- 팁&가이드
- 가이드
- TV 상세페이지 샘플로 마스크 상세페이지 만들기
닷홈 이미지빌더를 더욱 쉽게 이용할 수 있도록 가이드를 준비했습니다~!
이미지빌더에서 제공하는 상세페이지 샘플을 활용하여 상세페이지를 제작하는 방법을 알려드리려고 해요!
먼저, 이미지빌더를 이용할 수 있어야겠죠?
아직 닷홈 이미지호스팅을 이용 중이지 않으시다면 닷홈 홈페이지에서 이미지호스팅을 신청해 주세요!
[이미지빌더 사이트로 이동하기]
이미지호스팅 신청이 완료되었다면 이미지빌더 사이트로 이동해 보도록 할게요.
닷홈 > 마이닷홈 > 이미지호스팅 관리에서 '편집툴 바로가기' 버튼을 통해 이동하시거나 직접 주소창에 아래와 같은 주소를 입력하여 이동하실 수 있어요!
| https://계정명.dothome.co.kr/editor |
이동하시면 로그인 화면이 나오는데 로그인을 진행해 주세요!
아이디 : 계정명
비밀번호 : 이미지호스팅 신청 시 입력했던 비밀번호
[이미지 업로드하기]

가장 먼저! 상세페이지를 제작하려면 이미지가 있어야겠죠?
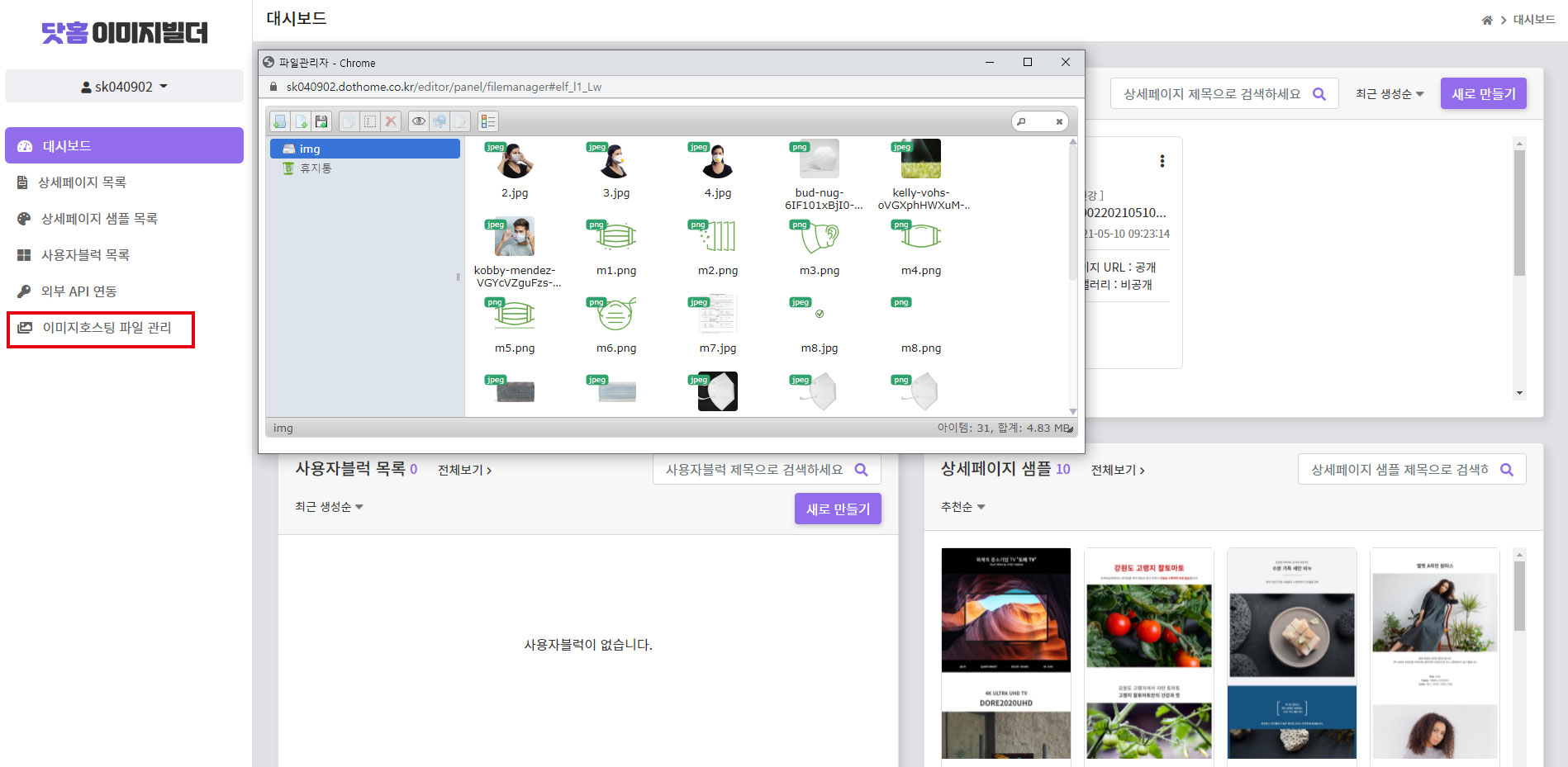
이미지빌더 좌측 메뉴 중 '이미지호스팅 파일 관리' 메뉴를 클릭하시면 파일 관리창이 팝업 됩니다.
파일 관리창 안에 이미지를 업로드할 수 있는데요. 자세한 이용 방법은 아래의 매뉴얼에서 확인해 보세요!
[상세페이지 샘플 사용하기]
이미지를 업로드했다면 이제 상세페이지를 제작할 차례에요!

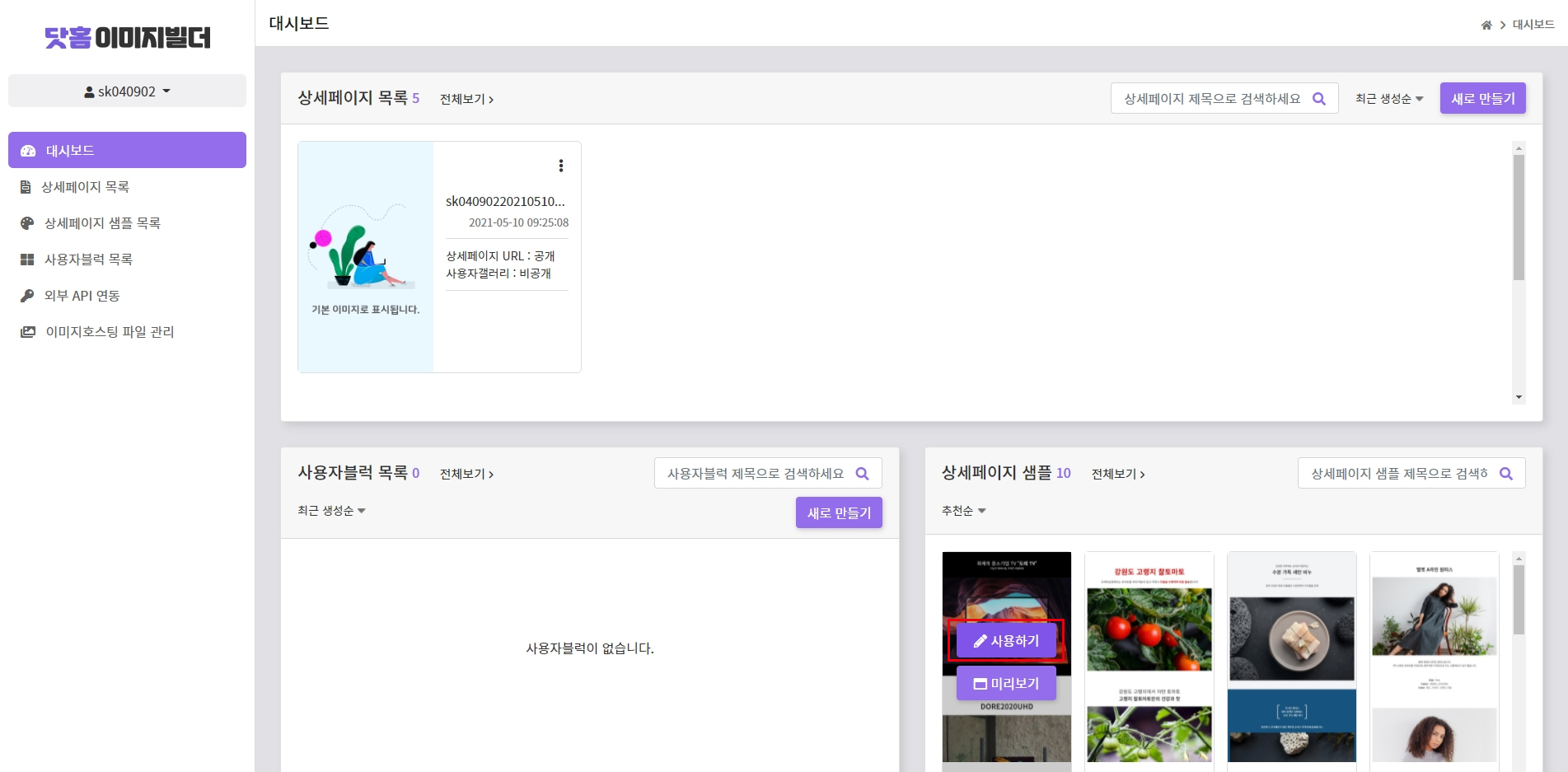
우측 하단의 상세페이지 샘플 목록에서 제일 첫 번째에 있는 TV 샘플을 사용할 거예요.
섬네일 위에 마우스를 올린 뒤, 사용하기 버튼을 눌러주세요.

