- 팁&가이드
- 가이드
- 패러글라이딩 상세페이지 샘플로 워터파크 상세페이지 만들기
패러글라이딩 상세페이지 샘플을 활용하여 워터파크 상세페이지를 제작하는 방법을 알려드리려고 해요!
먼저, 이미지빌더를 이용할 수 있어야겠죠?
아직 닷홈 이미지호스팅을 이용 중이지 않으시다면 닷홈 홈페이지에서 이미지호스팅을 신청해 주세요!
[이미지빌더 사이트로 이동하기]
이미지호스팅 신청이 완료되었다면 이미지빌더 사이트로 이동해 보도록 할게요.
닷홈 > 마이닷홈 > 이미지호스팅 관리에서 '편집툴 바로가기' 버튼을 통해 이동하시거나 직접 주소창에 아래와 같은 주소를 입력하여 이동하실 수 있어요!
| https://계정명.dothome.co.kr/editor |
이동하시면 로그인 화면이 나오는데 로그인을 진행해 주세요!
아이디 : 계정명
비밀번호 : 이미지호스팅 신청 시 입력했던 비밀번호
[이미지 업로드하기]

가장 먼저! 상세페이지를 제작하려면 이미지가 있어야겠죠?
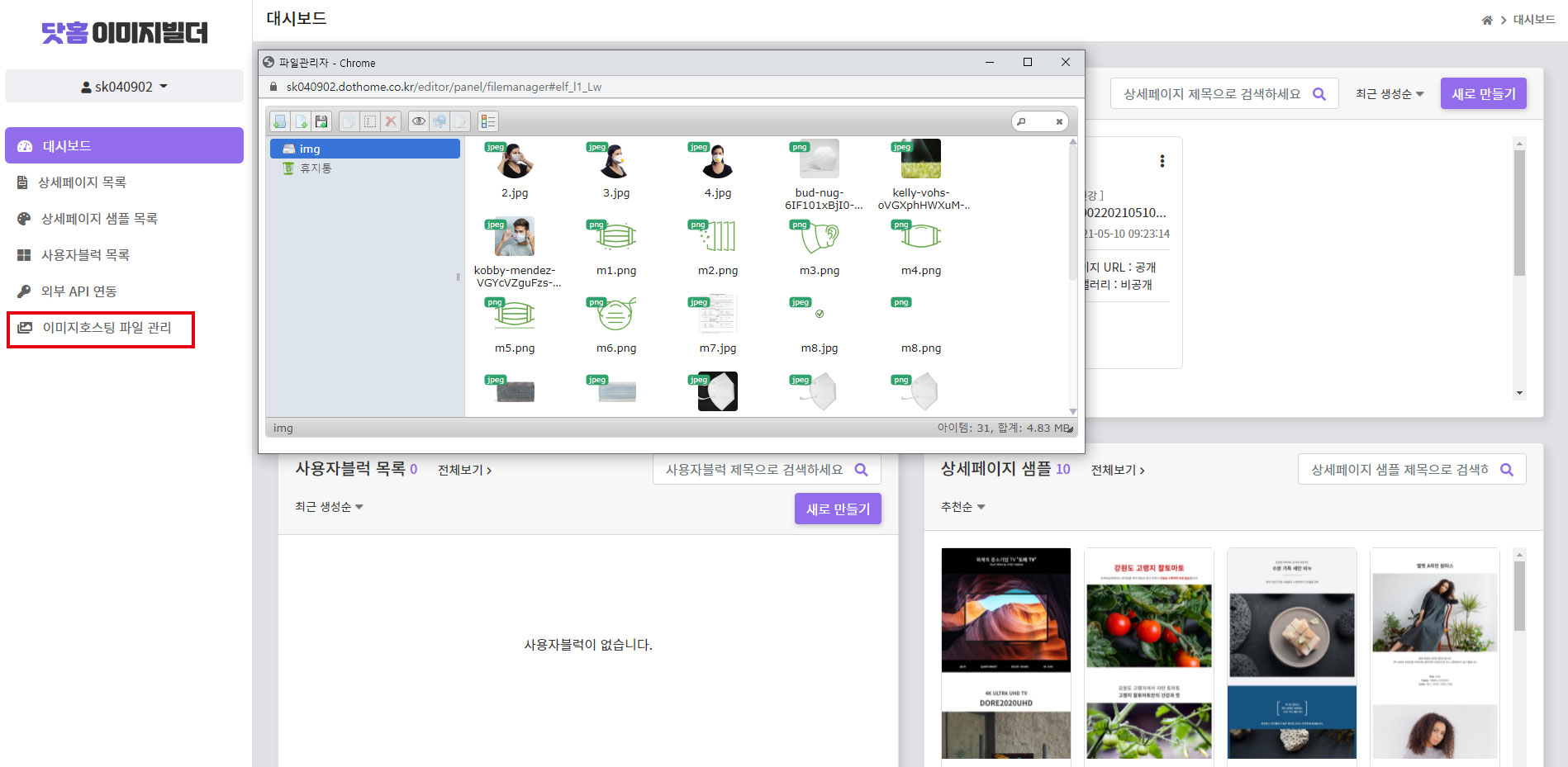
이미지빌더 좌측 메뉴 중 '이미지호스팅 파일 관리' 메뉴를 클릭하시면 파일 관리창이 팝업 됩니다.
파일 관리창 안에 이미지를 업로드할 수 있는데요. 자세한 이용 방법은 아래의 매뉴얼에서 확인해 보세요!
[상세페이지 샘플 사용하기]
이미지를 업로드했다면 이제 상세페이지를 제작할 차례에요!

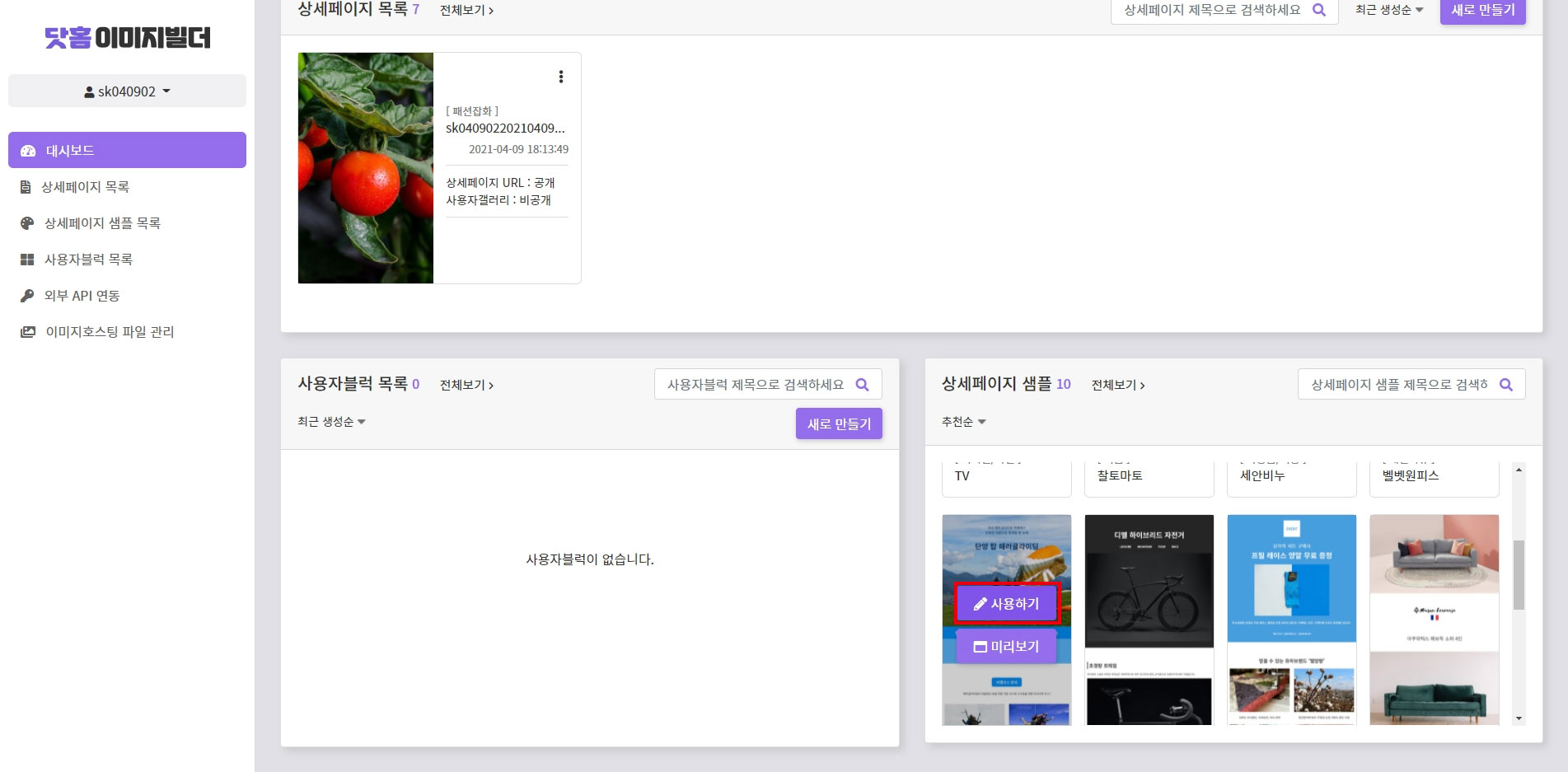
우측 하단의 상세페이지 샘플 목록에서 다섯번째에 있는 패러글라이딩 샘플을 사용할 거예요.
섬네일 위에 마우스를 올린 뒤, 사용하기 버튼을 눌러주세요.

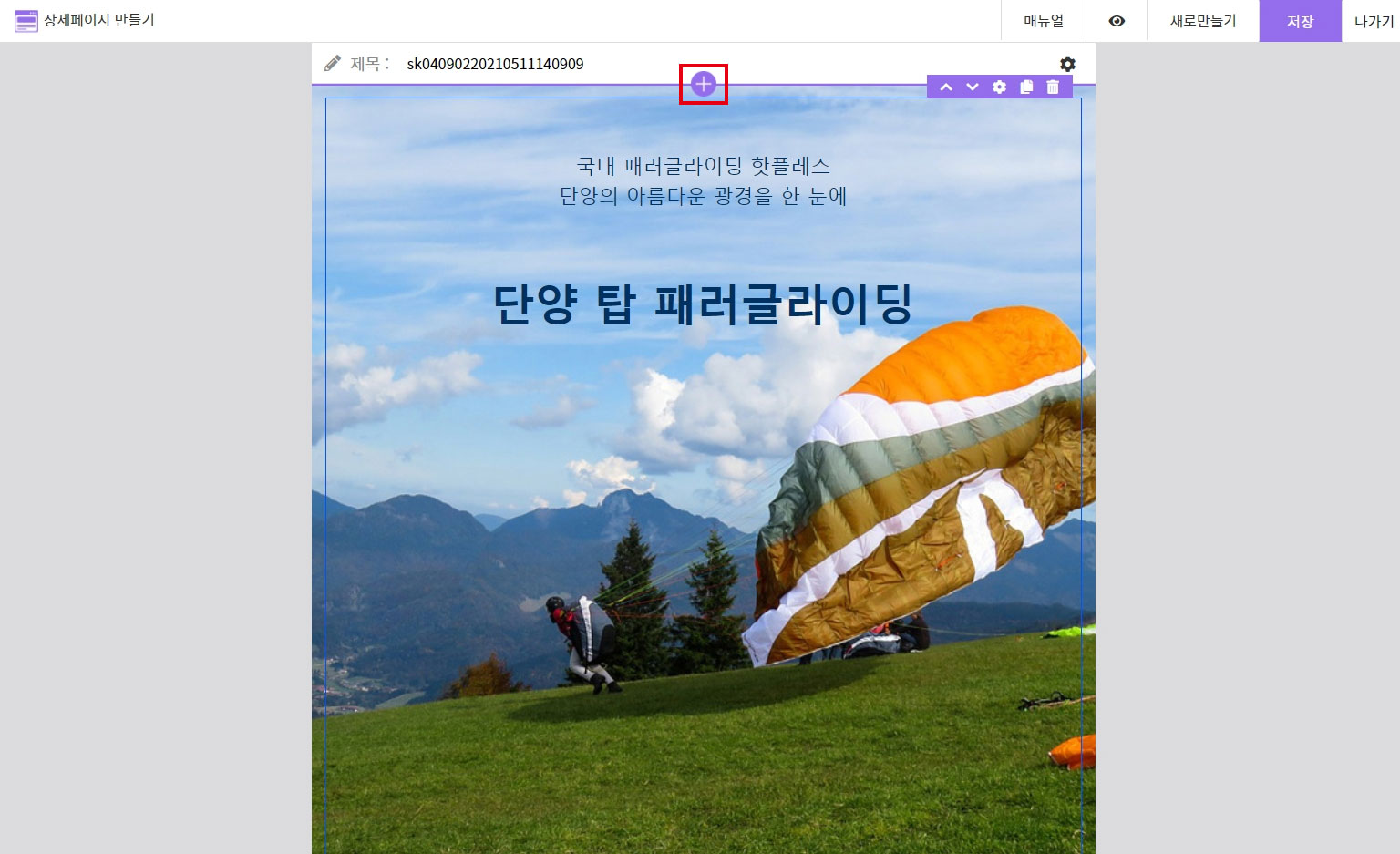
편집화면으로 이동되고 편집 영역에는 패러글라이딩 샘플이 들어가 있을 거예요!
이제 이 샘플을 활용하여 워터파크 상세페이지로 바꿔줄 건데요~
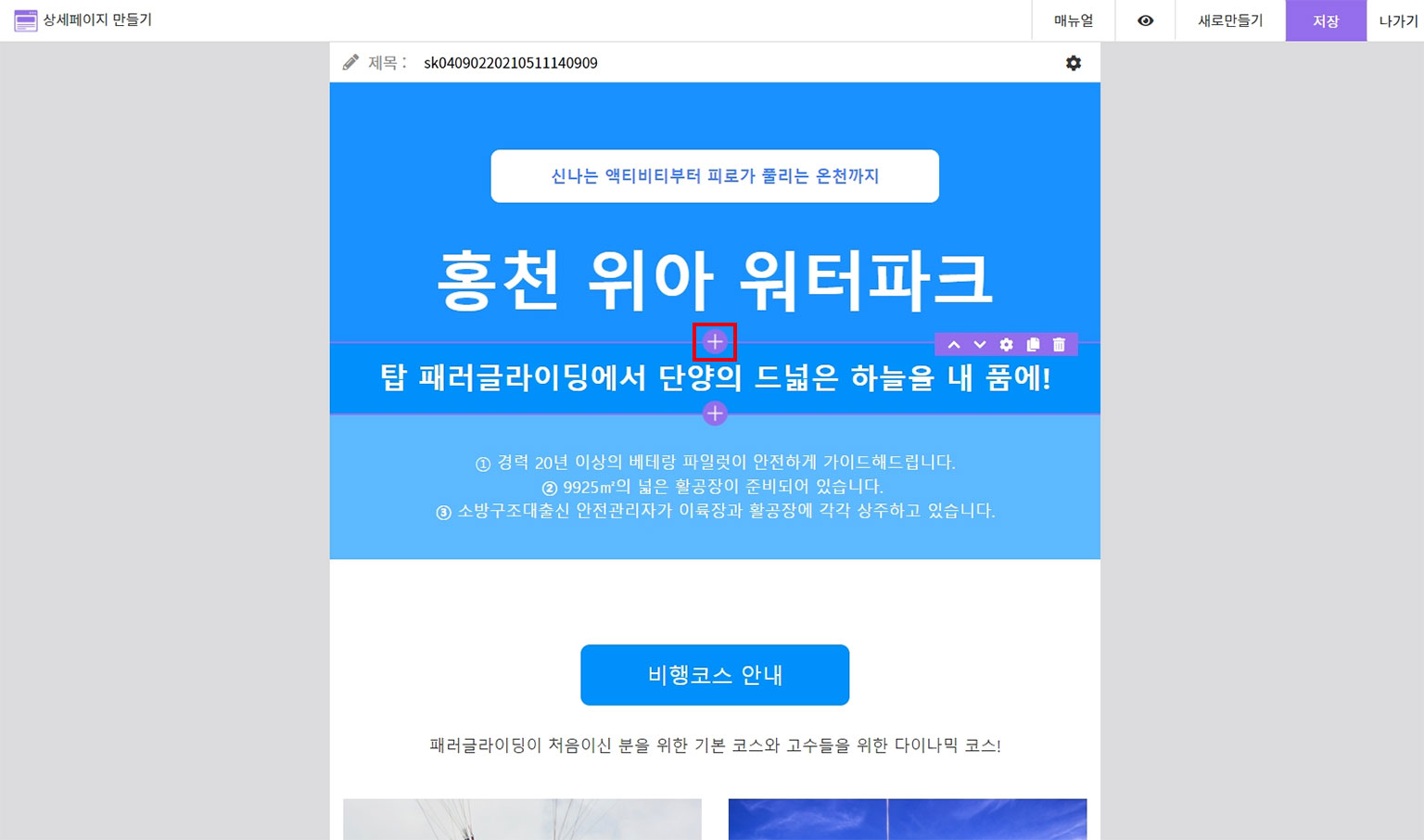
저는 제목 영역 위에 부제를 추가해 보려고 해요.
제목 영역 위로 블럭을 추가해야하니 제목 영역 위의 + 버튼을 눌러 주세요.

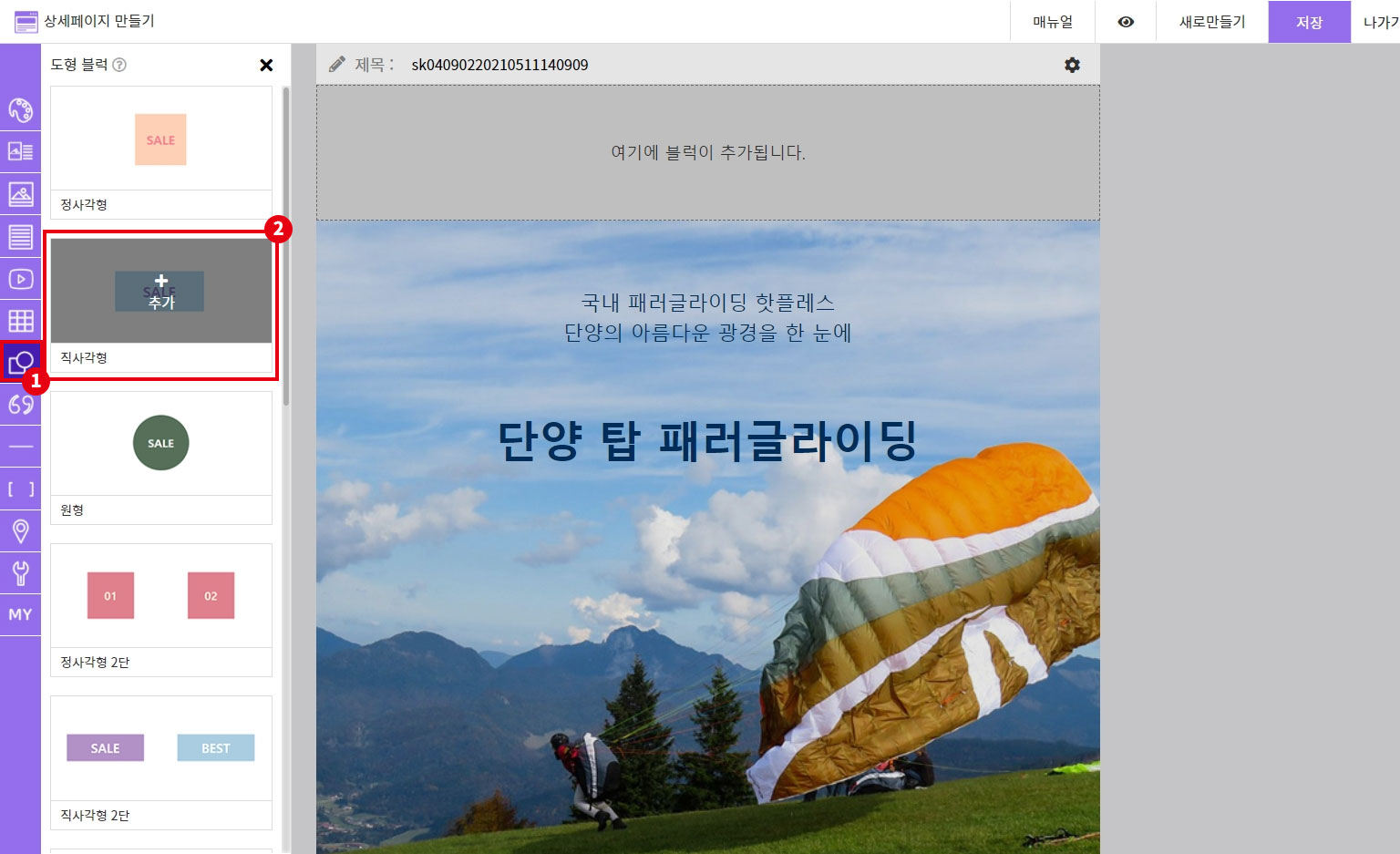
블럭 선택 창에서 좌측 탭 메뉴 중 도형 탭 메뉴를 눌러주세요.
블럭 리스트에서 '직사각형' 블럭을 추가해 주세요.

