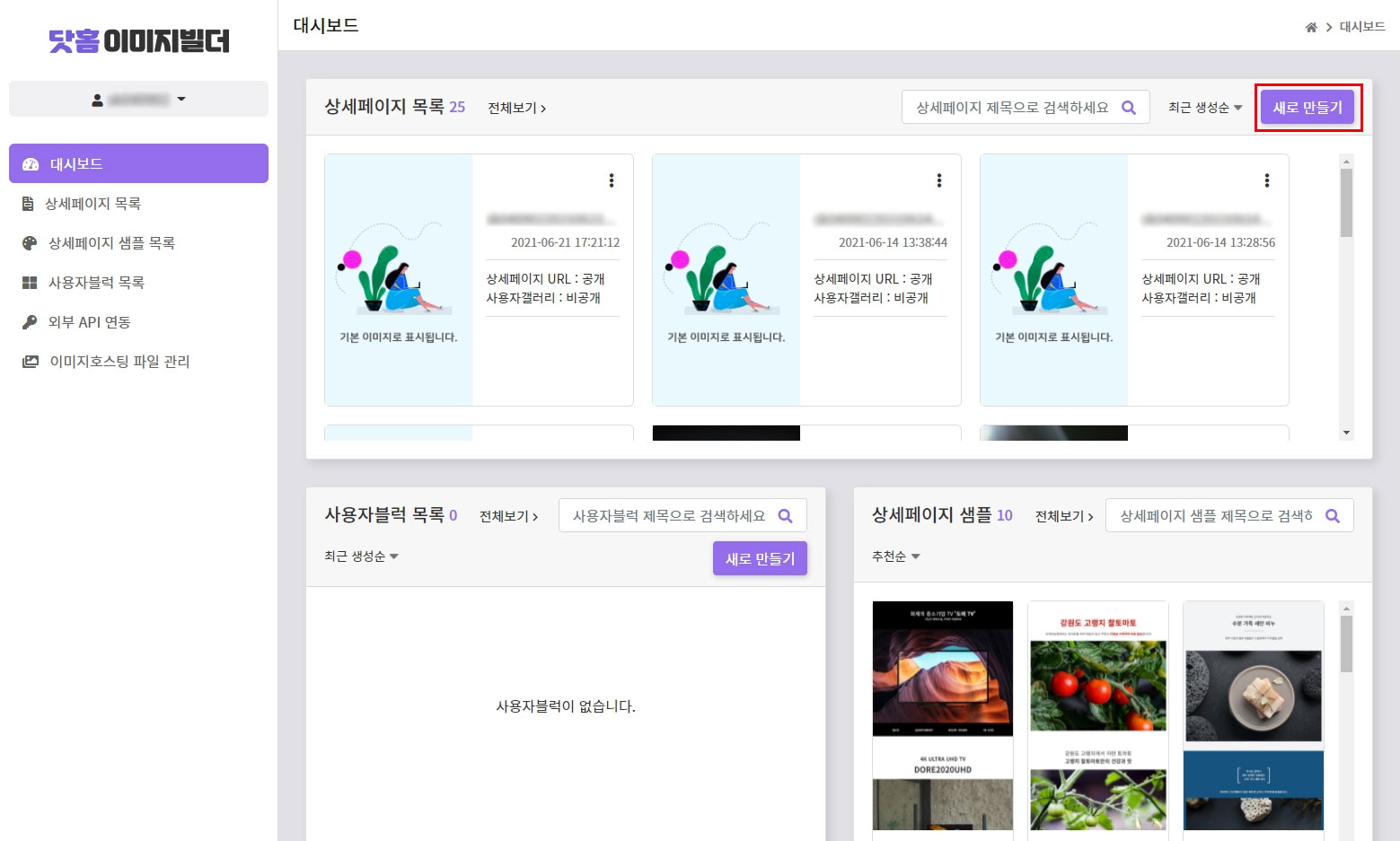
우측 상단의 새로 만들기 버튼을 통해 상세페이지를 만들어 주세요.

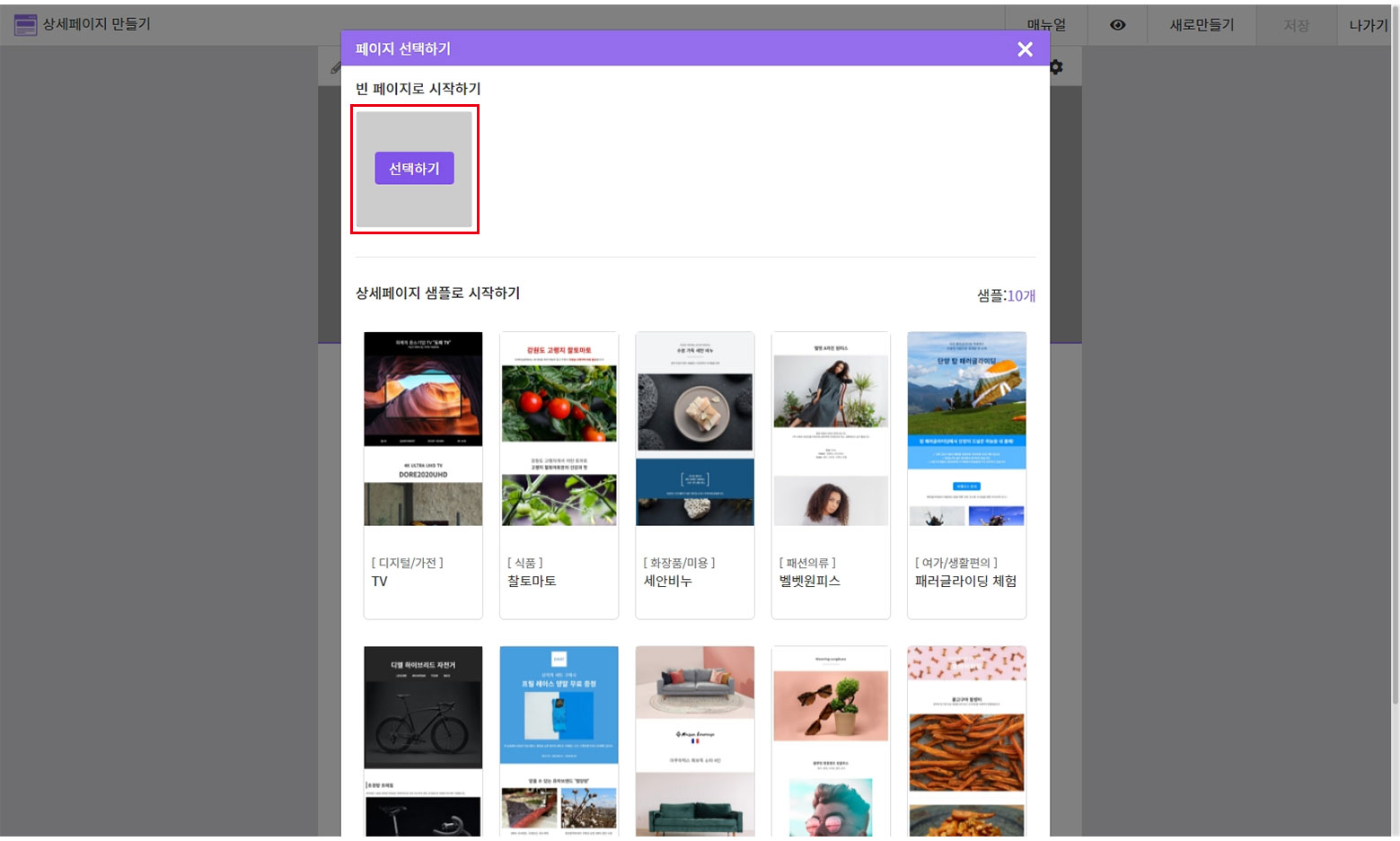
편집 화면으로 이동되고, 페이지 선택 창이 뜨면 '빈 페이지로 시작하기'를 선택해 주세요.

제목 부분을 만들어 보도록 할게요.
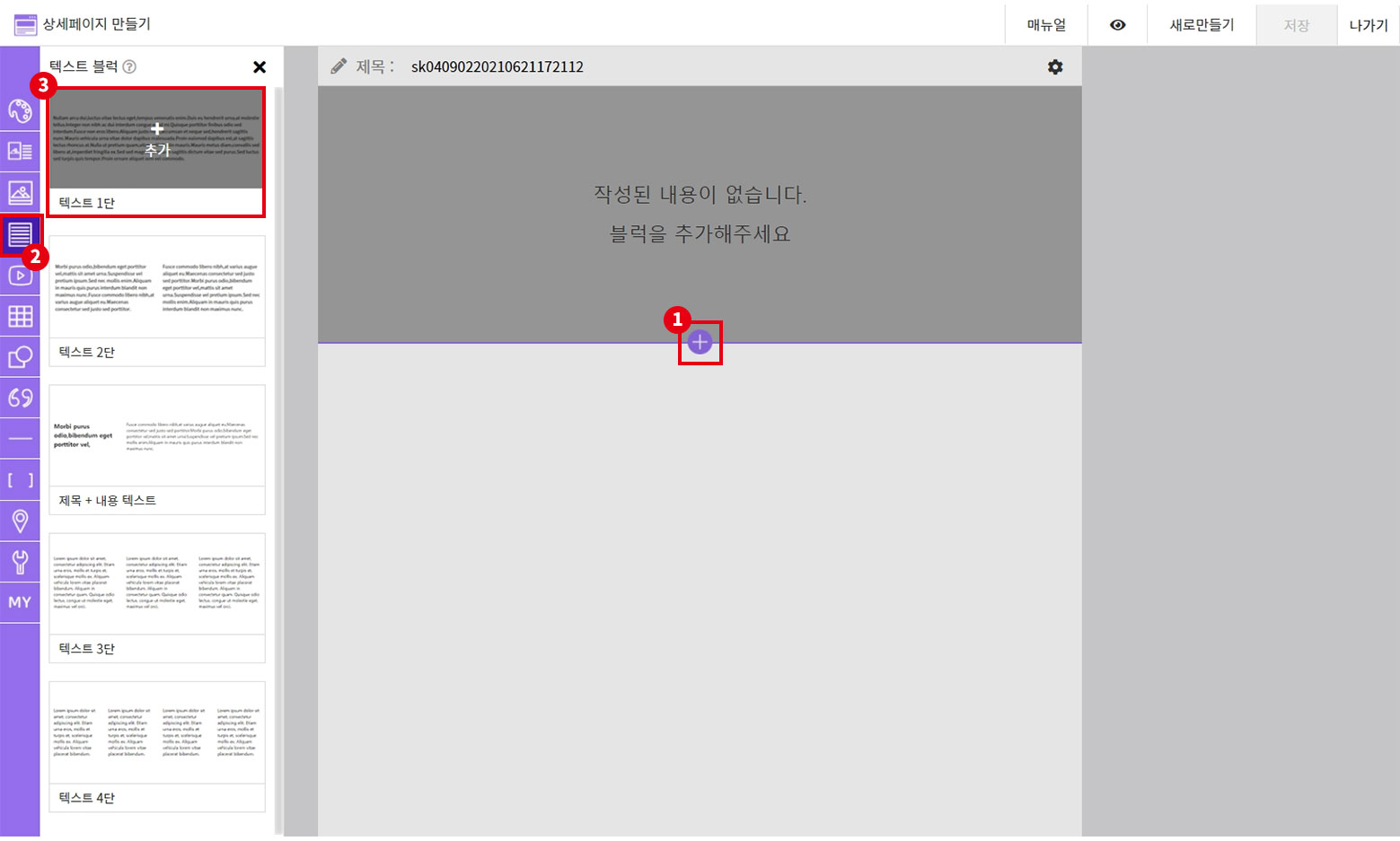
추가 버튼을 누른 뒤, 좌측 탭 메뉴 중 텍스트 탭 메뉴를 눌러주세요.
블럭 리스트에서 '텍스트 1단'을 추가해 주세요.