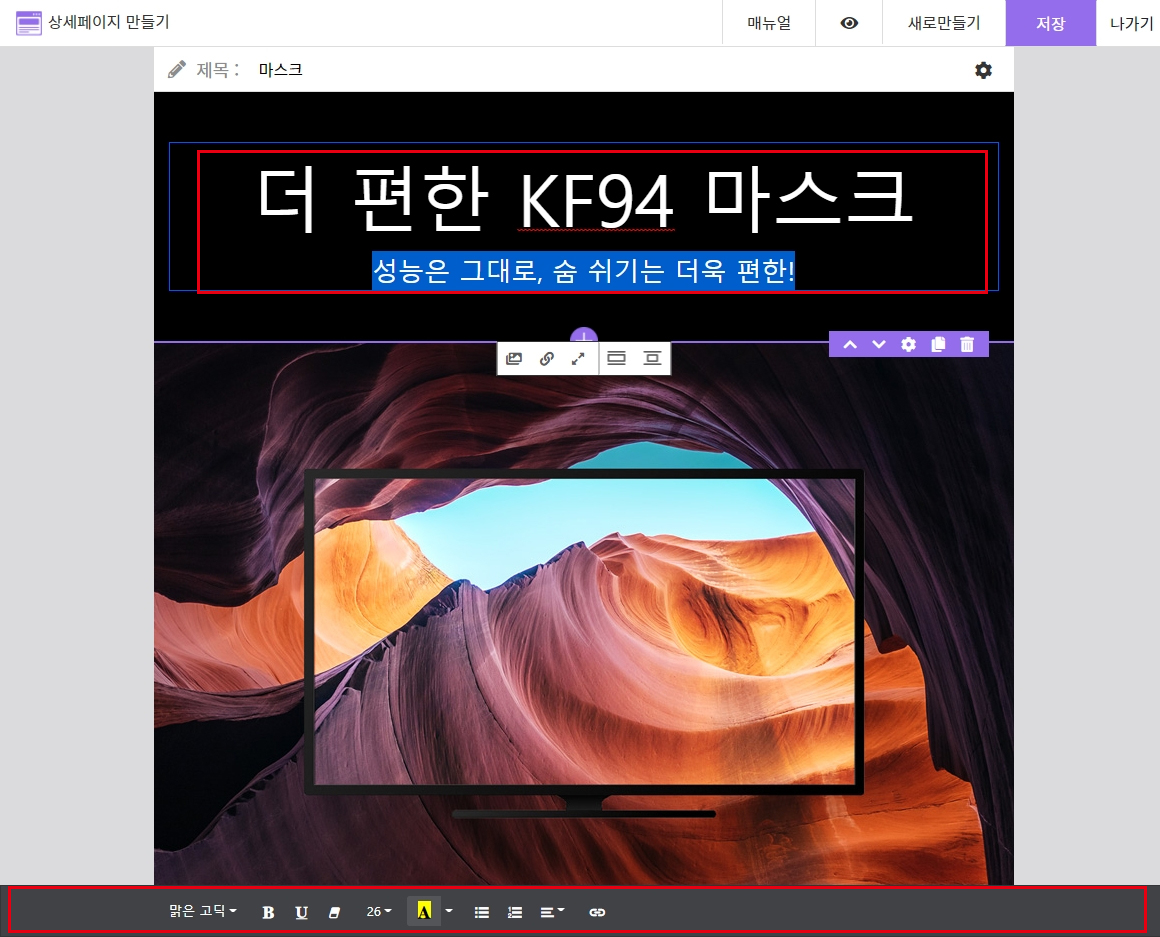
편집화면으로 이동되고 편집 영역에는 TV 샘플이 들어가 있을 거예요!
이제 이 TV 샘플을 활용하여 마크스 상세페이지로 바꿔줄 건데요~
먼저 제일 위에 있는 제목을 변경해 주세요! 내 상품의 상품명으로 바꿔주면 돼요.
글꼴, 크기, 색상 등을 변경하시려면 해당 글자를 드래그하여 화면 하단에 뜨는 텍스트 편집 툴을 이용하여 변경하실 수 있어요!

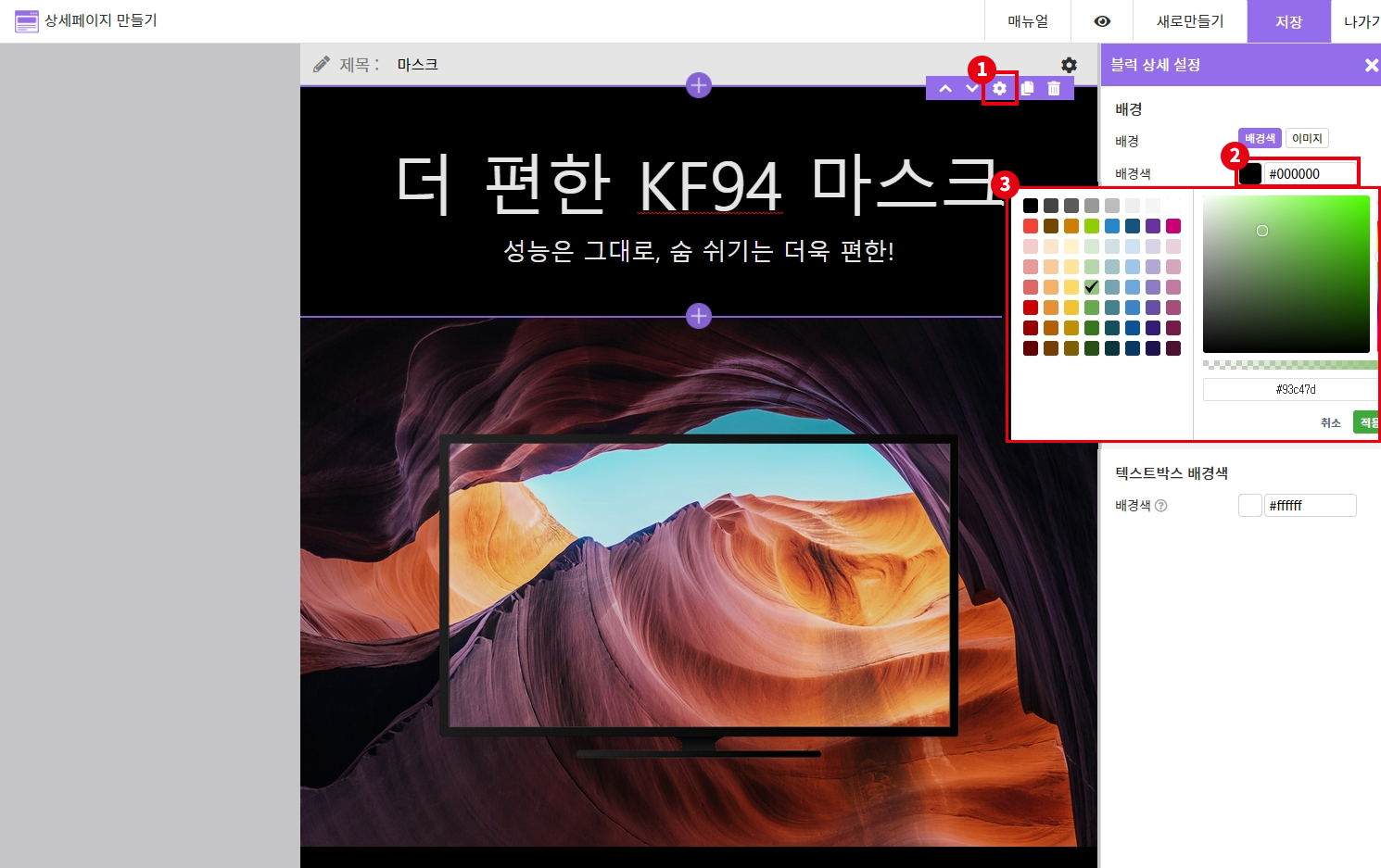