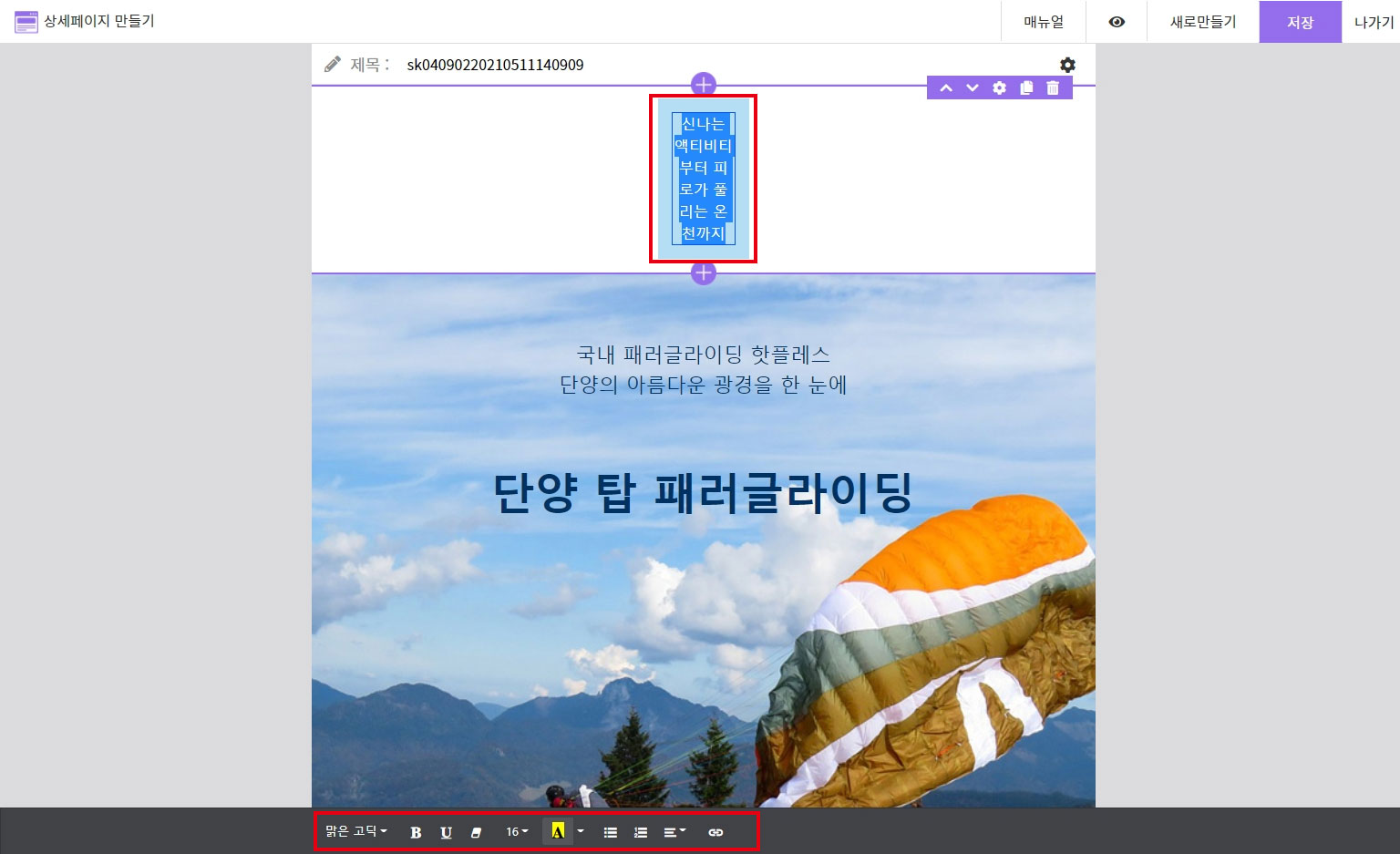
텍스트 영역에 부제로 넣을 내용을 입력해 주세요.
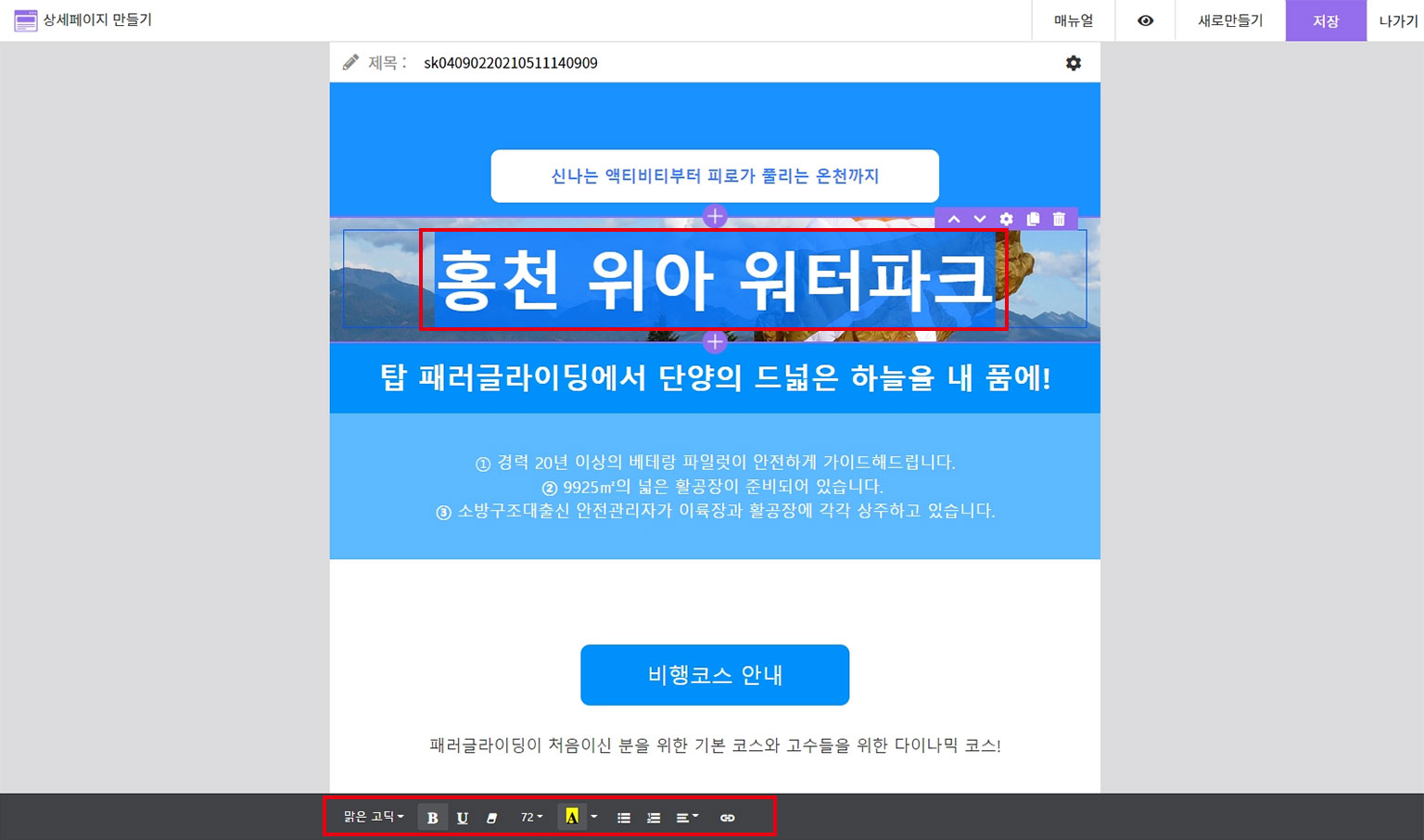
텍스트를 드래그 하면 화면 하단의 텍스트 편집 툴을 이용하여 글꼴, 크기, 색상 등을 변경할 수 있어요.

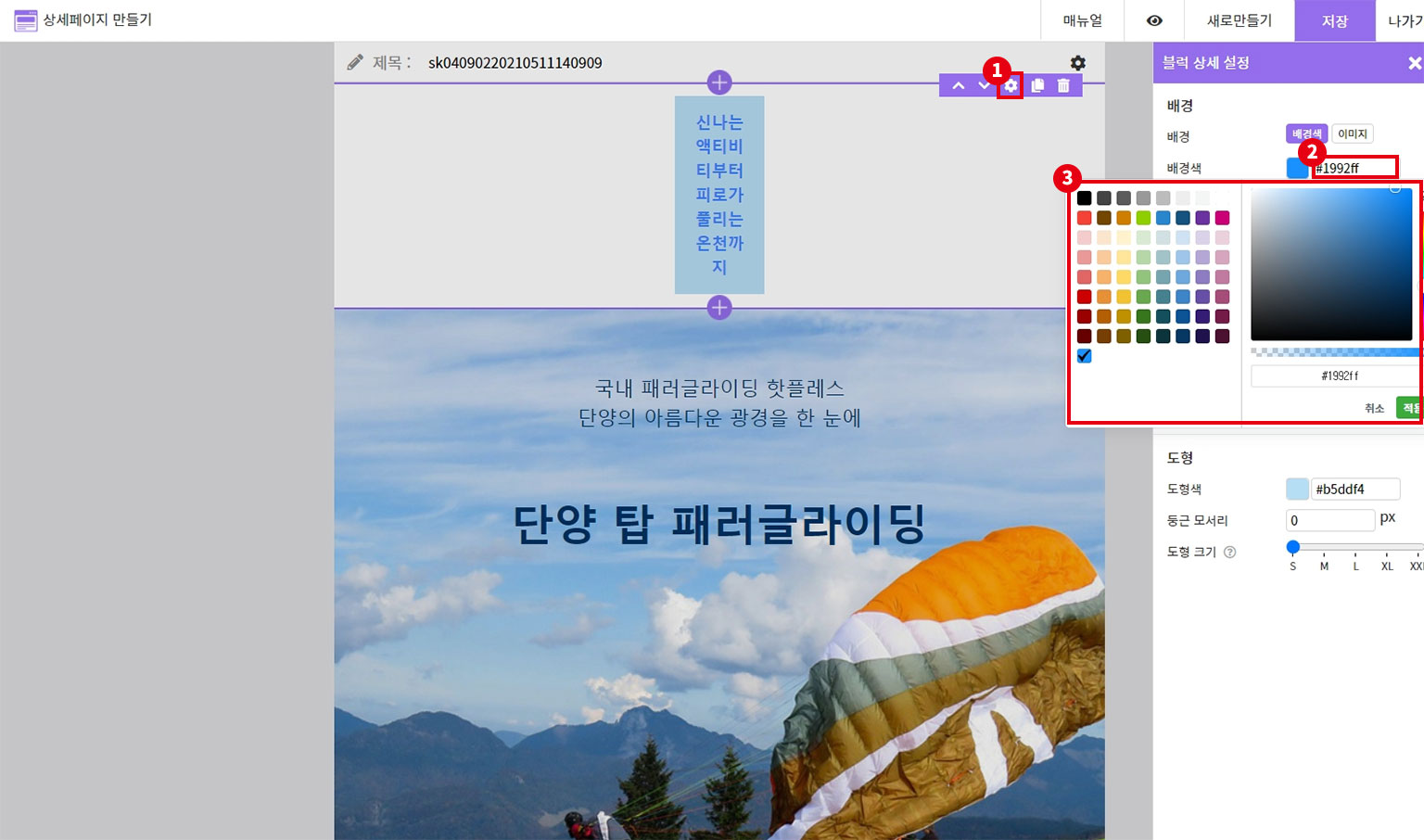
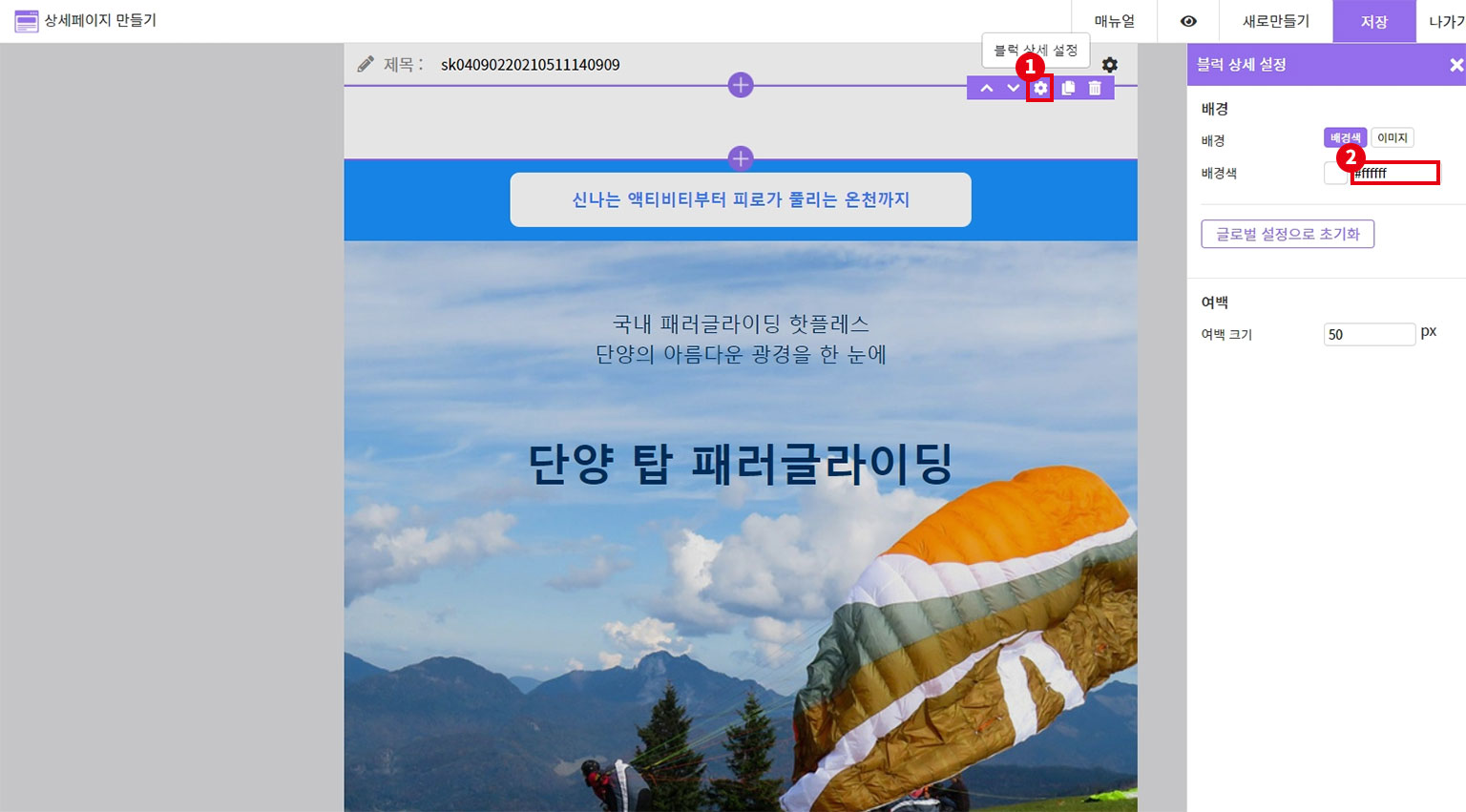
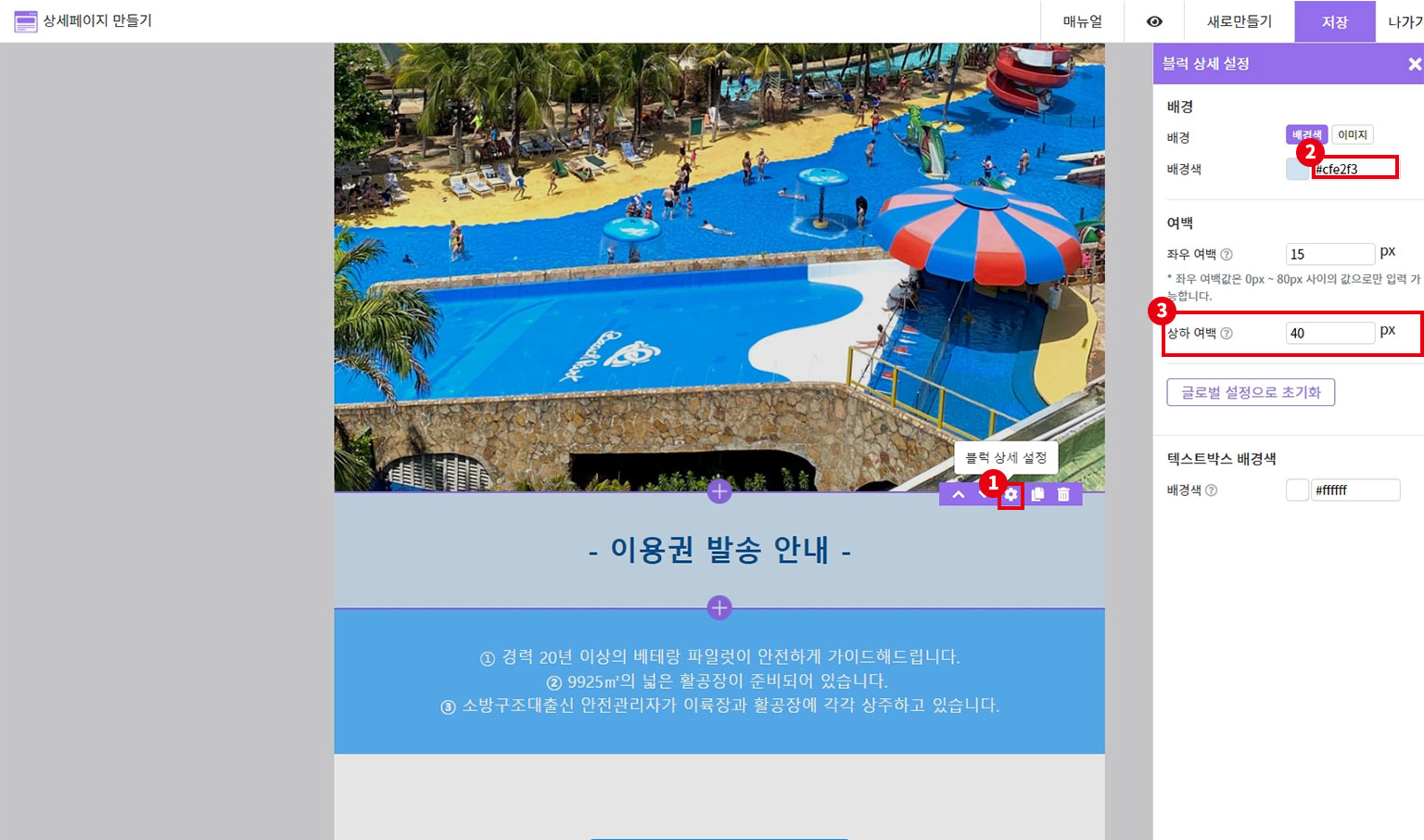
블럭 위에 마우스를 올리면 우측 상단으로 편집 메뉴가 보이는데요.
세 번째에 있는 톱니바퀴 모양의 설정 버튼을 누르면 배경색, 여백 등을 설정할 수 있는 설정 창을 열 수 있어요!
저는 배경색을 변경해 보았어요!

