- 팁&가이드
- 가이드
- 찰토마토 상세페이지 샘플로 반려견 장난감 상세페이지 만들기
찰토마토 상세페이지 샘플을 활용하여 반려견 장난감 상세페이지를 제작하는 방법을 알려드리도록 할게요!
먼저, 이미지빌더를 이용할 수 있어야겠죠?
아직 닷홈 이미지호스팅을 이용 중이지 않으시다면 닷홈 홈페이지에서 이미지호스팅을 신청해 주세요!
[이미지빌더 사이트로 이동하기]
이미지호스팅 신청이 완료되었다면 이미지빌더 사이트로 이동해 보도록 할게요.
닷홈 > 마이닷홈 > 이미지호스팅 관리에서 '편집툴 바로가기' 버튼을 통해 이동하시거나 직접 주소창에 아래와 같은 주소를 입력하여 이동하실 수 있어요!
| https://계정명.dothome.co.kr/editor |
이동하시면 로그인 화면이 나오는데 로그인을 진행해 주세요!
아이디 : 계정명
비밀번호 : 이미지호스팅 신청 시 입력했던 비밀번호
[이미지 업로드하기]

가장 먼저! 상세페이지를 제작하려면 이미지가 있어야겠죠?
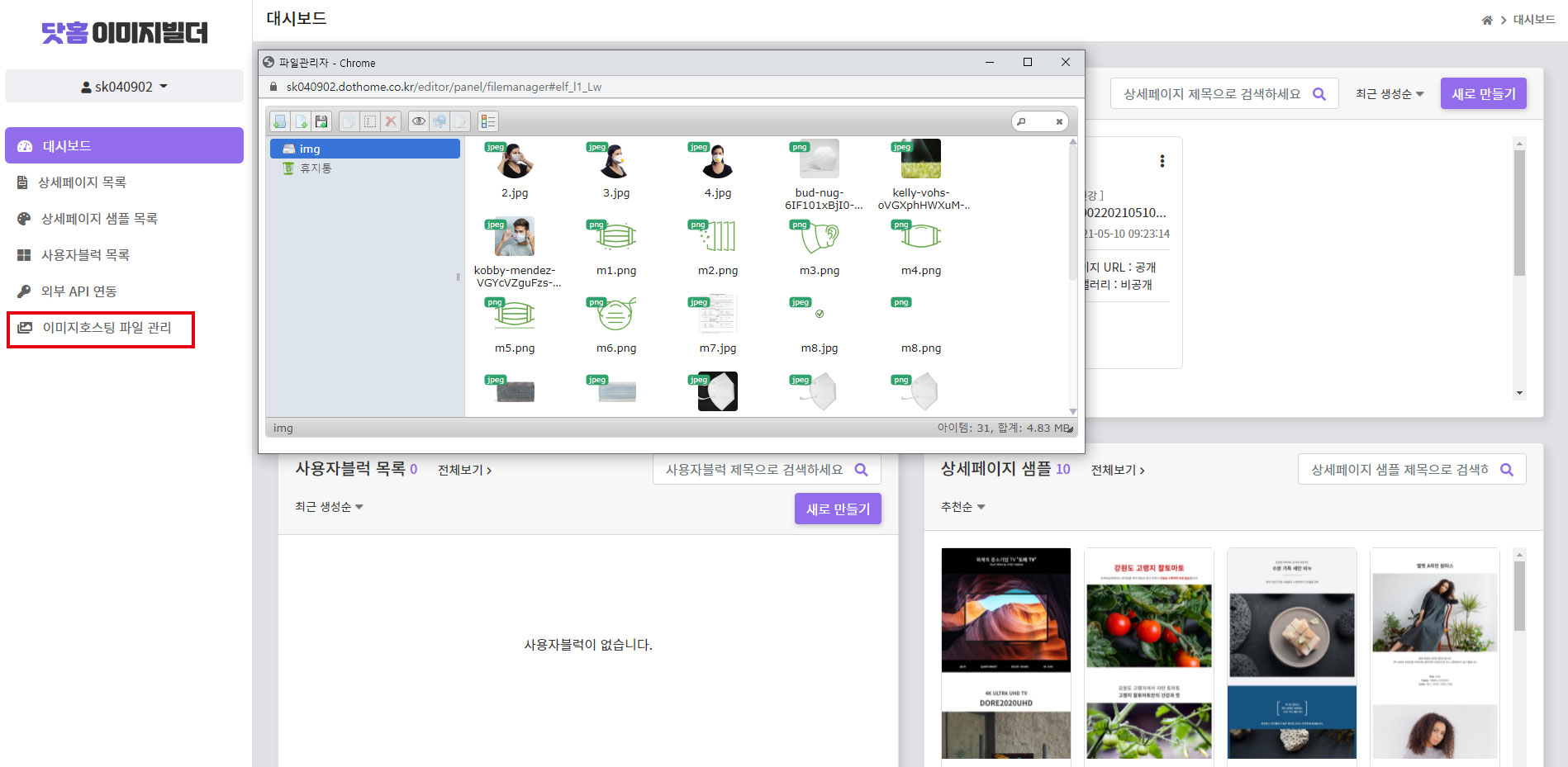
이미지빌더 좌측 메뉴 중 '이미지호스팅 파일 관리' 메뉴를 클릭하시면 파일 관리창이 팝업 됩니다.
파일 관리창 안에 이미지를 업로드할 수 있는데요. 자세한 이용 방법은 아래의 매뉴얼에서 확인해 보세요!
[상세페이지 샘플 사용하기]
이미지를 업로드했다면 이제 상세페이지를 제작할 차례에요!

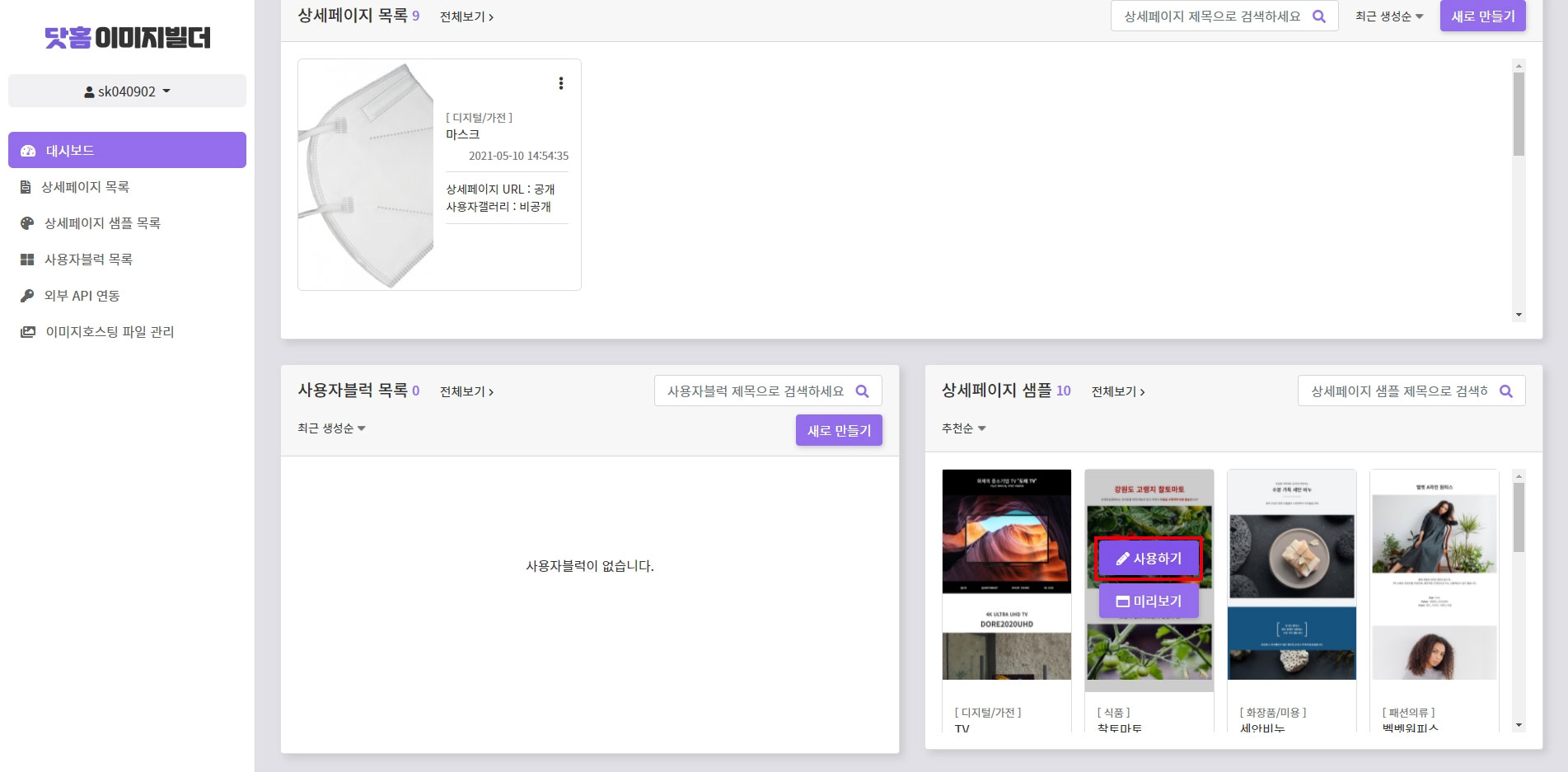
우측 하단의 상세페이지 샘플 목록에서 두번째에 있는 찰토마토 샘플을 사용할 거예요.
섬네일 위에 마우스를 올린 뒤, 사용하기 버튼을 눌러주세요.

편집화면으로 이동되고 편집 영역에는 찰토마토 샘플이 들어가 있을 거예요!
이제 이 샘플을 활용하여 반려견 장난감 상세페이지로 바꿔줄 건데요~
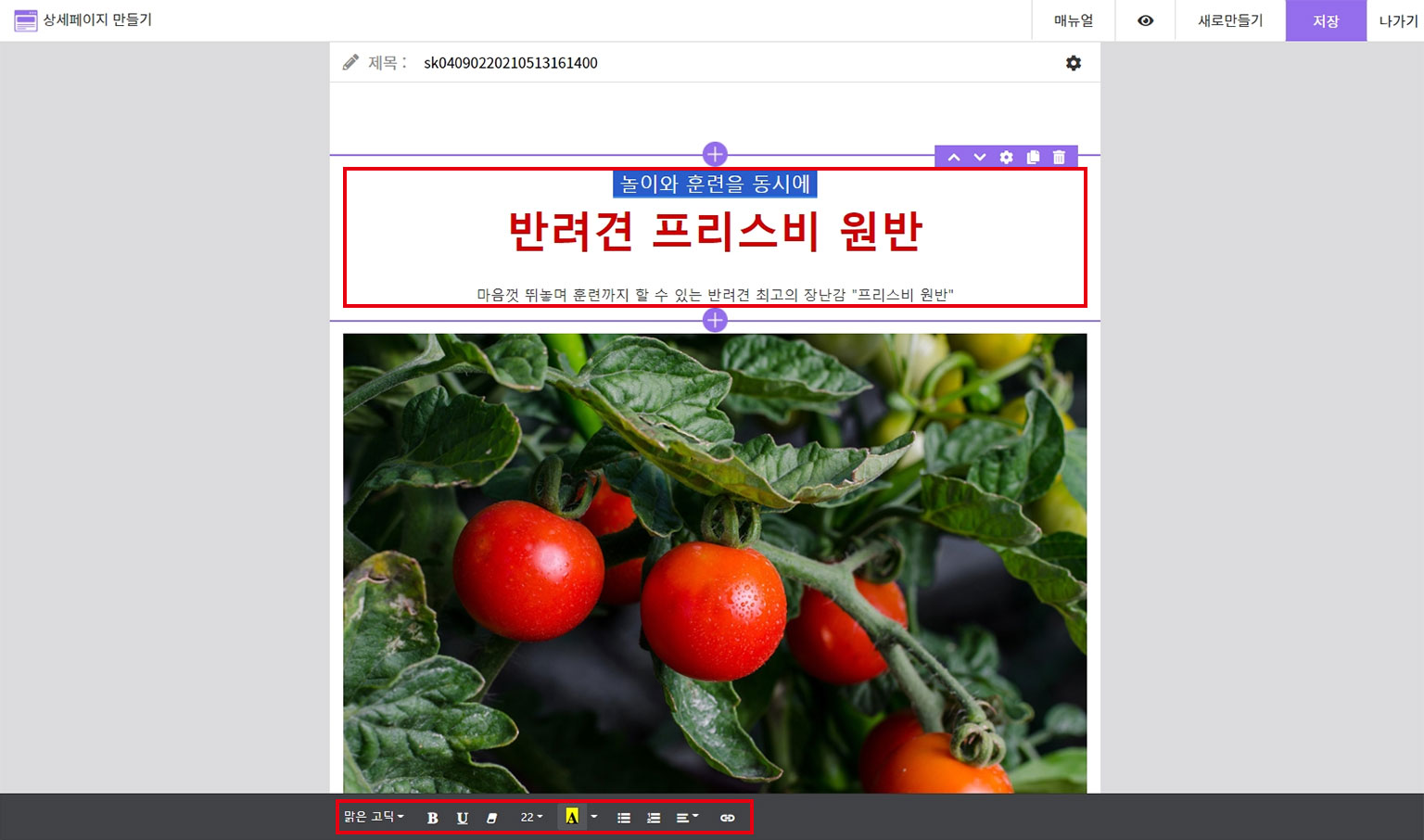
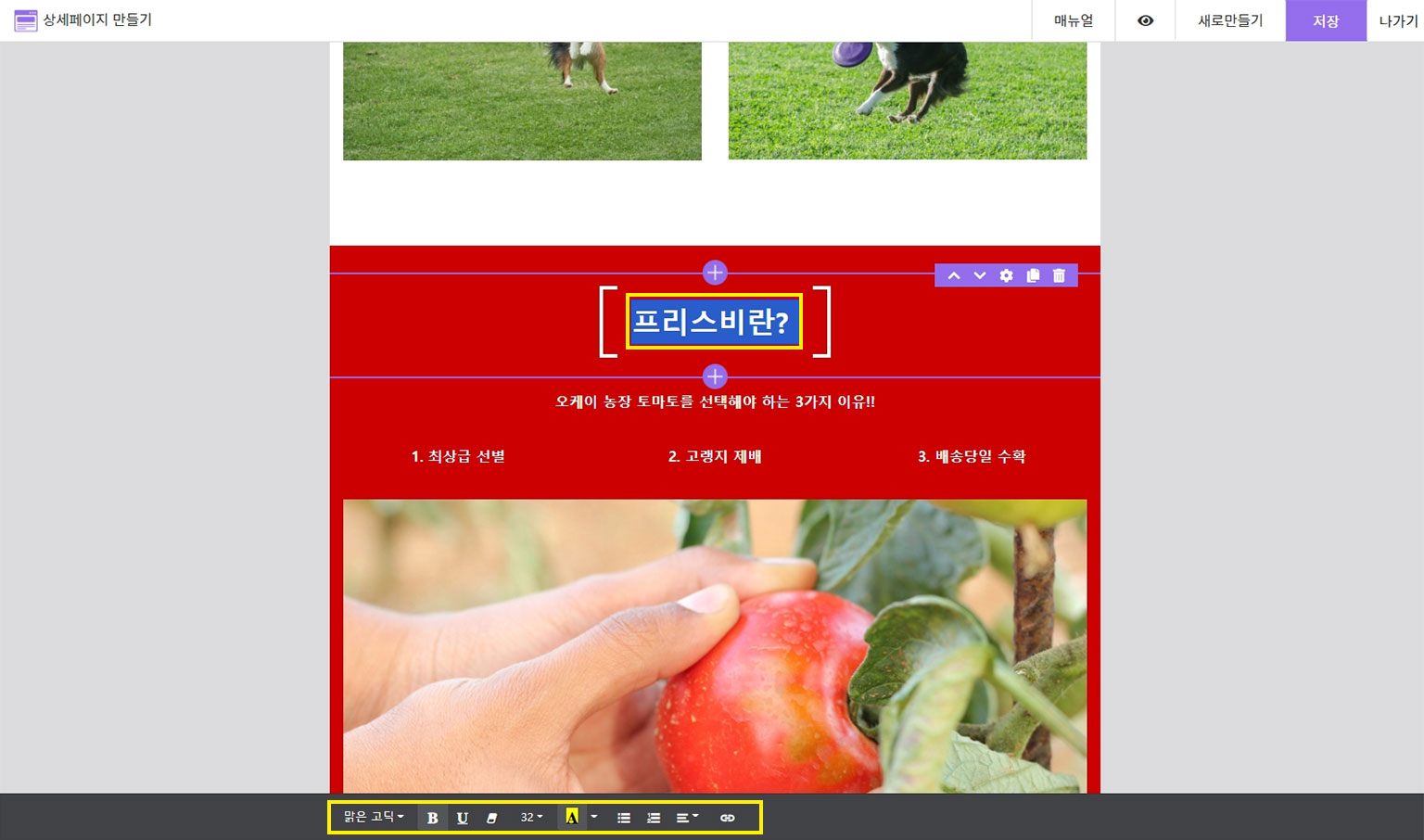
먼저 제일 위에 있는 제목을 변경해 주세요! 내 상품의 상품명과 설명으로 바꿔주면 돼요.
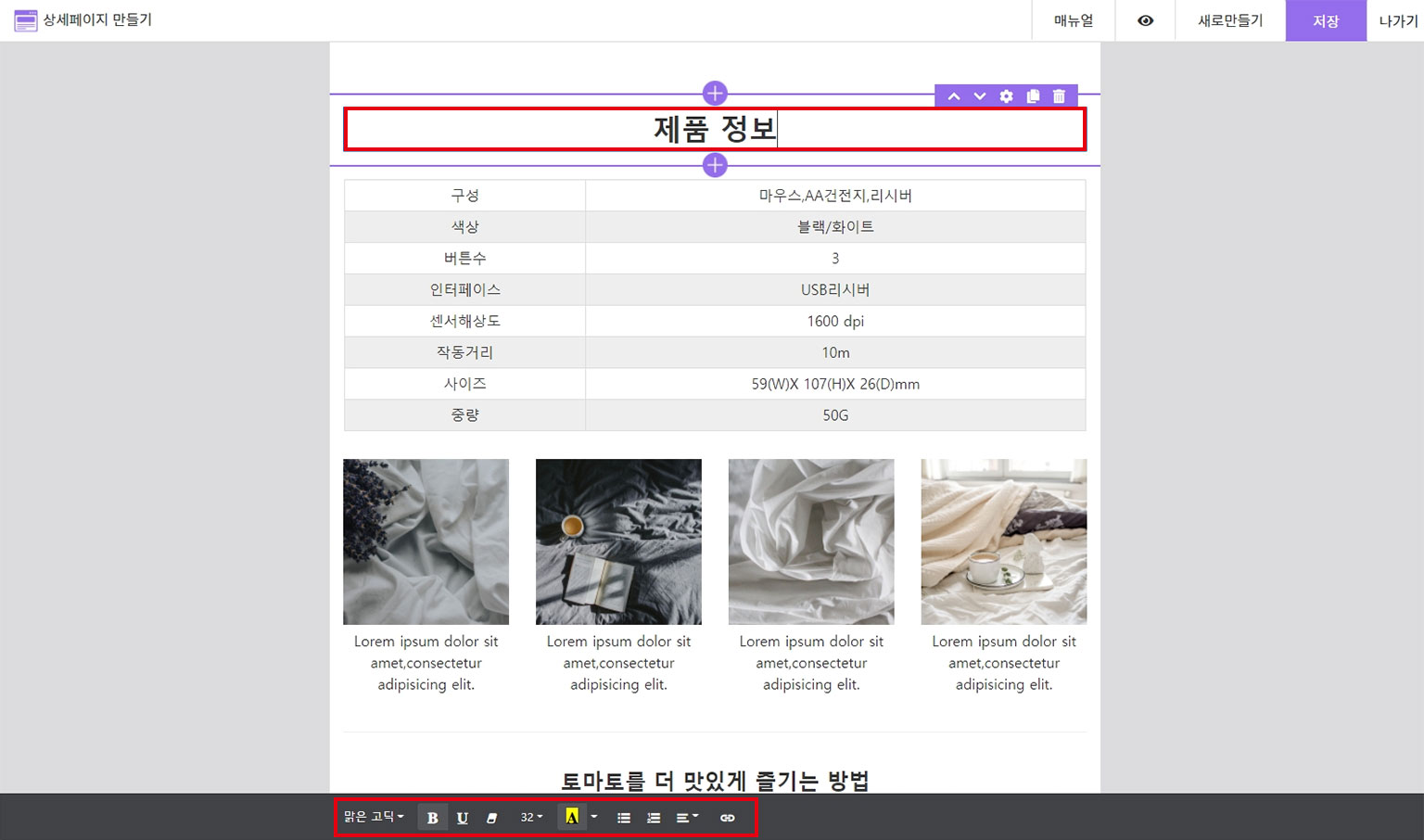
글꼴, 크기, 색상 등을 변경하시려면 해당 글자를 드래그하여 화면 하단에 뜨는 텍스트 편집 툴을 이용하여 변경하실 수 있어요!