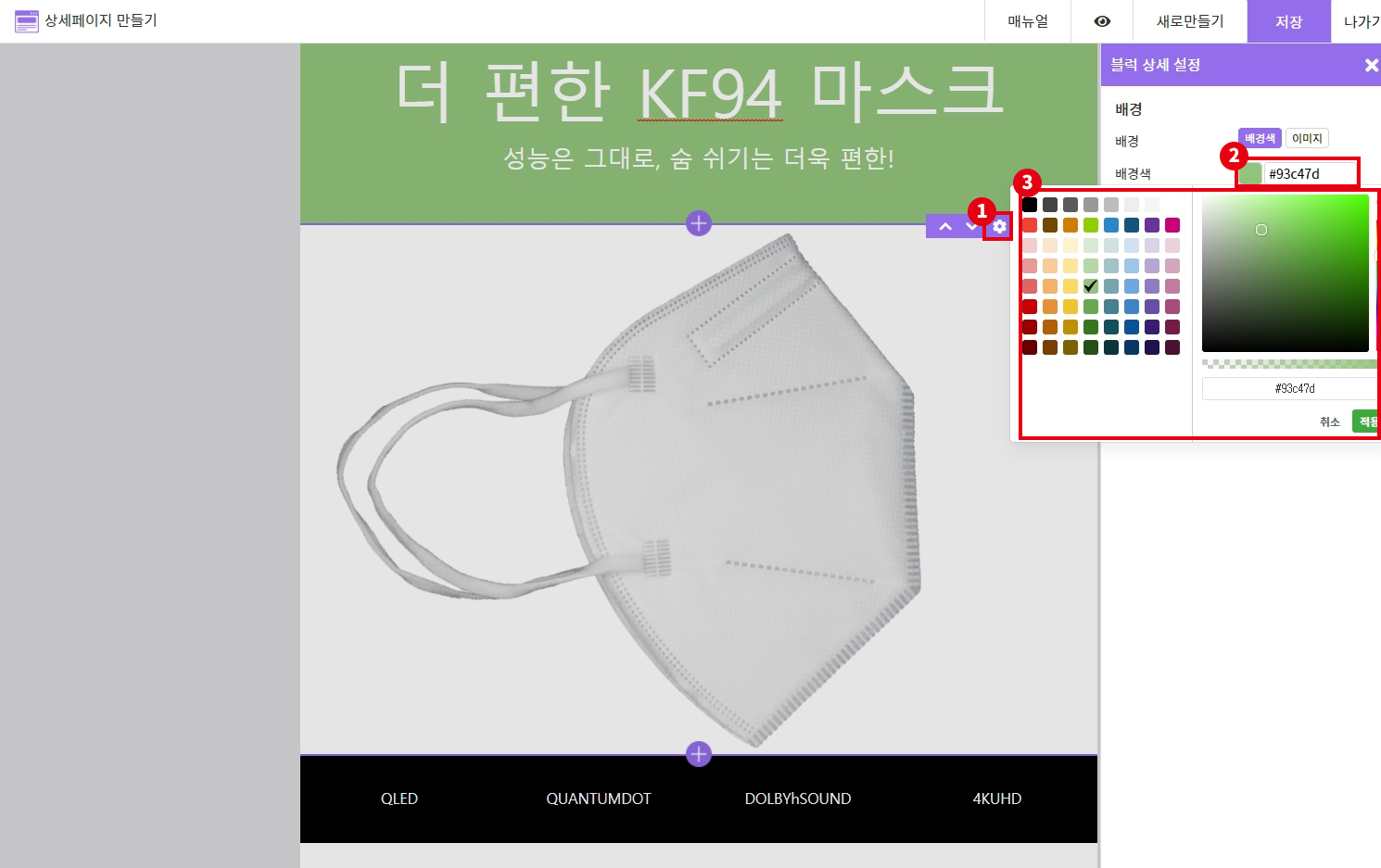
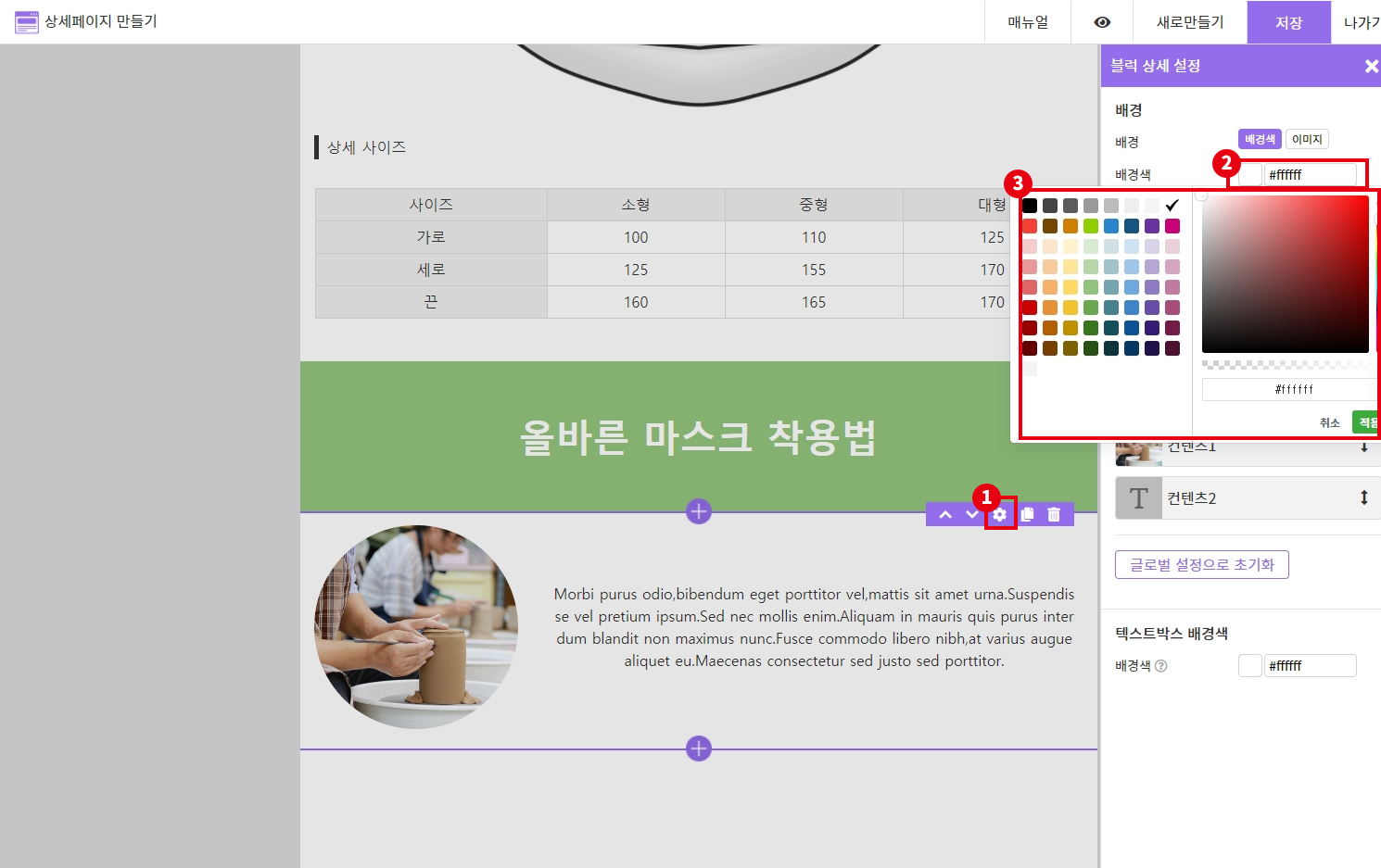
이제 배경색을 바꿔볼까요? 배경색을 마스크와 잘 어울리는 밝은 색으로 변경할 거예요.
텍스트 블럭 위에 마우스를 올리면 우측 상단으로 편집 메뉴가 보이는데요.
세 번째에 있는 톱니바퀴 모양의 설정 버튼을 누르면 배경색, 여백 등을 설정할 수 있는 설정 창을 열 수 있어요!
저는 배경색을 밝은 초록색으로 변경해 주었어요~