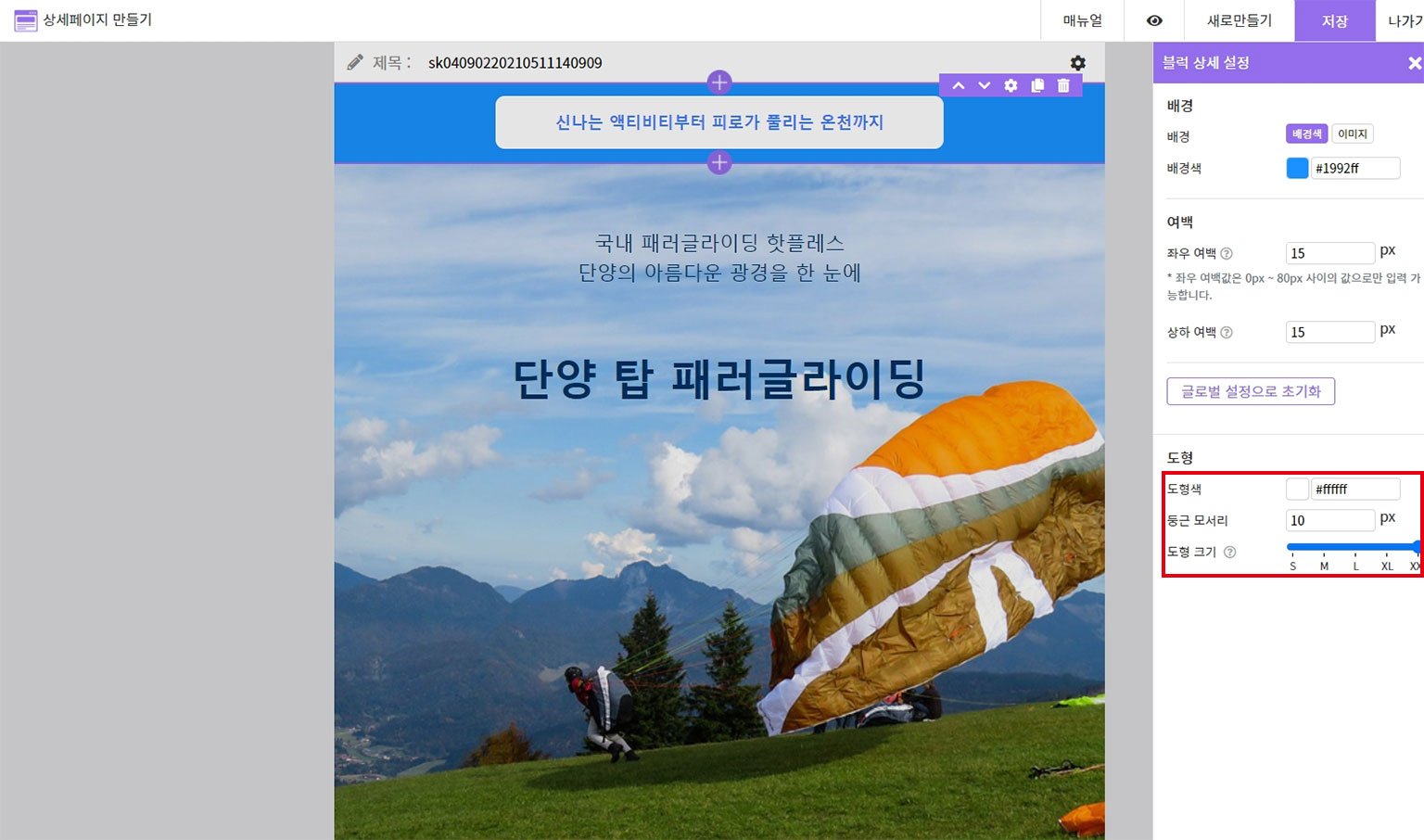
배경색을 진한 파란색으로 적용해 주었기 때문에 도형 색상은 흰색으로 변경해 주었어요.
둥근 모서리를 적용하면 도형 모서리를 둥글게 보여줄 수 있어요.
도형 크기를 조절해 가며 텍스트에 맞는 길이로 설정해 주세요.

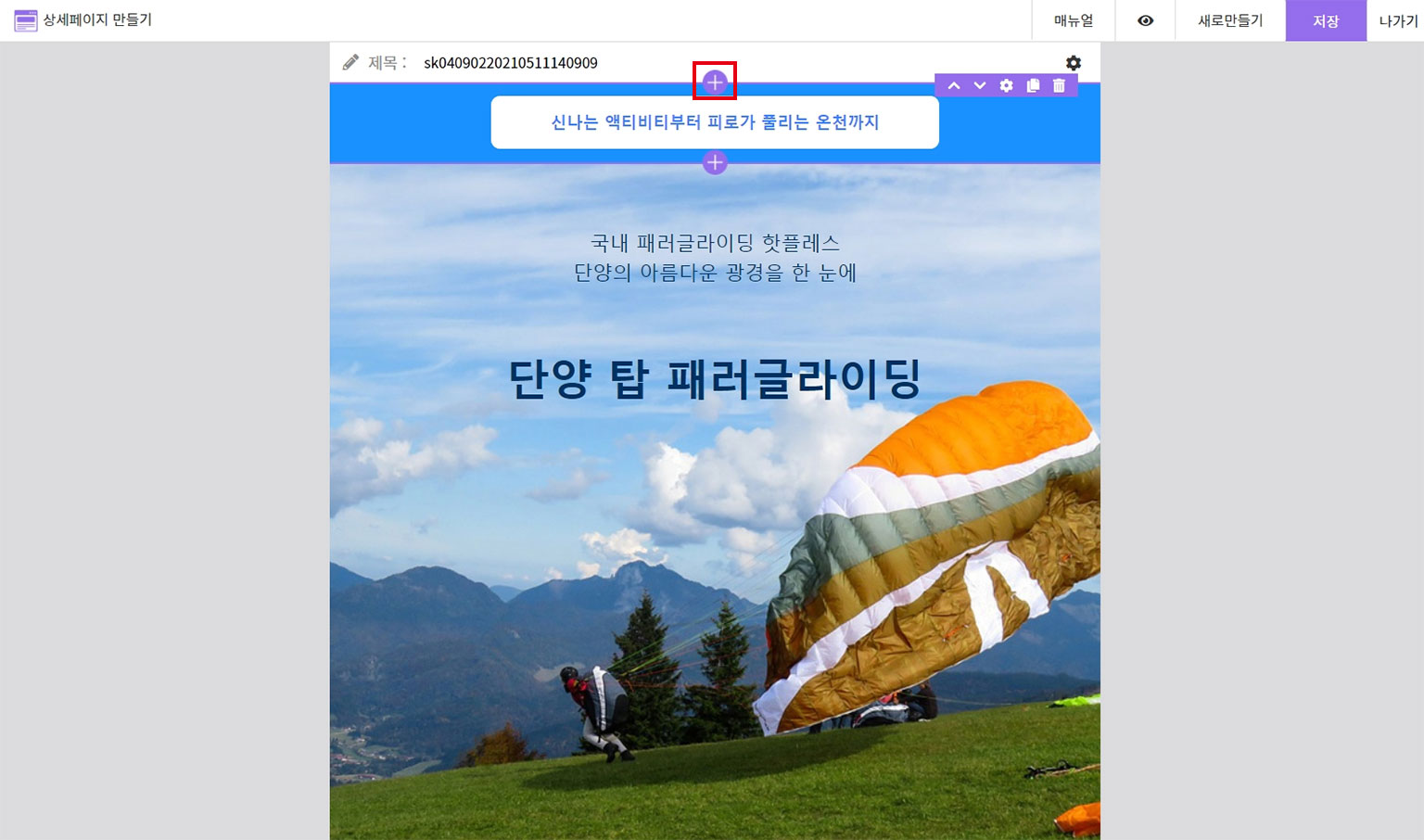
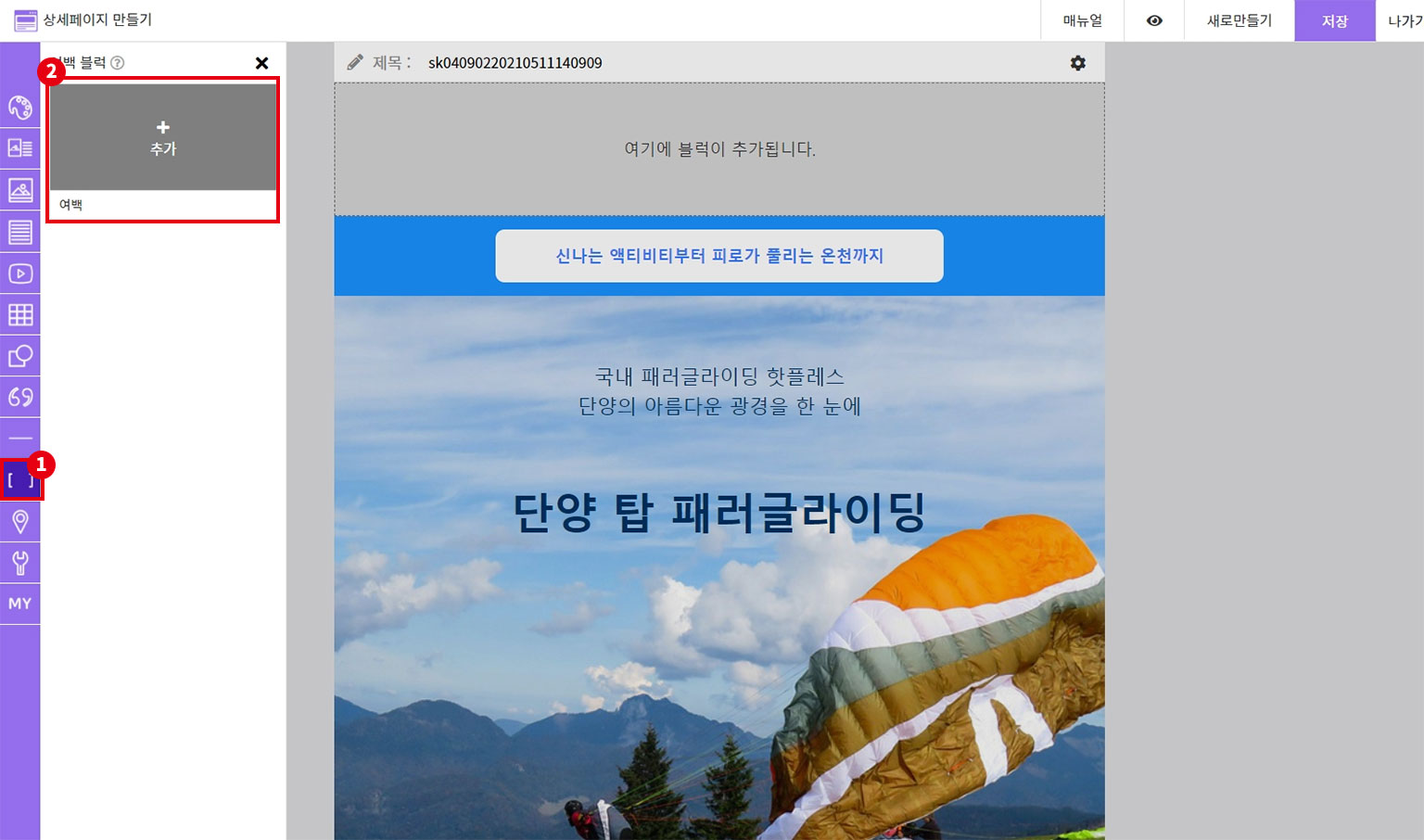
부제 위에 여백이 필요해 보여 여백 블럭을 추가해 볼게요.
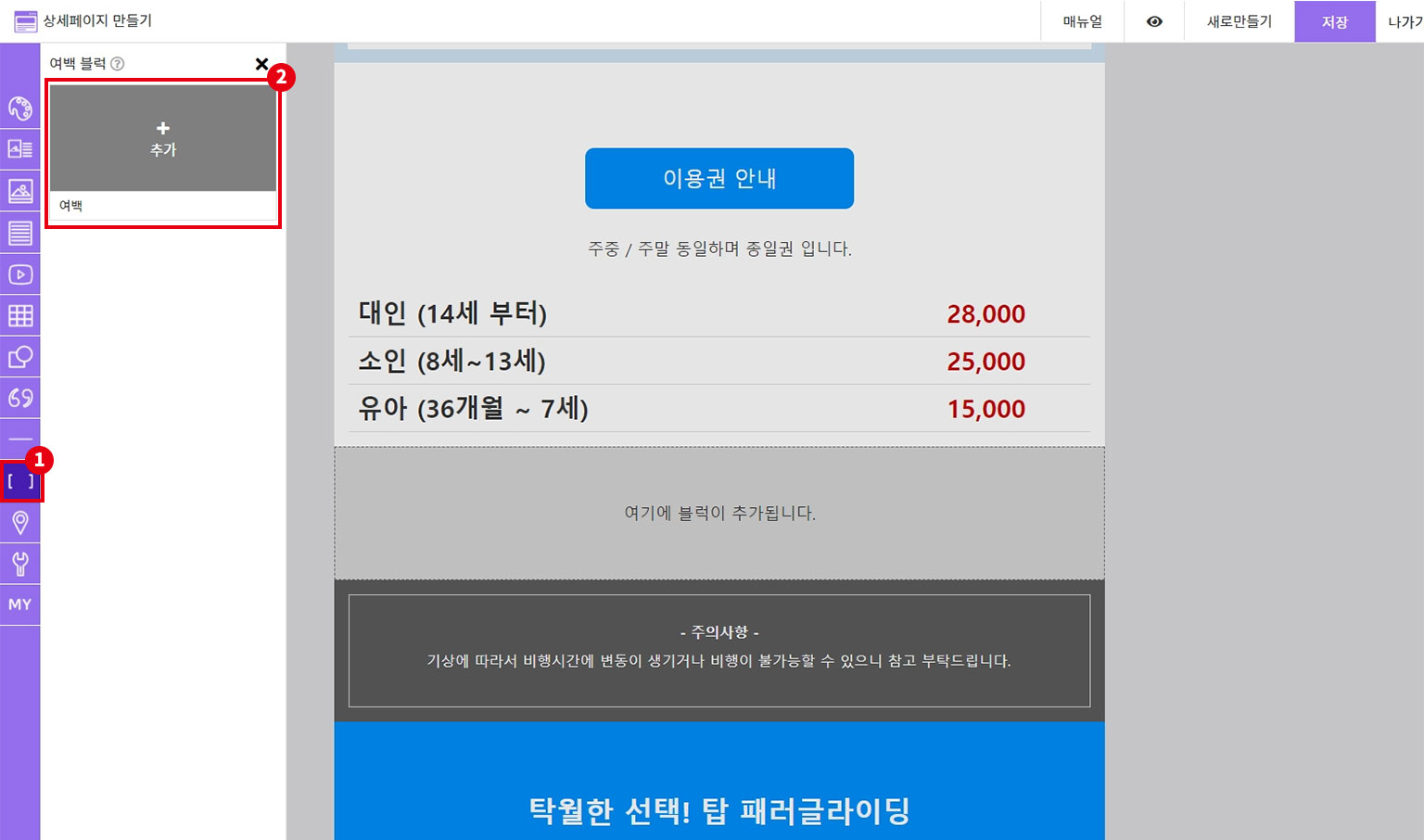
+ 버튼을 눌러주세요.

탭 메뉴에서 여백 탭을 선택한 뒤, 여백 블럭을 추가해 주세요.

여백 블럭을 추가한 뒤 설정창에서 배경색을 아래의 도형 블럭과 동일하게 변경해 주세요.

이제 제목을 수정해 볼까요?
제목을 입력한 후 드래그하여 사이즈 등을 적용해 주세요.

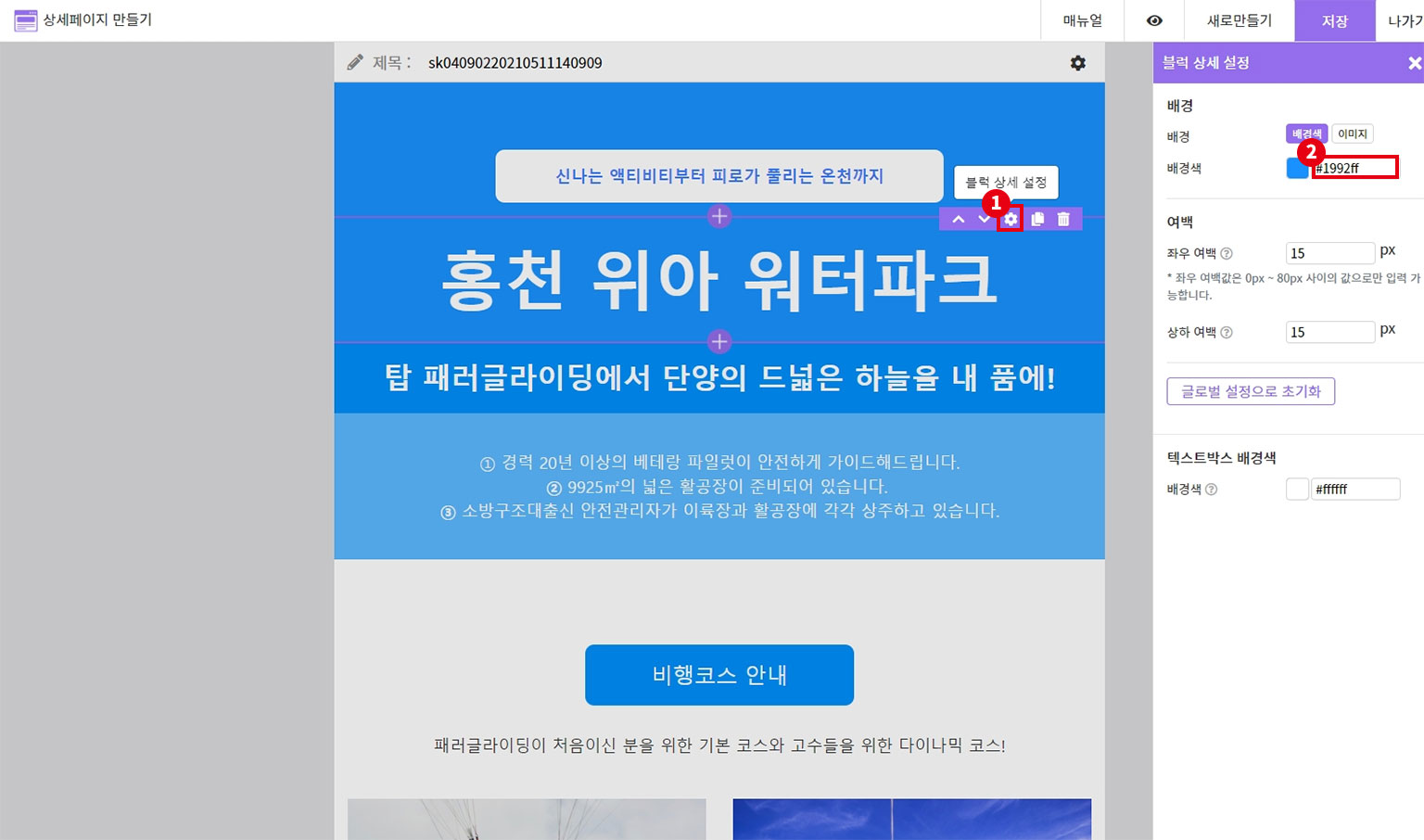
기존에는 배경에 이미지가 적용되어 있었는데, 저는 제목 영역과 이미지를 분리하여 보여주려고 해요.
배경색은 도형 블럭과 동일한 색으로 적용해 주세요.