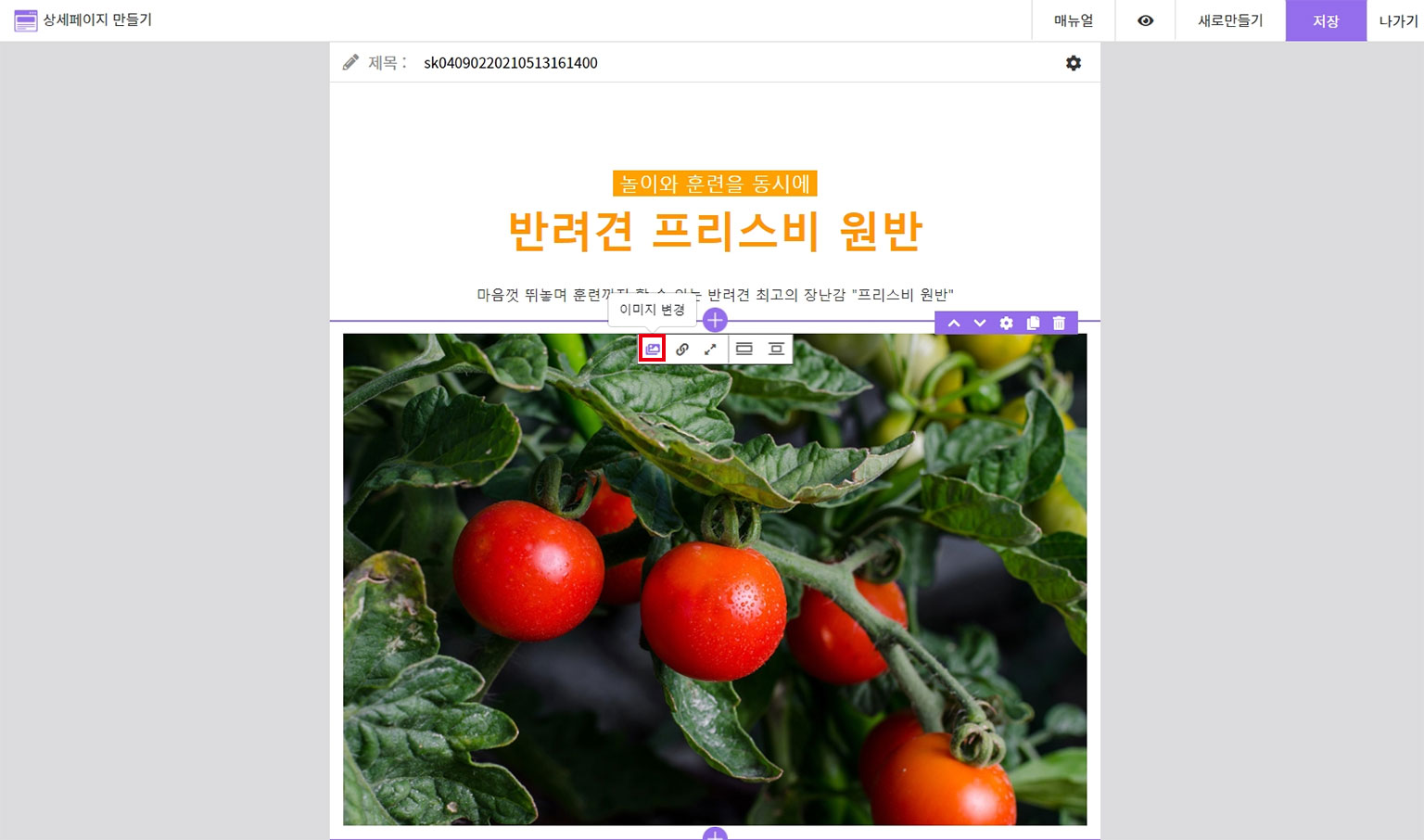
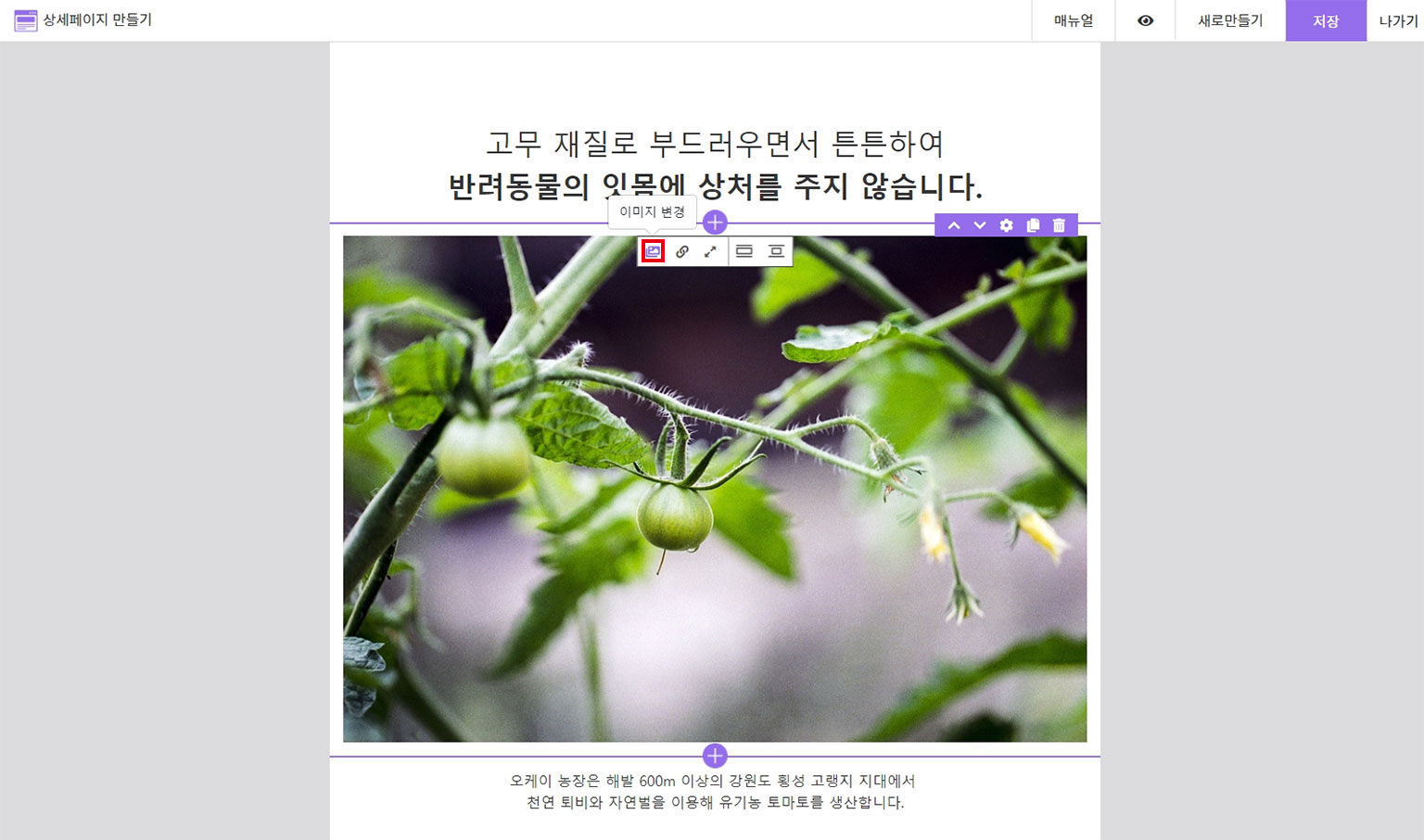
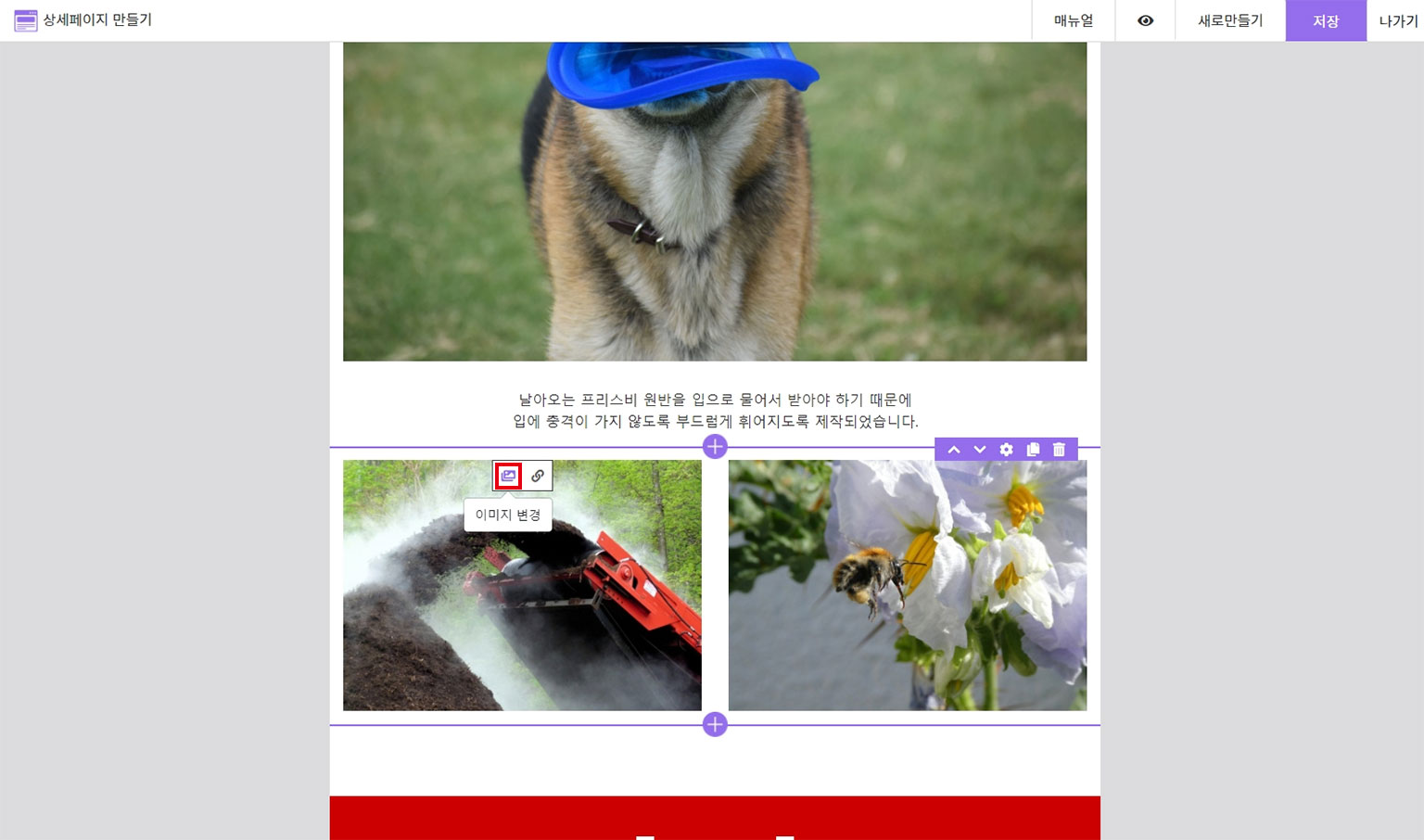
이번에는 토마토 이미지를 반려견 장난감 이미지로 변경해 볼게요!
이미지 위에 마우스를 올리면 이미지 편집 메뉴가 나오는데요. 제일 왼쪽의 이미지 변경 버튼을 눌러 이미지를 변경할 수 있어요!
아까 파일 관리창에서 업로드했던 이미지 중 선택하여 변경할 수 있어요.