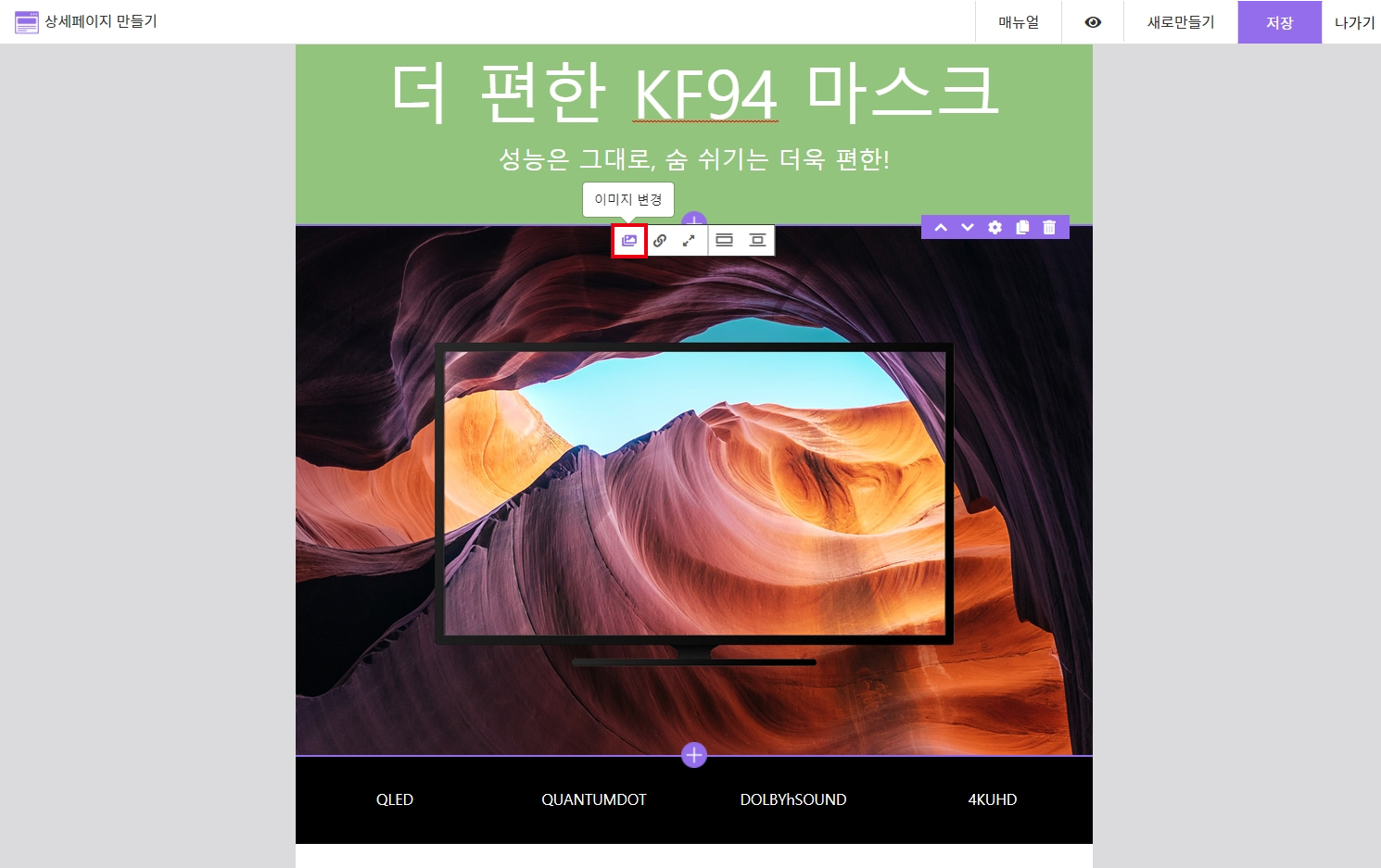
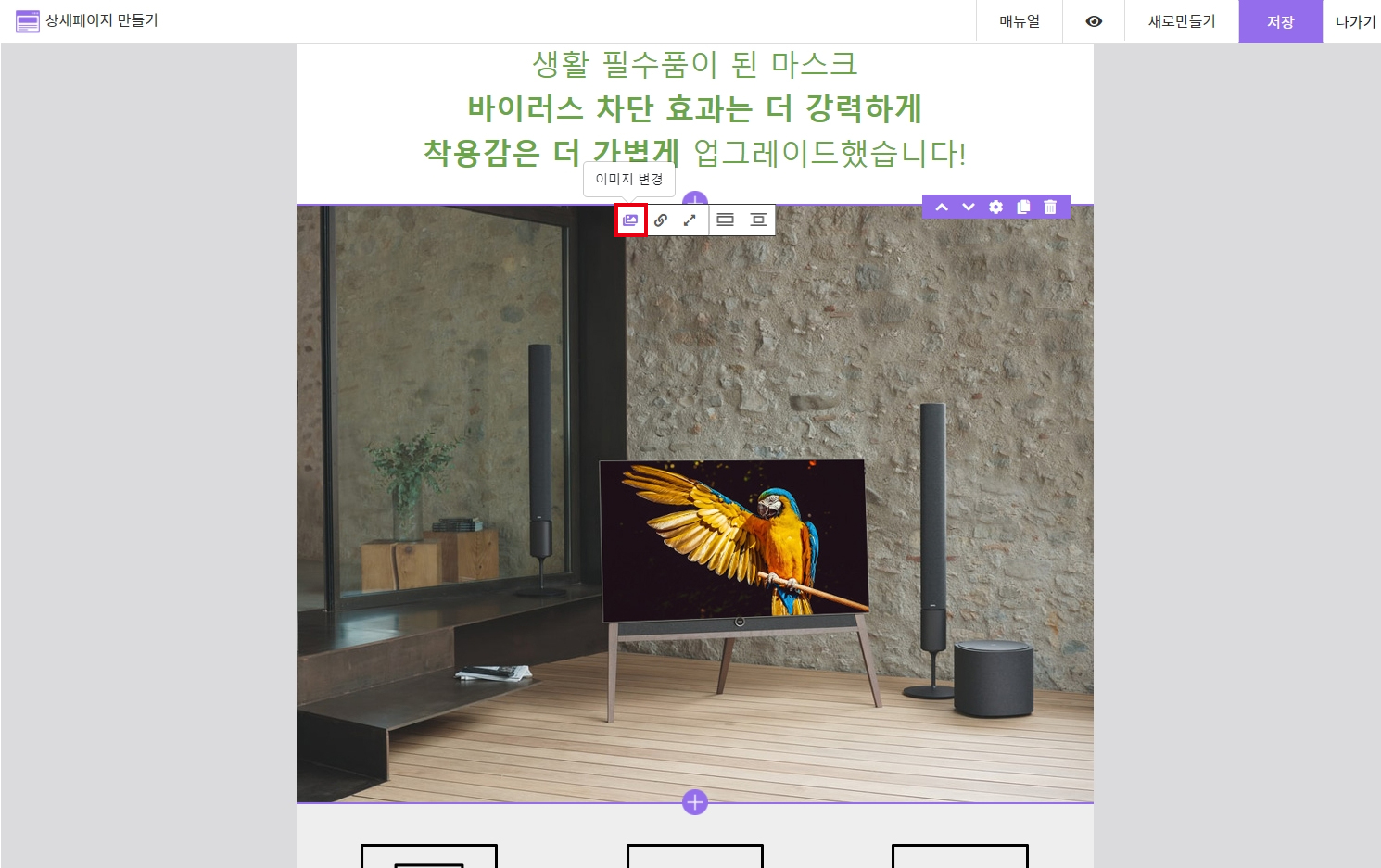
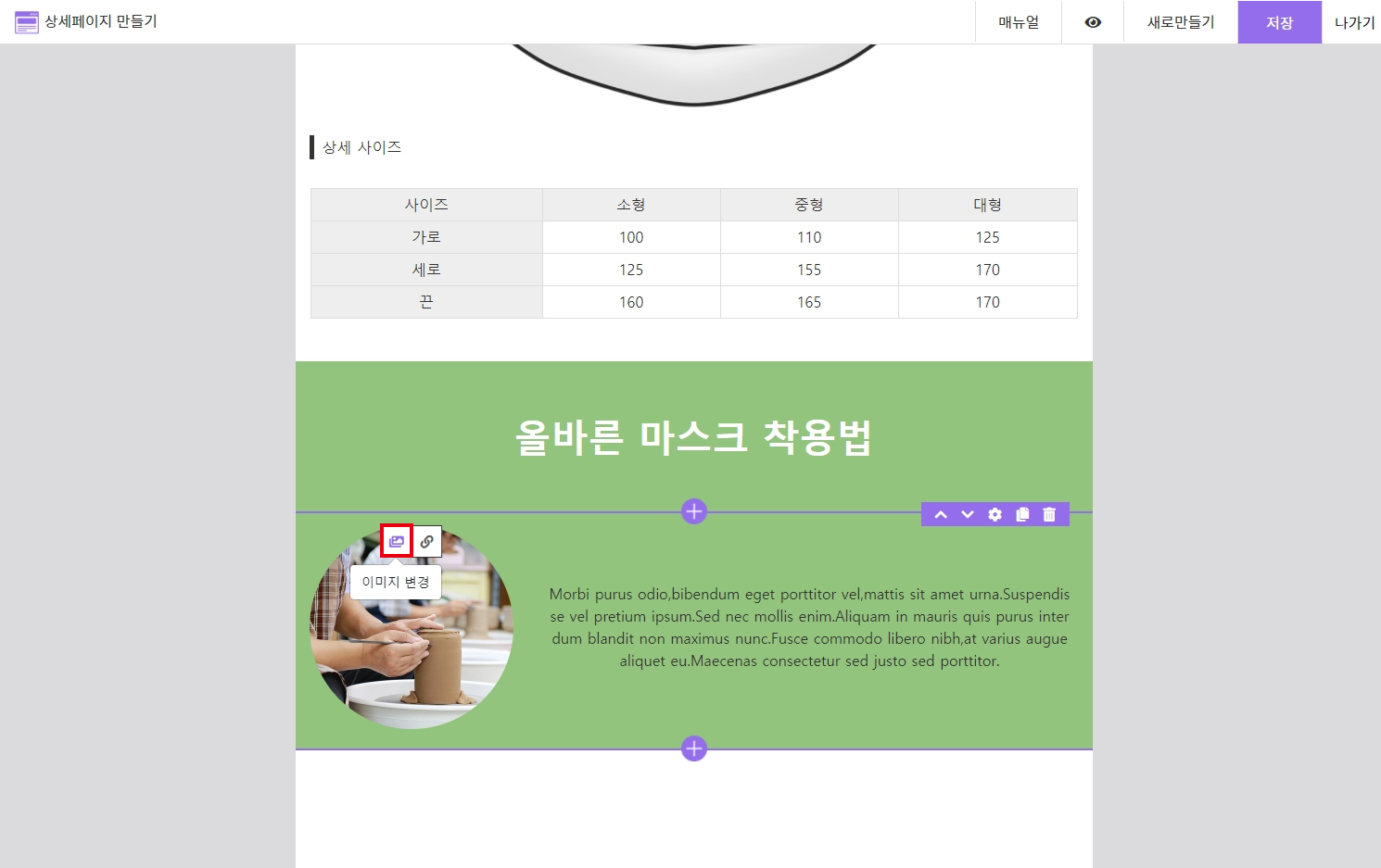
이번에는 TV 이미지를 마스크 이미지로 변경해 볼게요!
이미지 위에 마우스를 올리면 이미지 편집 메뉴가 나오는데요. 제일 왼쪽의 이미지 변경 버튼을 눌러 이미지를 변경할 수 있어요!
아까 파일 관리창에서 업로드했던 이미지 중 선택하여 변경할 수 있어요.