추가된 텍스트 블럭에 배경 이미지를 적용해 보도록 할게요.
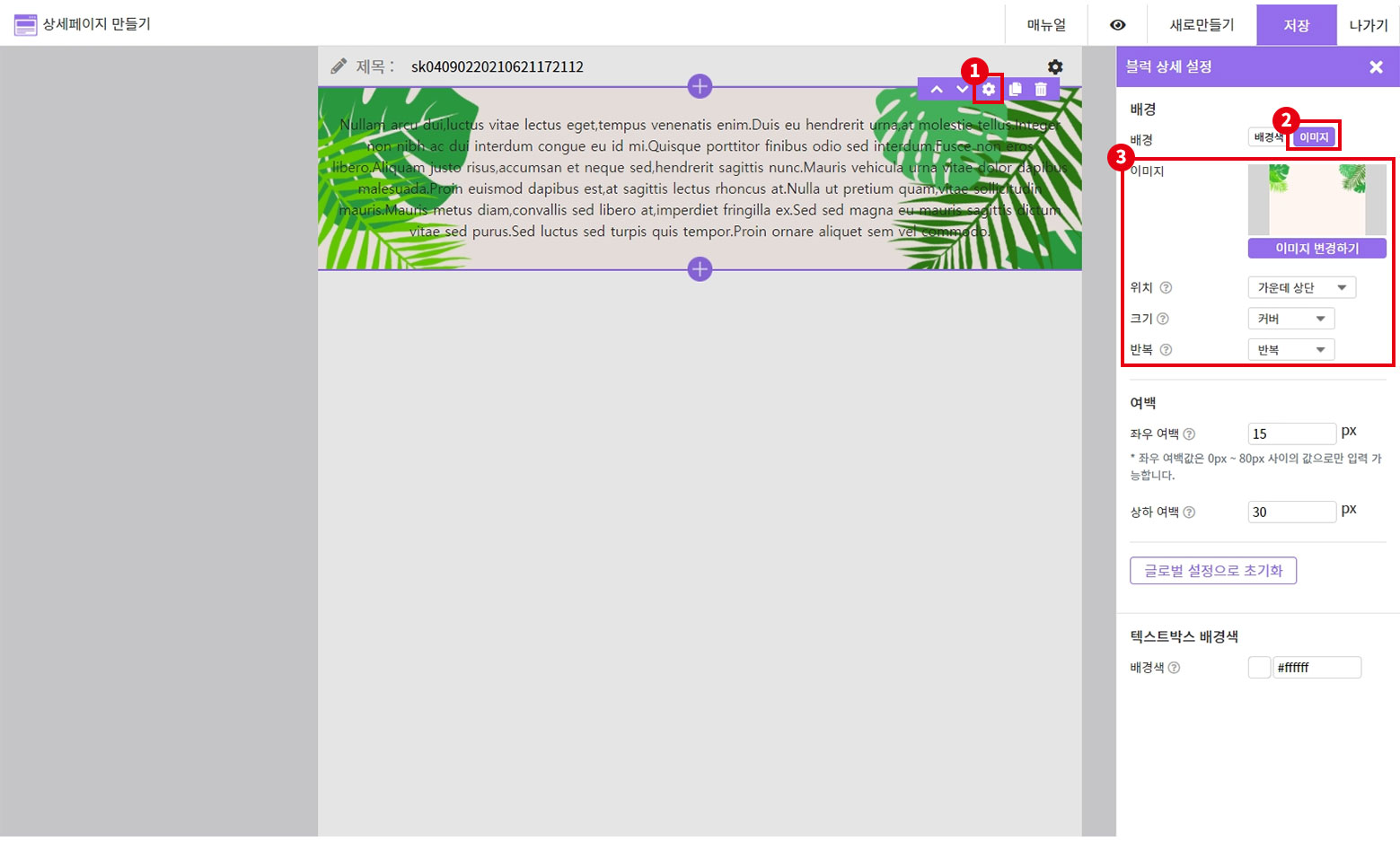
블럭에 마우스를 올린 뒤, 오른쪽 상단에 나오는 메뉴 중 설정 메뉴를 눌러주세요.
블럭 상세 설정 창이 나오면 배경을 이미지로 선택한 뒤 위 이미지와 같이 설정해 주세요.

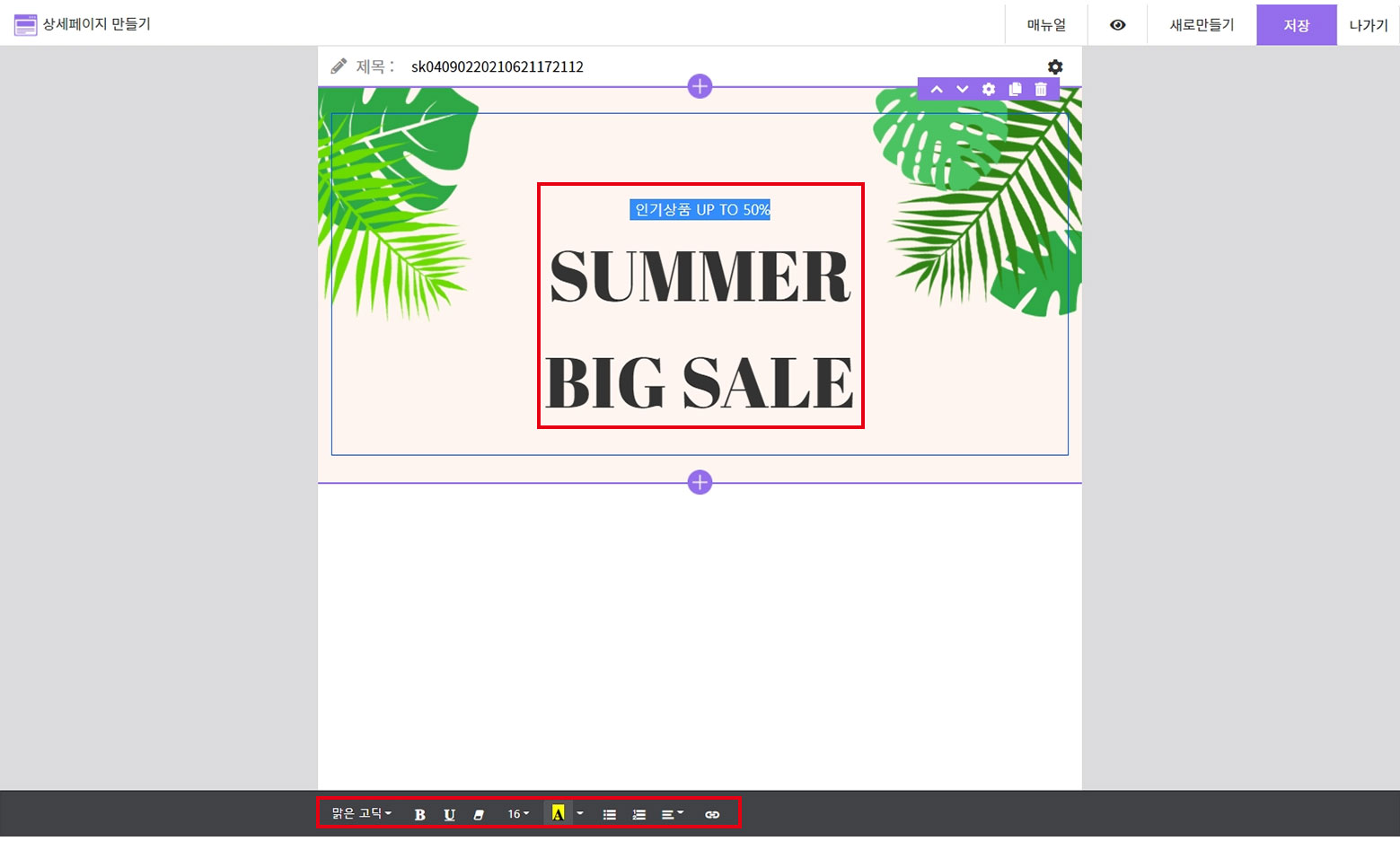
이제 제목 텍스트 부분을 수정할 차례에요!
텍스트는 드래그를 하면 아래에 텍스트 편집 메뉴가 나오는데요. 글꼴, 색상 등을 변경할 수 있어요.
SUMMER BIG SALE 은 글꼴을 'Abril Fatface'로, 글자 크기는 80으로 설정해 주세요~