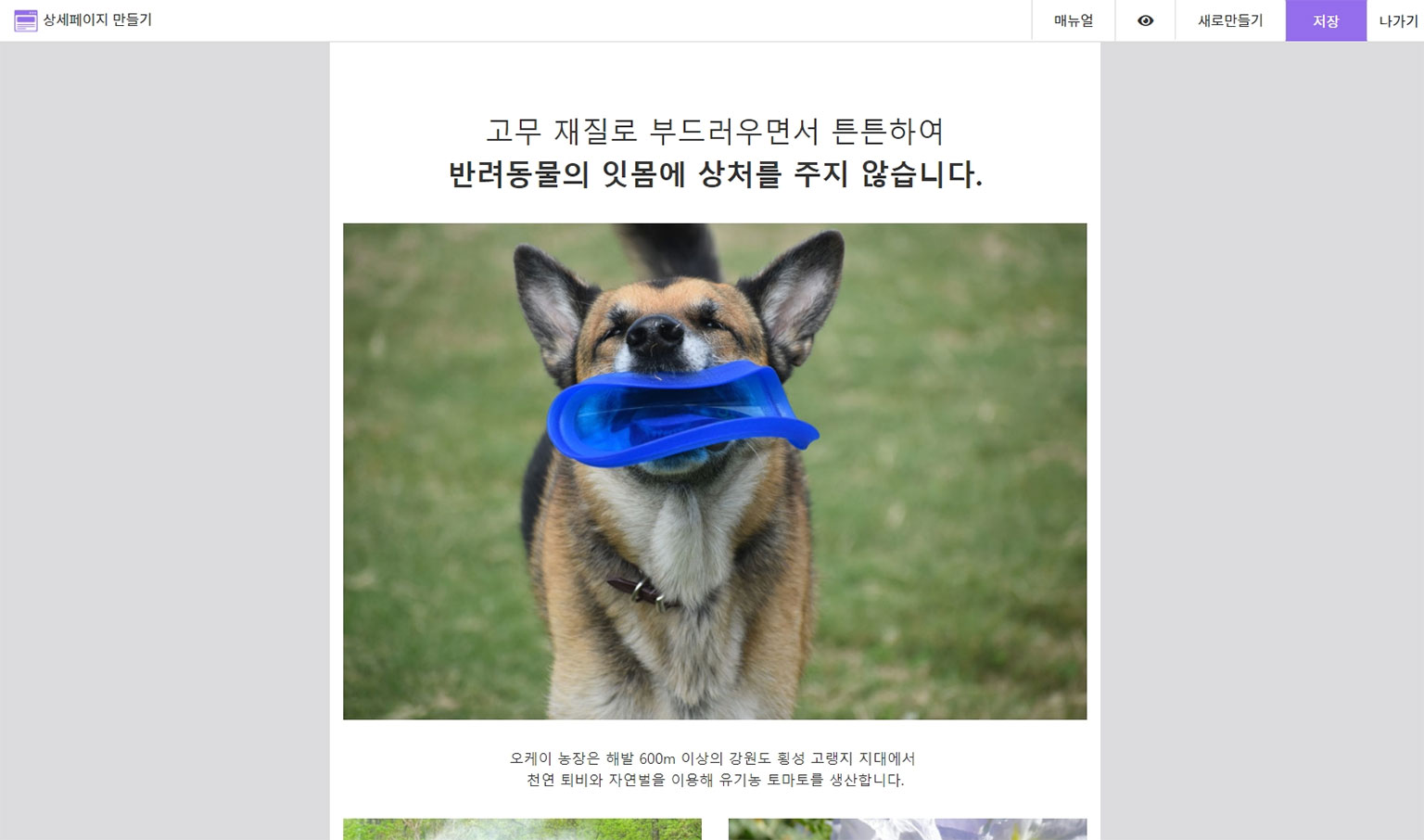
짠~ 제목과 이미지가 변경된 모습이에요!

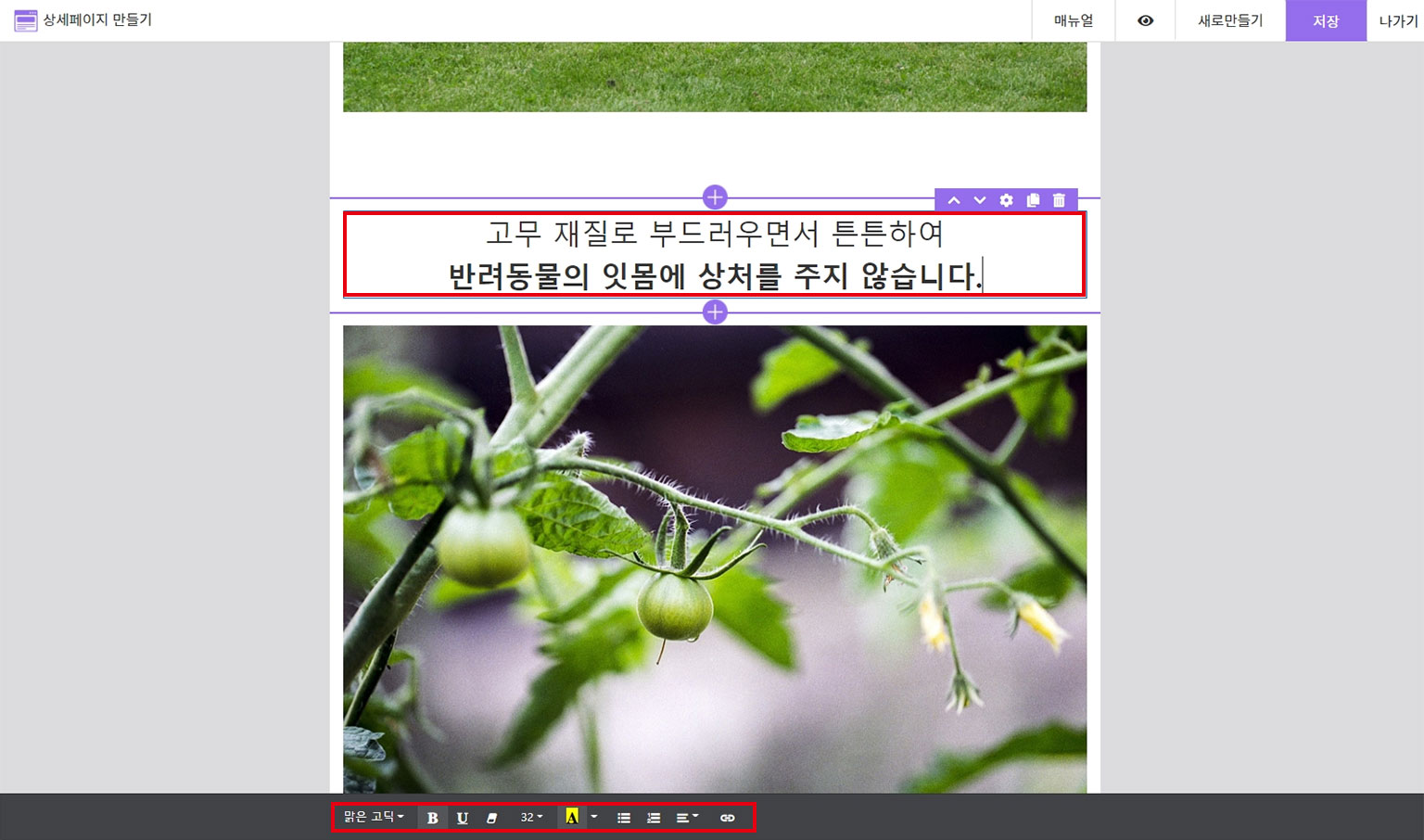
이제 밑에 있는 문구들도 수정할 차례에요.
상품 특징을 적어 주세요.
텍스트 색상을 변경하거나 굵기 등을 변경하여 강조 효과를 줄 수 있어요!

이제 이미지도 변경해 주어야겠죠?
이미지 변경 버튼을 눌러 이미지를 변경해 주세요!

저는 장난감의 특징과 해당 내용에 맞는 이미지로 적용해 주었어요!

이제 아래의 문구도 변경해 주세요!

이미지 역시 위에 작성된 문구에 맞는 이미지로 교체해 주세요!

문구와 이미지를 변경한 모습이에요~

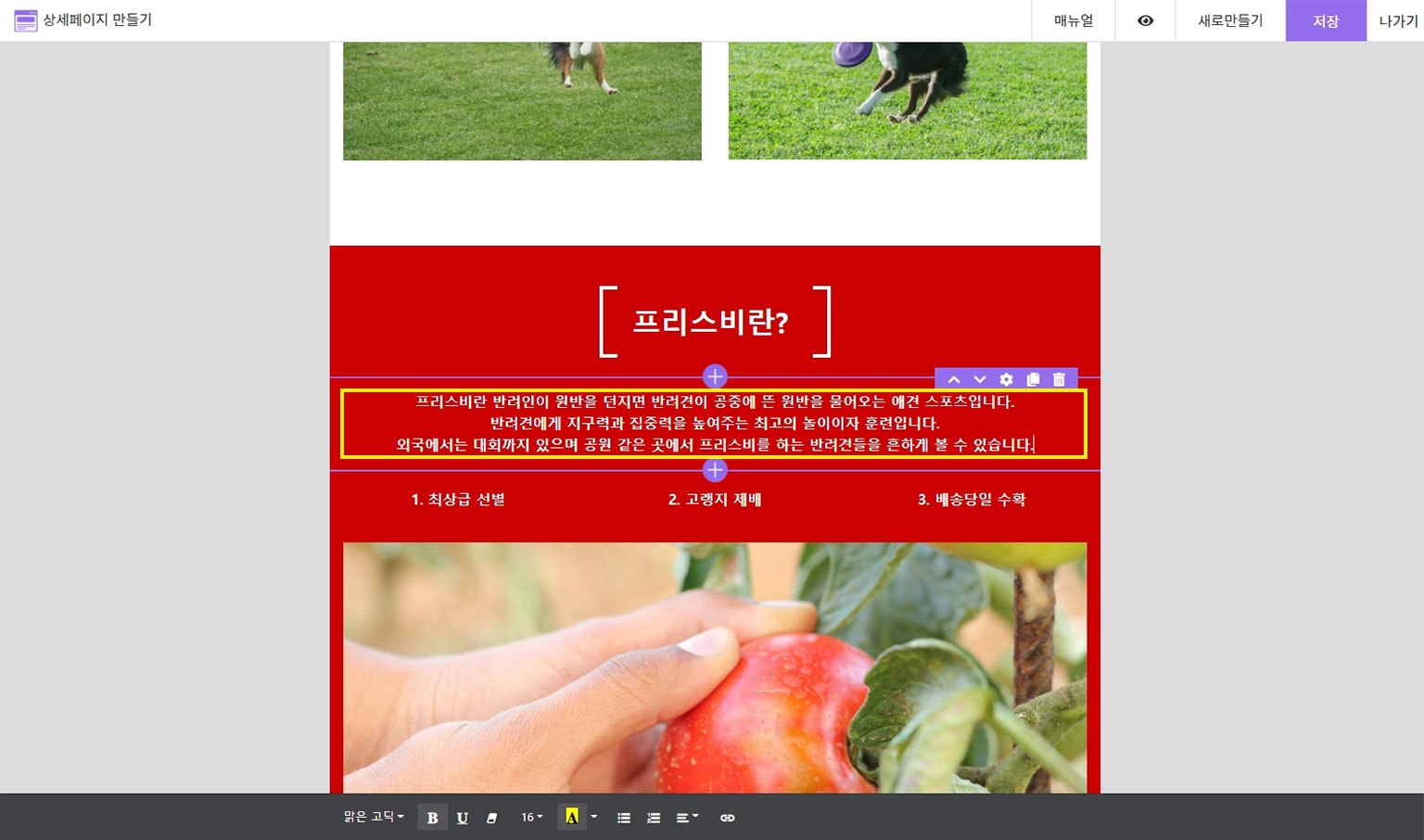
이번에는 장난감에 대한 설명을 넣으려고 해요!
제목 부분을 상품에 맞게 변경해 주세요.

설명 부분 역시 변경해 주세요~

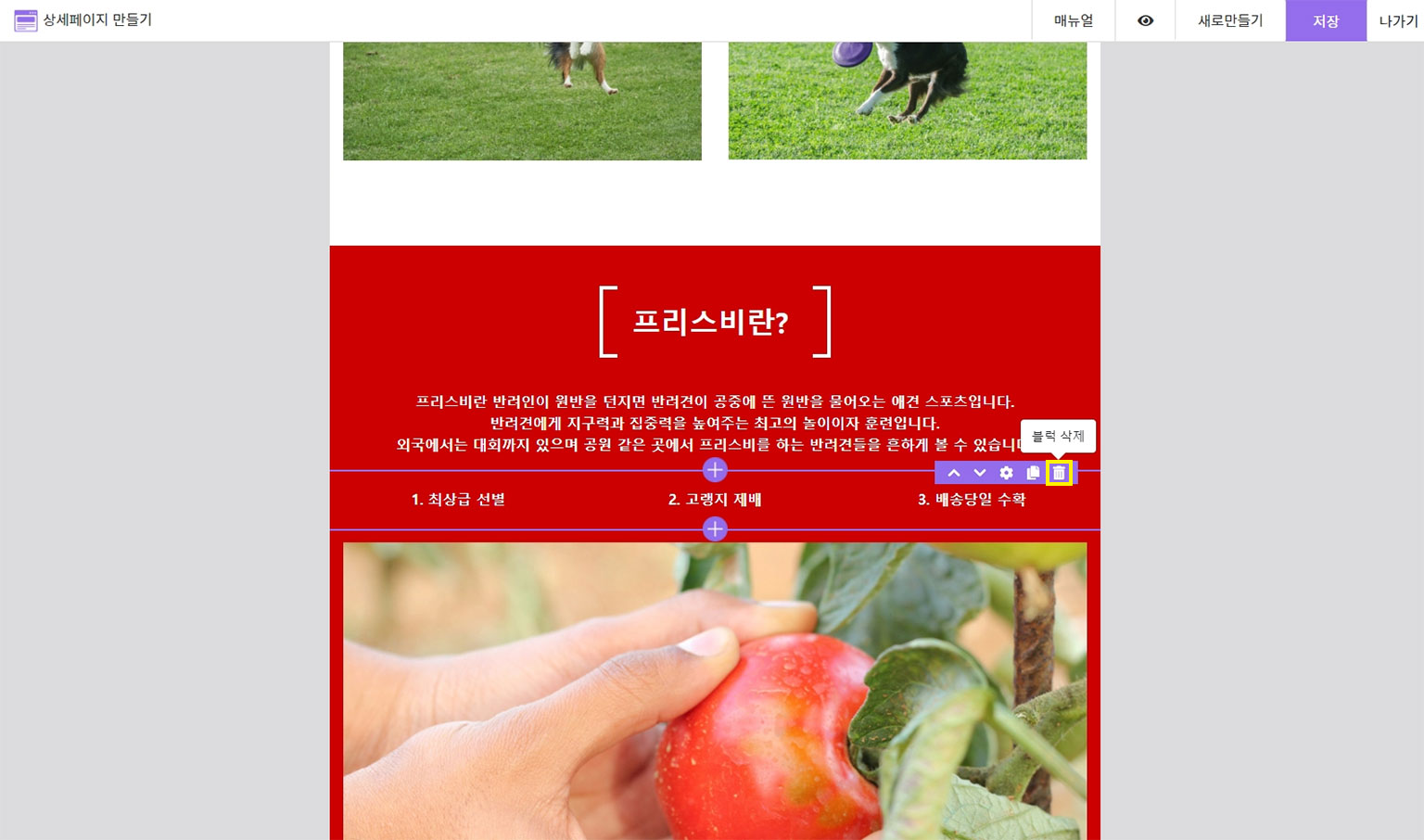
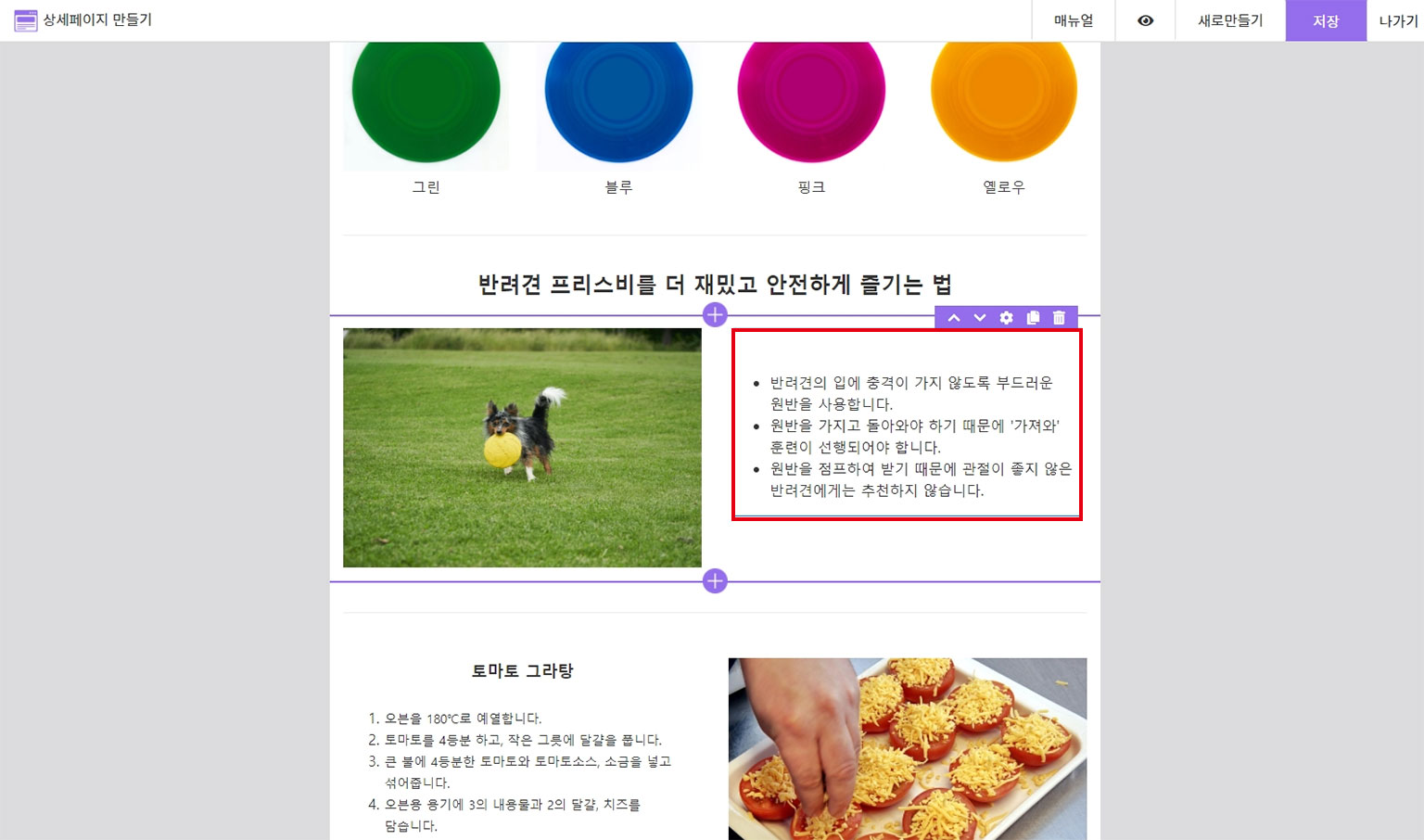
3가지 특징을 설명하는 부분인데, 저는 이 부분은 사용하지 않으려고 해요!
블럭 위에 마우스를 올린 뒤, '블럭 삭제' 버튼을 누르면 블럭을 삭제할 수 있어요.