만약 배경색이 없는 누끼 이미지를 적용하셨다면, 텍스트 블럭과 마찬가지로 배경색상을 변경해 주세요~

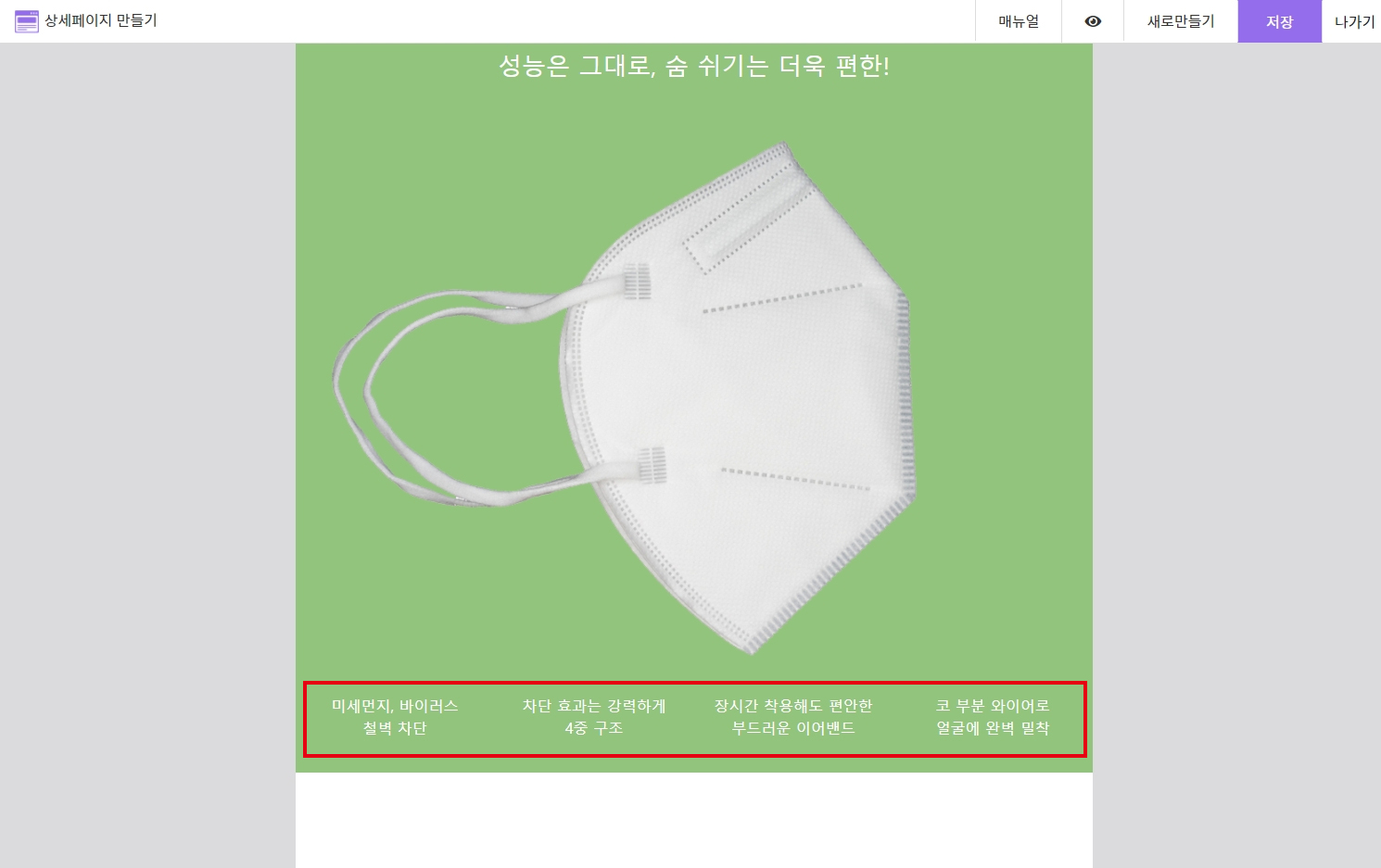
이미지 하단에는 강조하여 보여줄 상품 특징들을 적어 주세요~

이제 밑에 있는 문구들도 수정할 차례에요.
상품 특징을 적어 주세요.
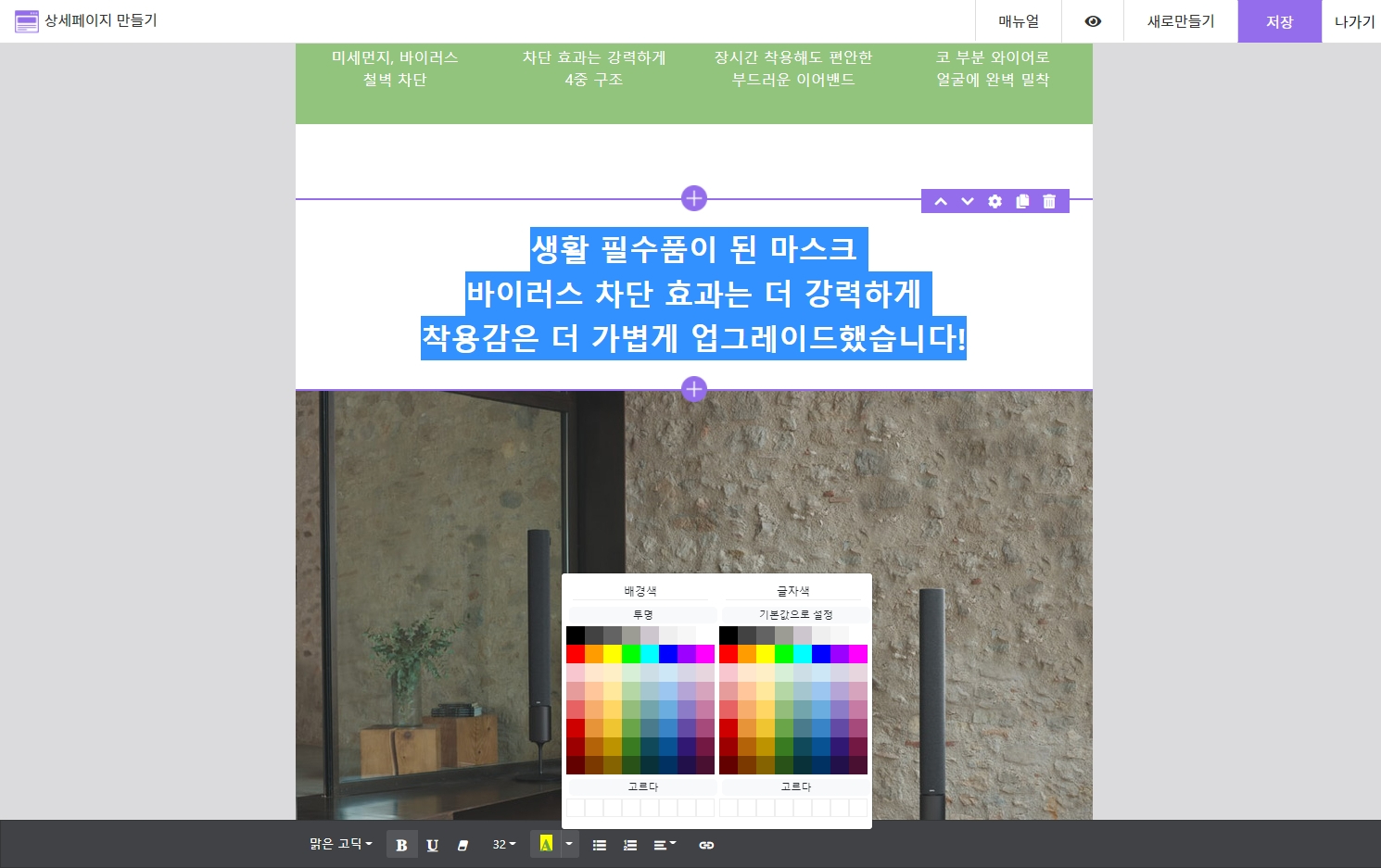
텍스트 색상을 변경하거나 굵기 등을 변경하여 강조 효과를 줄 수 있어요!
저는 텍스트 색상은 녹색으로 하고, 상품의 효과 부분에만 굵게 표시하여 눈에 잘 들어오도록 해 주었어요

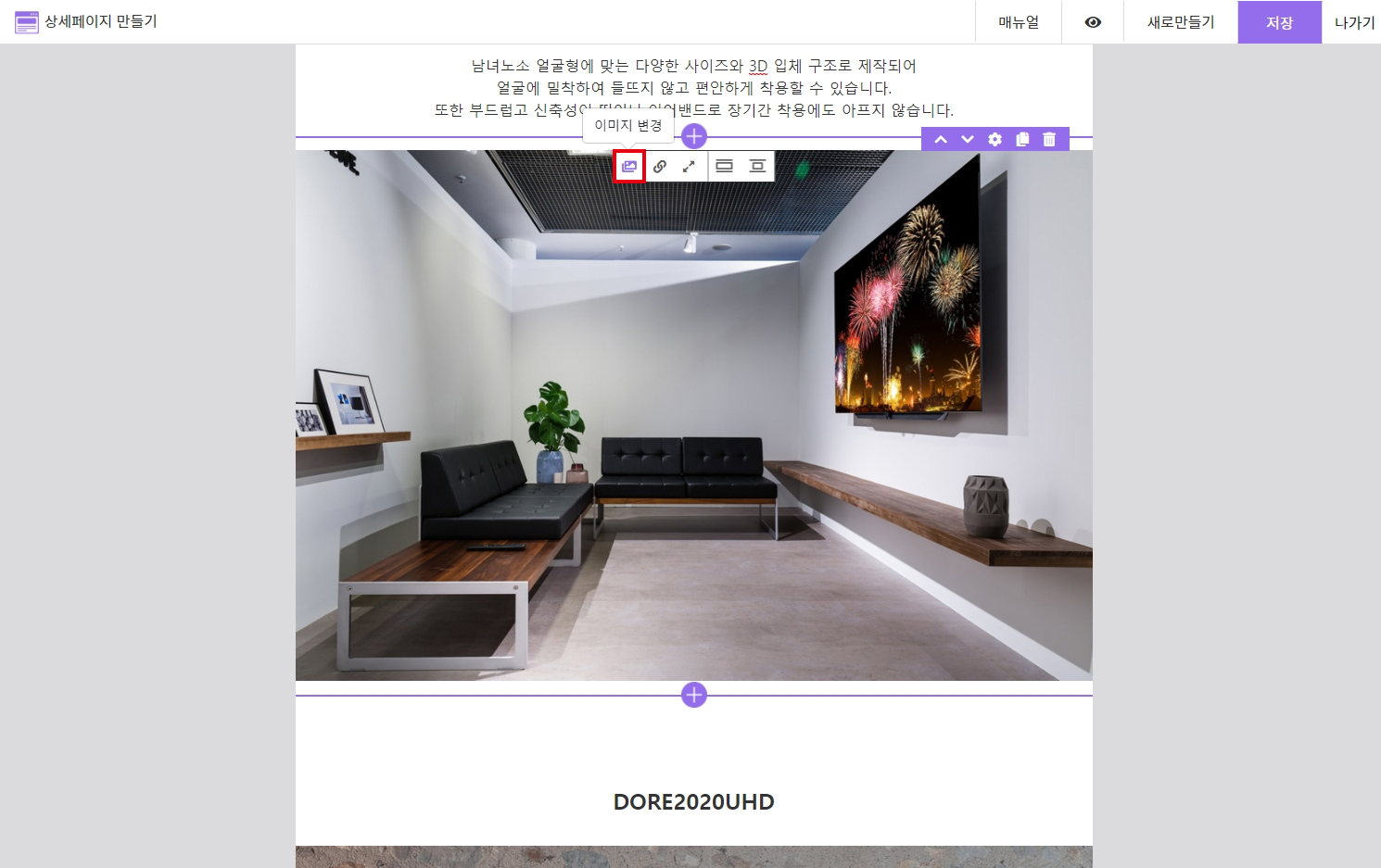
이제 이미지도 변경해 주어야겠죠?
이미지 변경 버튼을 눌러 이미지를 변경해 주세요!