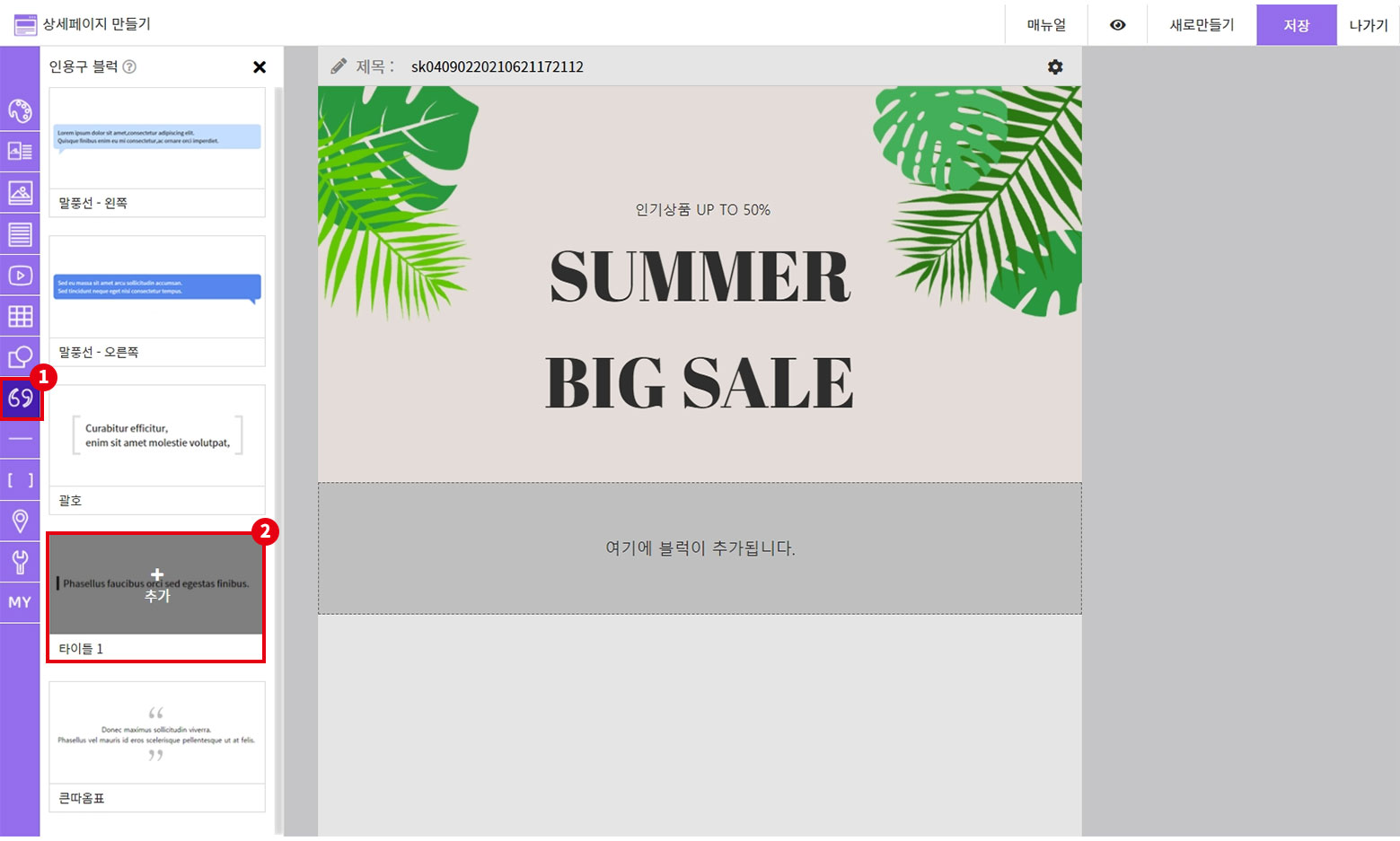
서브타이틀을 추가하려고 해요.
추가 버튼을 누른 뒤, 좌측 탭 메뉴 중 인용구 탭 메뉴를 눌러주세요.
블럭 리스트에서 '타이틀 1'을 추가해 주세요.

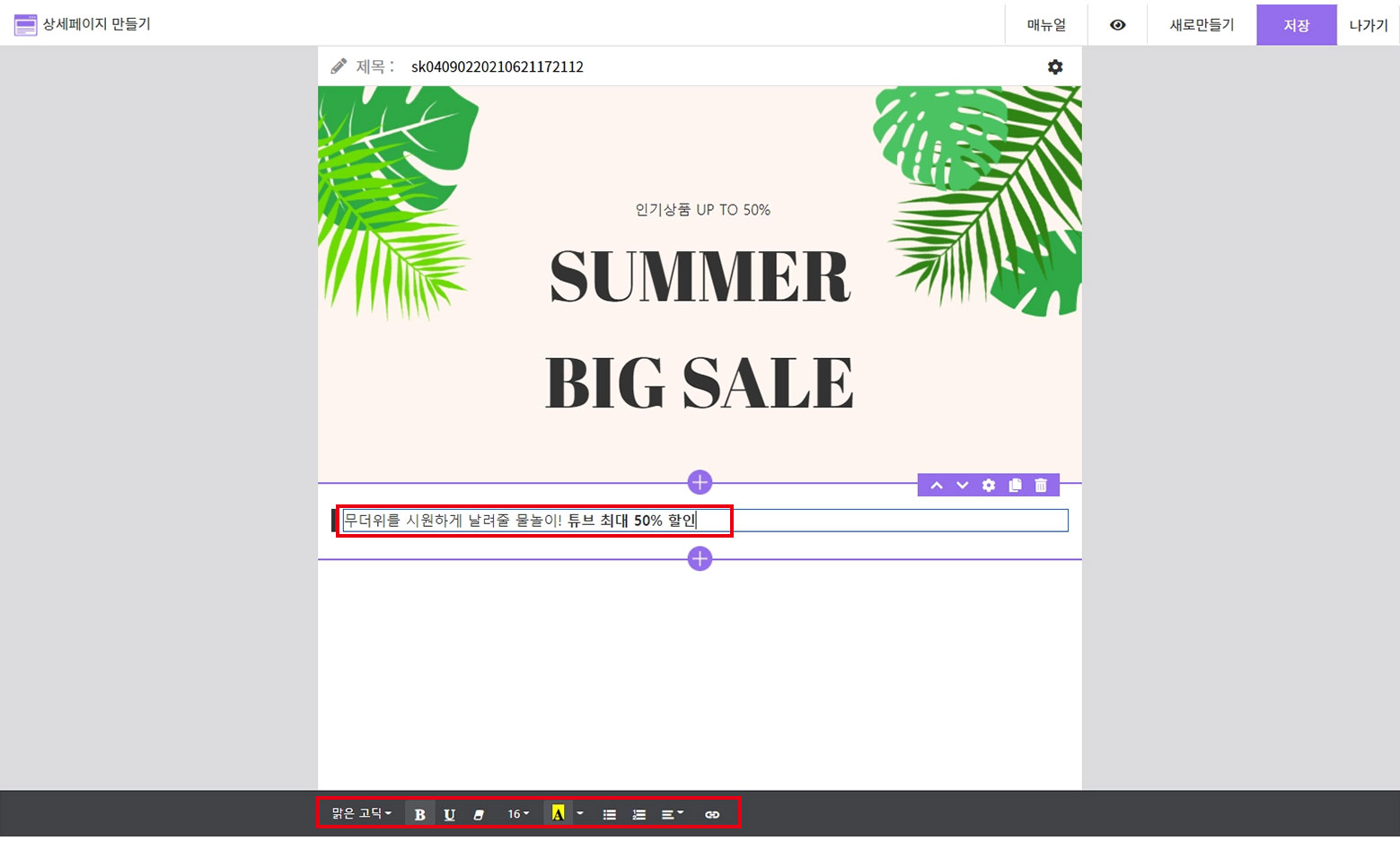
할인 이벤트에 대한 내용을 적어주세요~

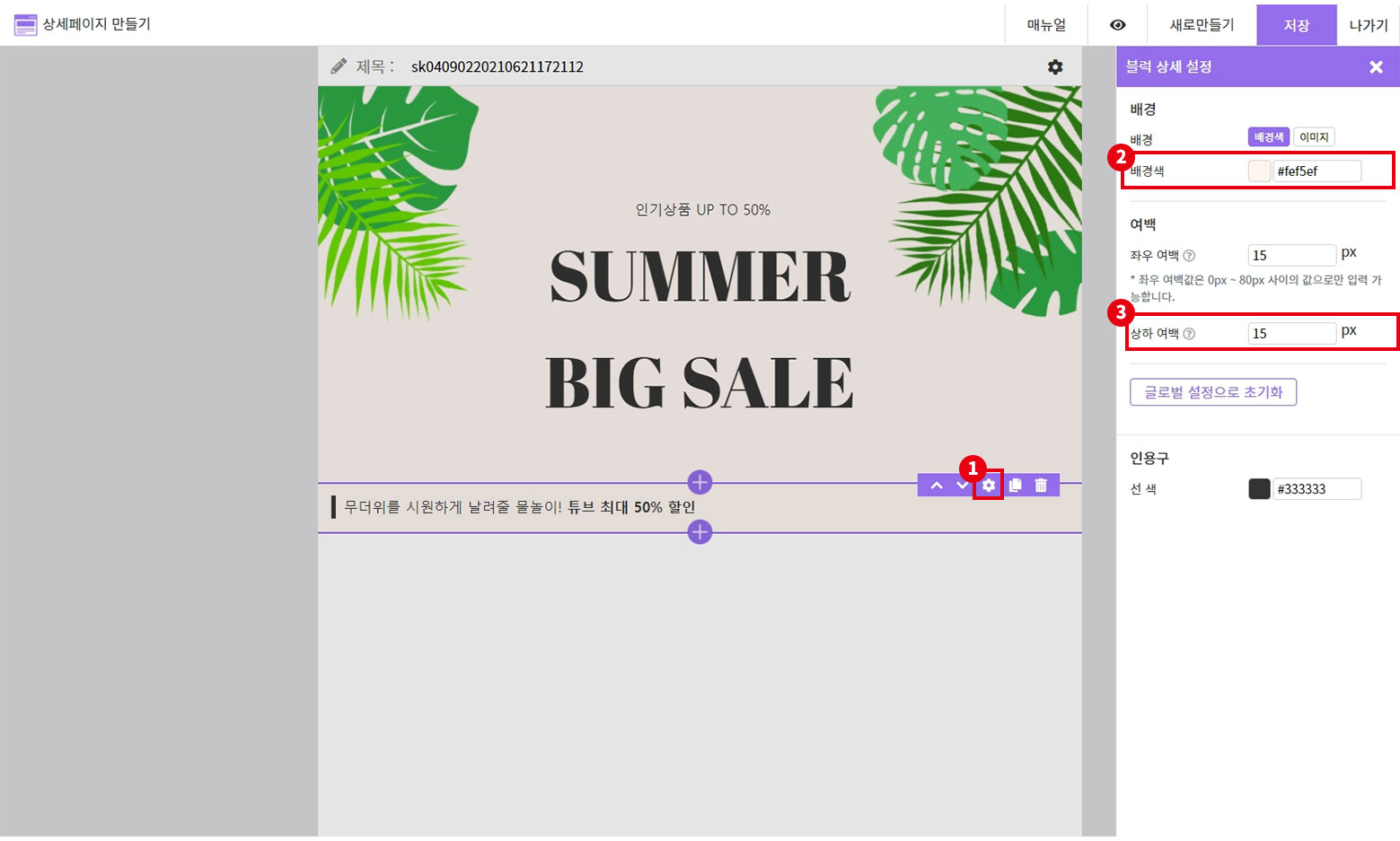
문구 수정을 완료했다면, 설정 창을 열어 배경색은 #fef5ef , 상하 여백은 15 px로 적용해 주세요.