이제 이미지를 추가해 주어야 겠죠?
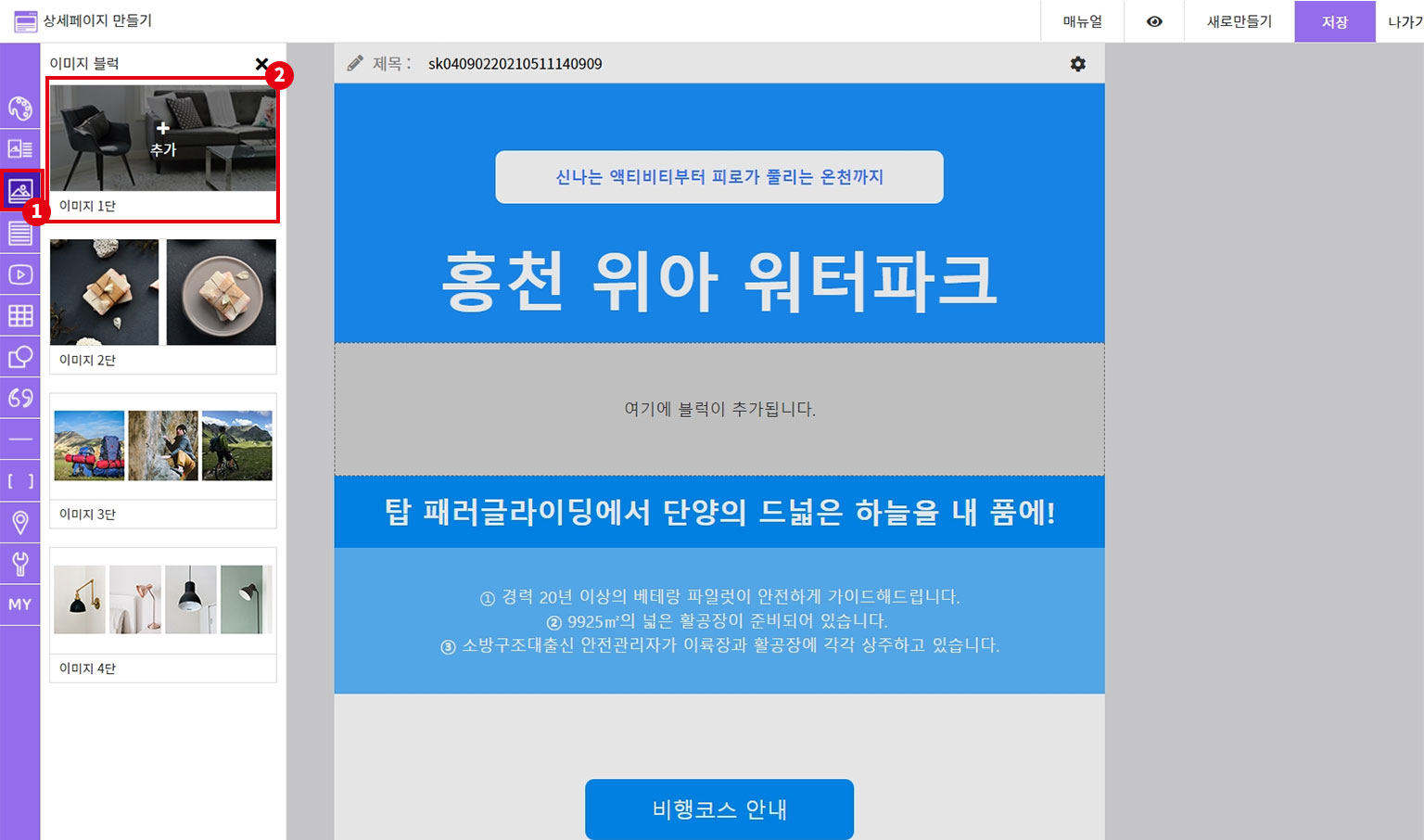
제목을 입력한 텍스트 블럭 하단의 + 버튼을 눌러주세요.

탭 메뉴에서 이미지 탭을 선택한 뒤, '이미지 1단' 블럭을 추가해 주세요.

이미지 블럭이 추가되었어요.
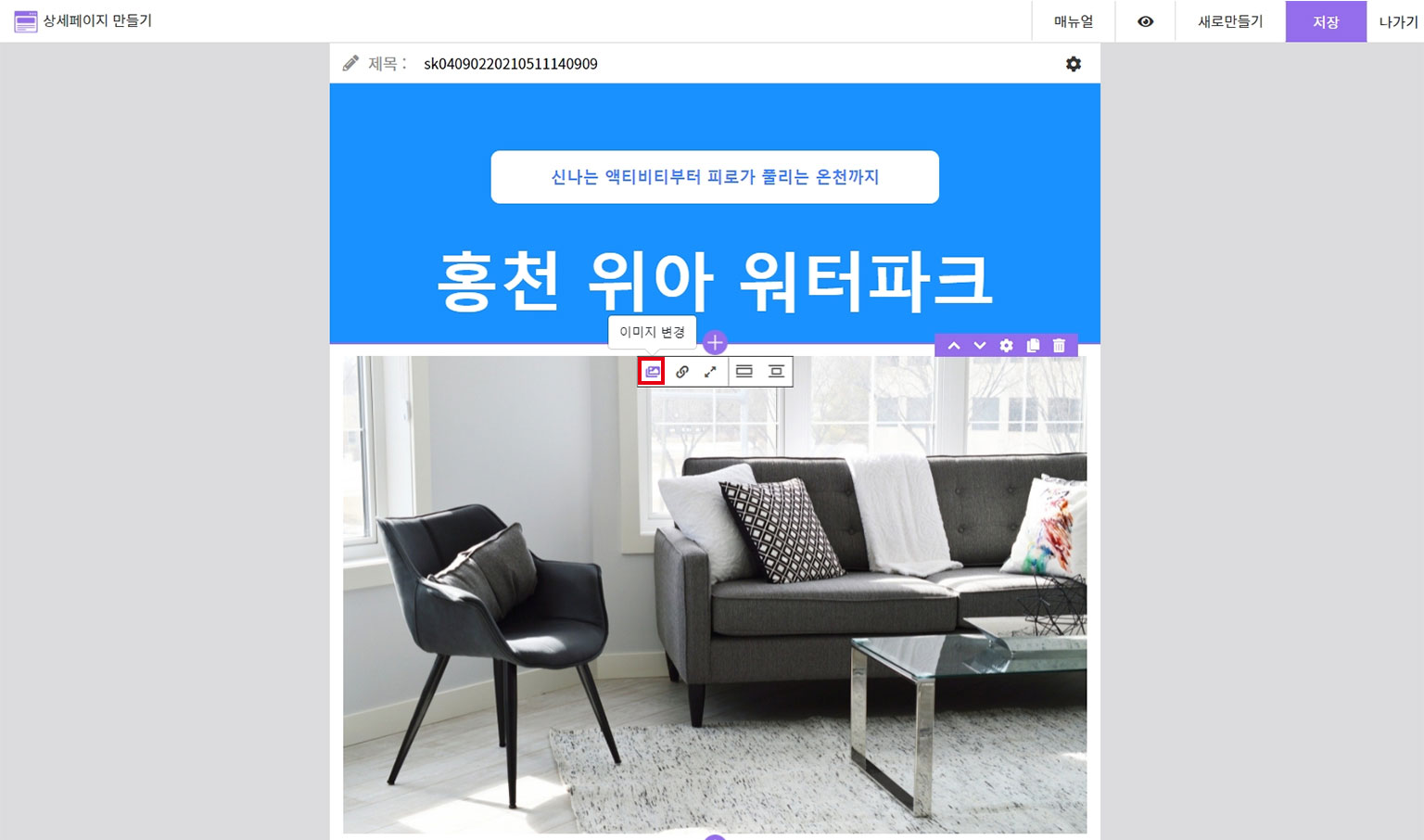
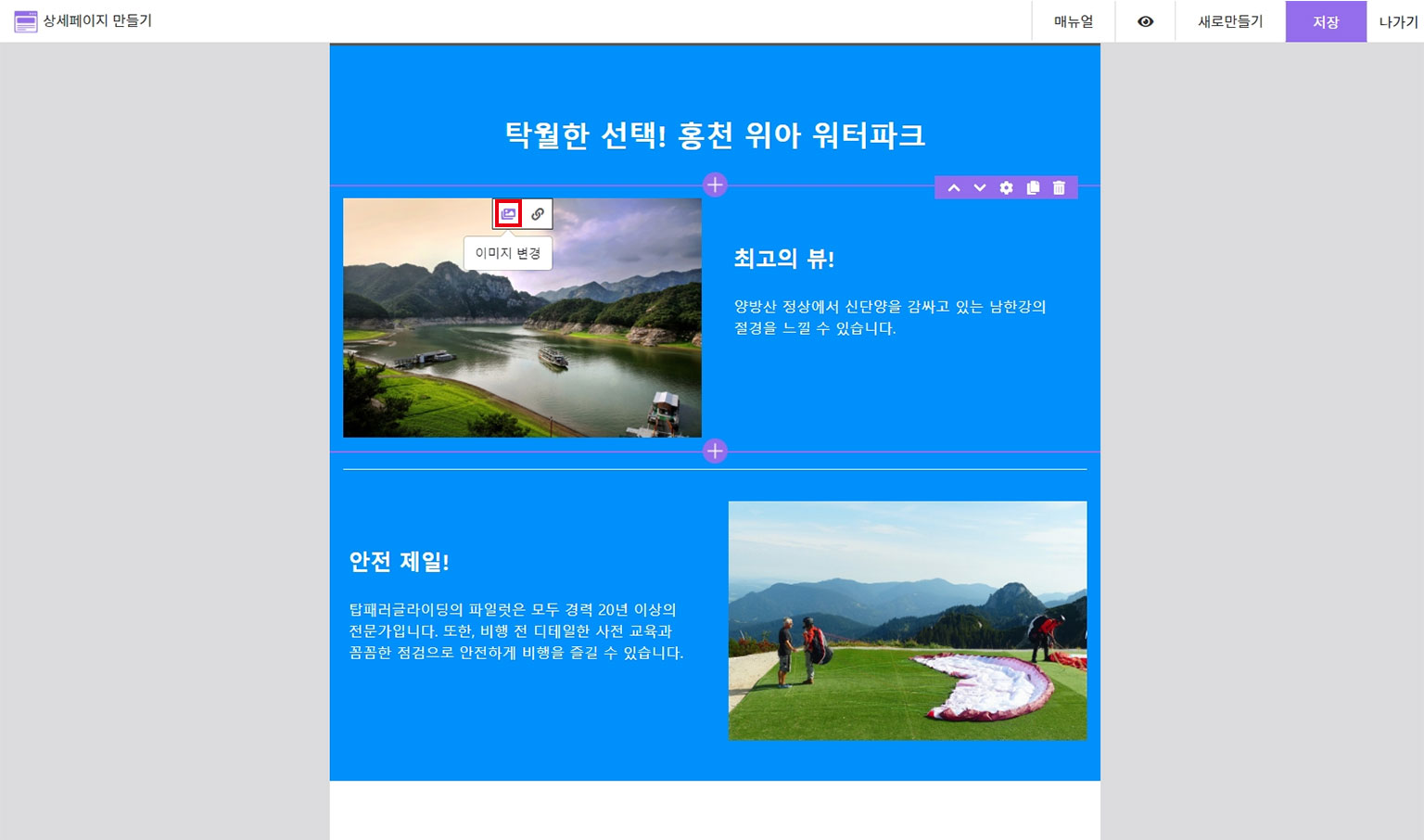
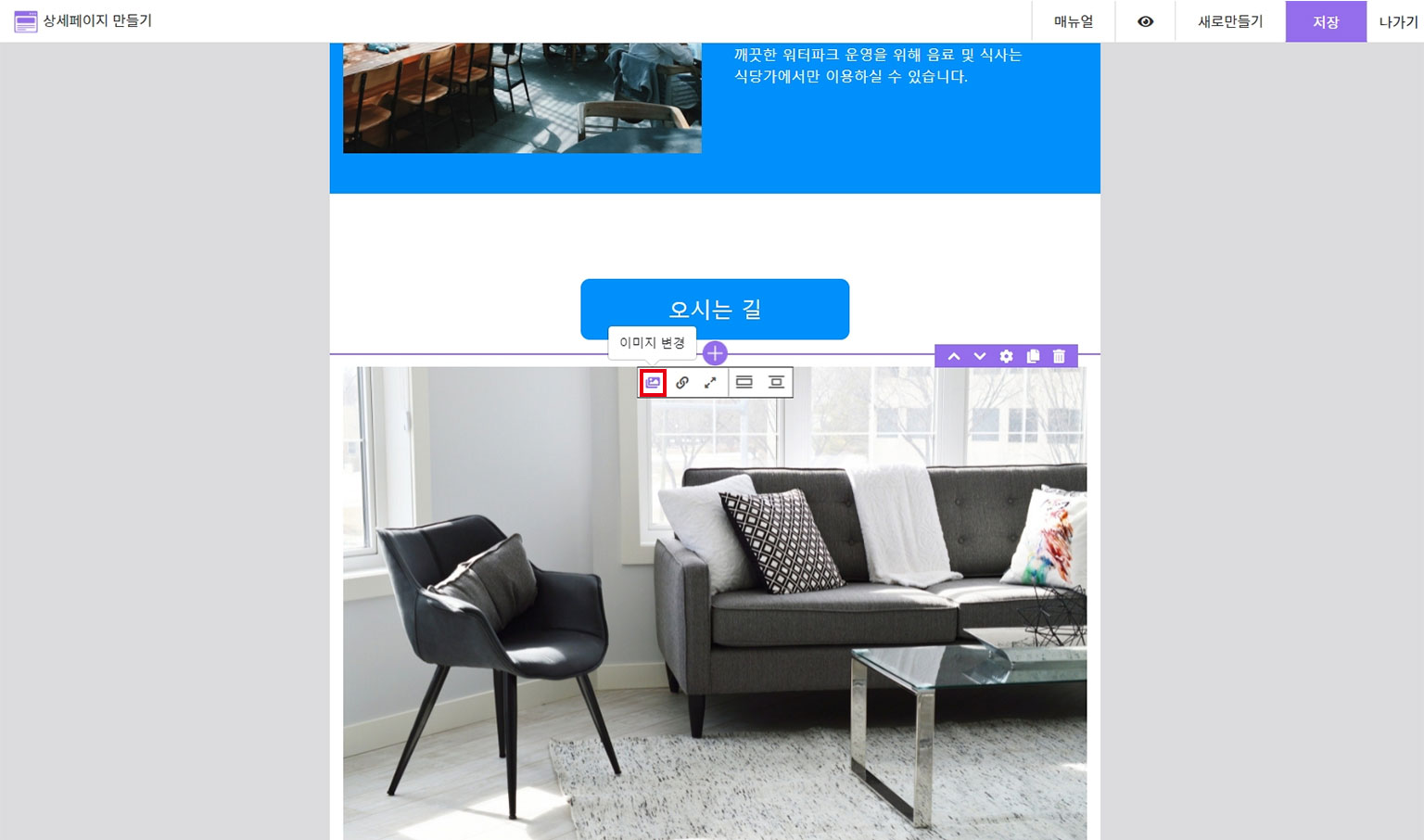
이미지 위에 마우스를 올리면 상단으로 이미지 편집 메뉴가 보이는데요.
제일 왼쪽의 이미지 변경 버튼을 눌러 이미지를 변경할 수 있어요!

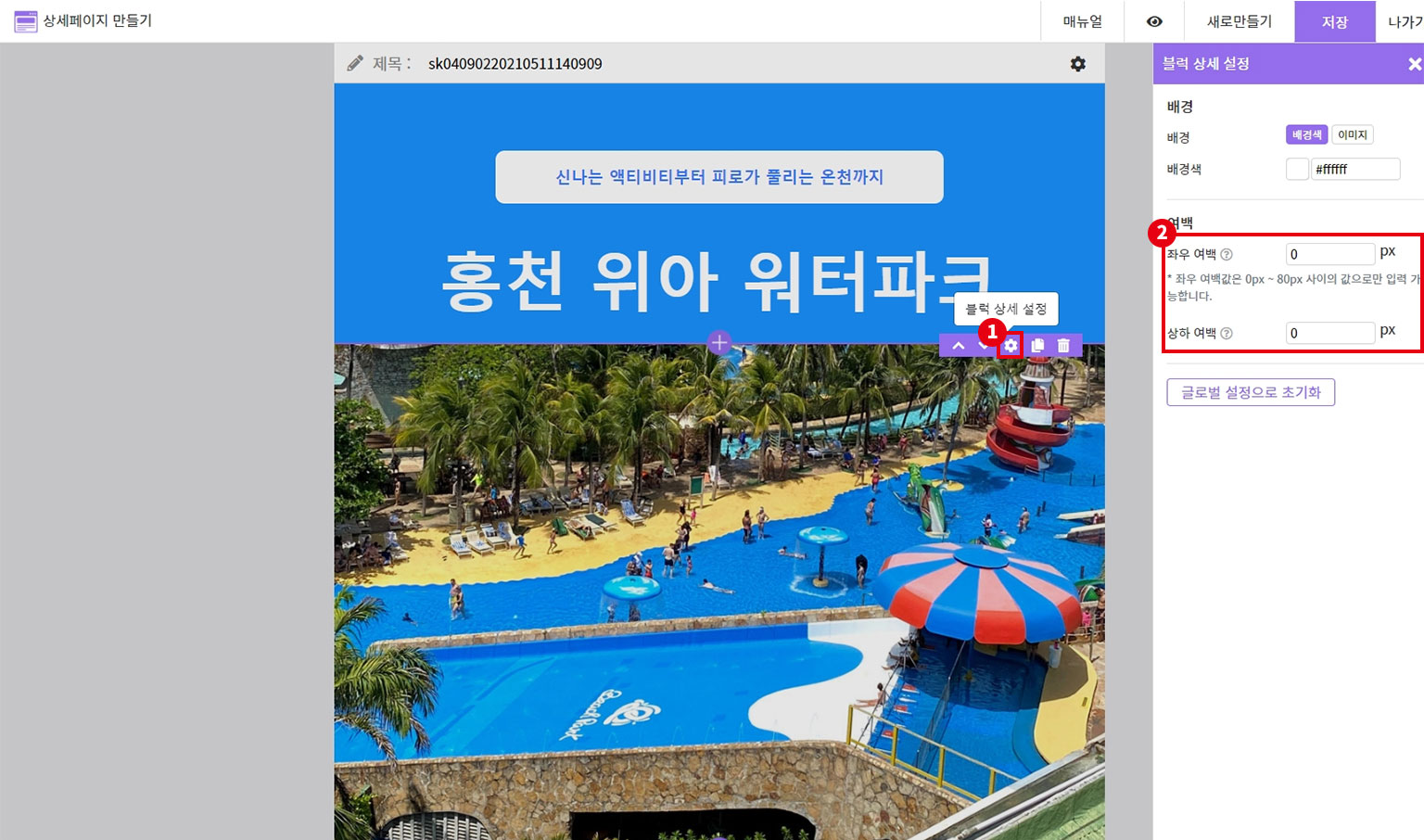
저는 워터파크 전경 이미지를 넣었어요!
자연스럽게 이어지도록 설정창에서 여백을 0으로 변경해 주세요~