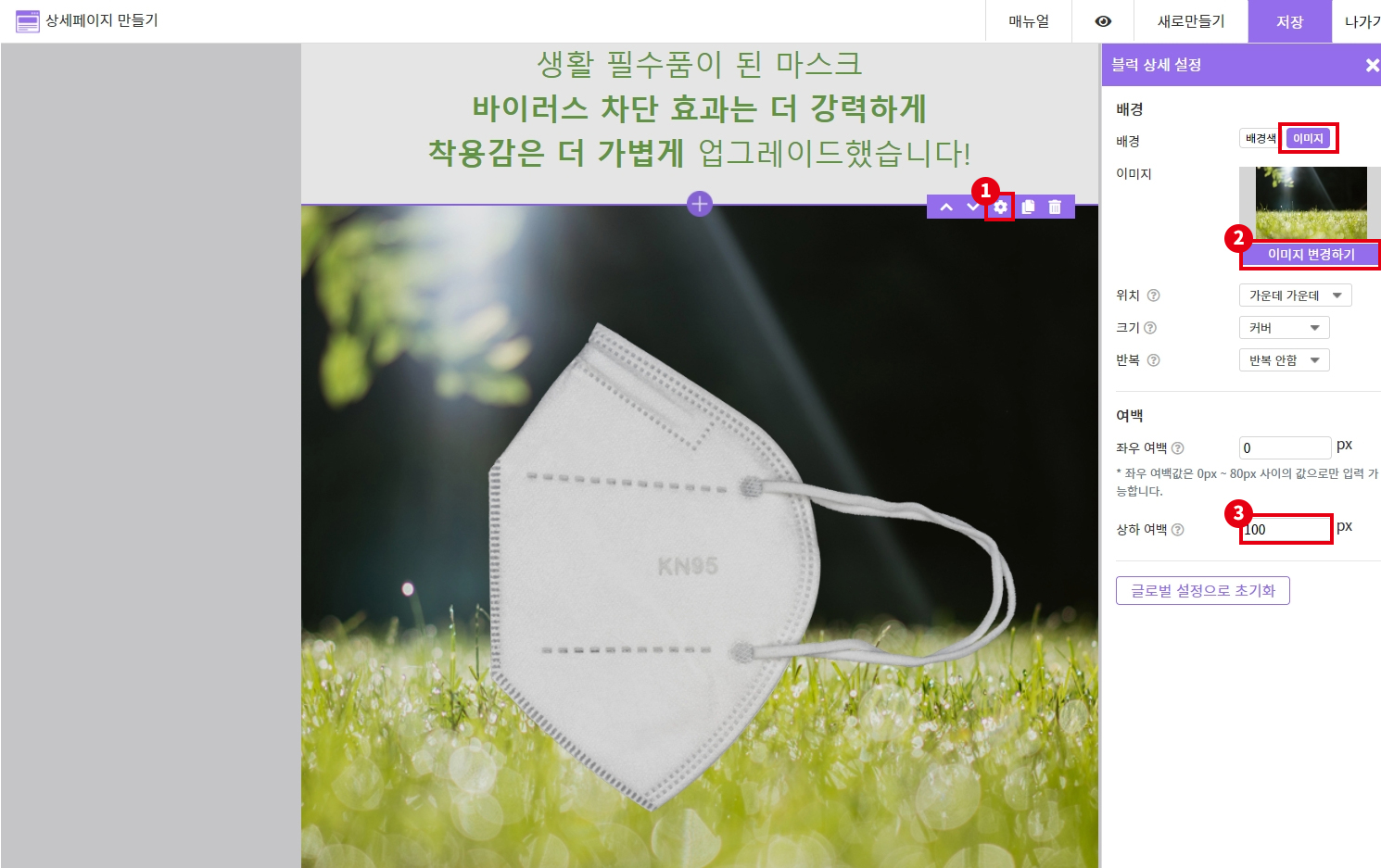
저는 청량한 분위기를 내기 위해 마스크 누끼 이미지에 다시 배경 이미지로 들판 이미지를 적용하려고 해요!
이미 배경이 있는 이미지를 적용하셨다면 이 부분은 참고만 해주세요!
이미지블럭의 설정 버튼을 눌러 상세 설정 창을 열어준 뒤, 배경을 '이미지'로 선택해 주세요.
'이미지 변경하기' 버튼을 눌러 배경으로 사용할 이미지를 선택해 주세요.
상하 여백 값을 조정해 주세요! 상하 여백 값이 작으면 잘린듯한 느낌이 들어 여백을 좀 크게 주는 것이 좋아요!

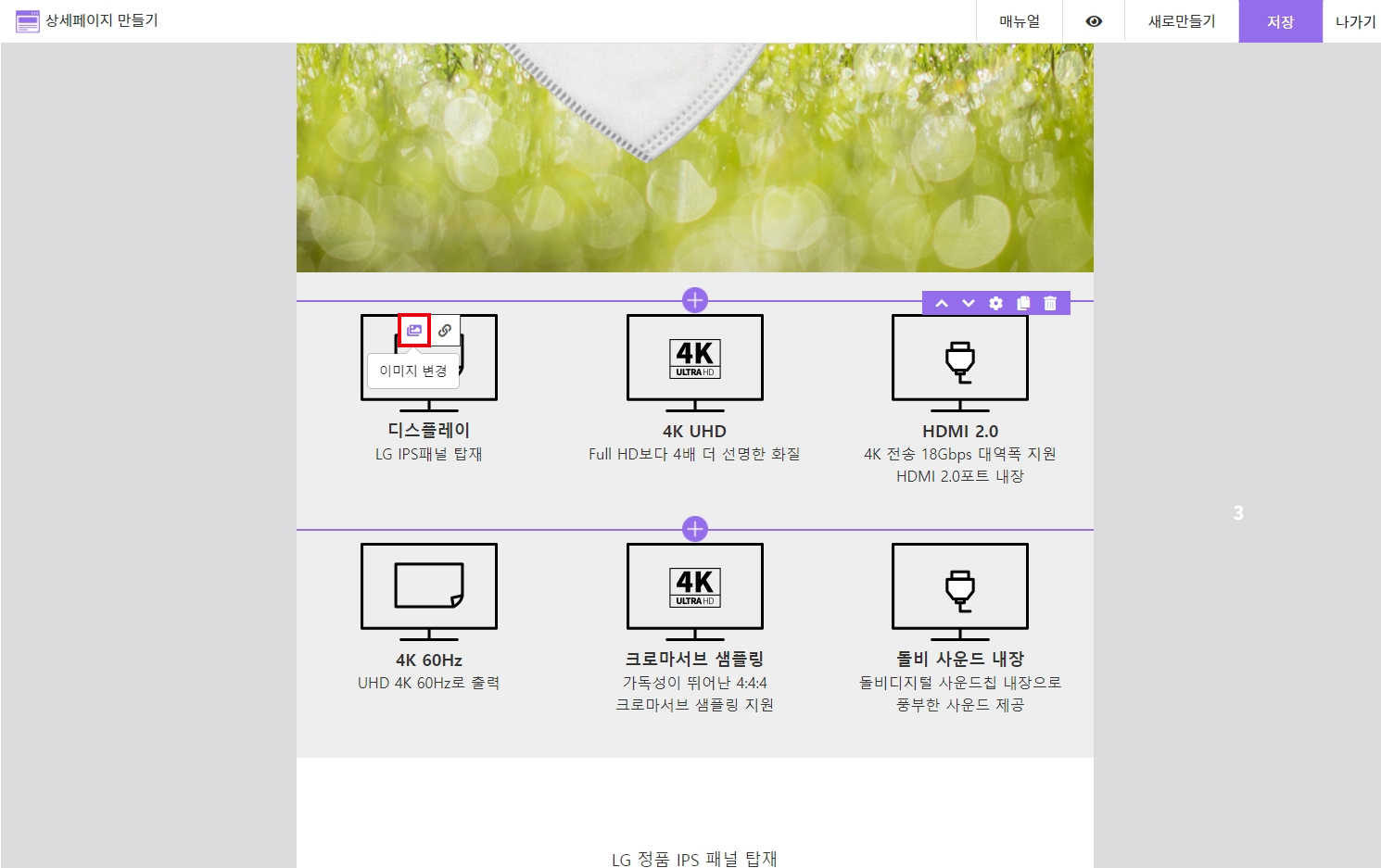
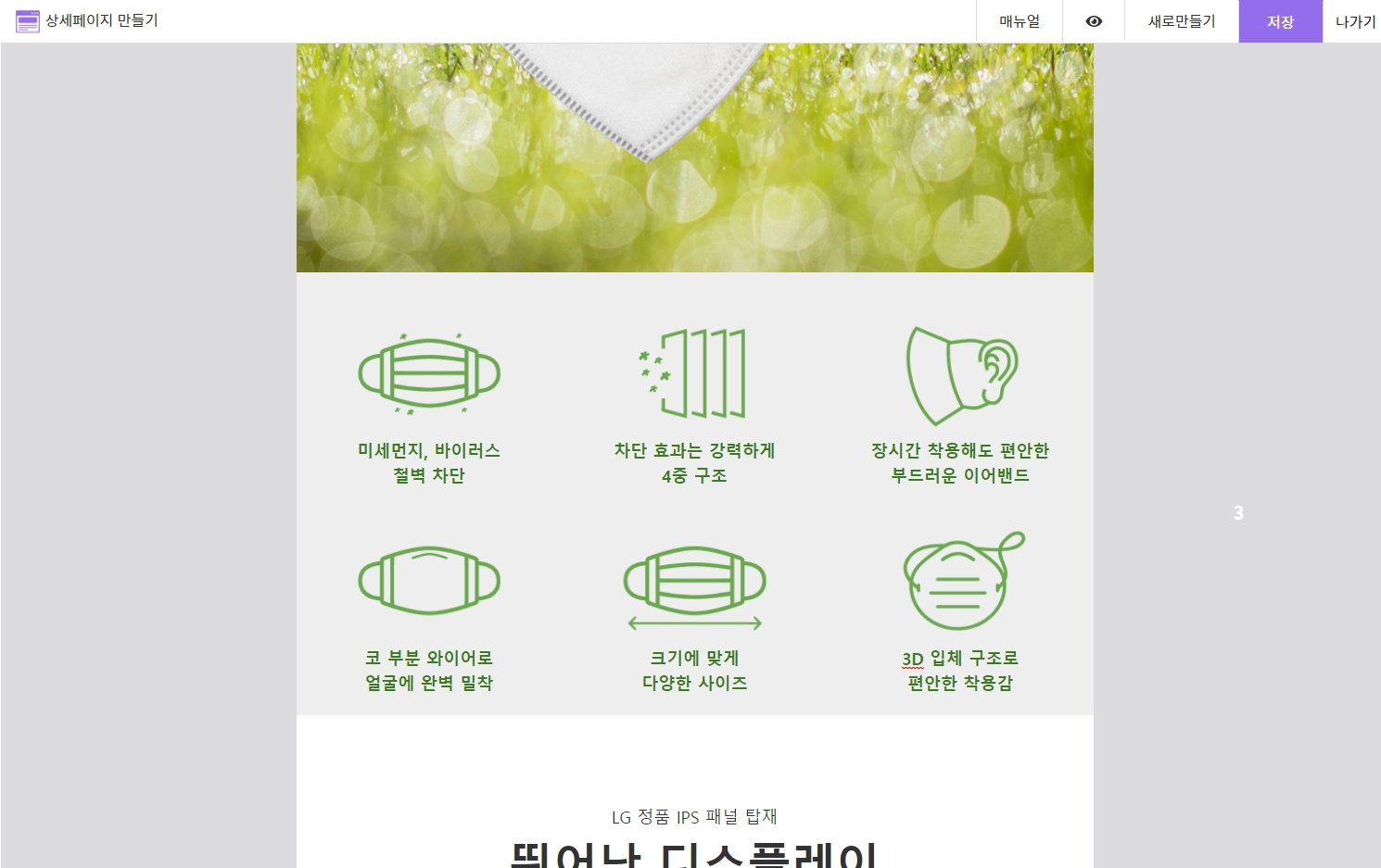
이제 아이콘 이미지를 활용하여 상품 특징을 설명해 주는 부분이에요!
이미지 변경 버튼을 눌러 이미지를 변경해 주세요~