할인 이벤트 상품들을 소개하는 영역을 만들어 볼게요!
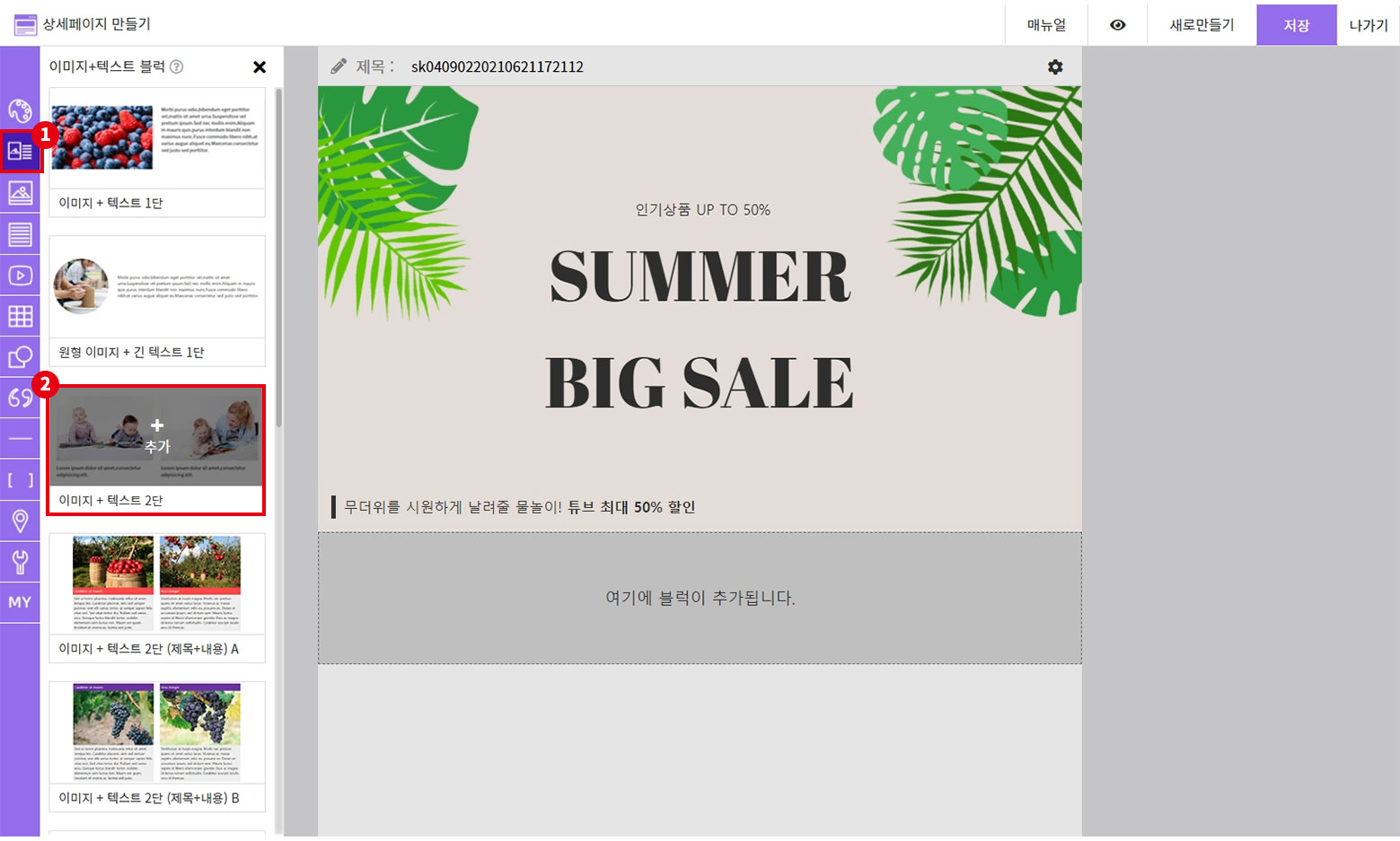
추가 버튼을 누른 뒤, 좌측 탭 메뉴 중 이미지+텍스트 탭 메뉴를 눌러주세요.
블럭 리스트에서 '이미지 + 텍스트 2단'을 추가해 주세요.

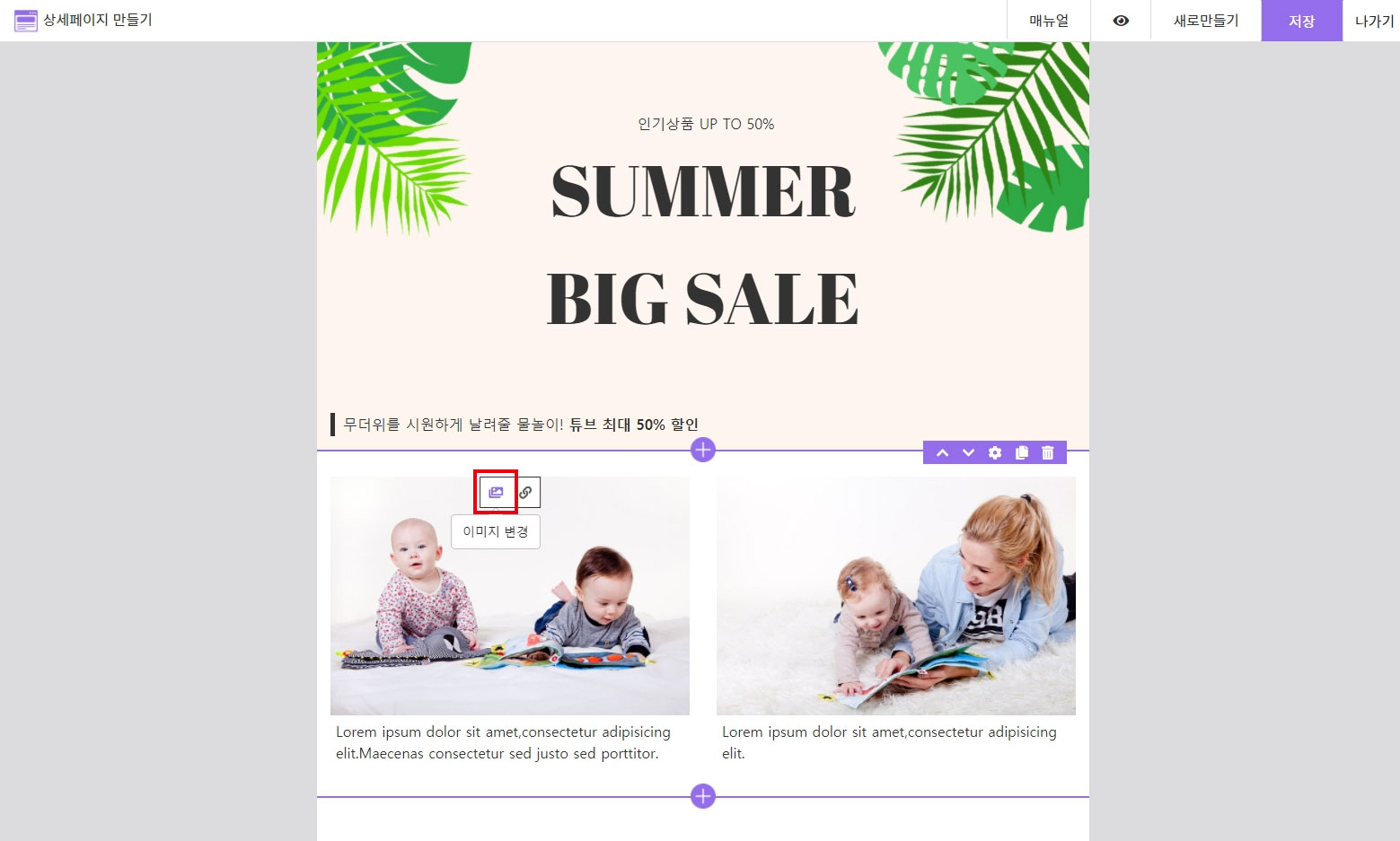
이미지 위에 마우스를 올리면 이미지 편집 메뉴가 나옵니다.
이미지 변경 버튼을 눌러 이미지를 변경해 주세요!
할인 이벤트를 진행할 상품의 이미지로 변경해 주시면 됩니다!!

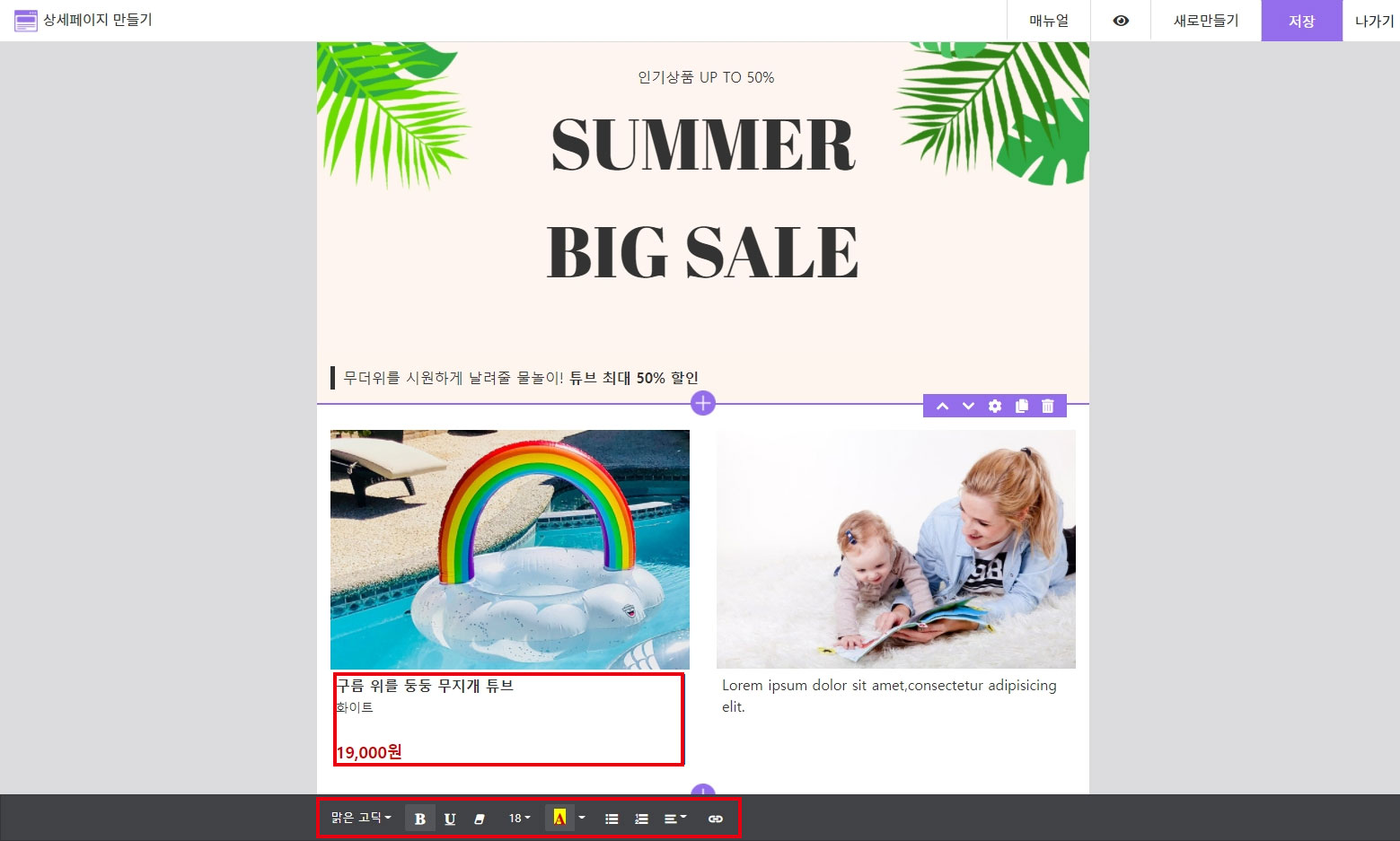
상품정보를 입력해 주세요!
상품명, 옵션 정보, 가격을 구분할 수 있도록 크기와 색상 등을 조절해 주세요.
위의 이미지에서는 상품명은 글자 크기 16px, 볼드 효과를 주었고
옵션은 14px,
가격은 18px, 글자색을 빨간색으로 적용해 주었어요!
오른쪽도 동일하게 수정해 주세요~