이제 워터파크 이용권 발송 안내 부분을 만들려고 해요.
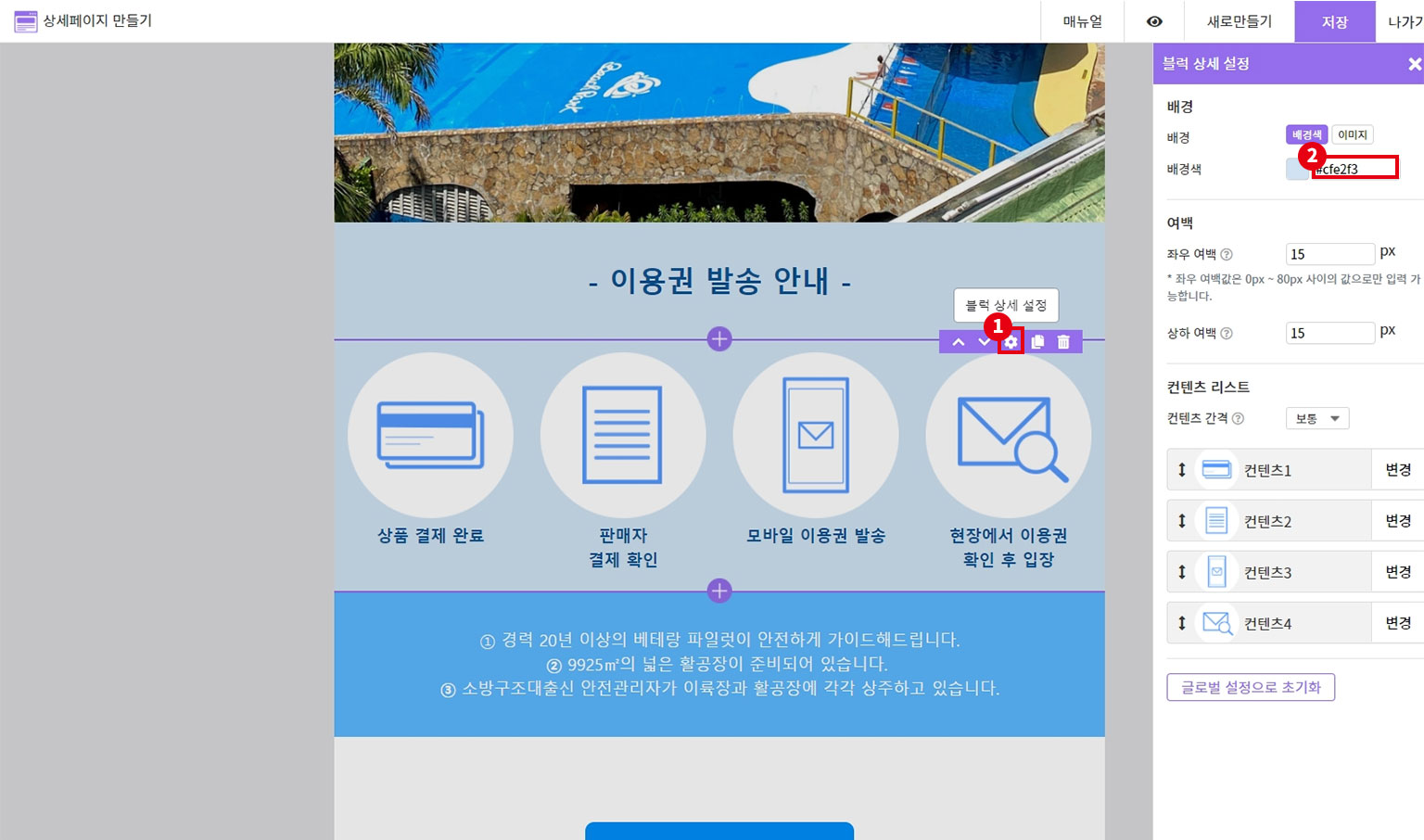
기존의 '탑 패러글라이딩에서 단양의 드넓은 하늘을 내 품에!' 영역을 '이용권 발송 안내'로 수정해 주었어요.
설정창에서 배경색과 여백도 변경해 주었어요.

'이용권 발송 안내' 하단에 이용권 발송 과정을 단계별로 보여주려고 해요.
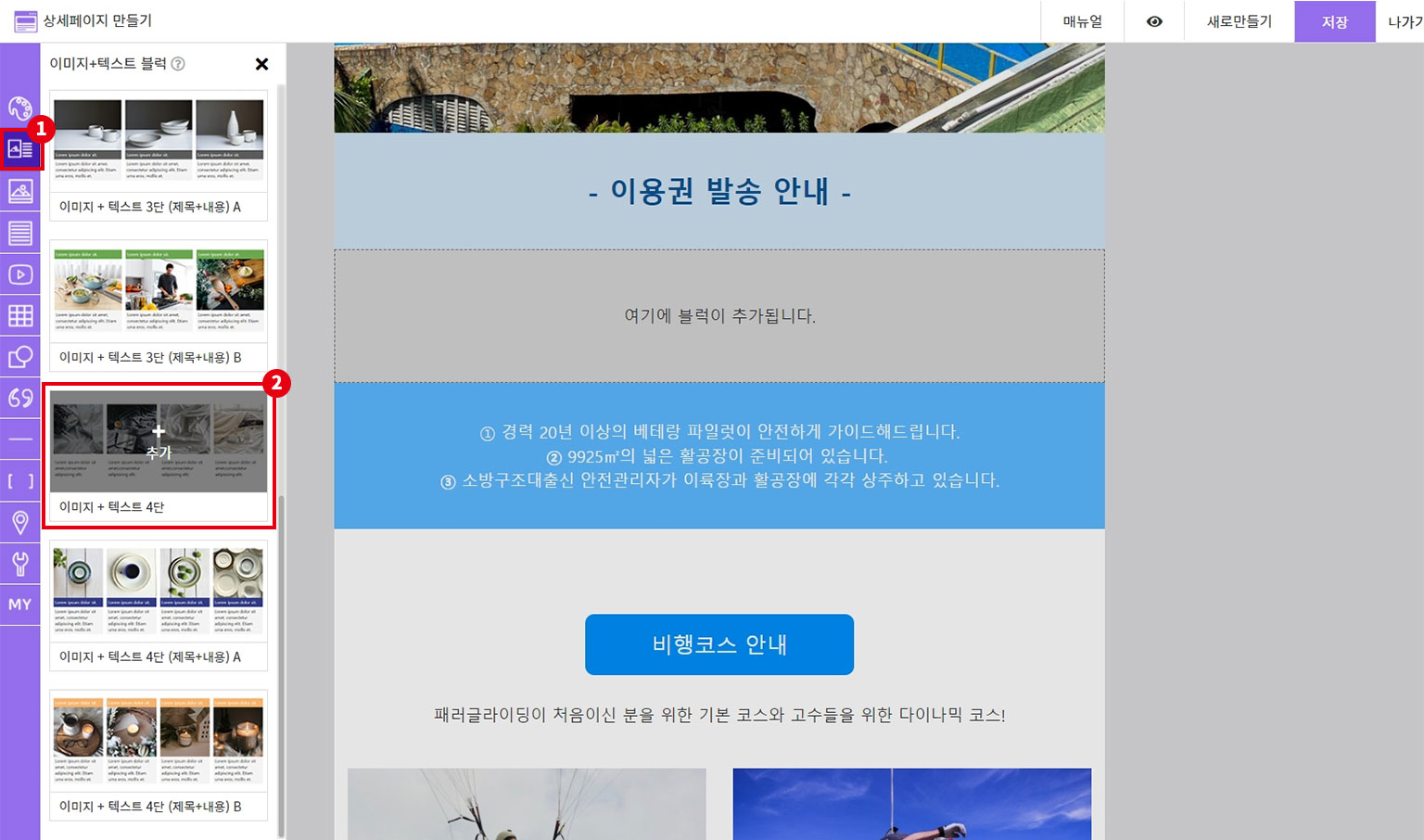
+ 버튼을 누른 뒤, 블럭 선택 창 탭 메뉴에서 이미지+텍스트 탭을 선택한 뒤, '이미지 + 텍스트 4단' 블럭을 추가해 주세요.

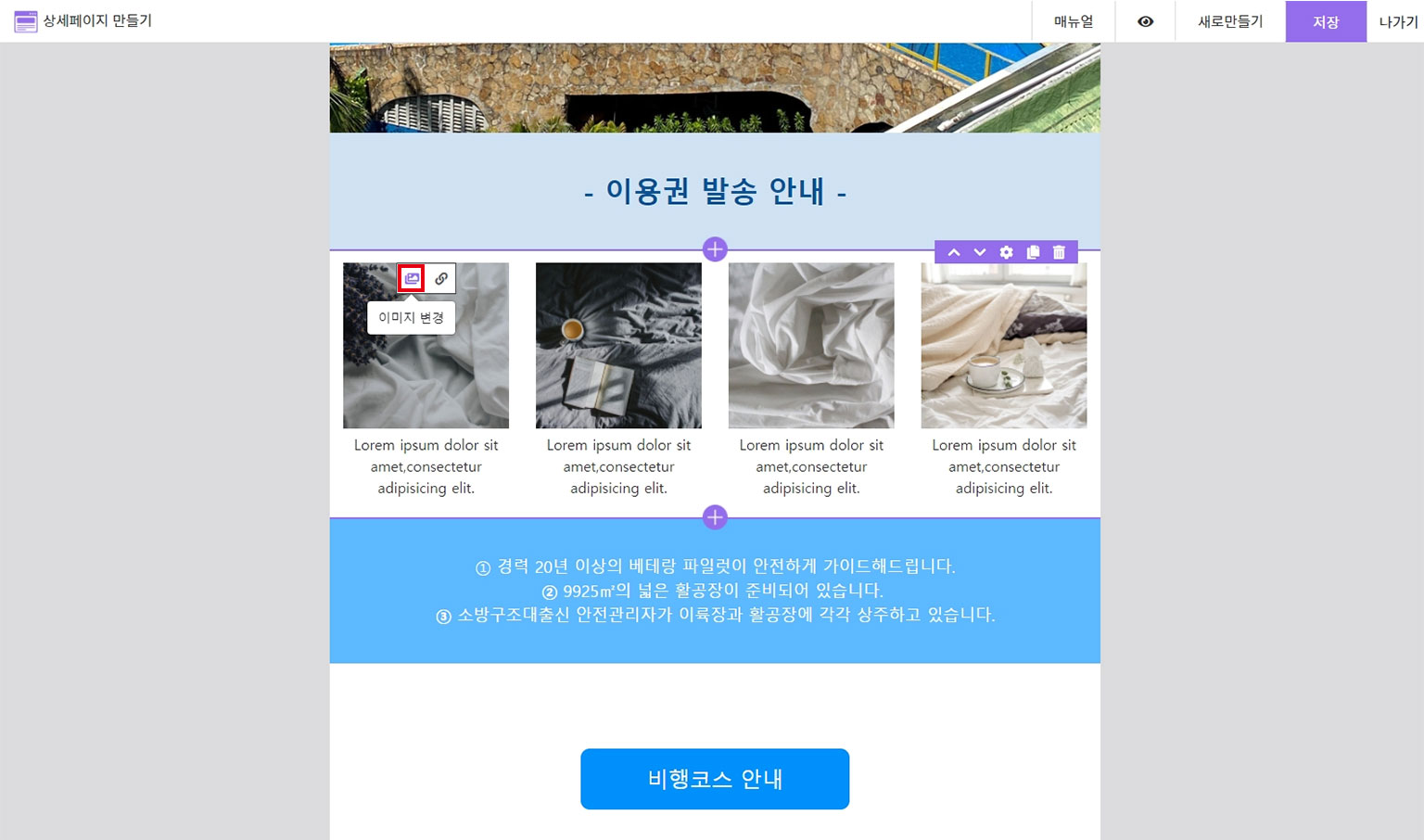
블럭이 추가되었네요!
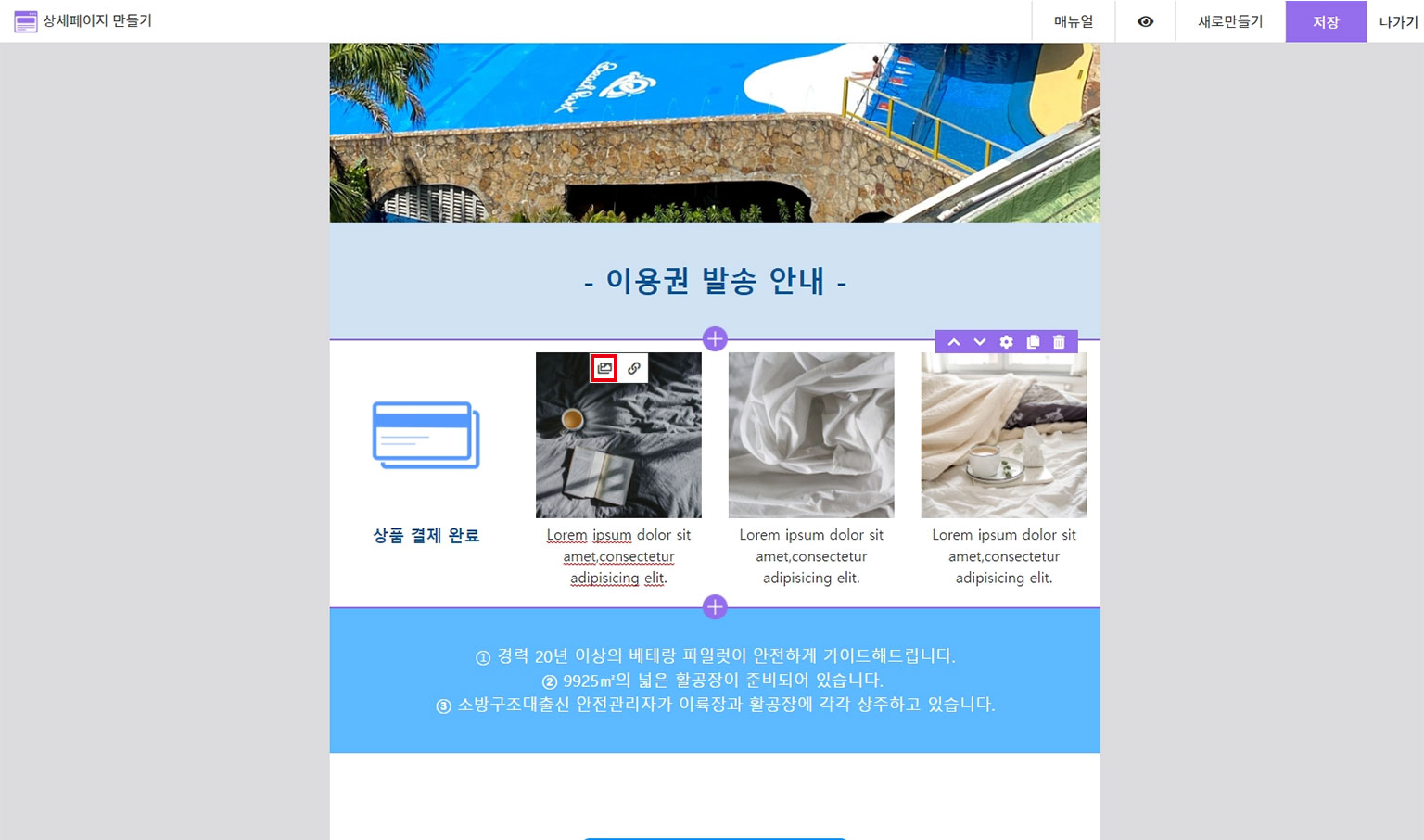
이제 이미지 변경 버튼을 눌러 이미지를 변경해 주세요.

이미지 변경 후 이미지에 맞는 설명 문구로 수정해 주세요.
나머지도 동일하게 수정해 주세요.

배경색은 위에 있는 블럭과 동일한 색으로 변경해 주세요.

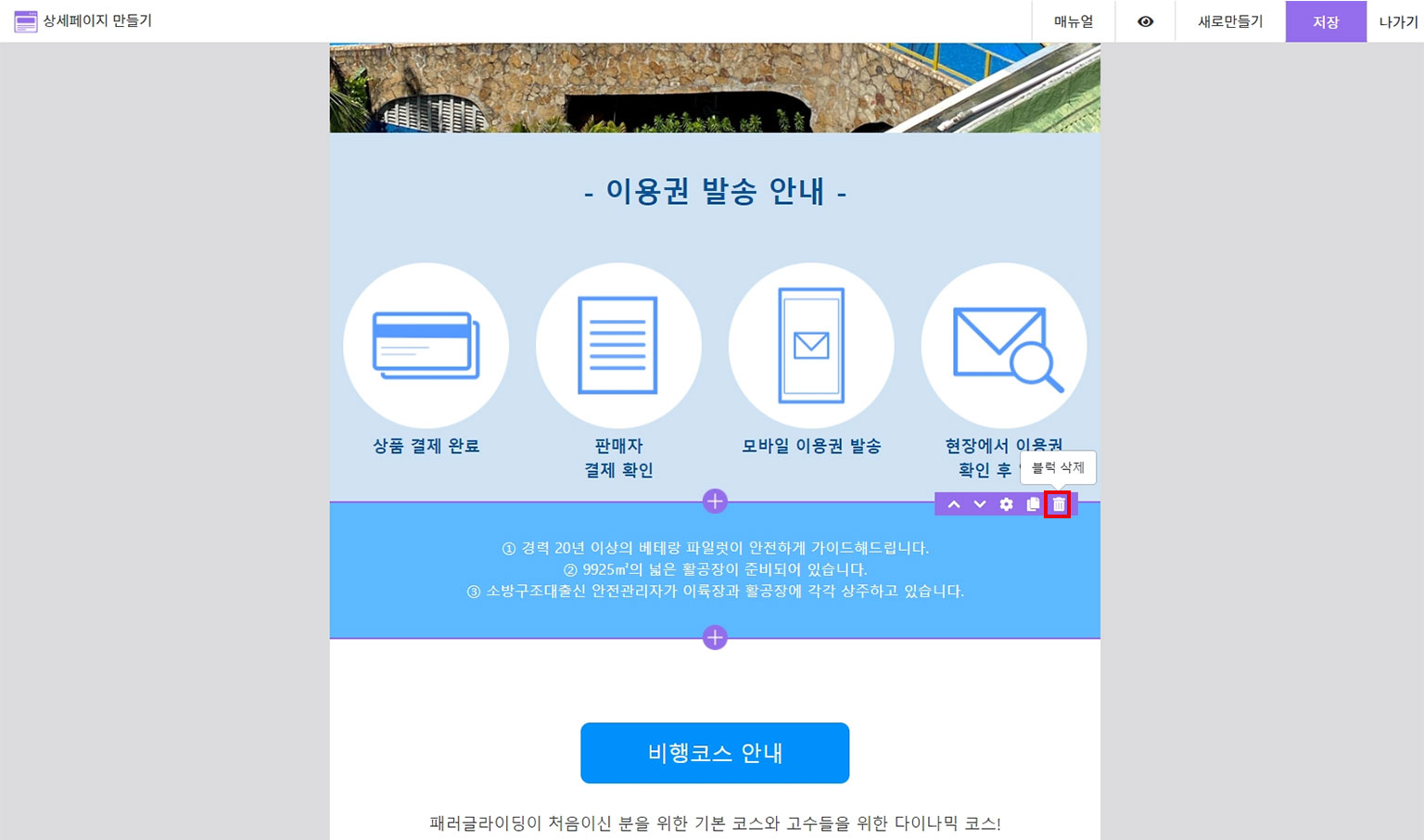
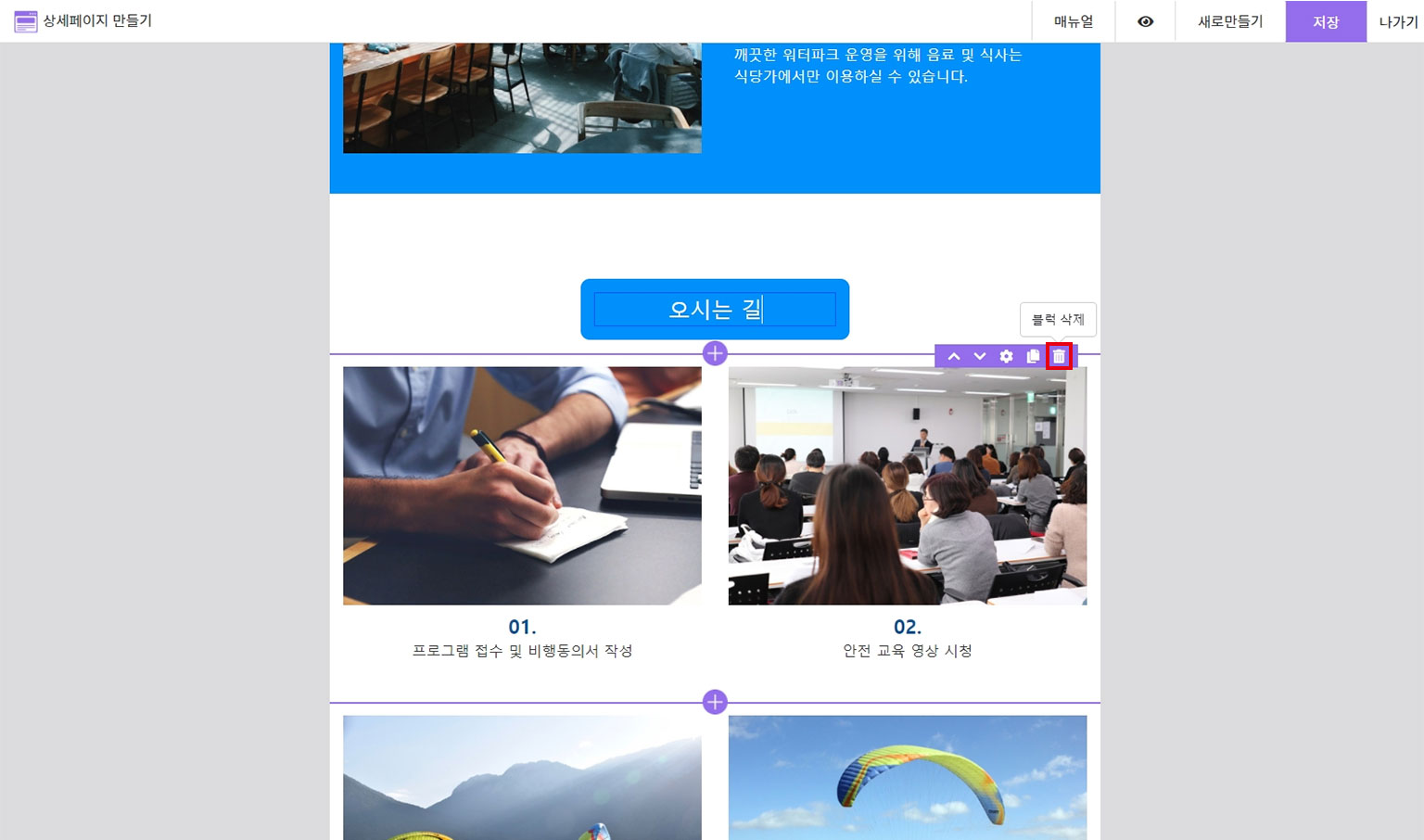
하단에 있는 블럭은 삭제하고 텍스트 블럭을 추가하려고 해요!
삭제 버튼을 눌러 블럭을 삭제해 주세요.