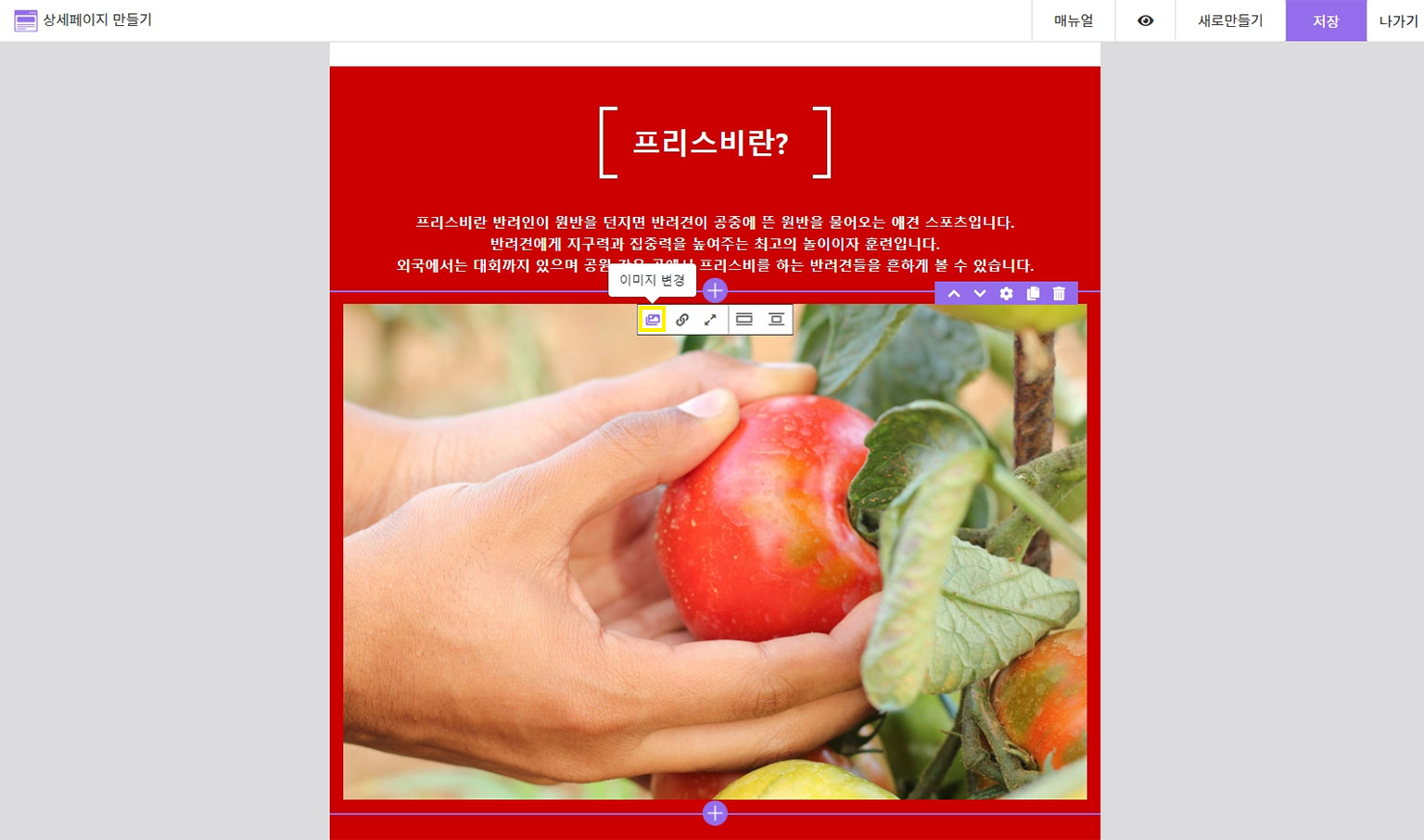
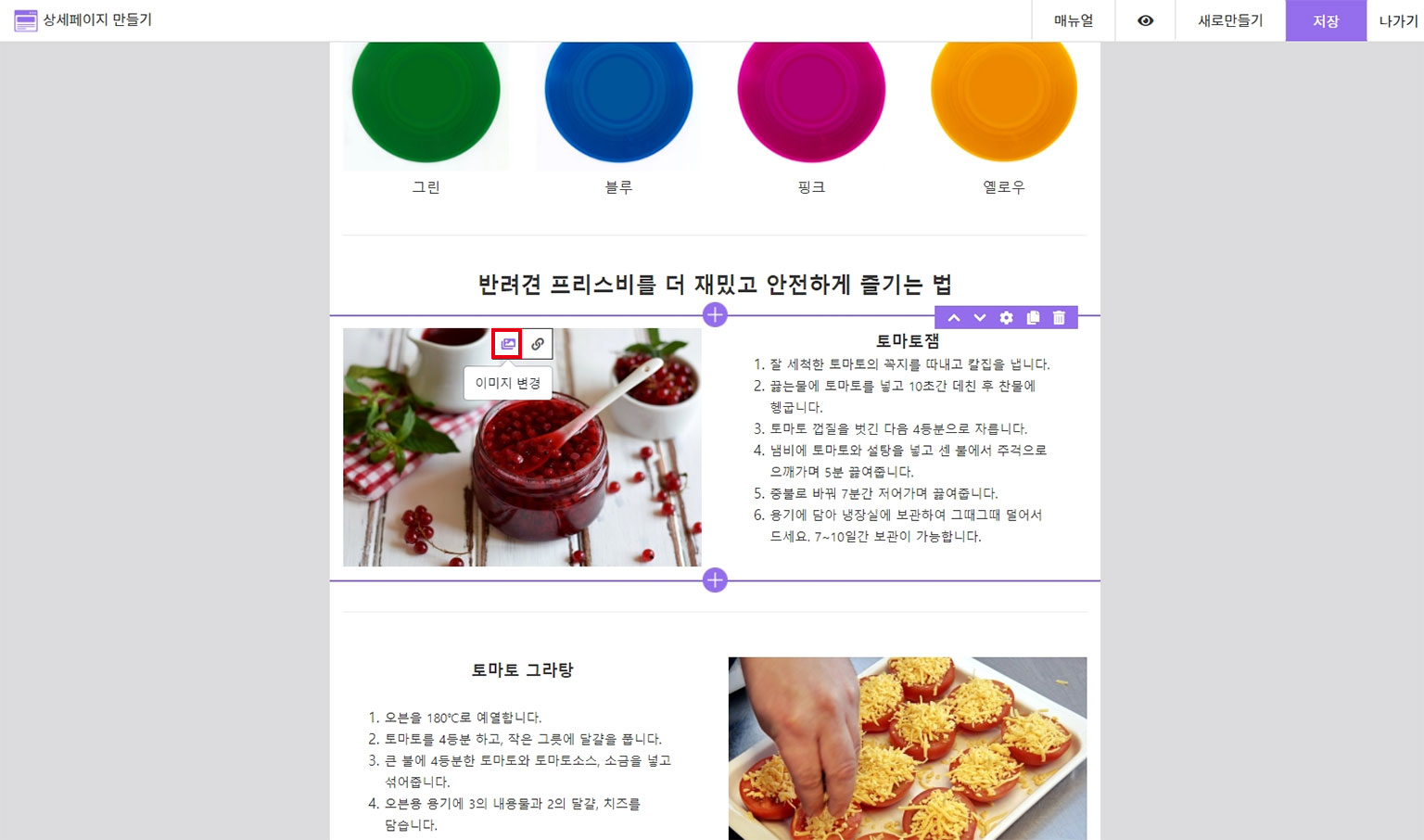
이미지도 교체해 보도록 할게요.
'이미지 변경' 버튼을 눌러 이미지를 변경해 주세요.

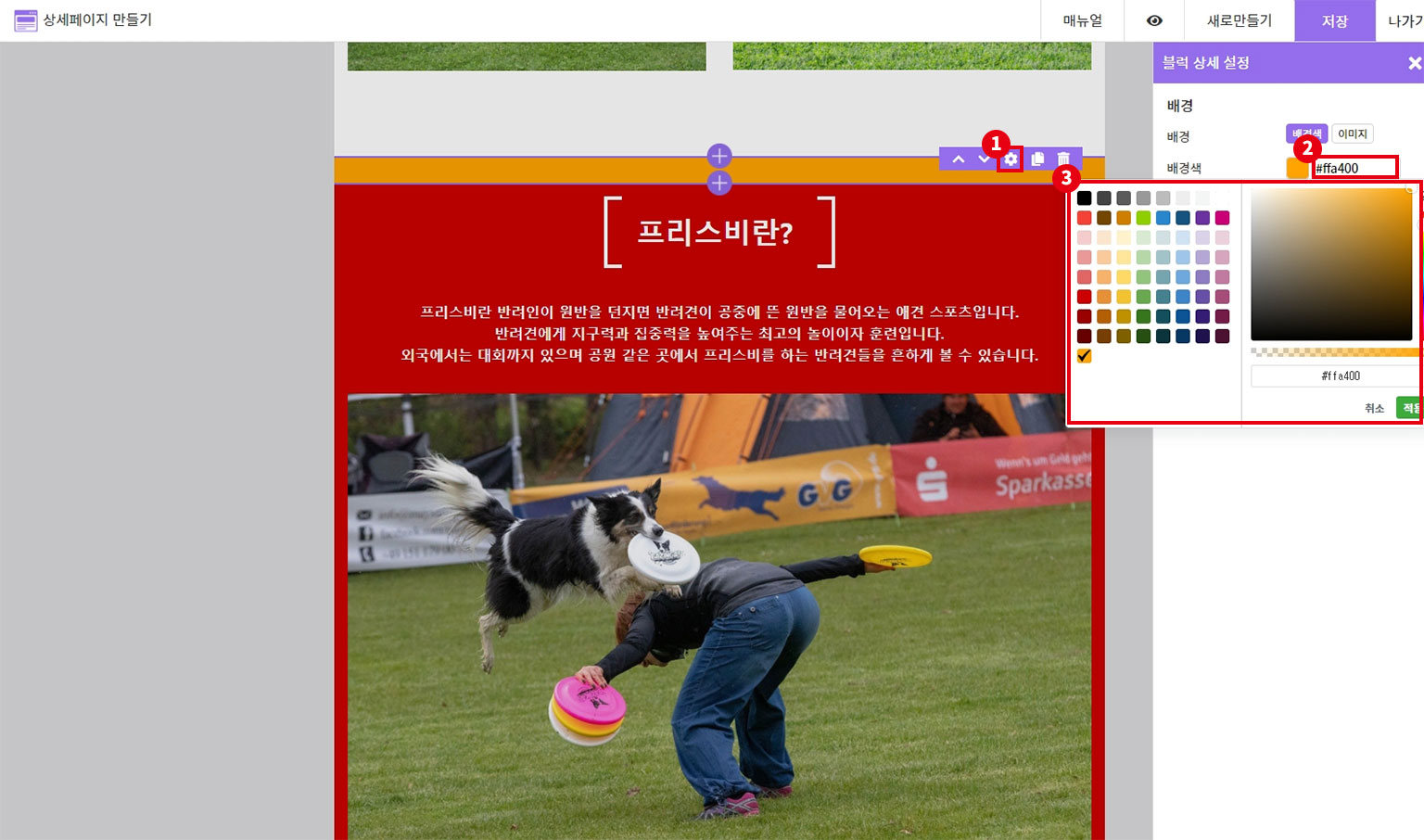
이번에는 배경 색상을 바꿔보려고 해요!
블럭 위에 마우스를 올리면 우측 상단으로 편집 메뉴가 보이는데요.
세 번째에 있는 톱니바퀴 모양의 설정 버튼을 누르면 배경색, 여백 등을 설정할 수 있는 설정 창을 열 수 있어요!
저는 제일 처음 제목에 적용했던 노란 색상으로 바꿔주었어요.
빨간 배경색이 적용된 블럭 모두 원하는 색상으로 변경해 주세요.

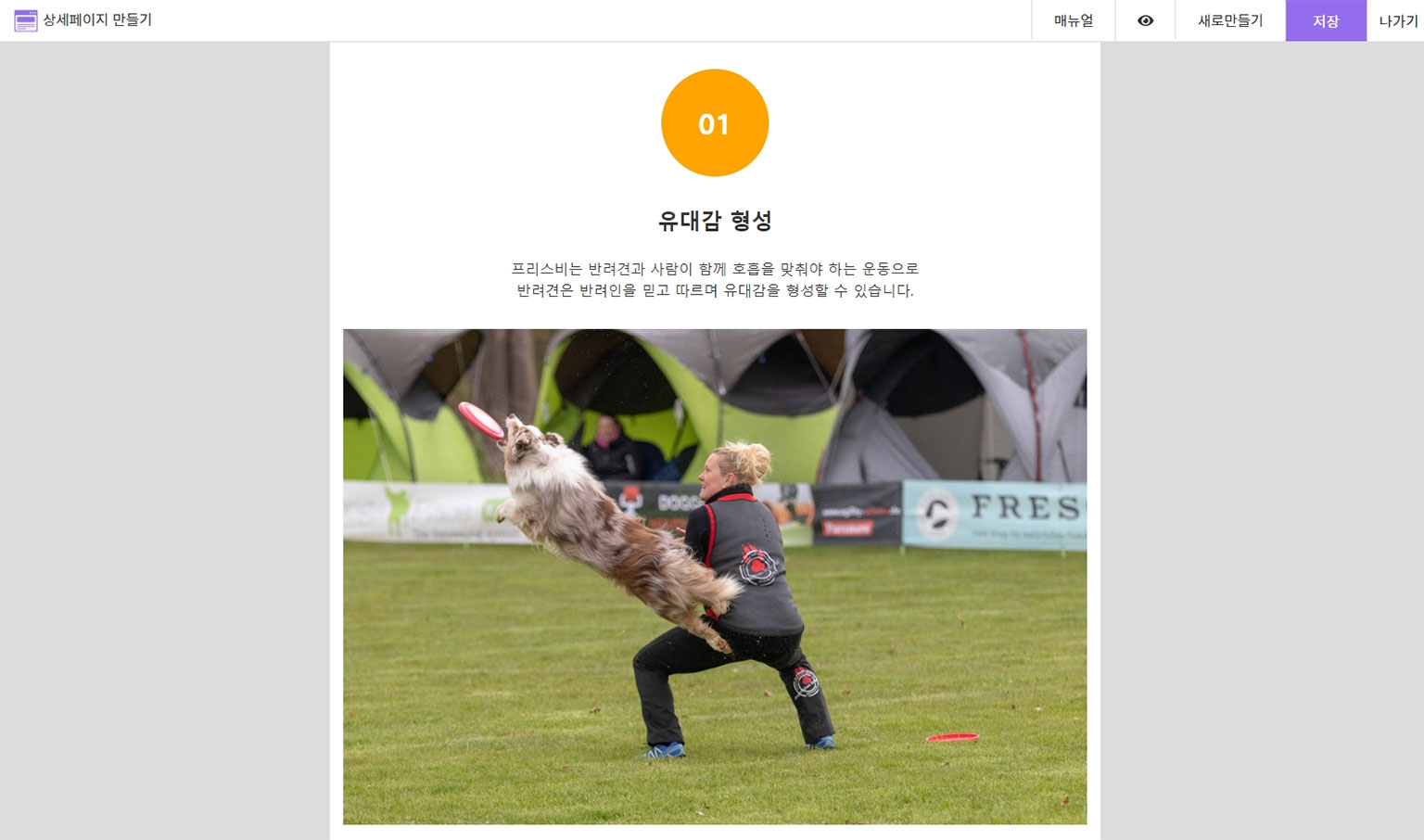
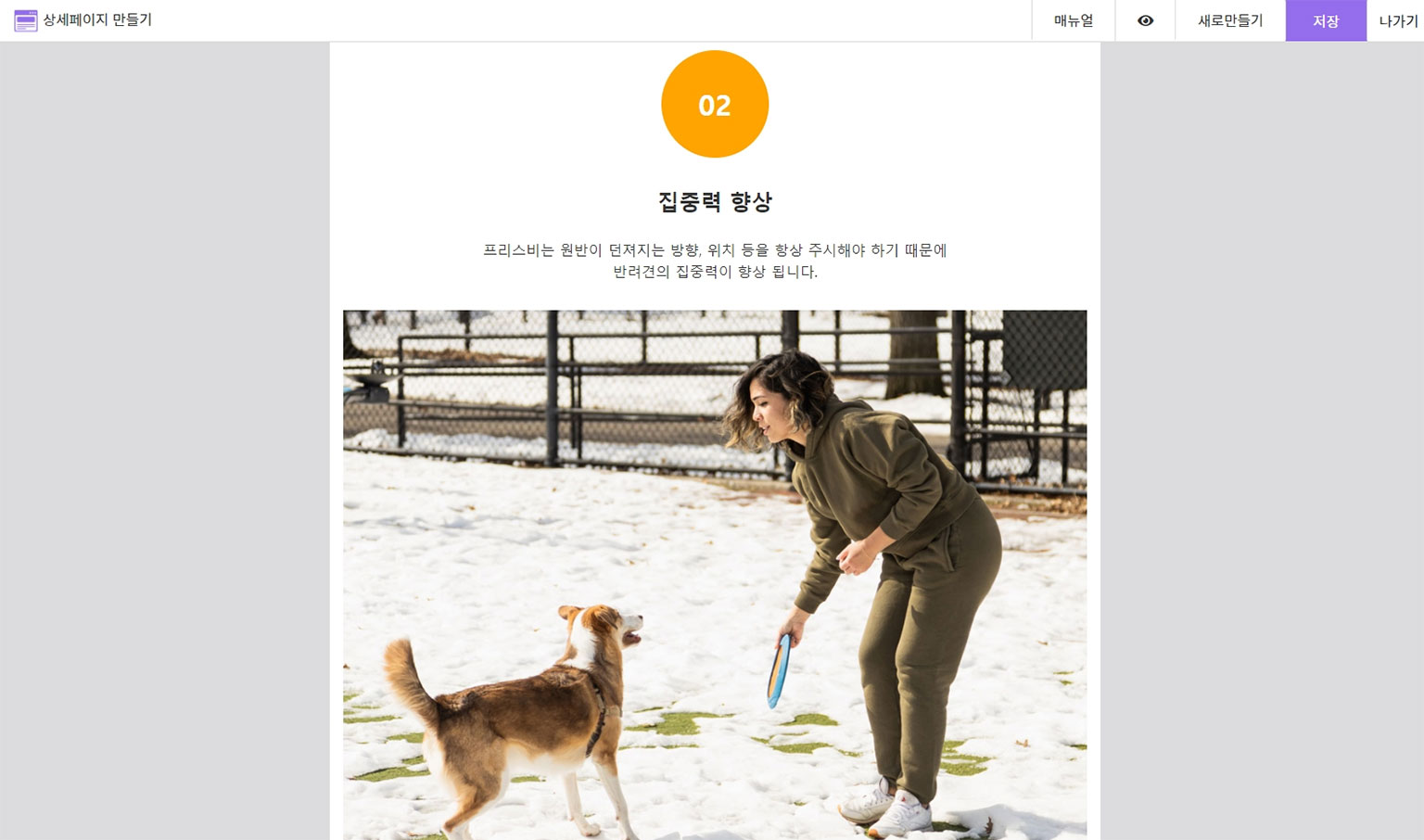
노란색 배경으로 변경한 모습이에요!
강아지의 밝고 활동적인 모습과 잘 어울리죠?