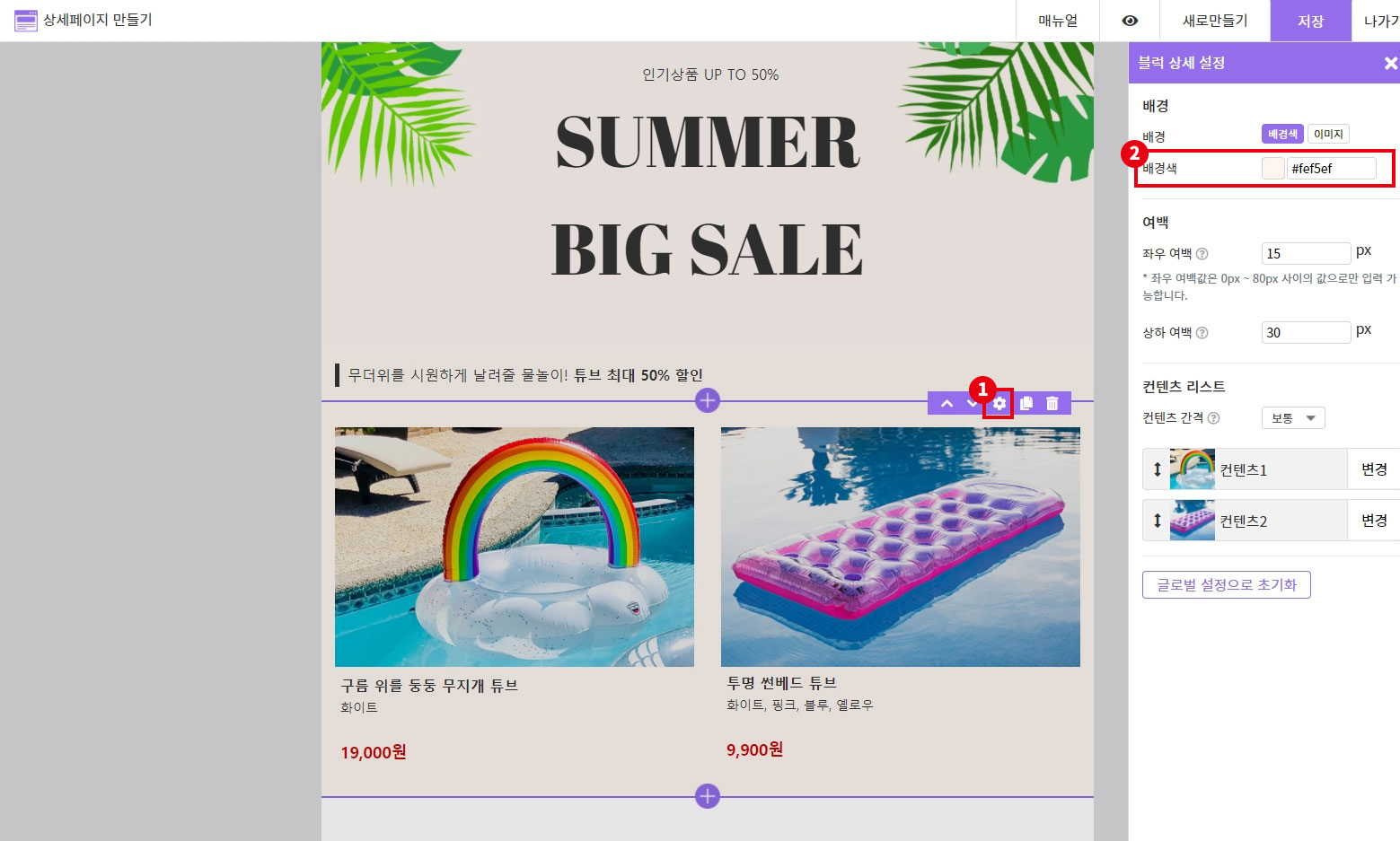
상품 정보를 모두 입력해 주었다면 배경색을 적용해 볼게요~
설정 창을 연 뒤, 배경색을 #fef5ef 로 적용해 주세요.

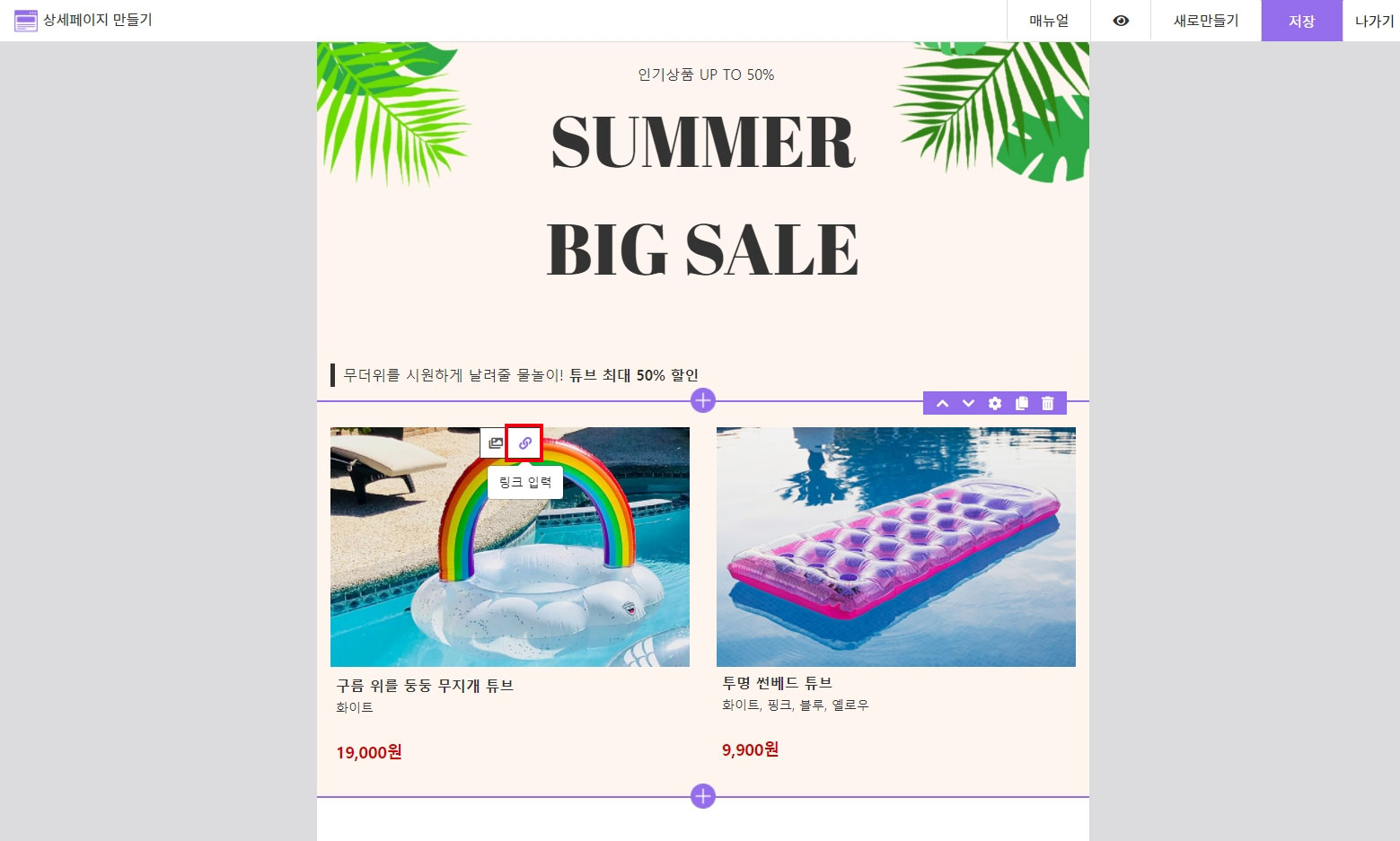
만약 상품 정보를 클릭했을 때 해당 상품페이지로 이동되게 하고 싶다면
이미지 위에 마우스를 올린 뒤 링크 입력 메뉴를 눌러주세요.