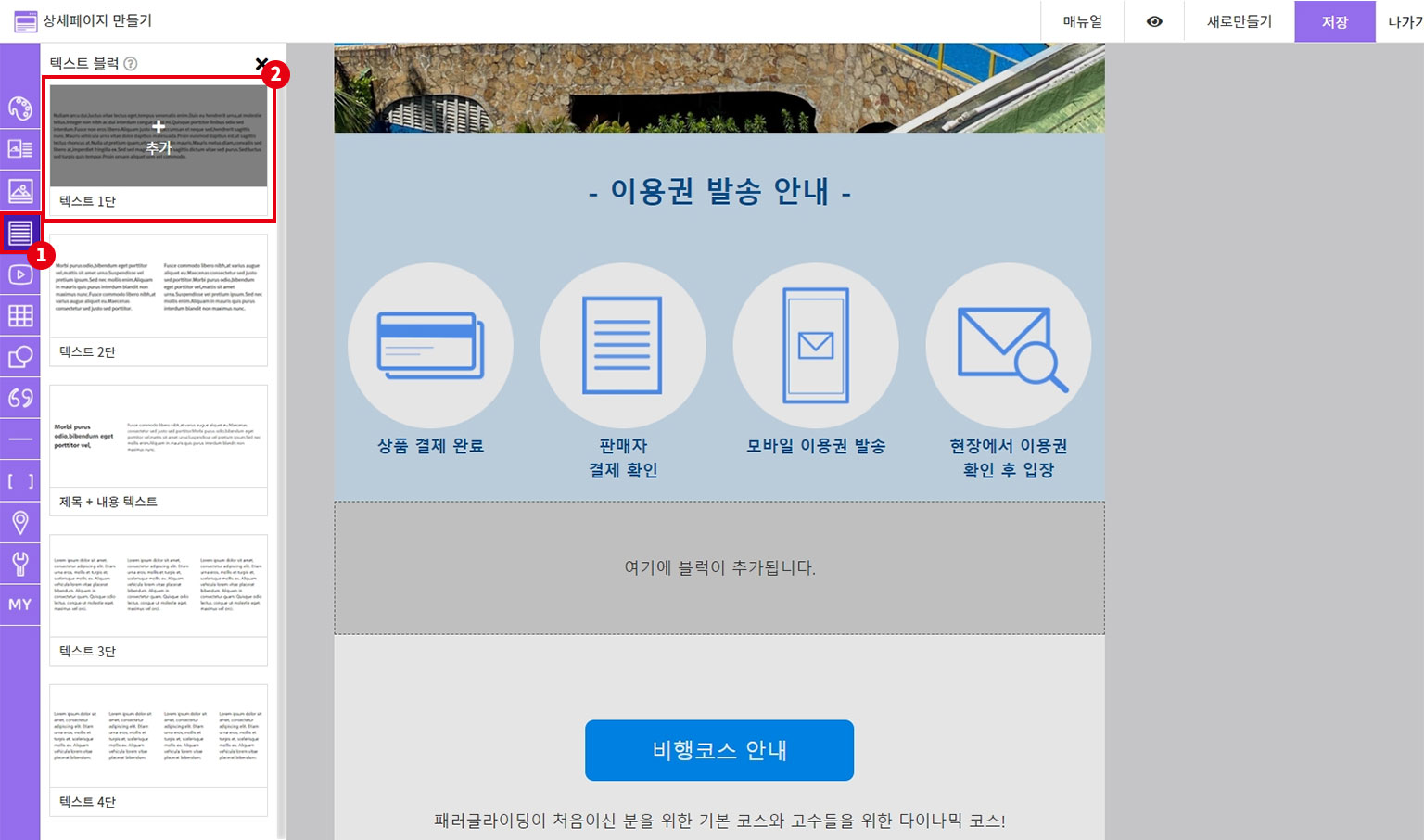
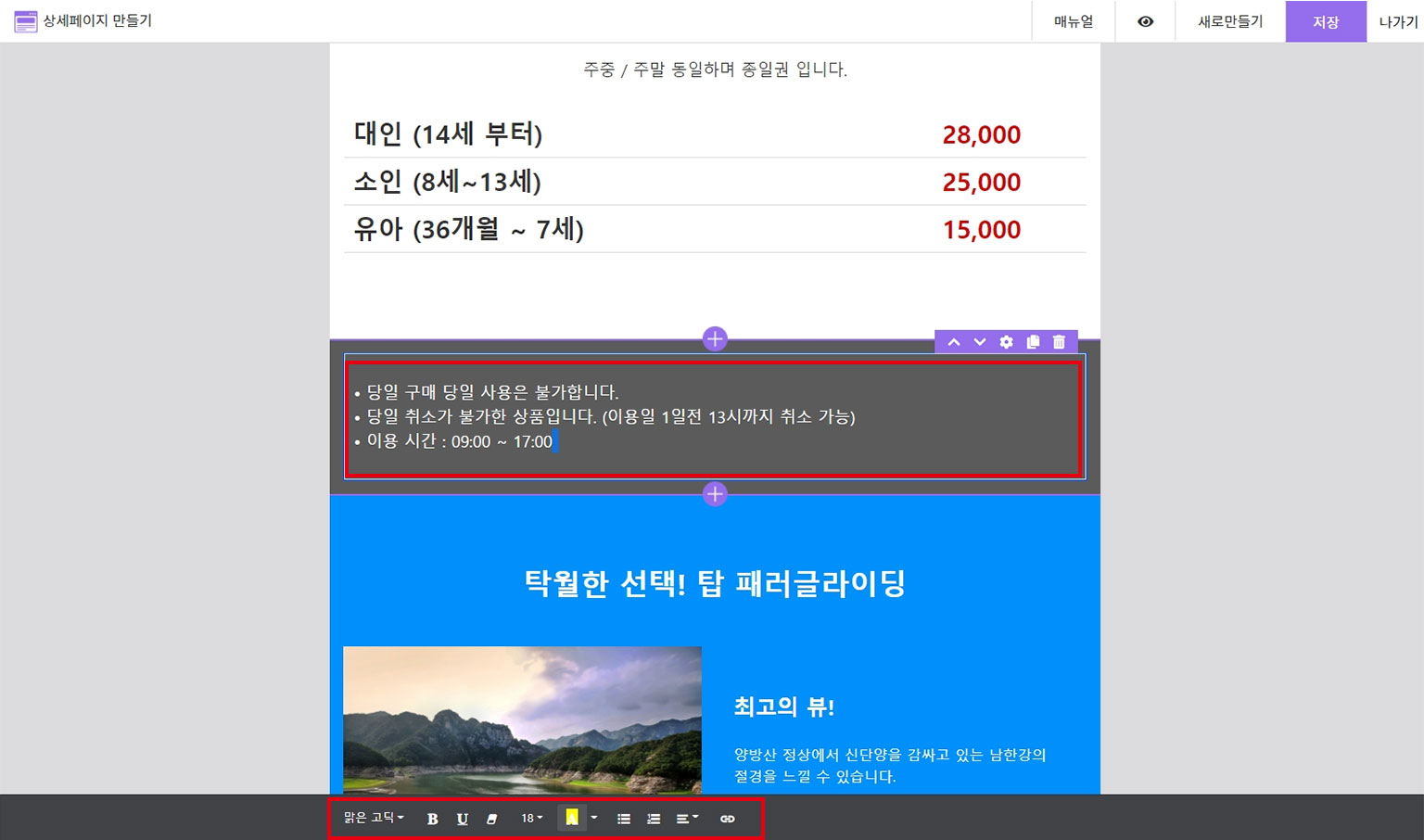
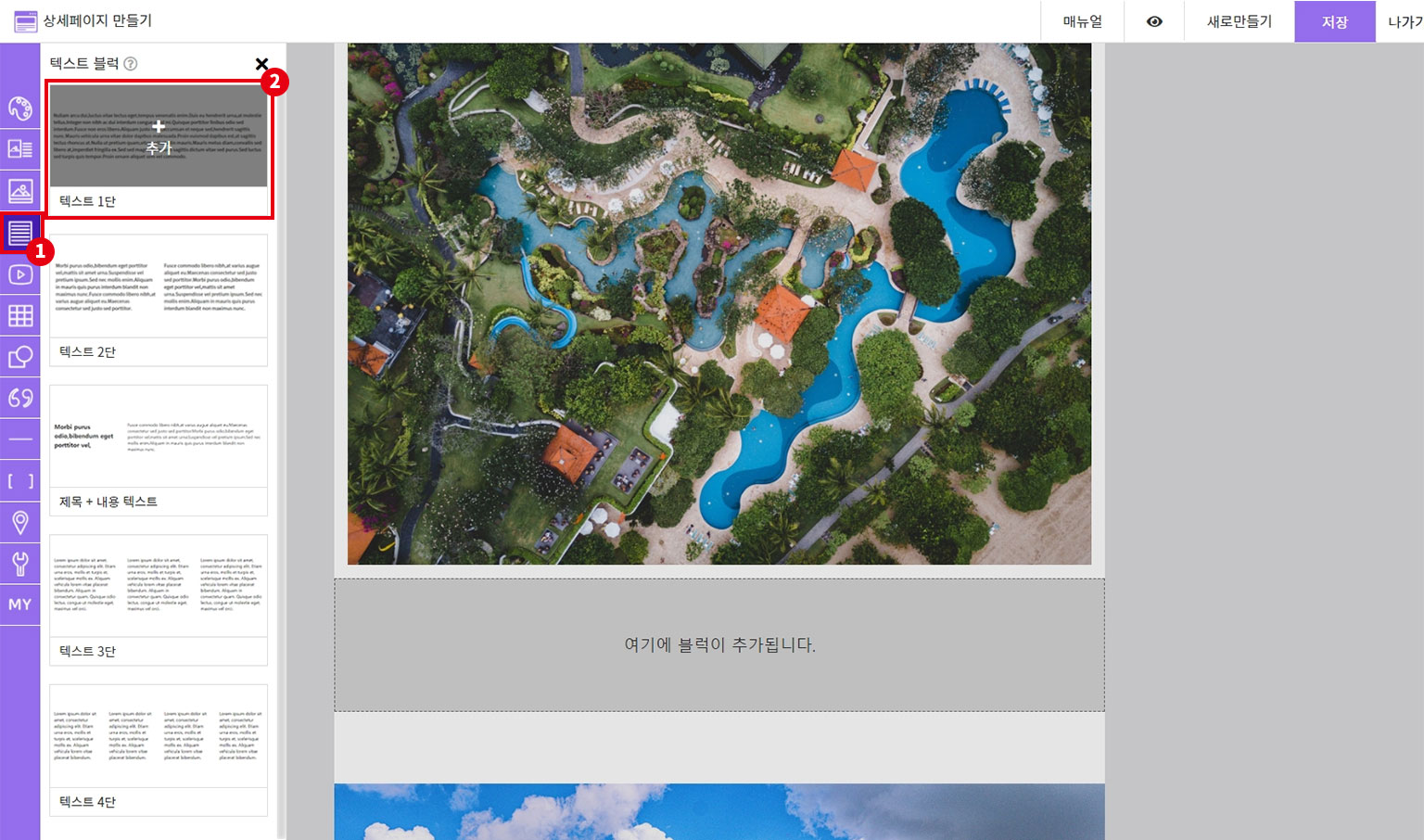
+ 버튼을 누른 뒤, 블럭 선택 창 탭 메뉴에서 텍스트 탭을 선택한 뒤, '텍스트 1단' 블럭을 추가해 주세요.

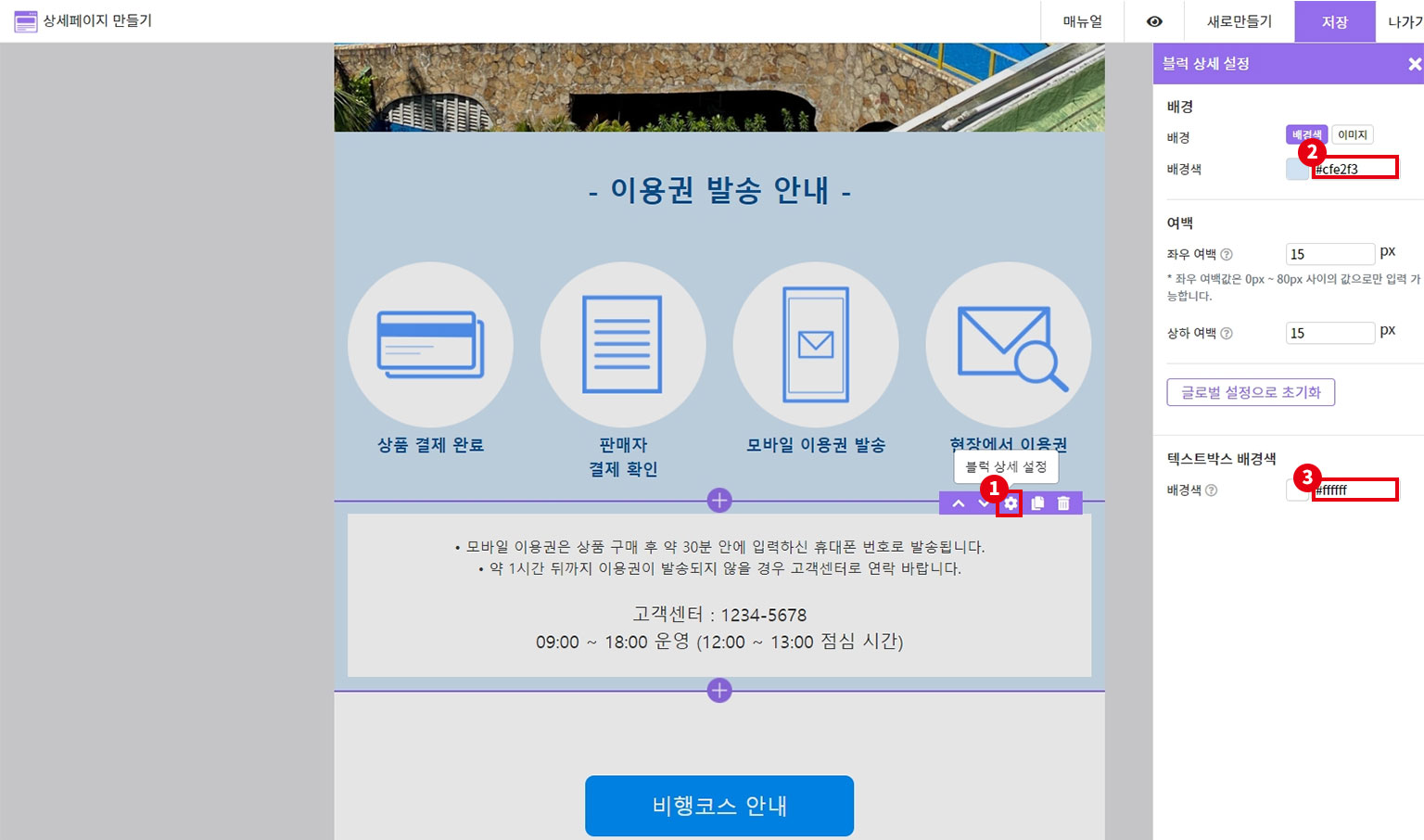
이용권에 대한 상세 안내를 적어 주세요.
설정 창에서 배경색은 위의 블럭과 동일하게, 텍스트박스의 배경색은 흰색으로 변경해 주세요!

이제 이용권 안내 부분이에요.
'비행코스 안내'를 이용권 안내로 변경해 주세요.
하단의 설명 부분도 함께 변경해 주세요.
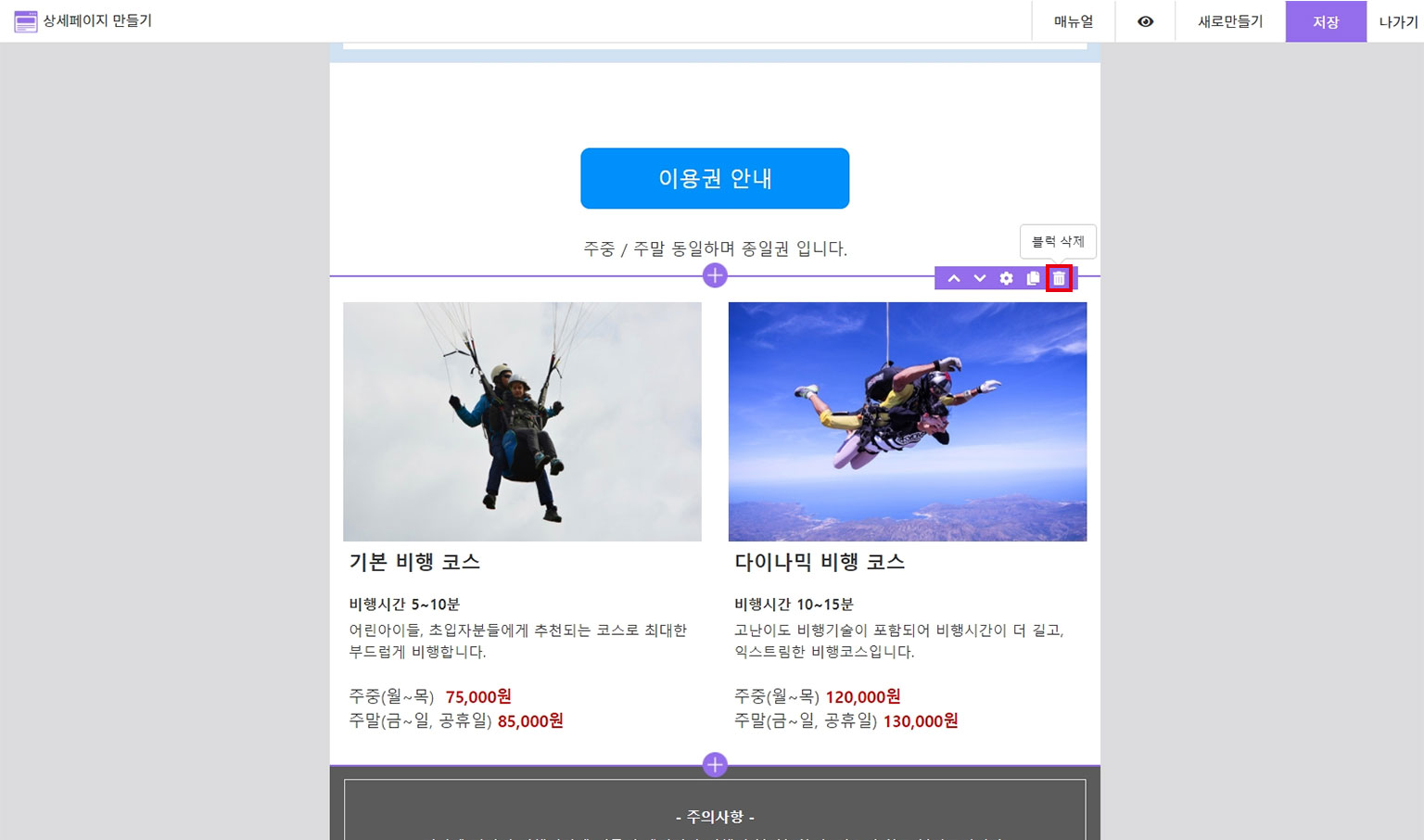
이용권은 표로 보여줄 거예요. 기존의 블럭은 삭제해 주세요.