상품 특징을 보여주는 부분이에요
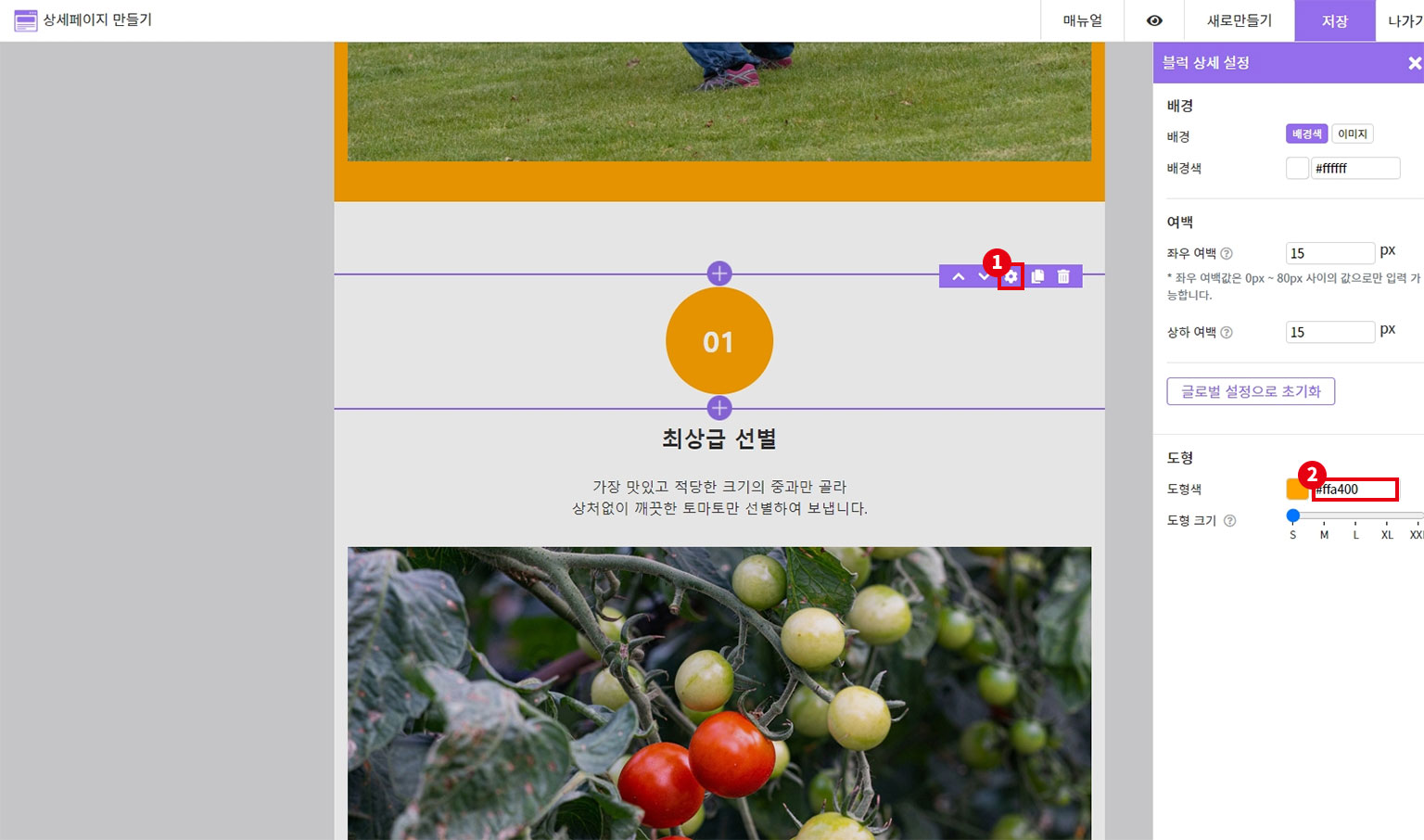
1~3번까지의 각 상품 특징을 나열하는 부분인데요, 번호 도형 색상 역시 노란색으로 변경해 주려고 해요.
설정 버튼을 누른 뒤, 도형색의 색상을 변경해 주세요!

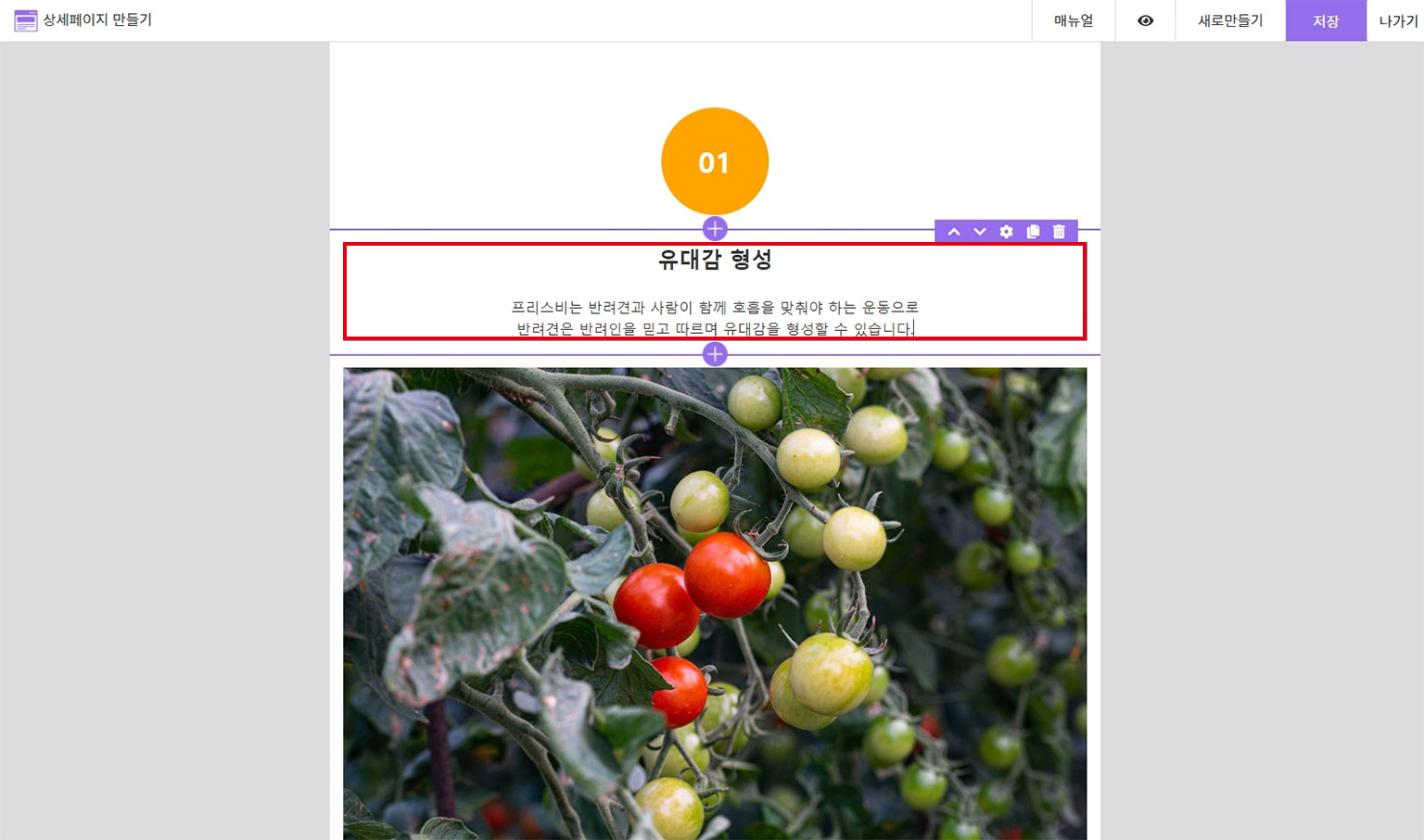
아래의 설명 문구와 이미지도 변경해 주세요!

반려견 장난감의 특징으로 내용을 수정해 보았어요!


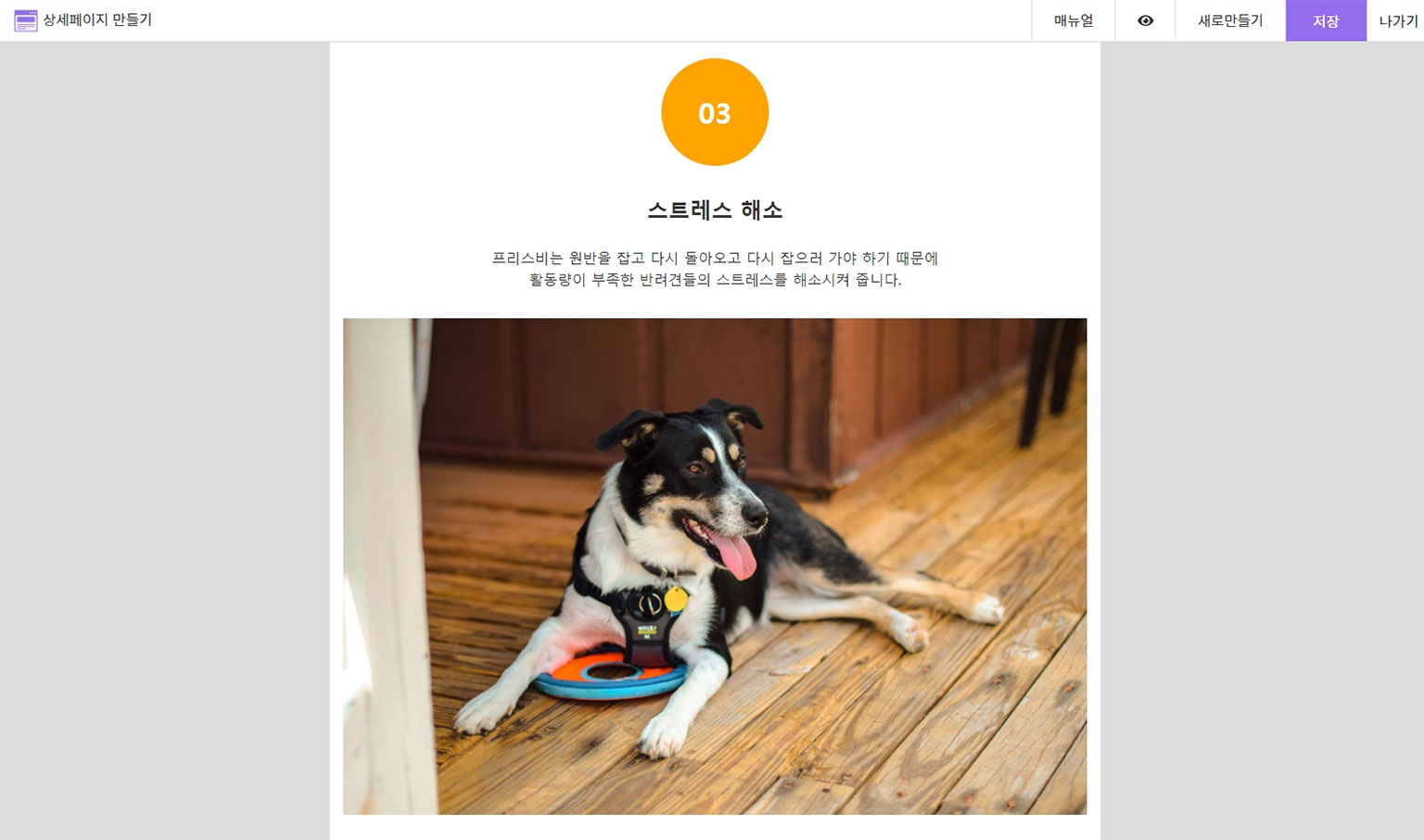
나머지 2번, 3번 특징들도 동일한 방법으로 수정해 주세요!

3번 특징의 바로 아래에 제품 상세 정보와 색상 정보를 보여주려고 해요.
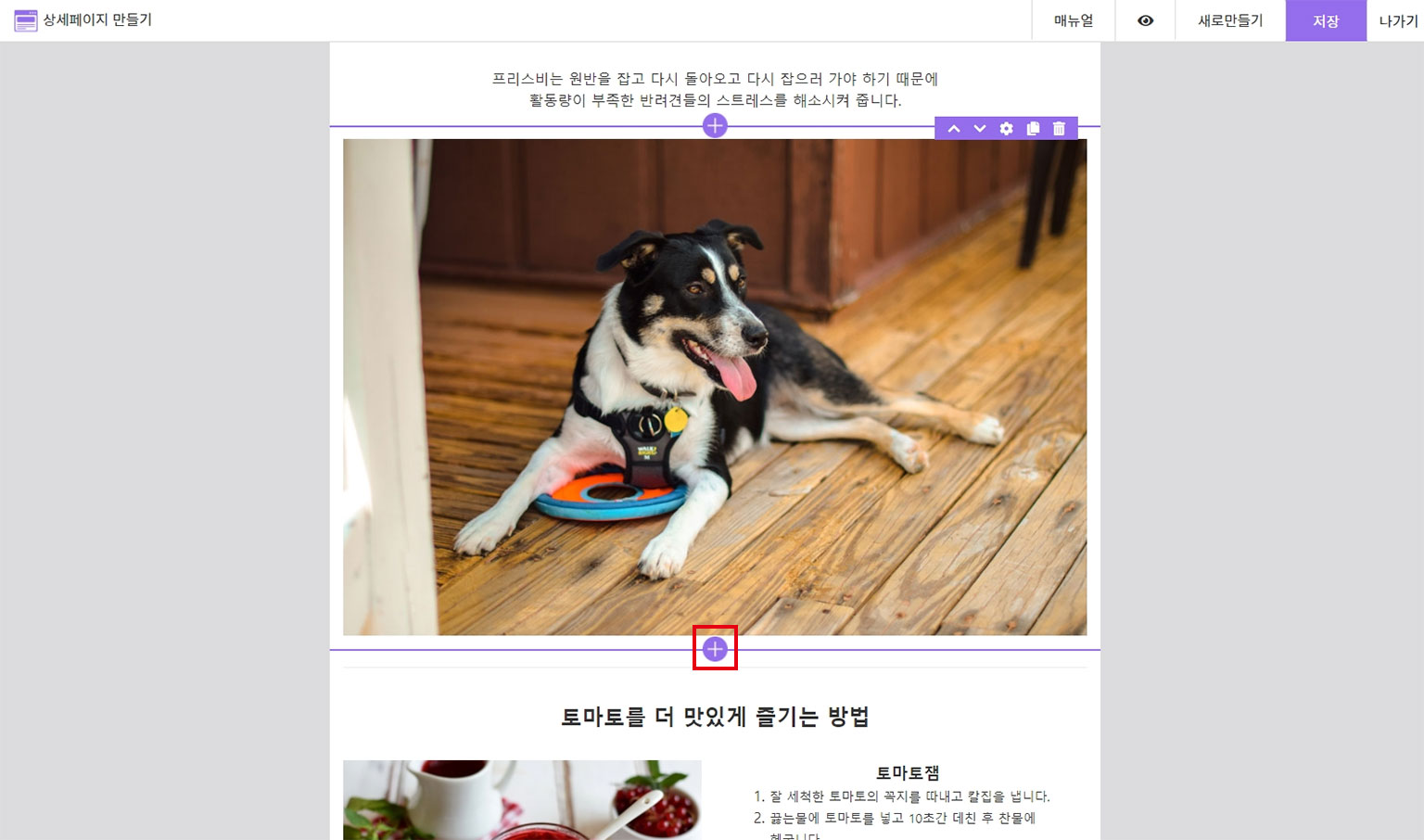
제목이 들어갈 텍스트 블럭과 표 블럭 등을 추가해 주어야겠죠?
+버튼을 눌러 블럭 선택창을 열어주세요.