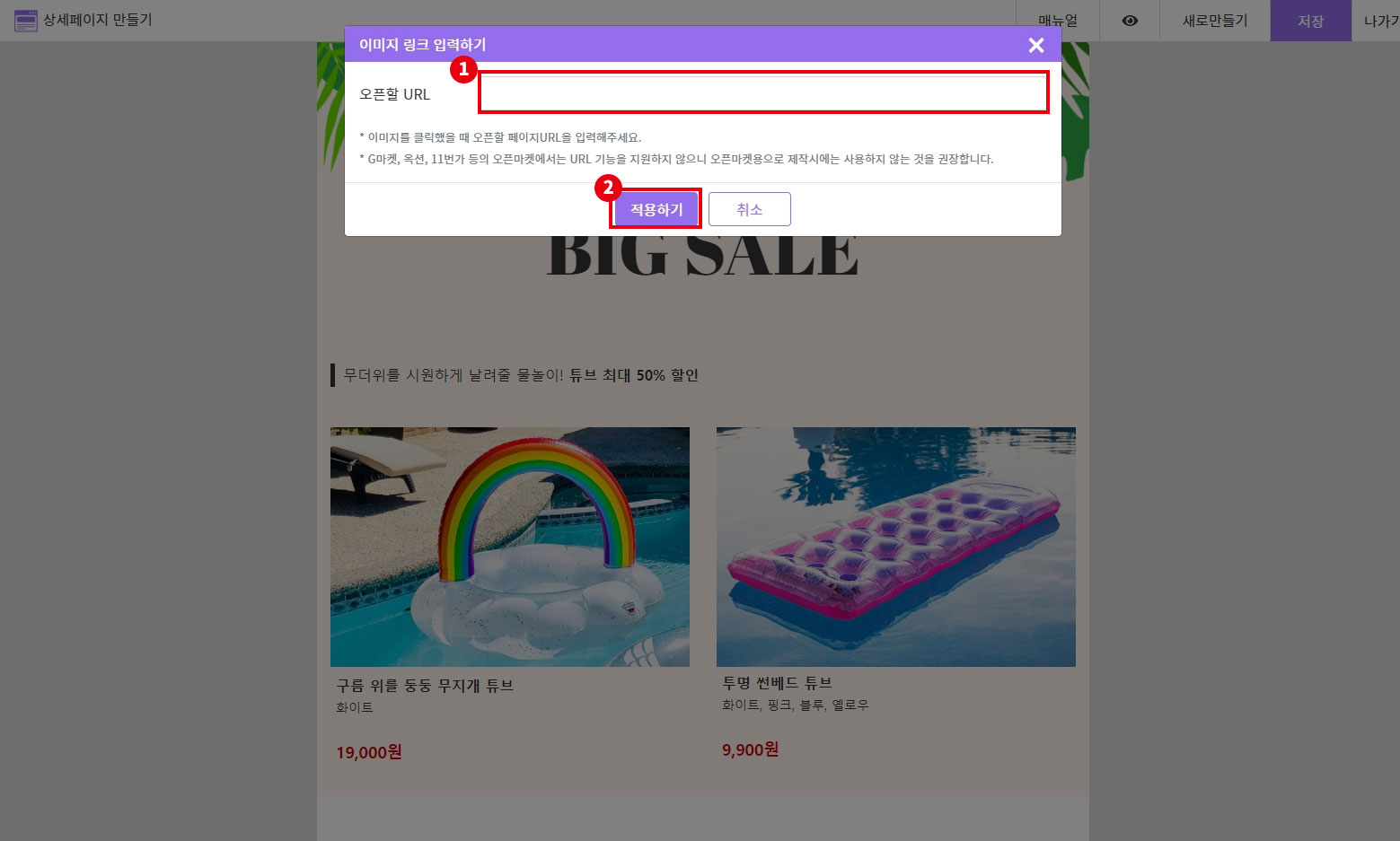
상품페이지 URL을 입력한 뒤 적용하기를 눌러주세요!
이미지를 클릭하면 해당 상품페이지로 이동할 수 있게 됩니다~

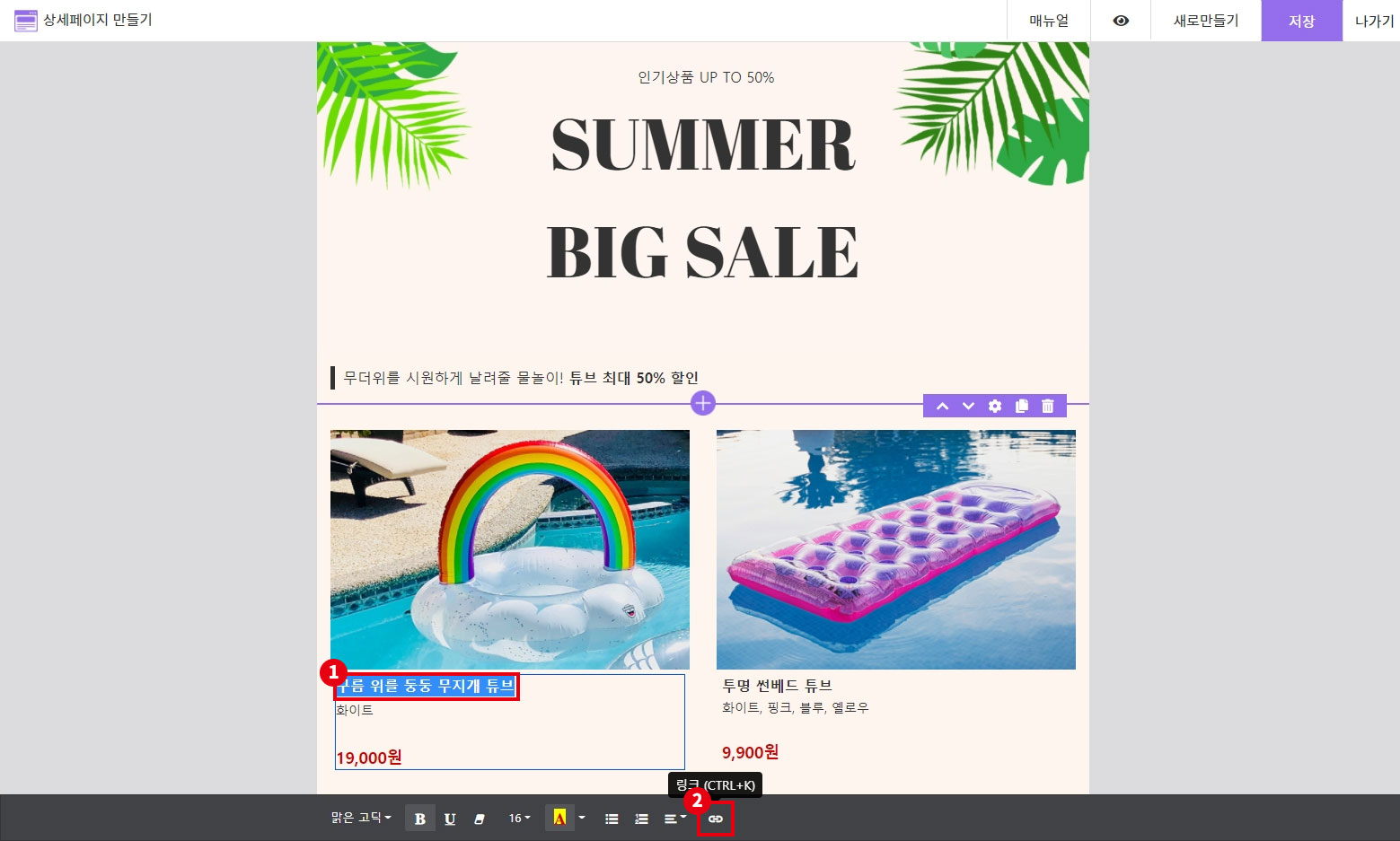
상품명을 클릭했을 때도 상품페이지로 이동되도록 해볼게요.
상품명을 드래그한 뒤, 하단의 텍스트 편집 메뉴에서 링크 버튼을 눌러주세요.

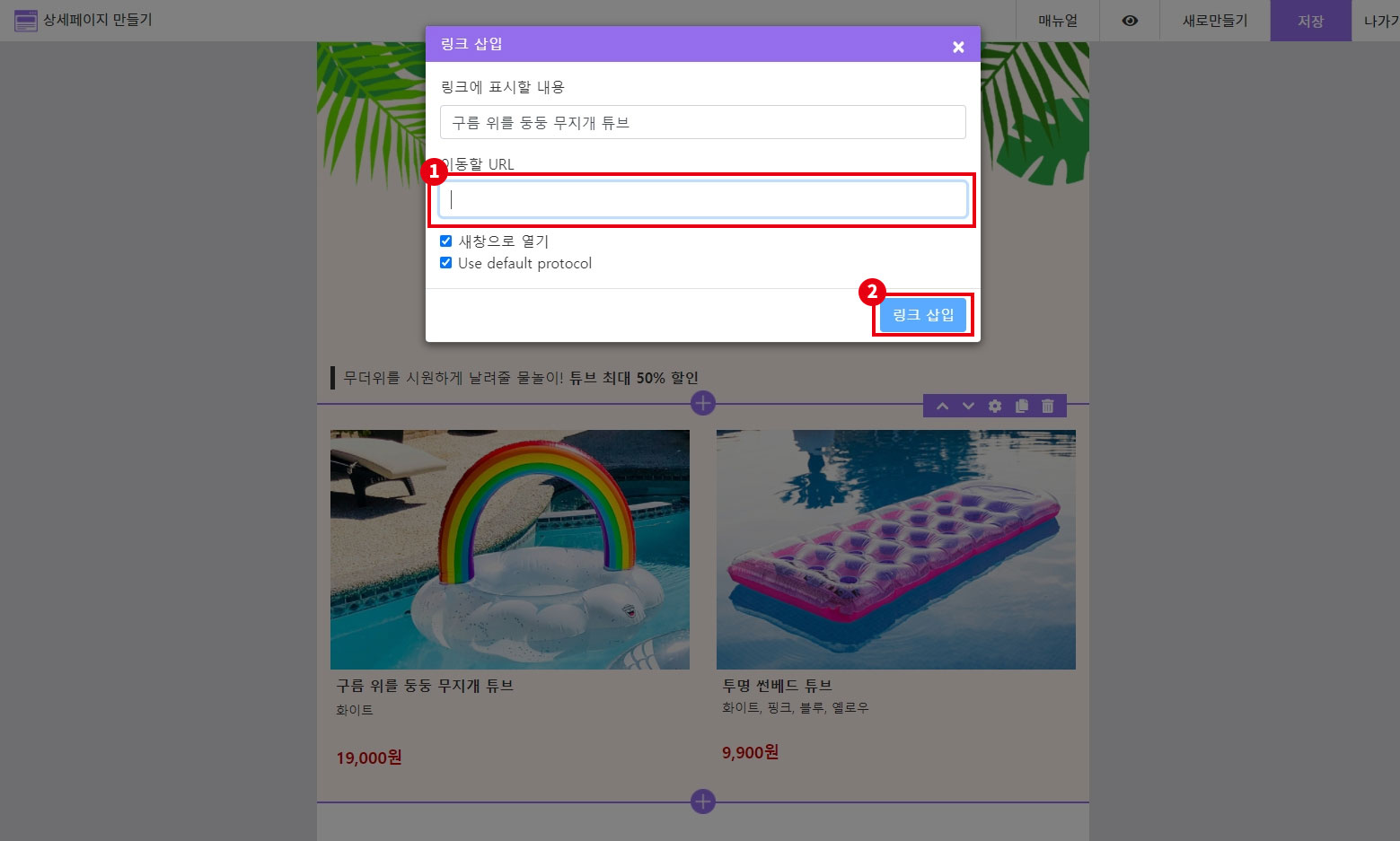
URL 입력란에 상품페이지 URL을 입력한 뒤 '링크 삽입' 버튼을 눌러주시면 링크 설정이 완료됩니다.
오른쪽 상품도 동일하게 적용해 주세요~