설명 밑으로 이용권 표를 보여줄 거에요.
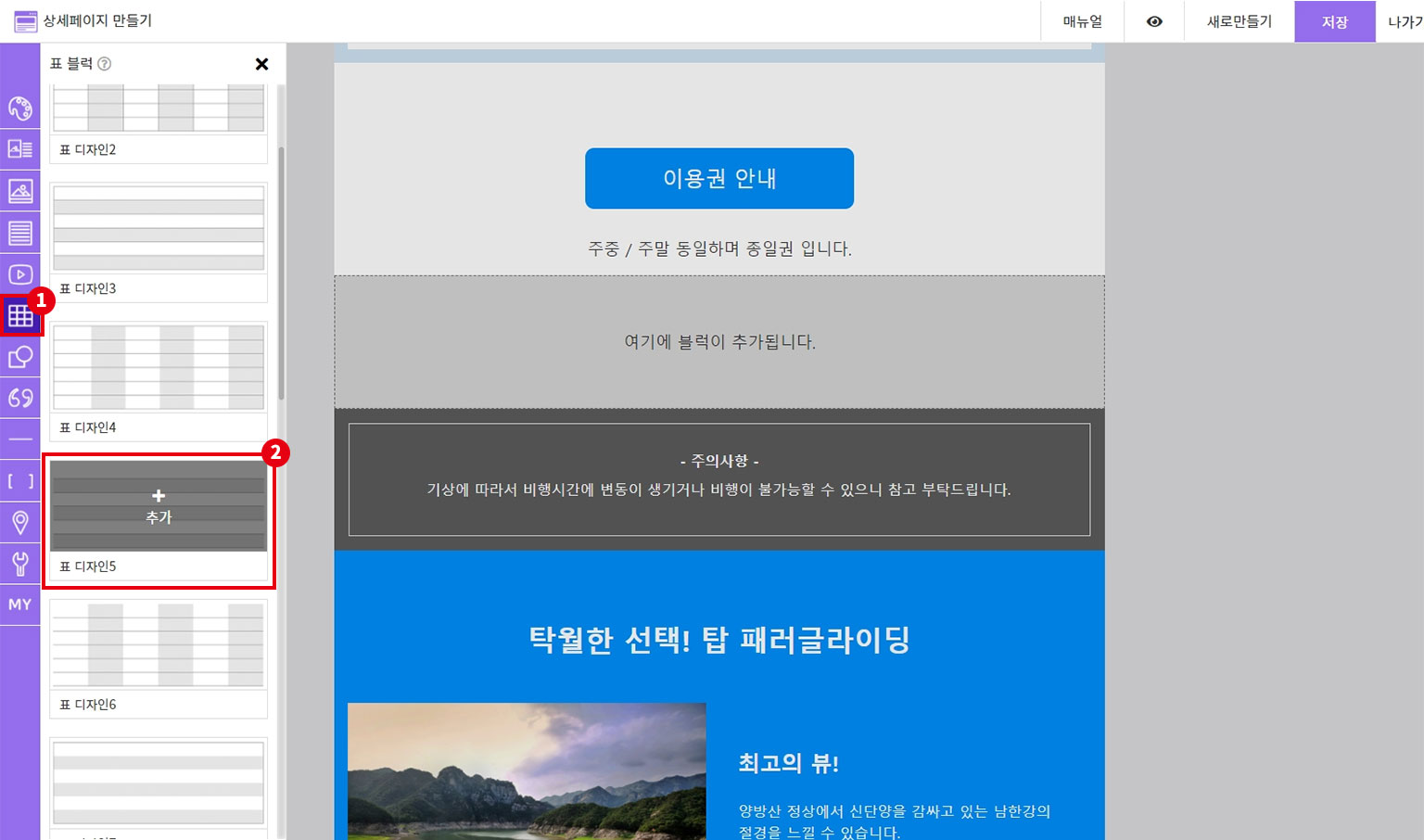
+ 버튼을 누른 뒤, 블럭 선택 창 탭 메뉴에서 표 탭을 선택한 뒤, '표 디자인5' 블럭을 추가해 주세요.

이제 이용권표를 작성할 거에요.
샘플에 있는 표는 행이 너무 길어서 행을 지워주려고 해요
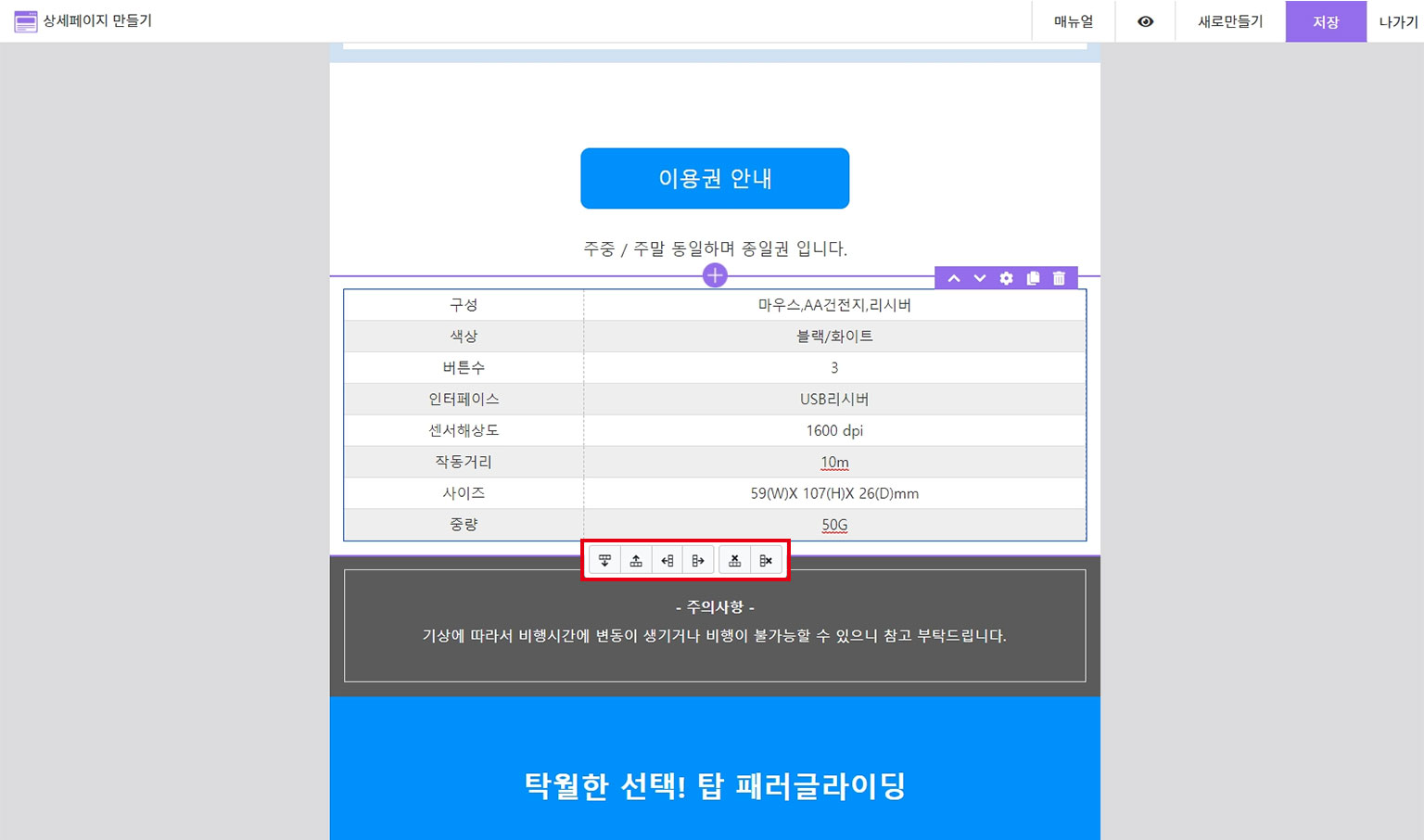
지울 행 위를 클릭하면 표 편집 메뉴가 나옵니다.
순서대로 아래에 행 삽입, 위에 행 삽입, 왼쪽에 열 삽입, 오른쪽에 열 삽입, 행 지우기, 열 지우기 입니다.

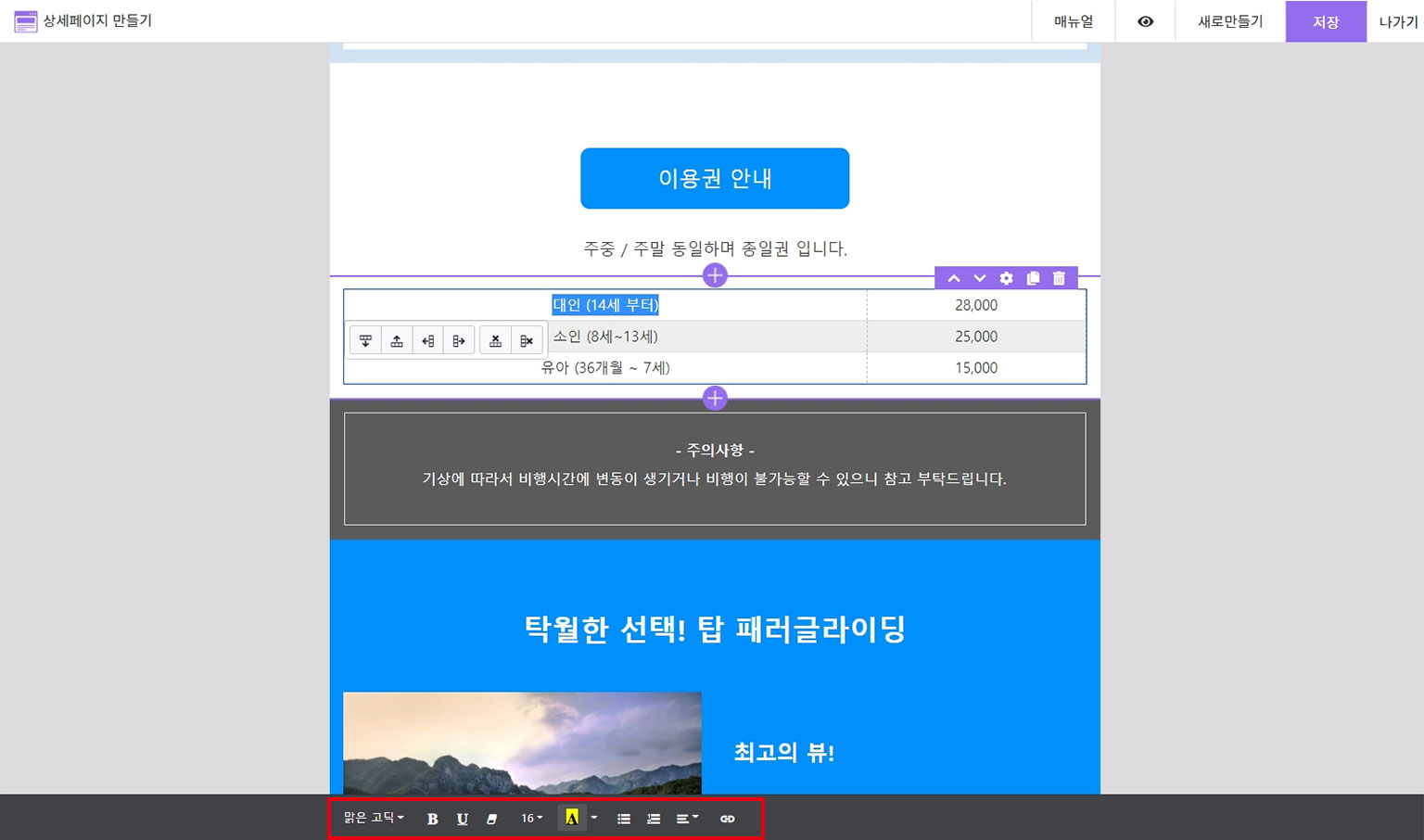
대인, 소인, 유아 이용권 정보만 보여줄 것이기 대문에 행은 네 개만 남기고 모두 지워 주었어요.
텍스트도 표에 맞는 내용으로 수정해 주세요.
표에 있는 텍스트 또한 드래그를 하여 크기, 색상 등을 변경할 수 있어요!

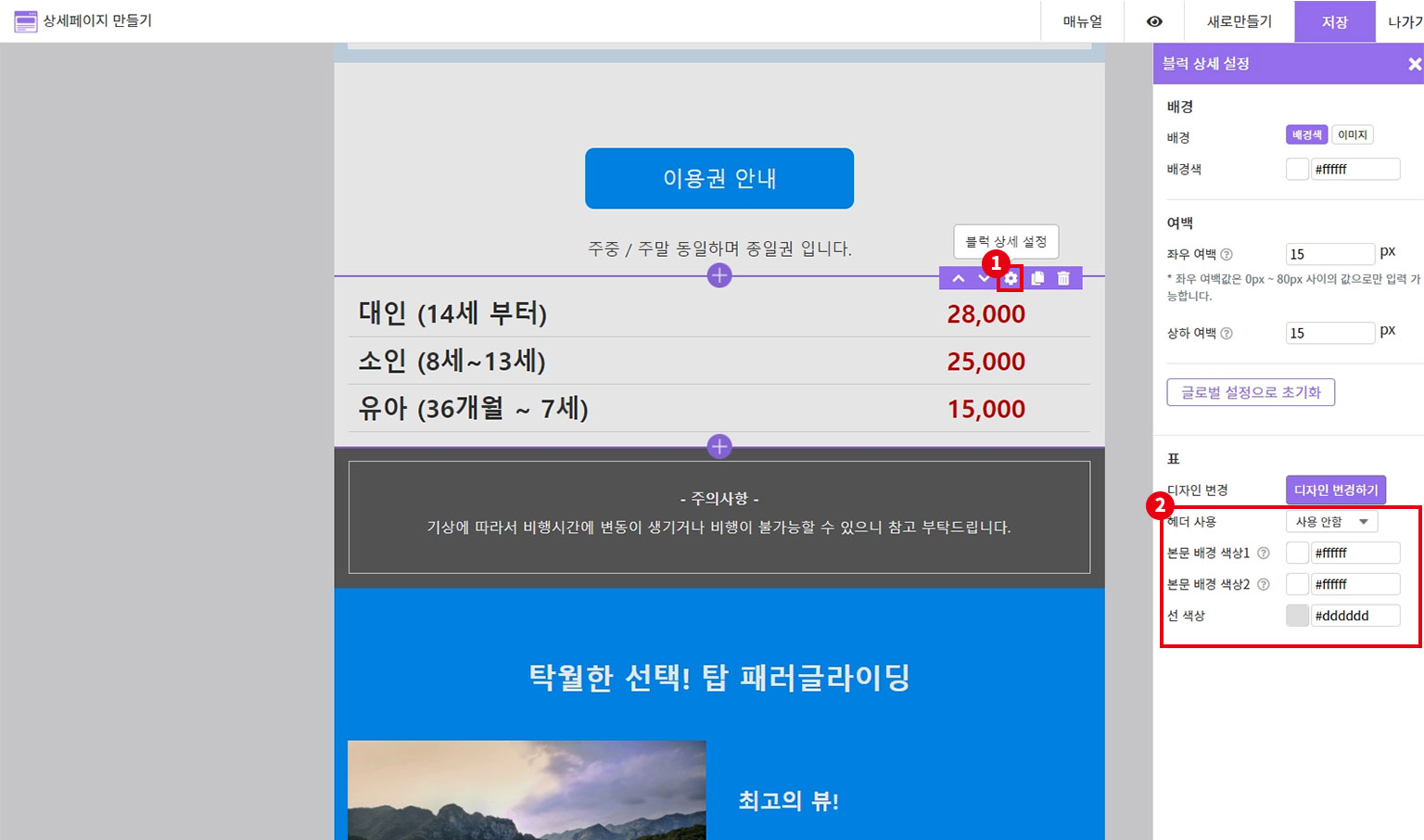
저는 모든 표의 색상이 흰색으로 보이도록 수정하려고 해요.
설정 버튼을 누른 뒤 위의 이미지와 동일하게 변경해 주세요.

표블럭과 주의사항 영역이 너무 붙어있어 여백을 추가해 줍니다.

워터파크에 맞는 주의사항으로 수정해 주었어요!

이제 워터파크 시설 소개 영역이에요!
소개할 시설의 이미지와 텍스트로 각각 수정해 주세요.