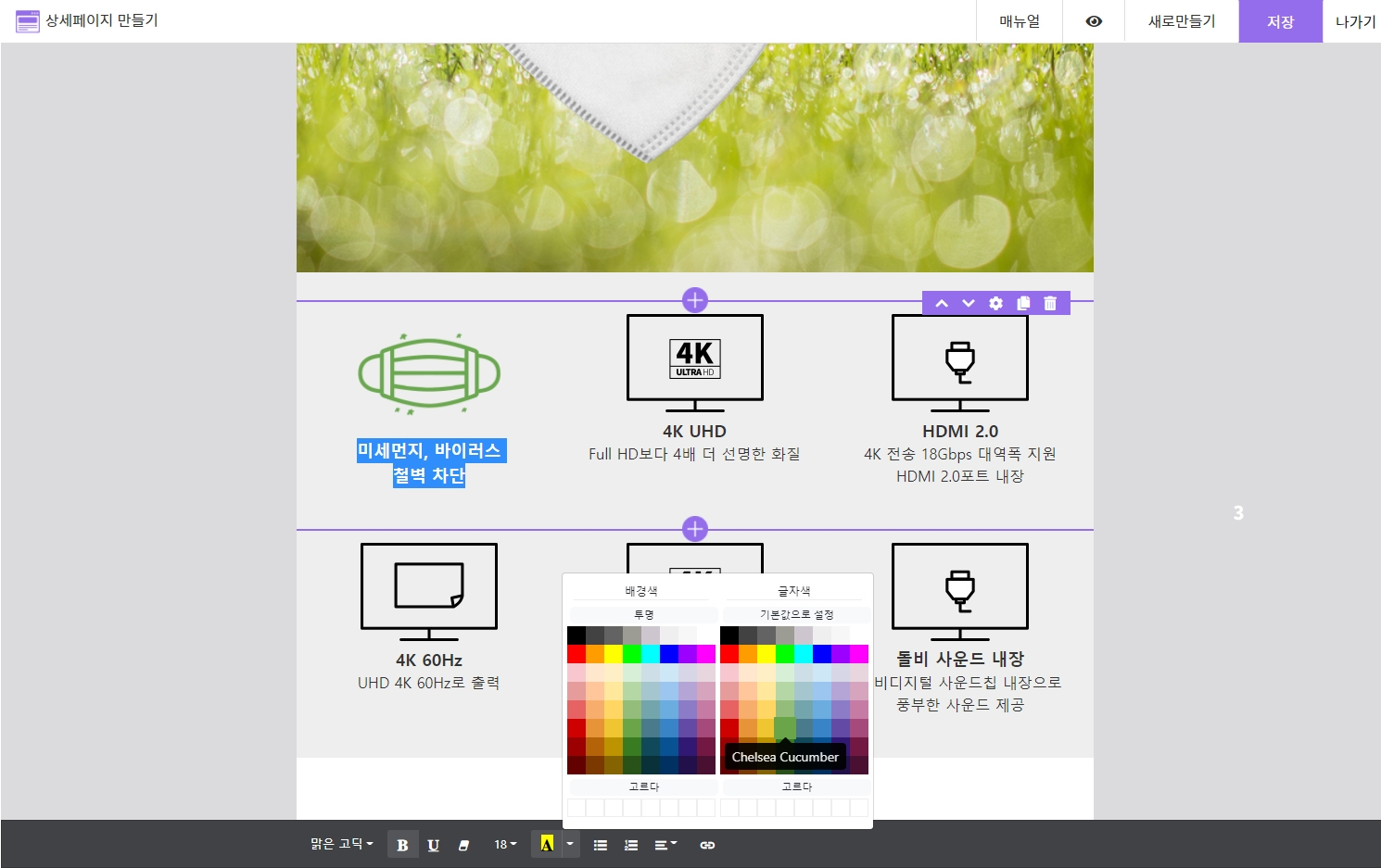
이미지 색상이 검은색이 아니라면 텍스트도 이미지 색상에 맞춰 주시는 것이 더욱 자연스러워요.
저는 텍스트 내용 변경 후 색상을 녹색으로 바꿔 주었어요!

다른 부분도 동일하게 변경해 주세요!

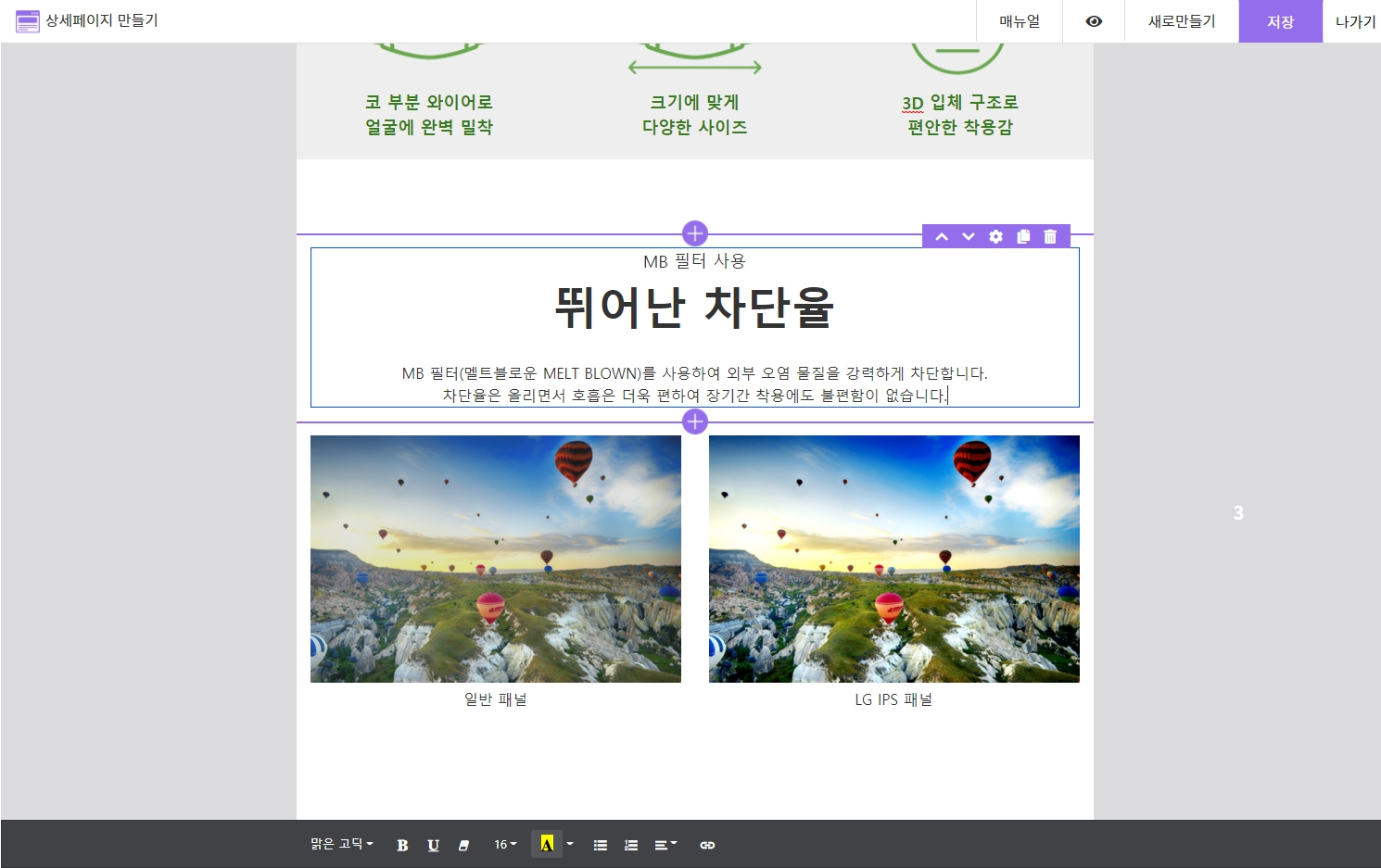
이번엔 상품 상세 특징을 보여주는 부분이에요.
이곳에는 마스크 필터의 차단율에 대해 기재해 주려고 해요.
여러분도 각 상품의 상세 특징에 대해 적어 주세요!