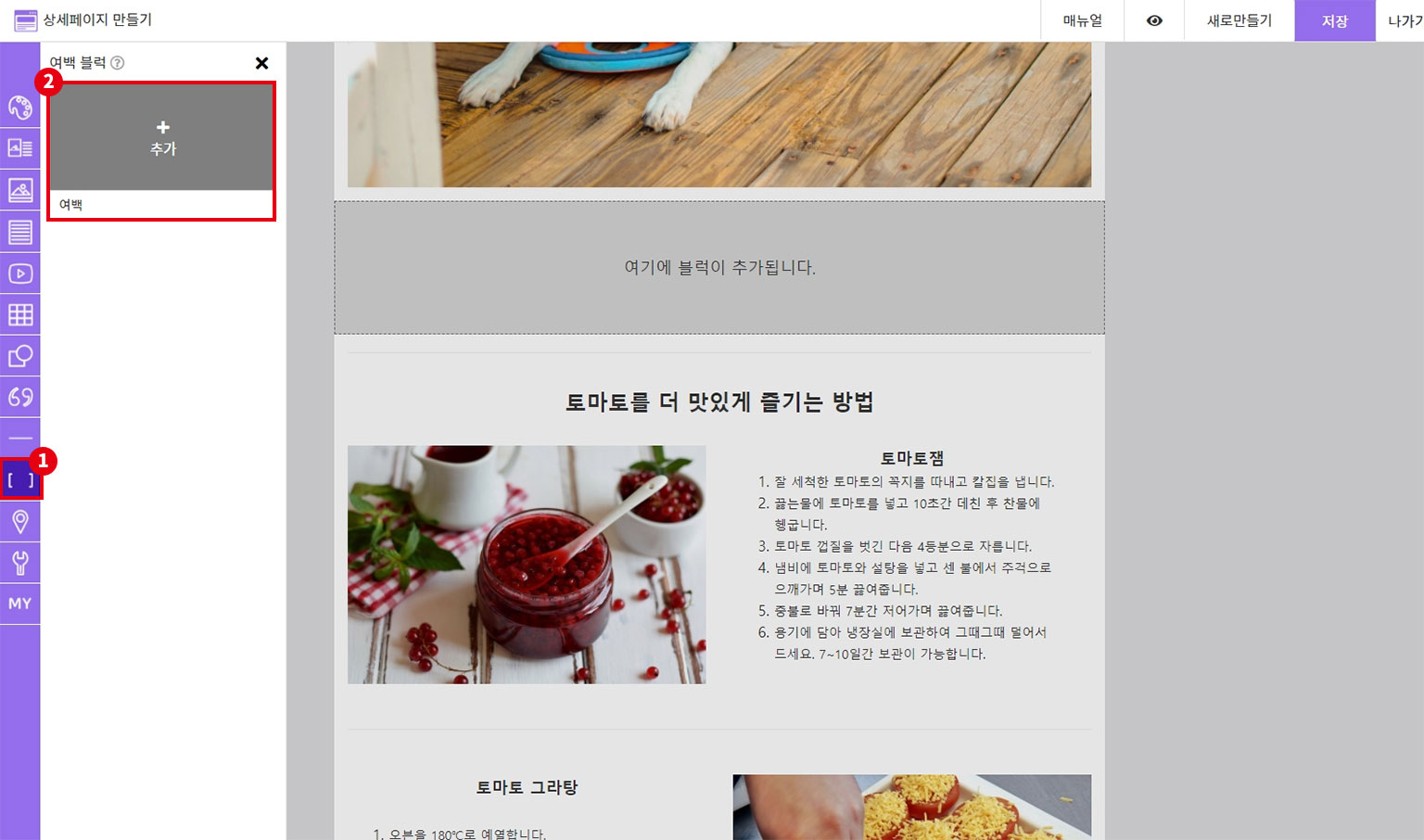
먼저 위의 내용과 구분이 되어야 하기 때문에 여백 블럭을 추가하여 여백을 두려고 해요.
블럭 선택 창에서 좌측 탭 메뉴 중 밑에서 네 번째에 있는 여백 탭 버튼을 눌러주세요.
블럭 리스트에 여백 블럭이 나오면 여백 블럭을 선택하여 추가해 주세요.

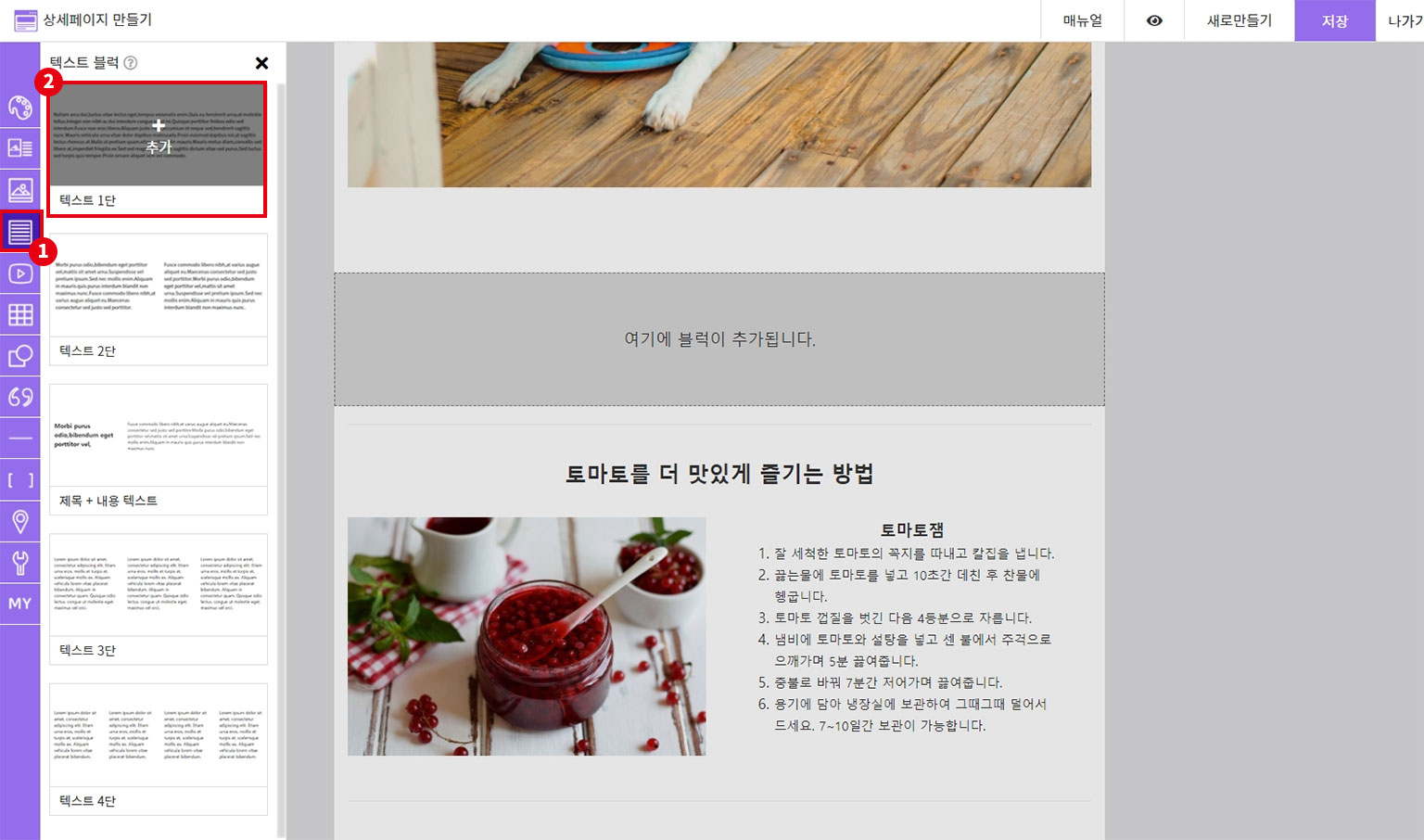
여백 블럭 밑으로는 텍스트 블럭을 추가해 주세요.
블럭 선택 창에서 좌측 탭 메뉴 중 네 번째에 있는 텍스트 탭 버튼을 눌러주세요.
블럭 리스트에 텍스트 블럭이 나오면 '텍스트 1단' 블럭을 선택하여 추가해 주세요.

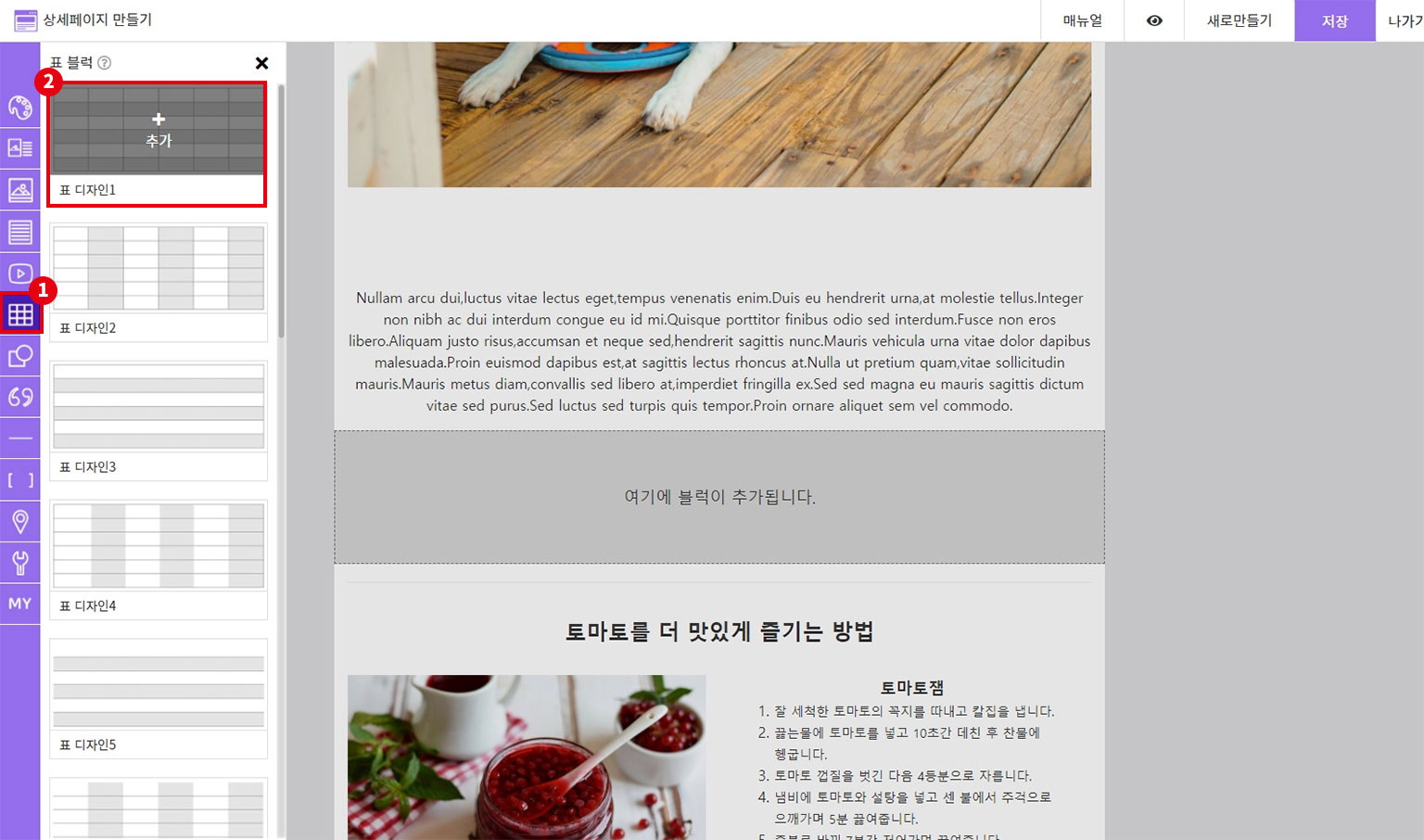
다시 그 밑에 상세 정보를 보여줄 표 블럭을 추가해 주세요.
블럭 선택 창에서 좌측 탭 메뉴 중 여섯번째에 있는 표 탭 버튼을 눌러주세요.
블럭 리스트에 표 블럭이 나오면 '표 디자인1' 블럭을 선택하여 추가해 주세요.

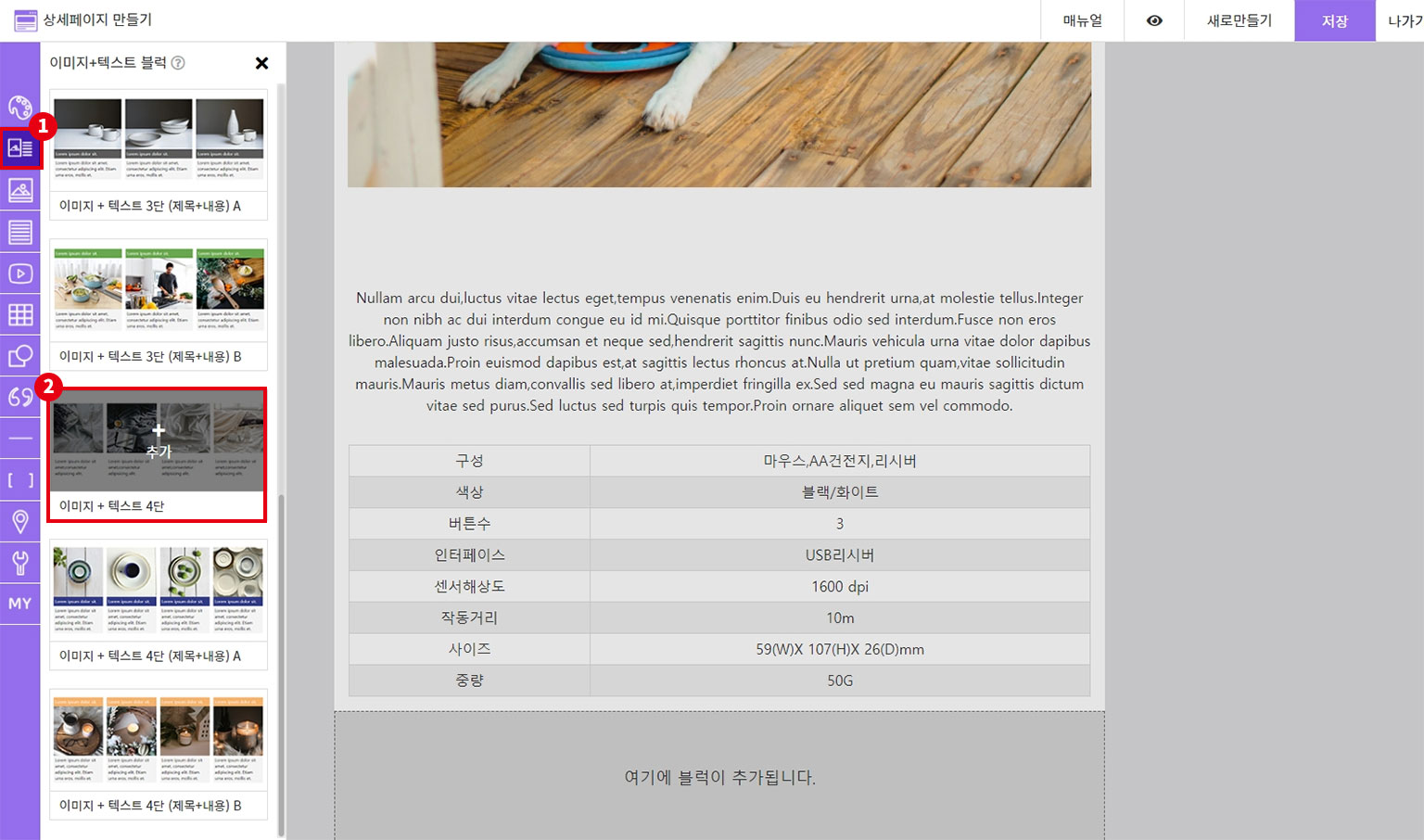
표 블럭 밑으로는 색상 정보를 보여줄 이미지+텍스트 블럭을 추가해 주세요.
블럭 선택 창에서 좌측 탭 메뉴 중 두 번째에 있는 이미지+텍스트 탭 버튼을 눌러주세요.
블럭 리스트에 이미지+텍스트 블럭이 나오면 '이미지 + 텍스트 4단' 블럭을 선택하여 추가해 주세요.
만약 상품의 색상이 4개가 아니라면 '이미지 + 텍스트 2단' 또는 '이미지 + 텍스트 3단'으로 추가해 주시면 됩니다!
상품 색상이 6개 라면 '이미지 + 텍스트 3단' 블럭을 두 번 추가해 주면 되겠죠?