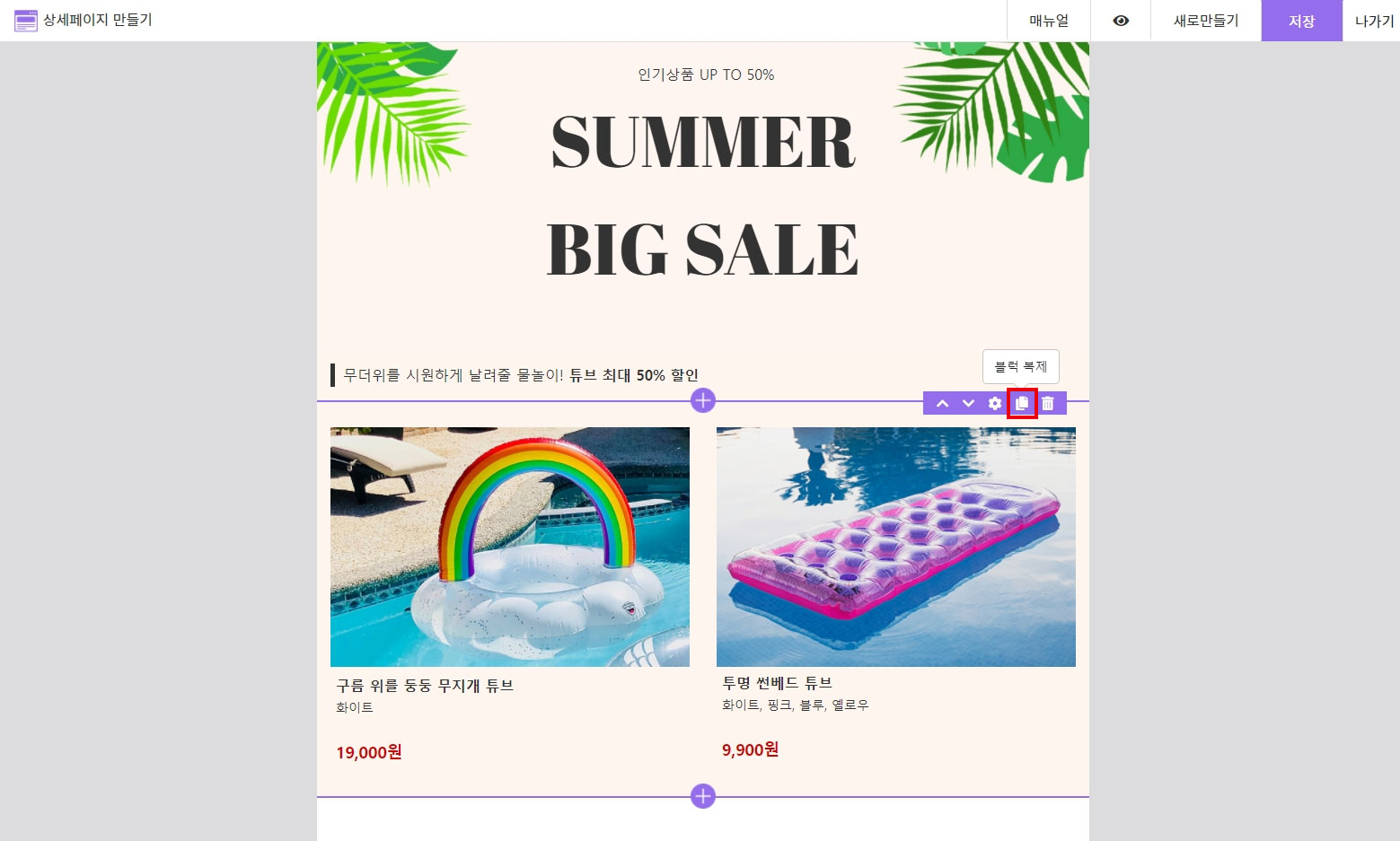
이제 상품 영역을 좀 더 추가해 보려고 해요.
이미 제작한 블럭을 복제하면 조금 더 쉽게 이용할 수 있겠죠?
블럭 위에 마우스를 올린 뒤 블럭 복제 버튼을 눌러 블럭을 복제해 주세요~

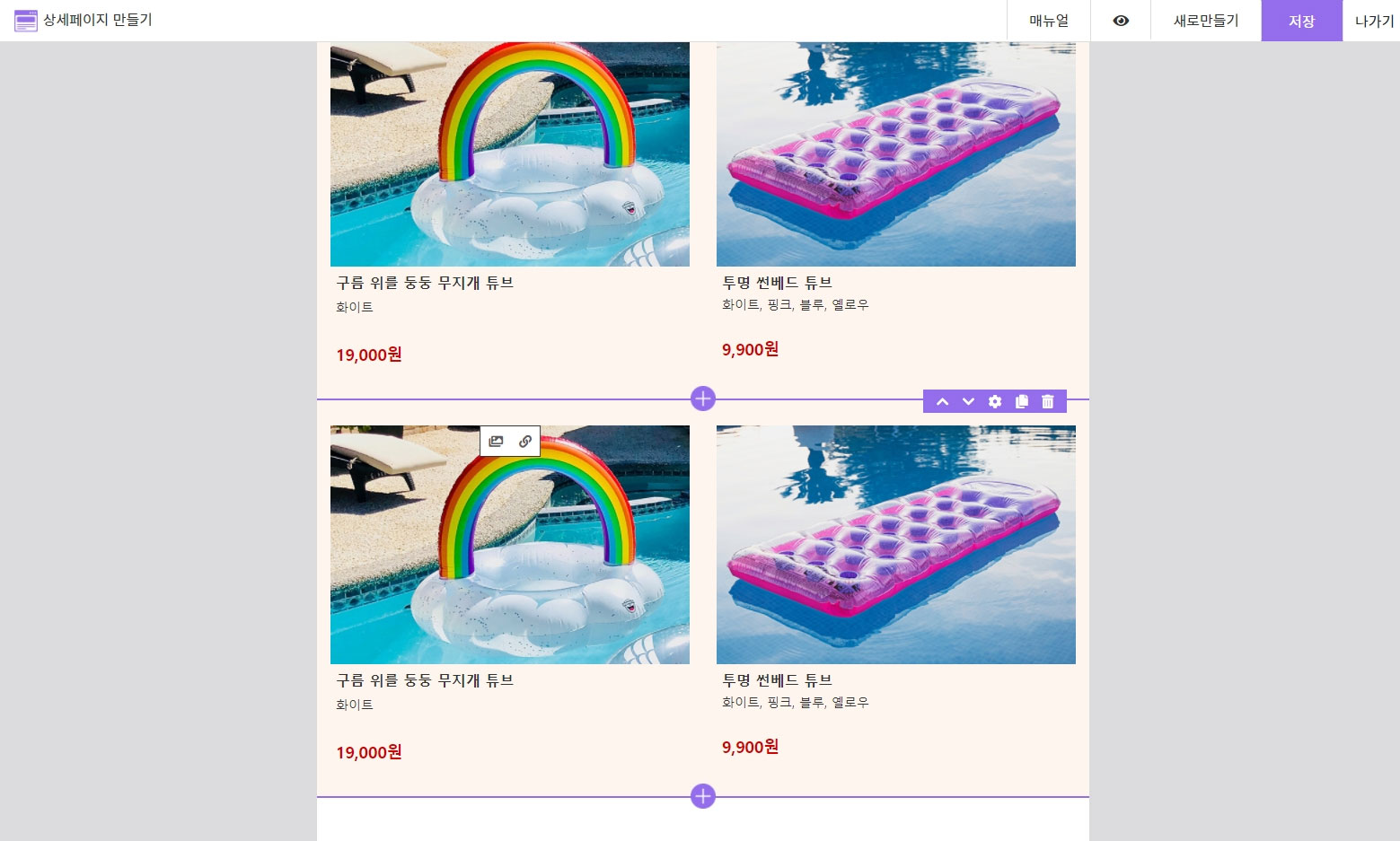
블럭이 복제된 모습이에요~
이제 위에서 수정했던 방법과 동일하게 이미지와 상품 정보만 변경해 주세요!