소개 영역이 두 개 밖에 없는데요.
저는 다섯개 정도를 보여주려고 해요!
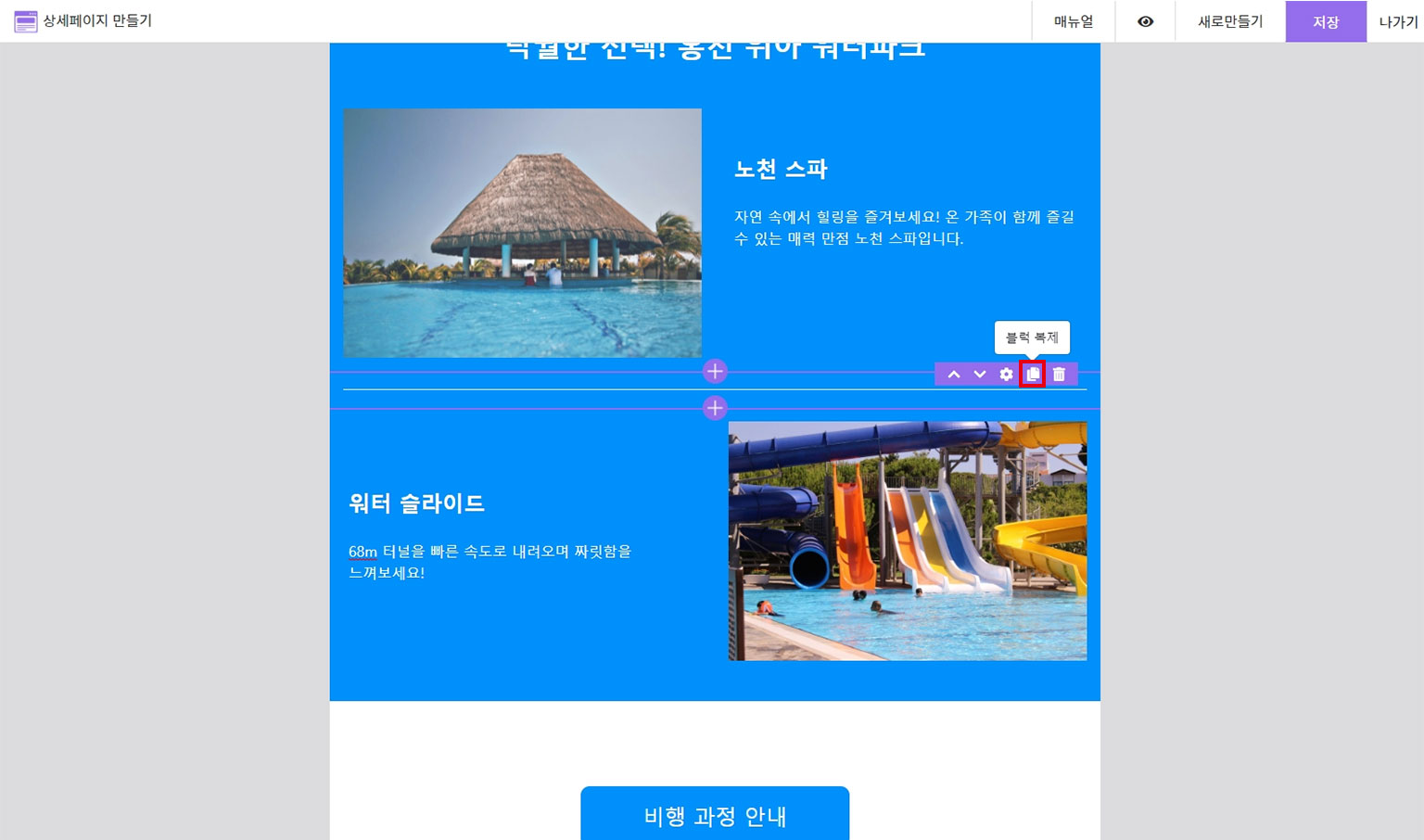
블럭을 복제하여 더 늘려보도록 할게요~
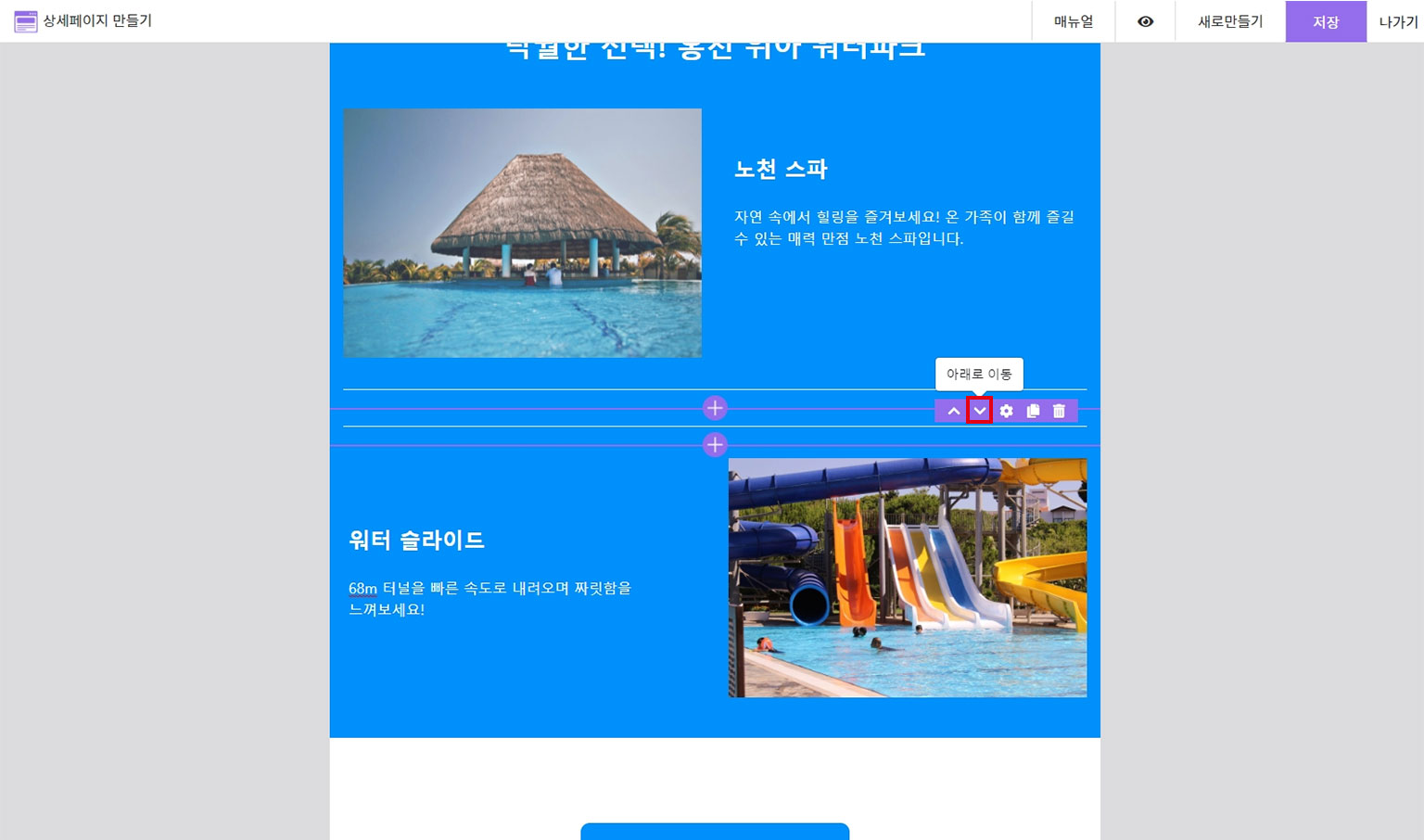
우선 구분선부터 복제해 주세요.

아래로 이동 버튼을 눌러 구분선 블럭을 아래로 이동해 주세요.

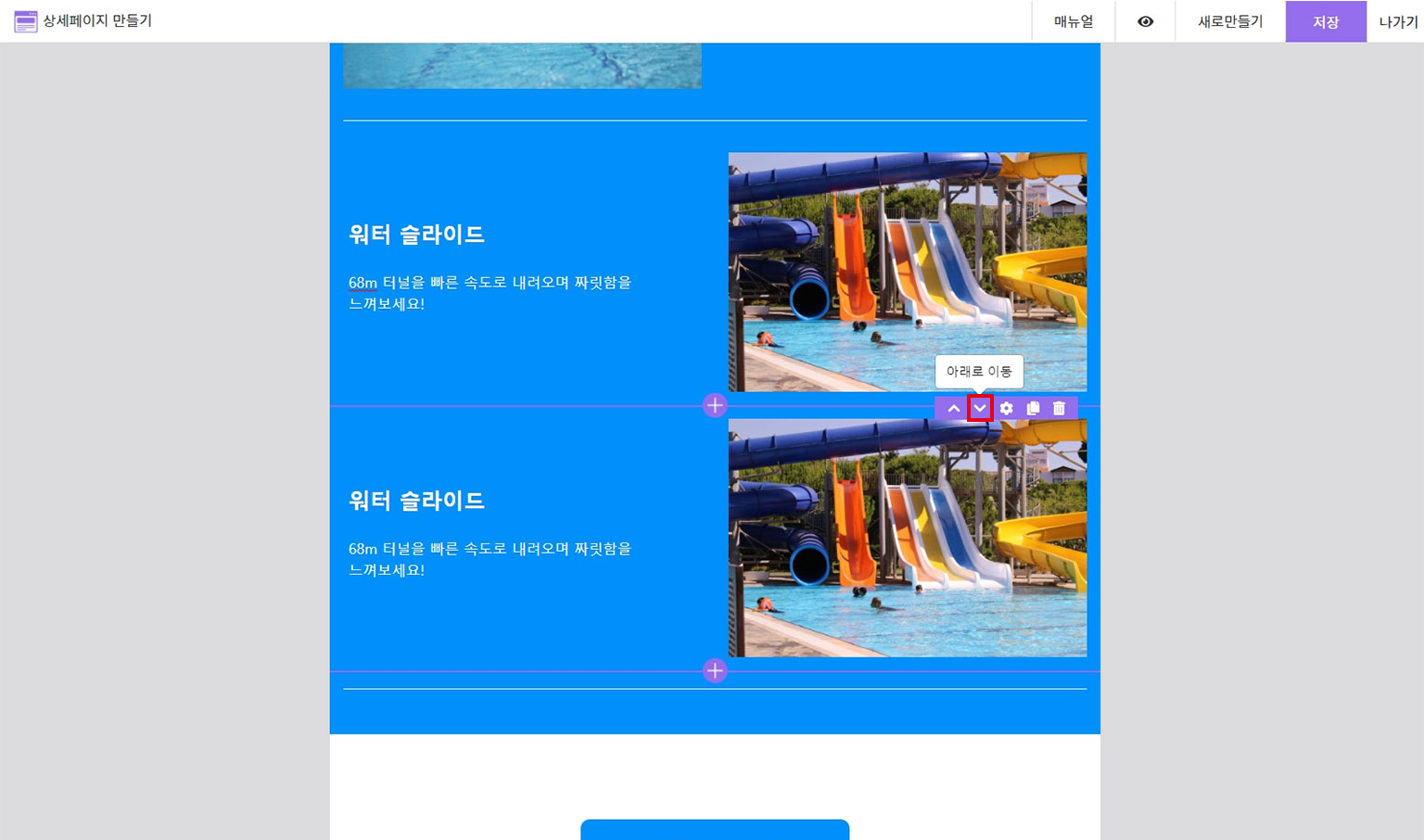
이미지+텍스트 블럭 역시 복제한 뒤 아래로 이동시켜 주세요!

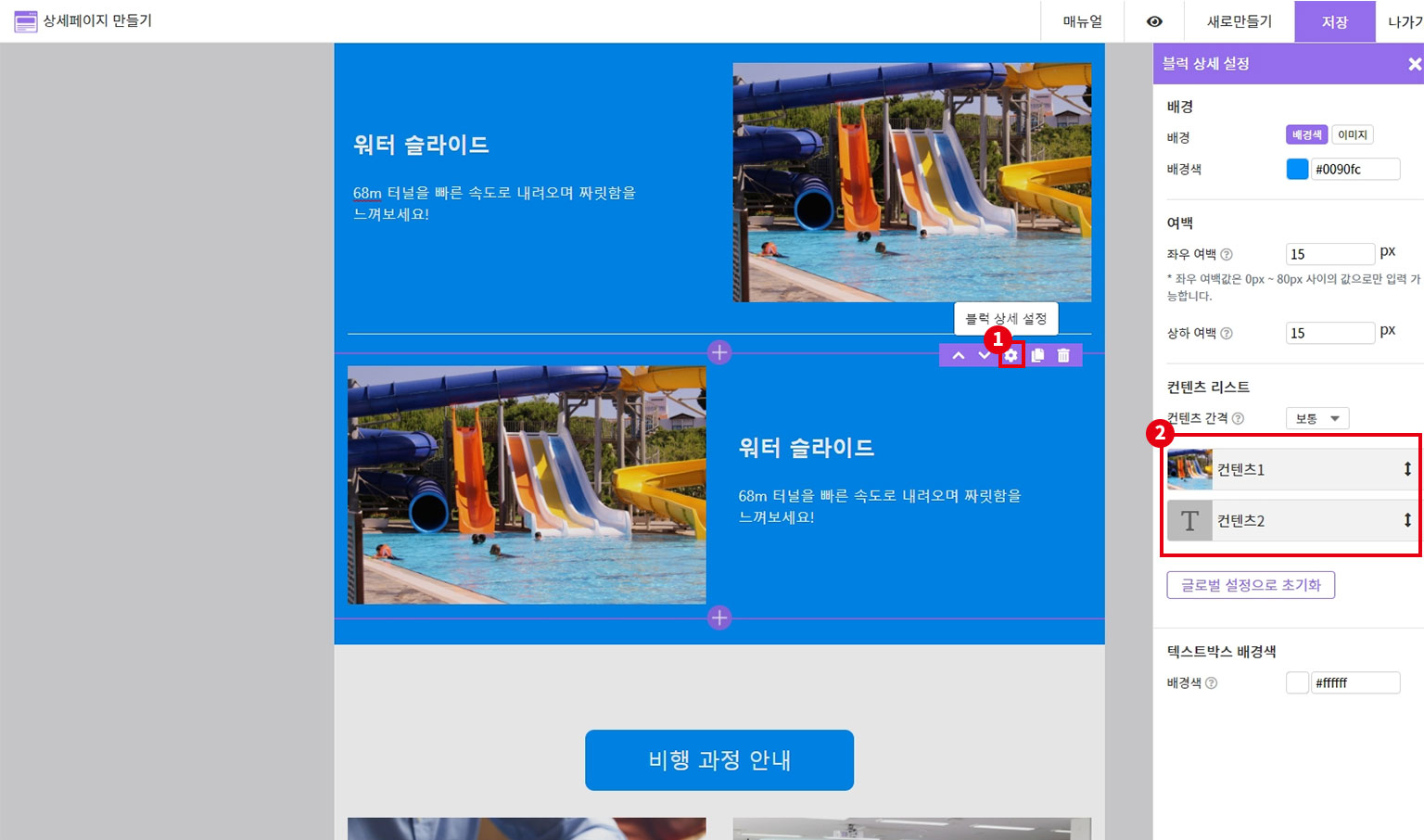
바로 위의 소개 영역과 복제된 영역이 이미지를 좌우 번갈아 가며 보여주어야 할텐데 둘 다 이미지가 오른쪽으로 되어 있는데요.
설정 버튼을 눌러 설정창을 열어준 뒤 컨텐츠 리스트에서 각 항목을 드래그하여 순서를 변경할 수 있어요!
번갈아 가면서 보일 수 있도록 이미지를 위쪽으로 이동시켜 주세요.
소개할 시설 개수만큼 블럭 복제와 내용 수정까지 위와 동일하게 반복하여 작업해 주세요!

워터파크는 과정 안내가 필요하지 않으므로 '비행 과정 안내'는 '오시는 길'로 수정해 주었어요.
기존에 있던 과정 소개 영역들은 삭제해 주세요.

'오시는 길' 아래로 지도나 전경 이미지를 보여주려고 해요.
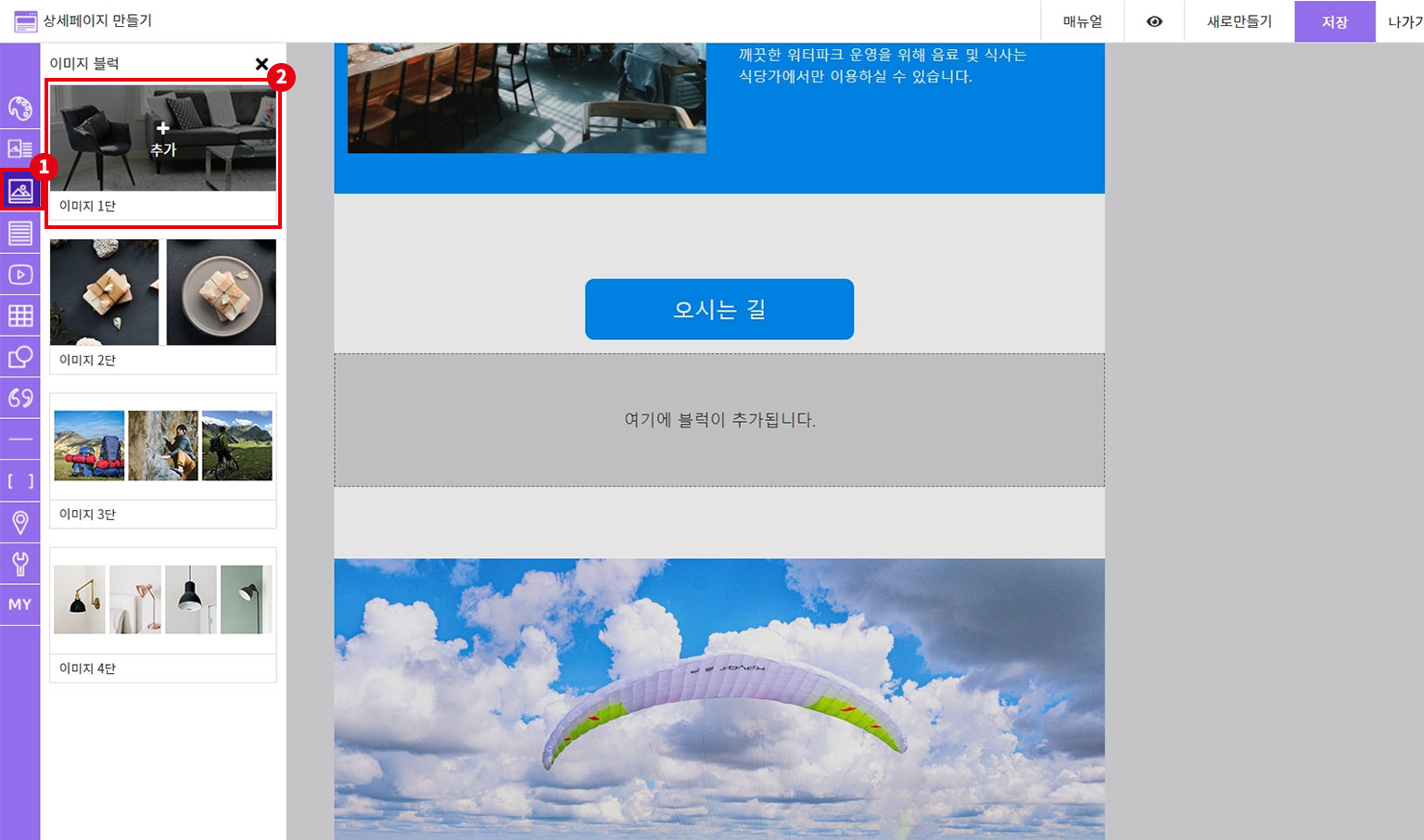
+ 버튼을 누른 뒤, 블럭 선택 창 탭 메뉴에서 이미지 탭을 선택한 뒤, '이미지 1단' 블럭을 추가해 주세요.

이미지 변경 버튼을 눌러 지도나 전경 이미지로 변경해 주세요.

이미지 아래에 주소를 보여주려고 해요.
+ 버튼을 누른 뒤, 블럭 선택 창 탭 메뉴에서 텍스트 탭을 선택한 뒤, '텍스트 1단' 블럭을 추가해 주세요.

이용객들이 잘 찾아올 수 있도록 워터파크 주소를 입력해 주세요.

이제 제일 하단의 이용 후기 부분이에요.
이미지 변경 버튼을 눌러 이미지를 변경해 주세요.
저는 워터파크를 이용하는 사람들의 행복한 모습을 담은 이미지로 변경해 줄 거예요.

이용 후기도 각 내용에 맞게 수정해 주었어요!

편집이 다 완료 되었어요!
이제 상단 편집메뉴 중 우측의 '저장'버튼을 눌러 제작한 상세페이지를 저장해 주세요.
[제작된 상세페이지 확인하기]
이제 제작된 상세페이지를 확인해 볼까요?
제작된 상세페이지의 다운로드 및 사용 방법은 아래의 매뉴얼을 참고해 주세요!
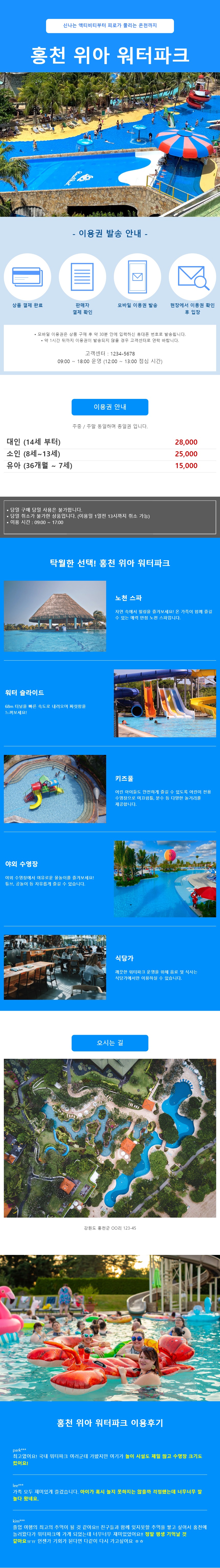
아래는 제가 제작한 워터파크 상세페이지에요!
위 내용을 차근차근 따라하면 아래와 같은 상세페이지를 제작할 수 있어요~

- 팁&가이드
- 가이드