이제 사용될 블럭을 모두 추가했어요.
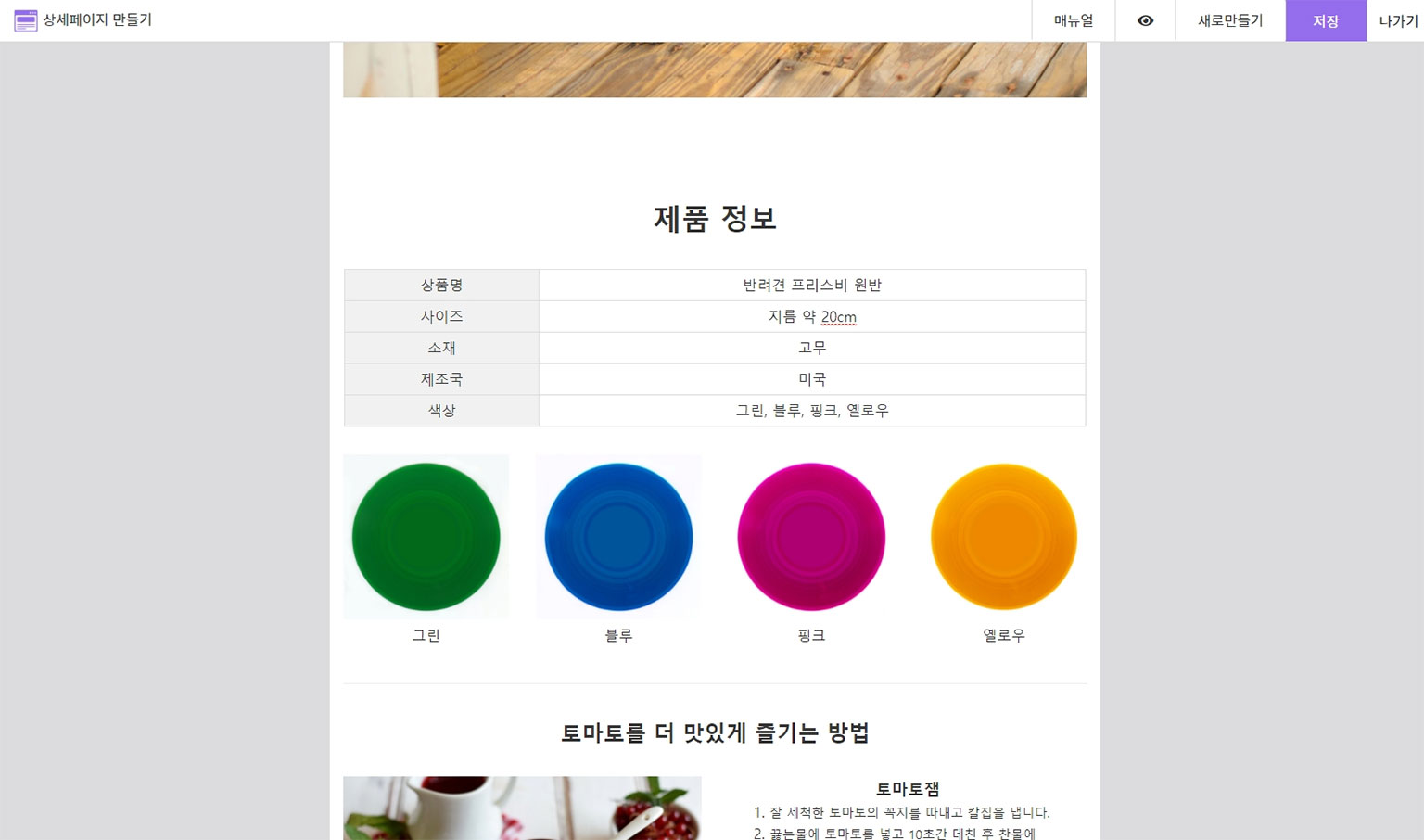
텍스트 블럭의 내용을 '제품 정보'로 수정해 주세요.

이제 정보 표를 작성해 줄 차례에요.
표에 상품의 정보에 맞는 내용을 작성해 주세요.
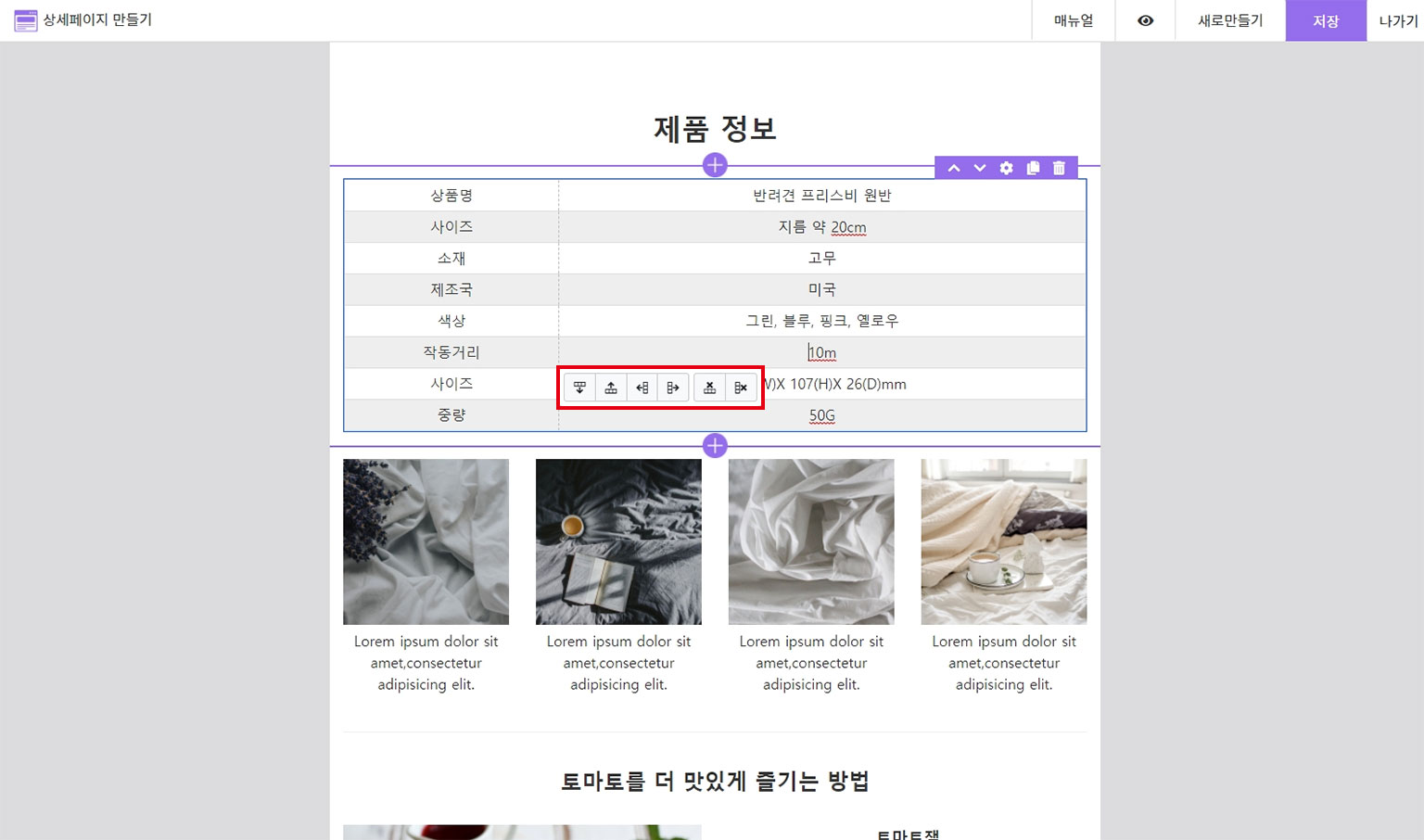
행/열을 추가하거나 삭제하려면 해당 셀을 클릭하면 표 편집 메뉴가 나오는데요.
순서대로 아래에 행 삽입, 위에 행 삽입, 왼쪽에 열 삽입, 오른쪽에 열 삽입, 행 지우기, 열 지우기입니다.
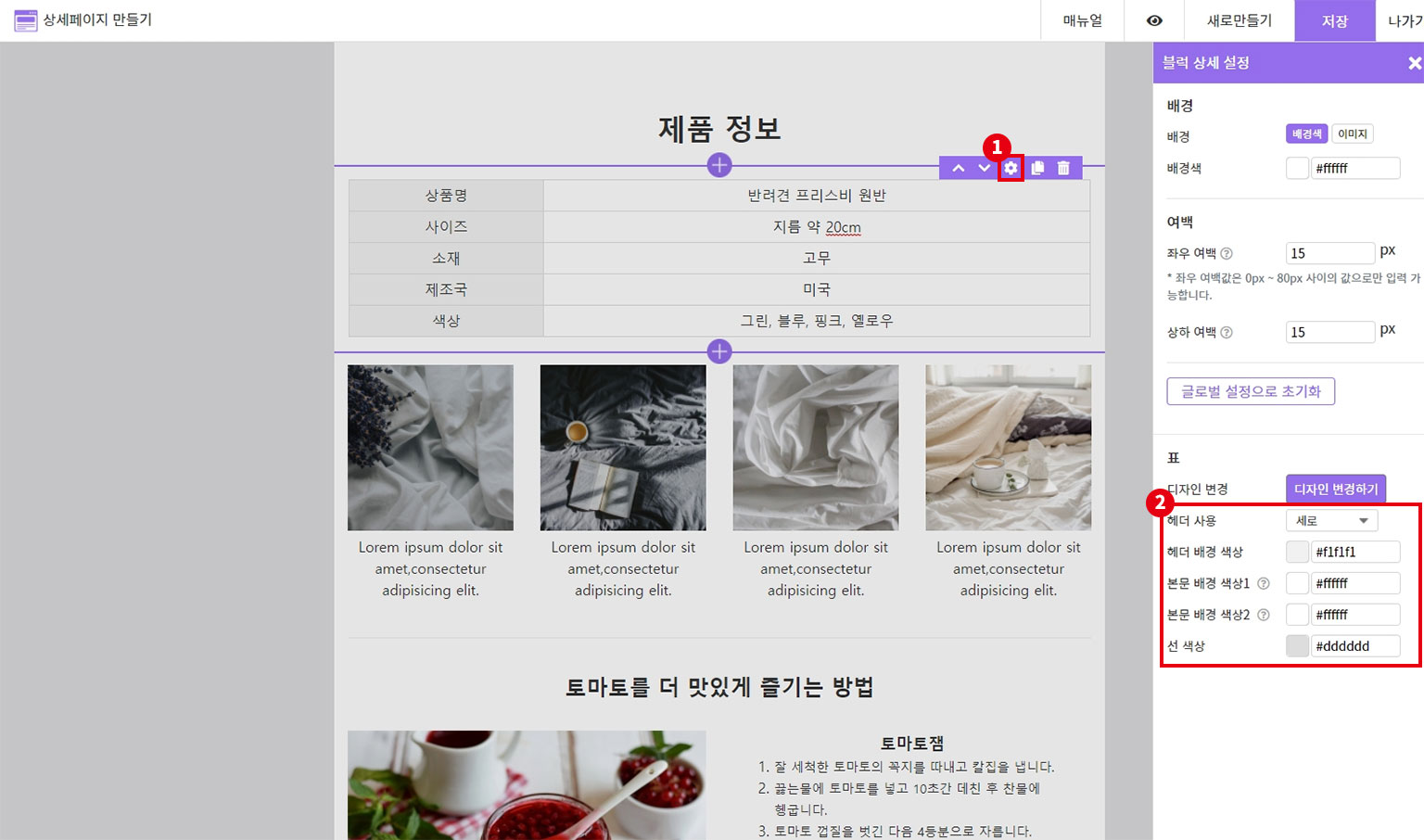
 정보 입력을 마쳤다면, 표 색상 설정을 바꿔주려고 해요.
정보 입력을 마쳤다면, 표 색상 설정을 바꿔주려고 해요.
설정 버튼을 누른 뒤, 위의 이미지와 같이 표 설정을 변경해 주세요.

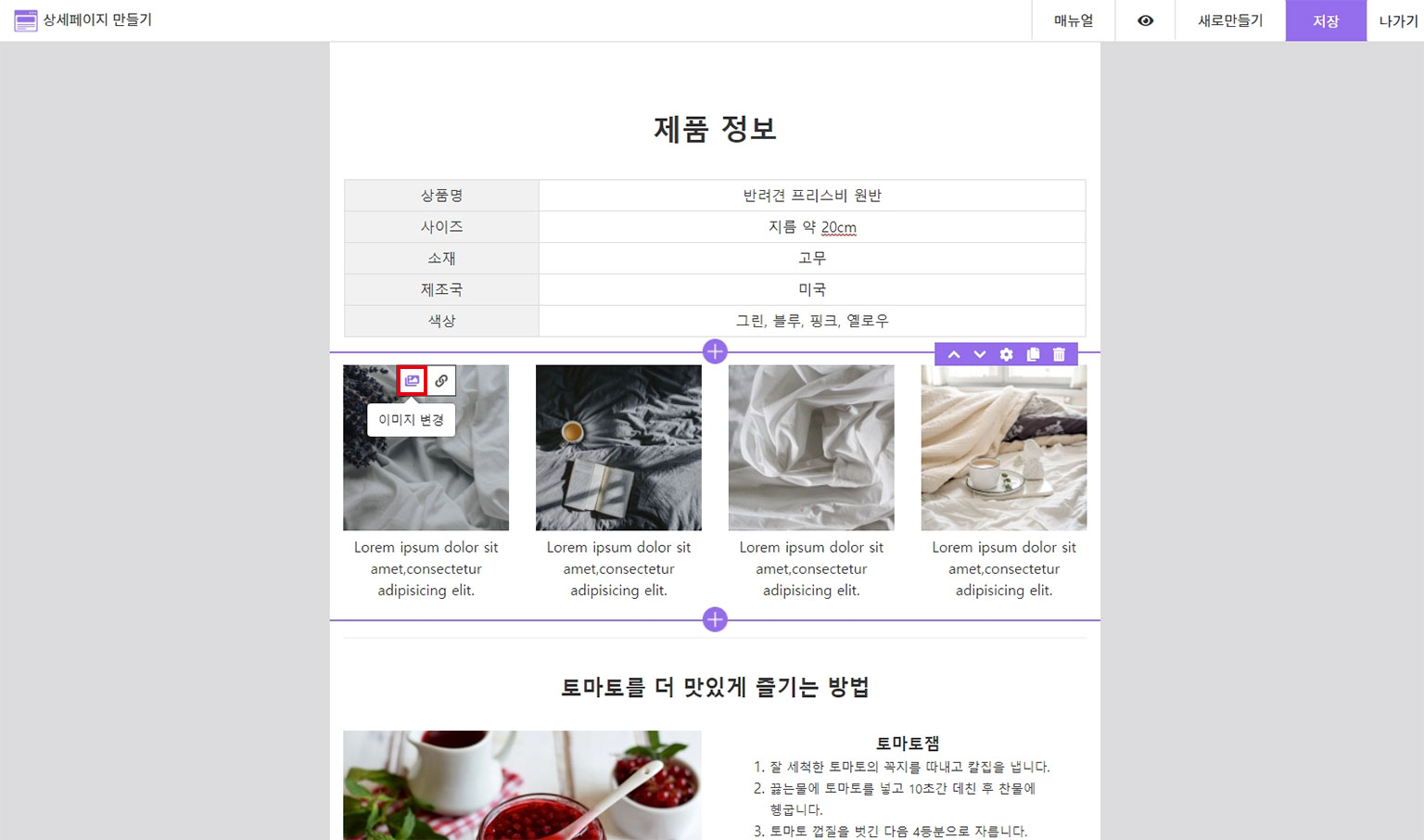
이제 색상 정보 부분을 수정할 차례에요.
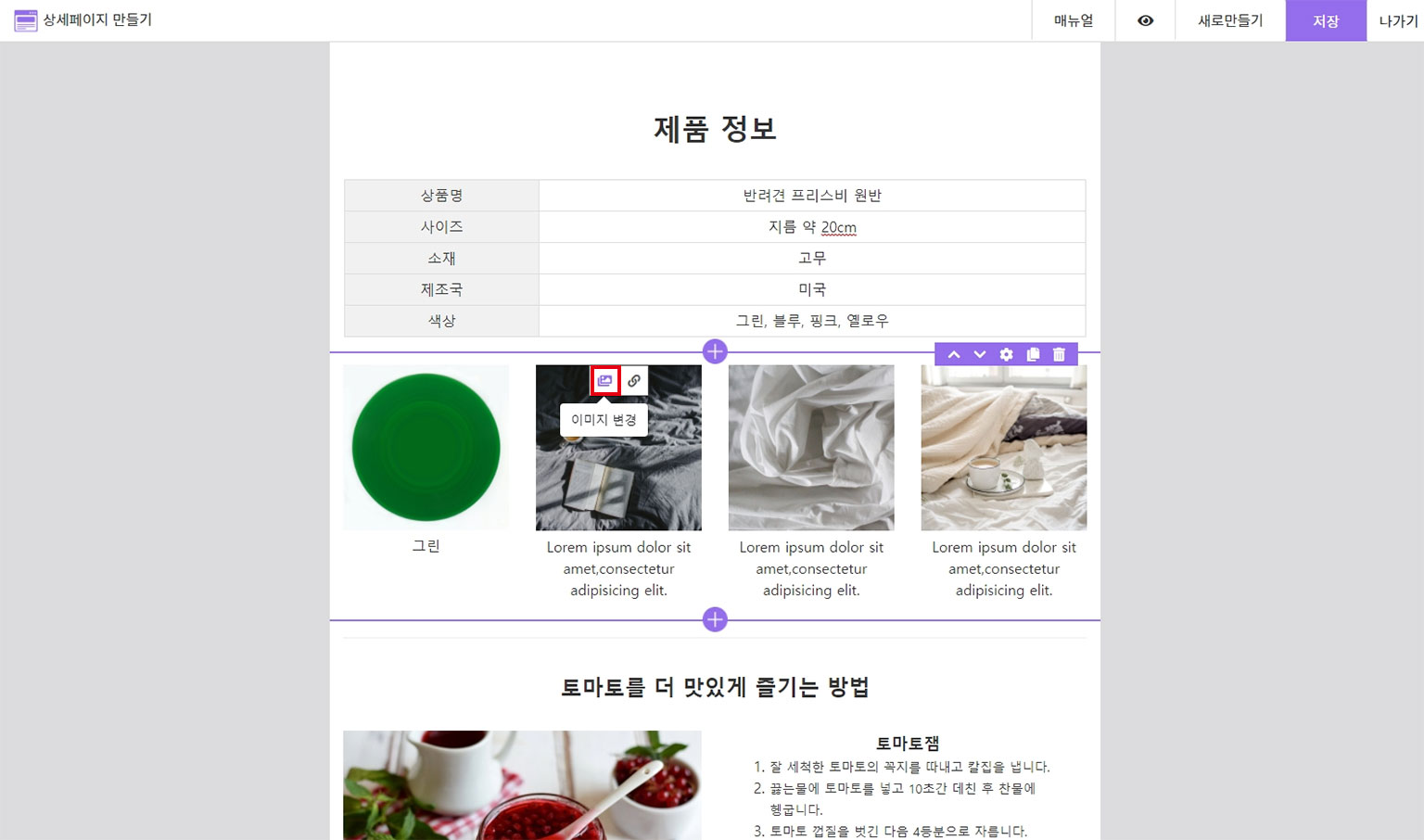
'이미지 변경' 버튼을 눌러 색상을 보여줄 이미지로 변경해 주세요.