상품 영역 수정을 완료했다면 하단에 여름 느낌이 나는 파도 이미지를 붙여줄 차례에요!
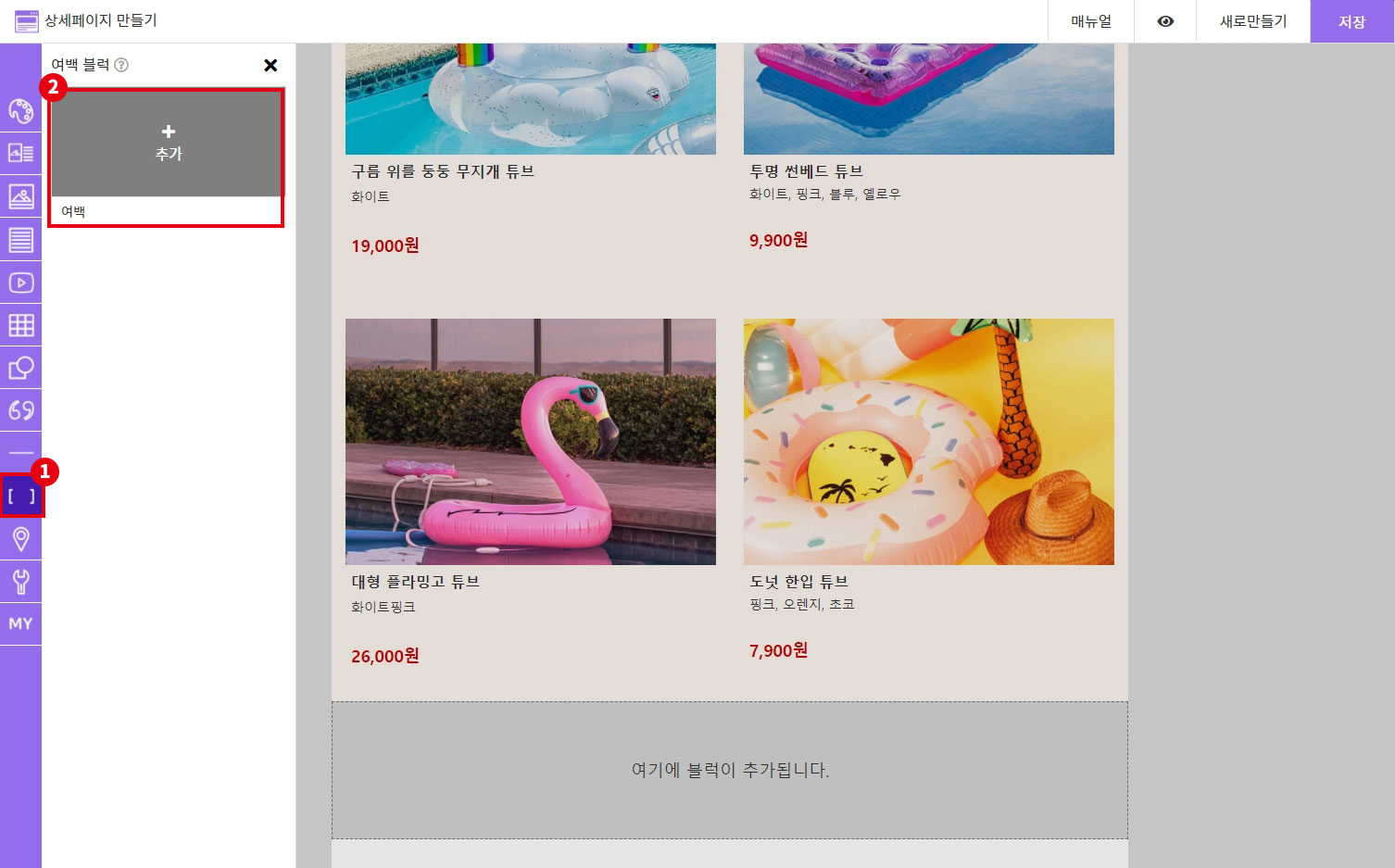
추가 버튼을 누른 뒤, 좌측 탭 메뉴 중 여백 탭 메뉴를 눌러주세요.
블럭 리스트에서 '여백'을 추가해 주세요.

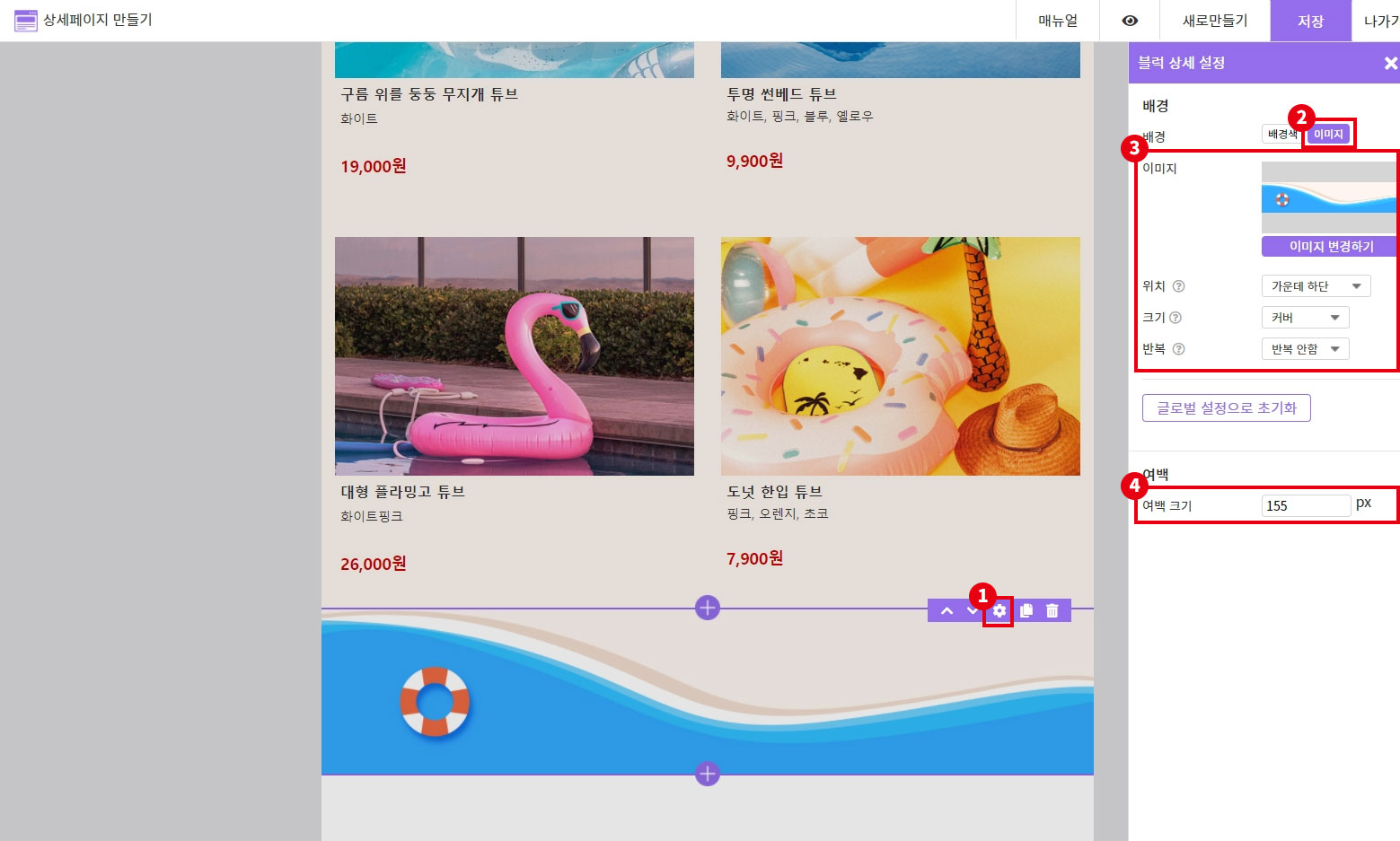
여백에 배경 이미지를 적용해 줄 거예요.
설정 버튼을 눌러 설정 창을 연 뒤, 배경을 이미지로 선택해 주세요.
이미지 설정을 위의 이미지와 같이 적용한 후 여백 크기도 155 px로 설정해 주세요.

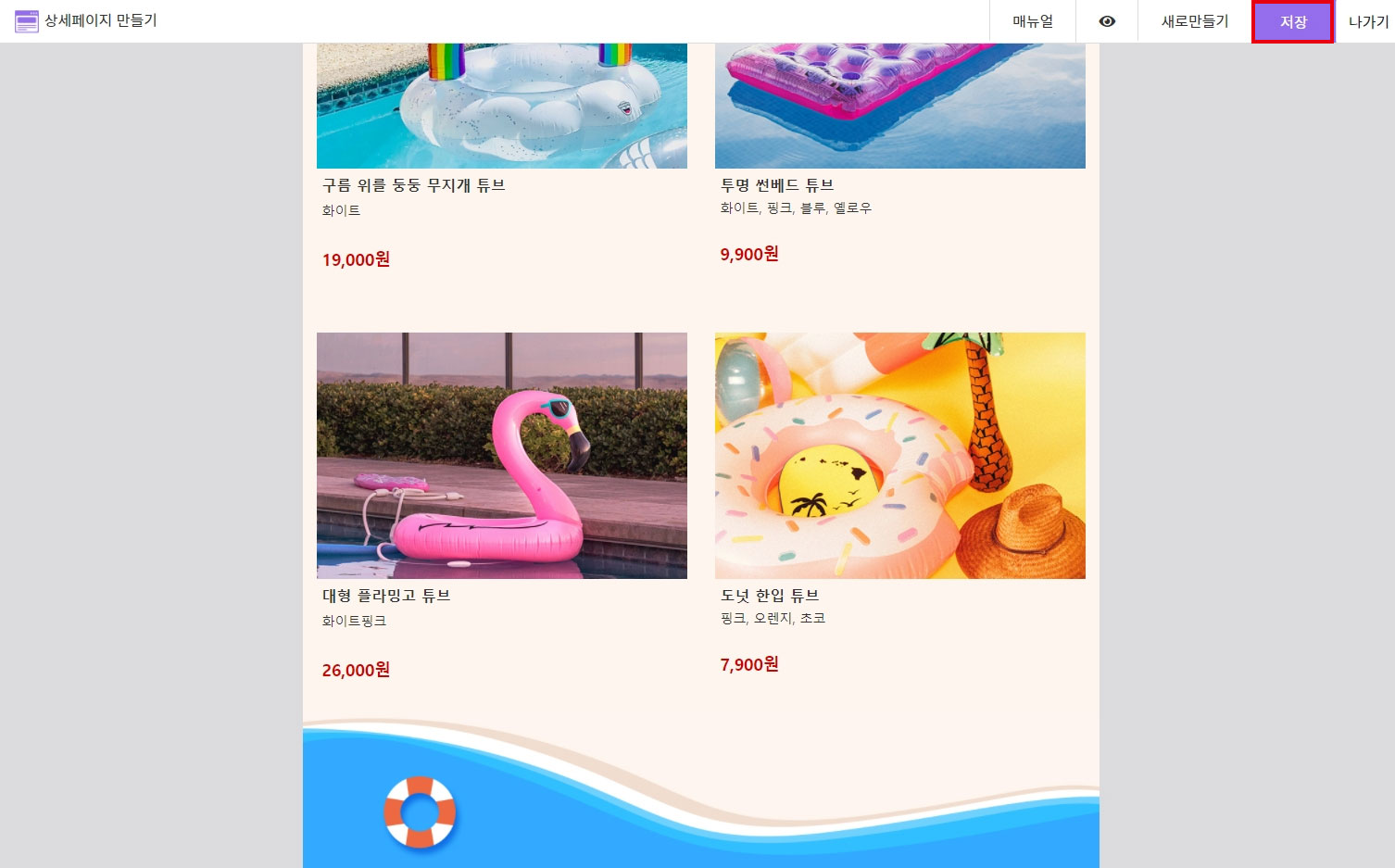
여름 세일 이벤트 배너 만들기가 완료되었어요~
우측 상단의 저장 버튼을 누르면 편집 내용이 저장돼요!
카테고리와 제목은 상품에 맞게 설정해 주시면 됩니다~
제목은 상세페이지 목록에 표시될 제목이에요!
[제작된 상세페이지 확인하기]
이제 제작된 상세페이지를 확인해 볼까요?
제작된 상세페이지의 다운로드 및 사용 방법은 아래의 매뉴얼을 참고해 주세요!
- 팁&가이드
- 가이드