이렇게 이미지를 변경하고, 아래 텍스트에는 해당 색상을 적어 주시면 돼요!
나머지도 동일하게 수정해 주세요~

제품 정보 영역이 전부 수정된 모습이에요!

이번에는 기존에는 토마토 활용 방법이었던 부분을 저는 장난감 이용 시 주의사항으로 내용을 바꿔보려고 해요!
먼저 제목을 변경한 후에 이미지도 변경해 주세요!

텍스트 부분도 함께 수정해 주세요~

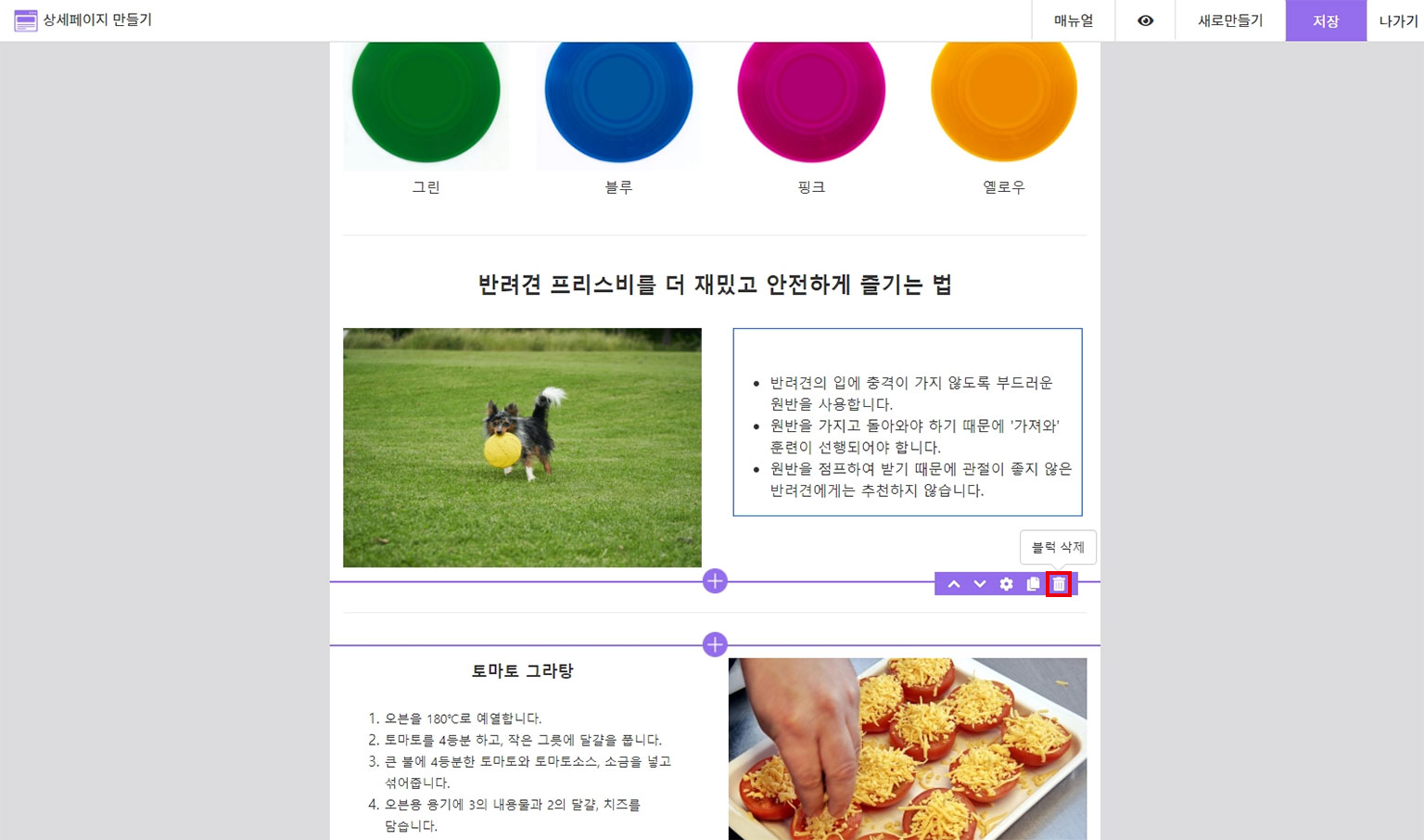
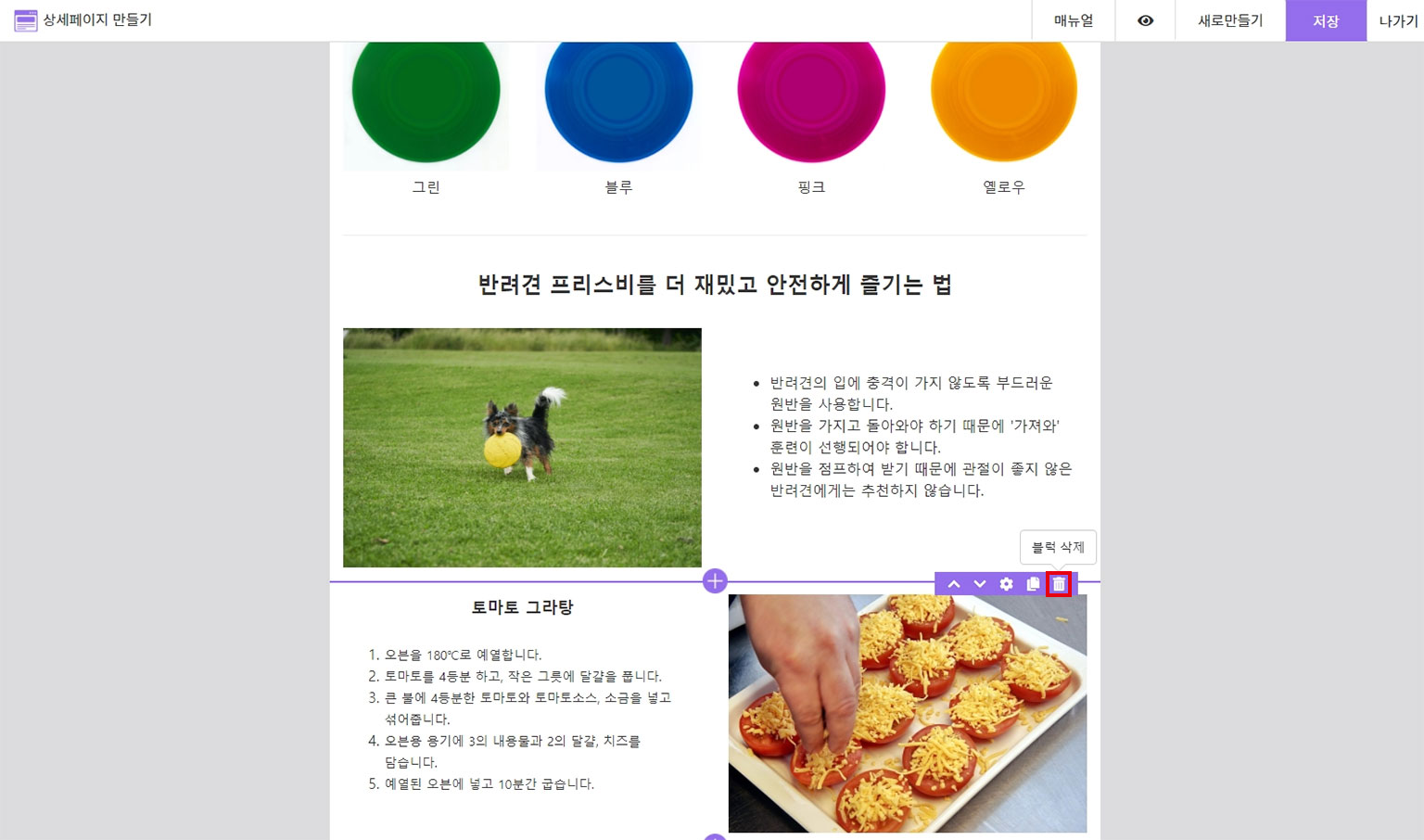
주의사항은 한 블럭만 있으면 되므로 아래에 있는 블럭들은 삭제해 주도록 할게요!
블럭 위에 마우스를 올린 뒤, 제일 오른쪽에 있는 삭제 버튼을 눌러 삭제해 주세요~

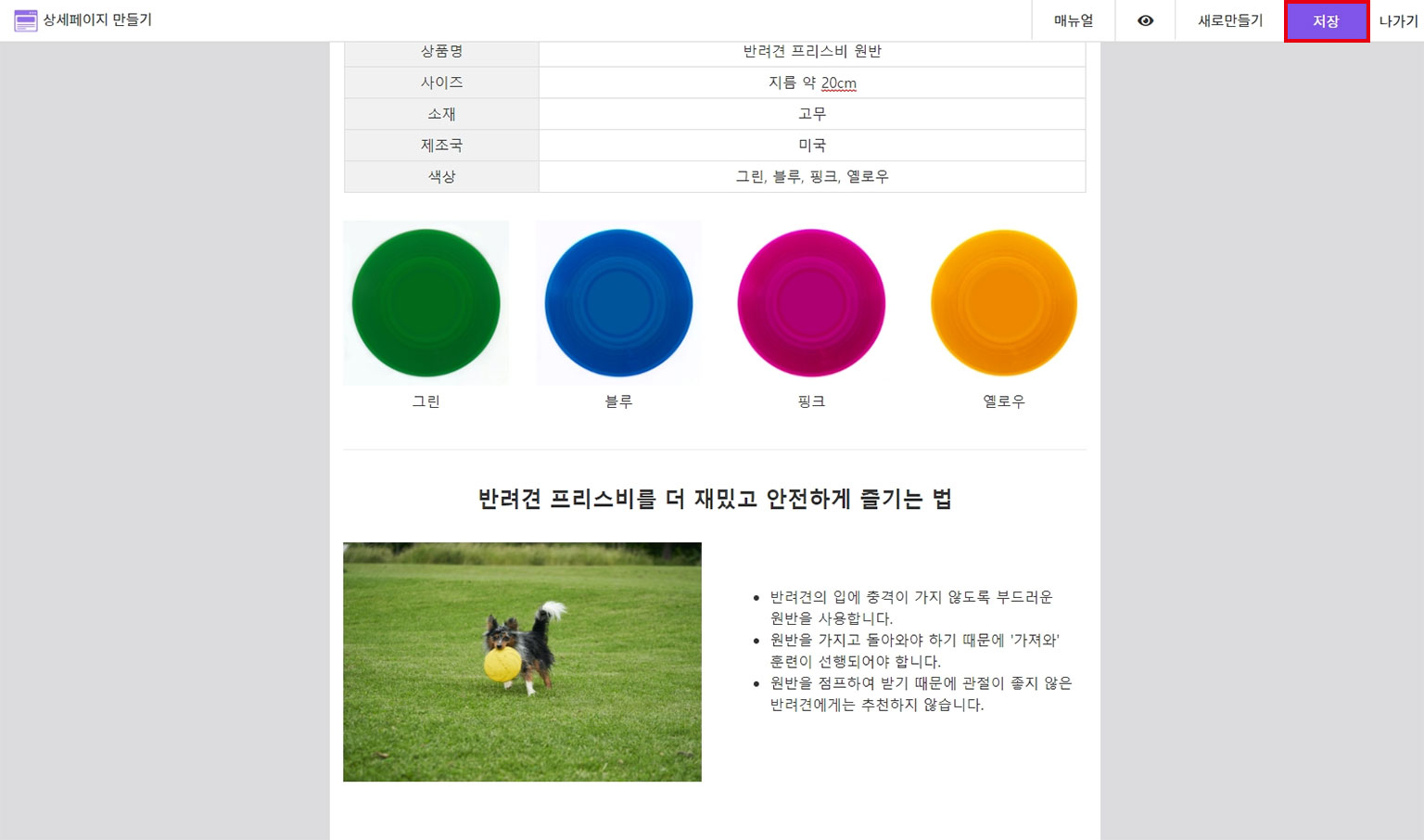
마찬가지로 제일 아래의 블럭도 삭제해 주세요~

모든 수정이 완료되었어요! 이제 저장만 하면 끝!!
우측 상단의 '저장' 버튼을 눌러 저장해 주세요~
[제작된 상세페이지 확인하기]
이제 제작된 상세페이지를 확인해 볼까요?
제작된 상세페이지의 다운로드 및 사용 방법은 아래의 매뉴얼을 참고해 주세요!
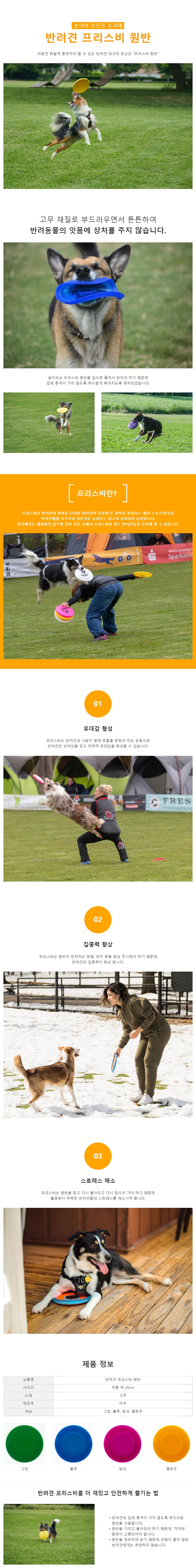
아래는 제가 제작한 반려견 장난감 상세페이지에요!
위 내용을 차근차근 따라하면 아래와 같은 상세페이지를 제작할 수 있어요~

- 팁&가이드
- 가이드