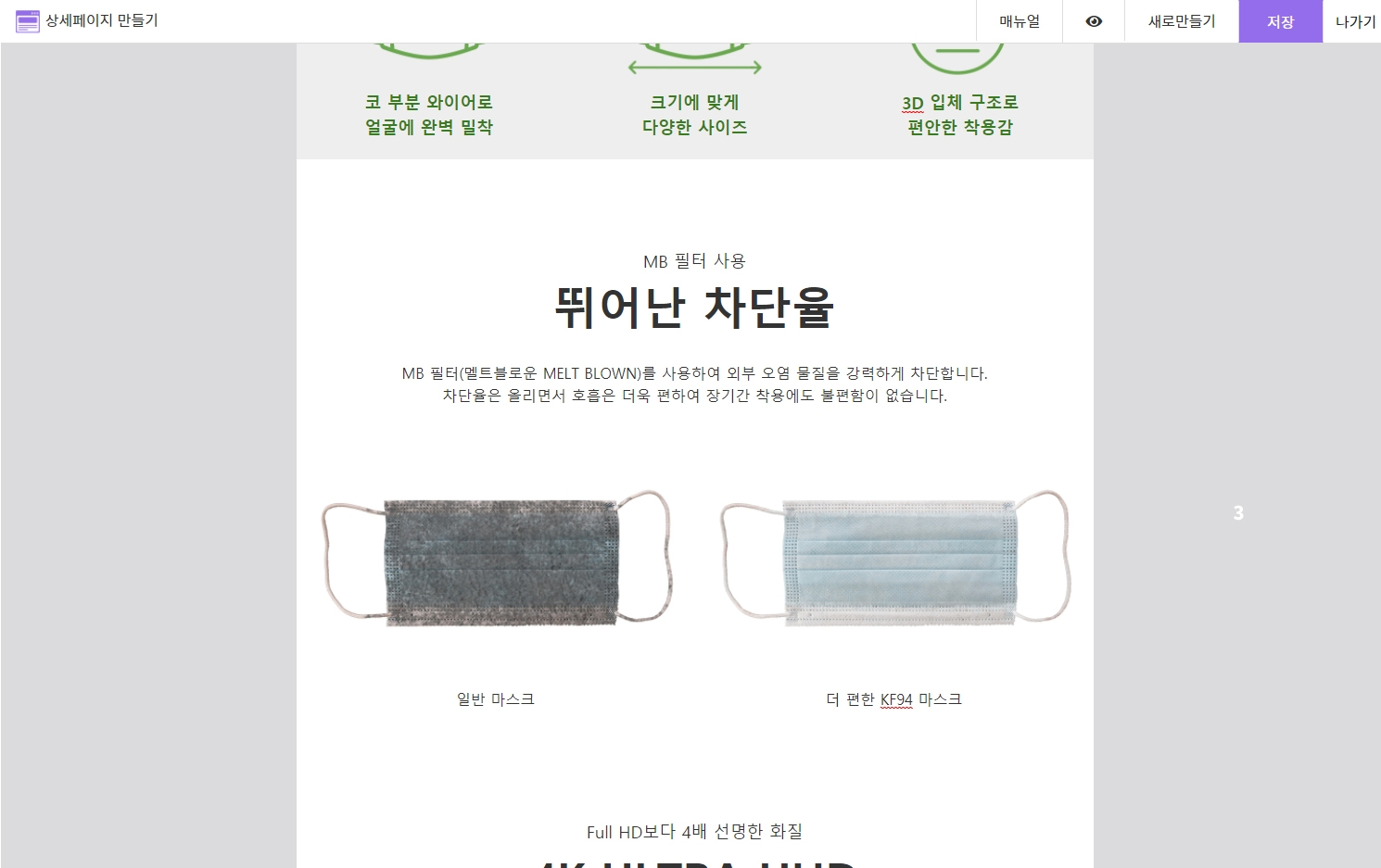
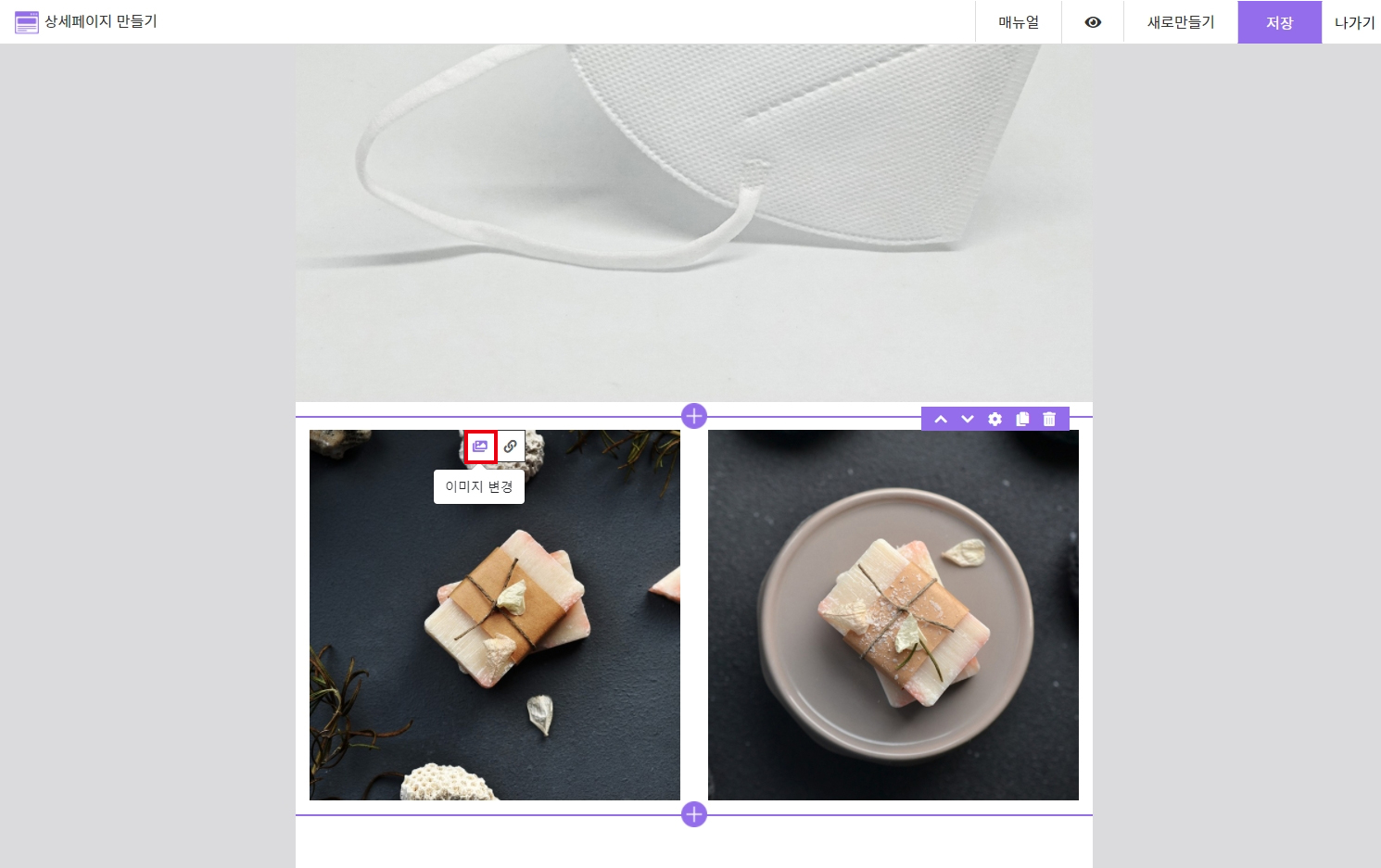
이미지는 일반 상품과의 차별점을 보여주기 위해 비교 사진을 넣어주려고 해요.
이미지 변경 버튼을 눌러 이미지를 변경해 주세요!
왼쪽에는 일반 상품, 오른쪽에는 판매하시는 상품의 특징, 효과를 보여줄 수 있는 이미지를 적용해 주세요.

이렇게 크게 비교가 될 수 있는 이미지를 넣어주시는 것이 좋아요!
다만, 타사 상품을 특정할 수 있게 하는 경우 문제가 될 수 있으니 주의해 주세요!

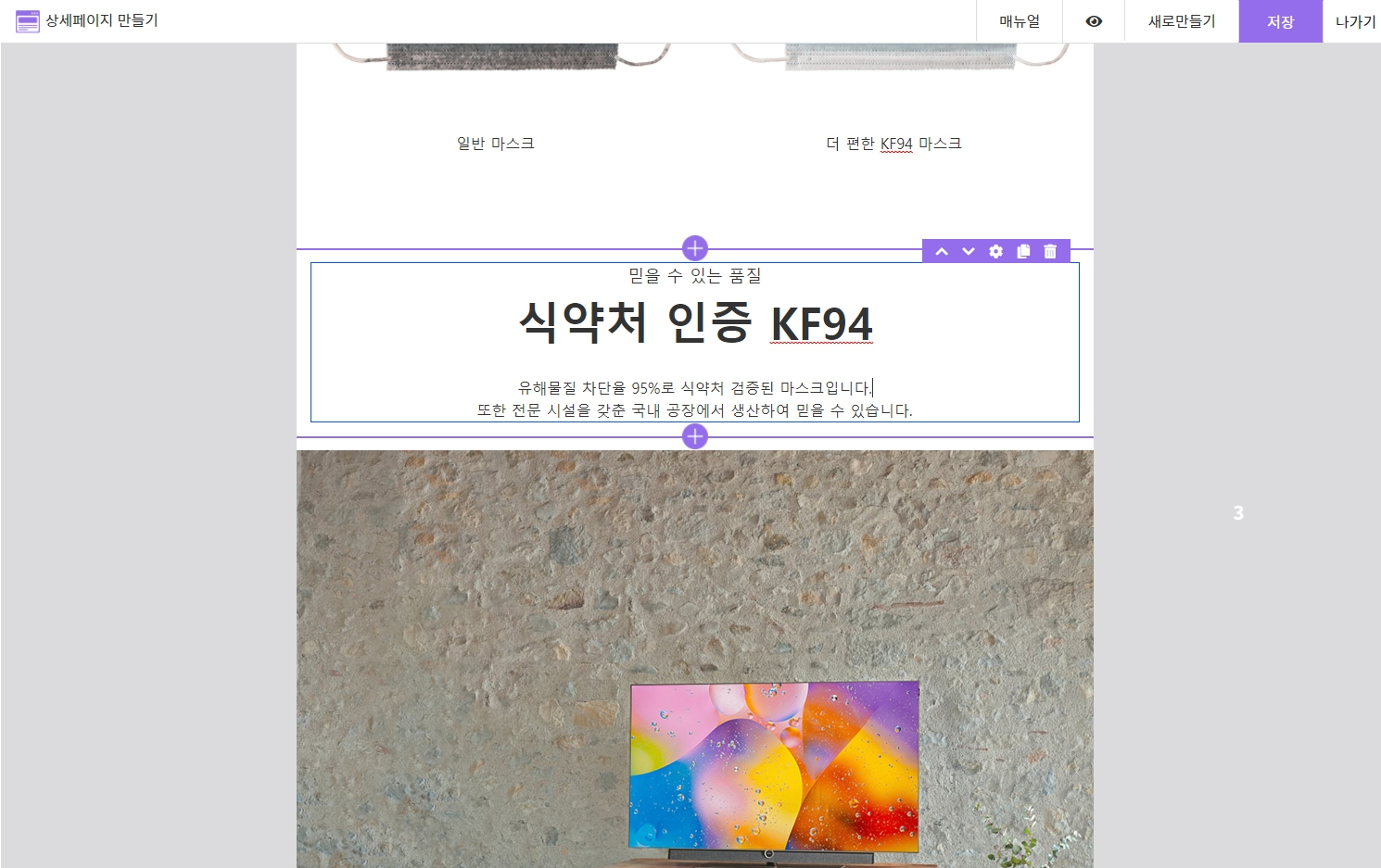
다음 특징 영역에는 신뢰감을 주기 위해 인증서와 같은 내용을 보여주려고 해요!
텍스트 부분을 수정해 주세요. 저는 마스크 상세페이지이기 때문에 식약처 인증 내용을 넣었어요~

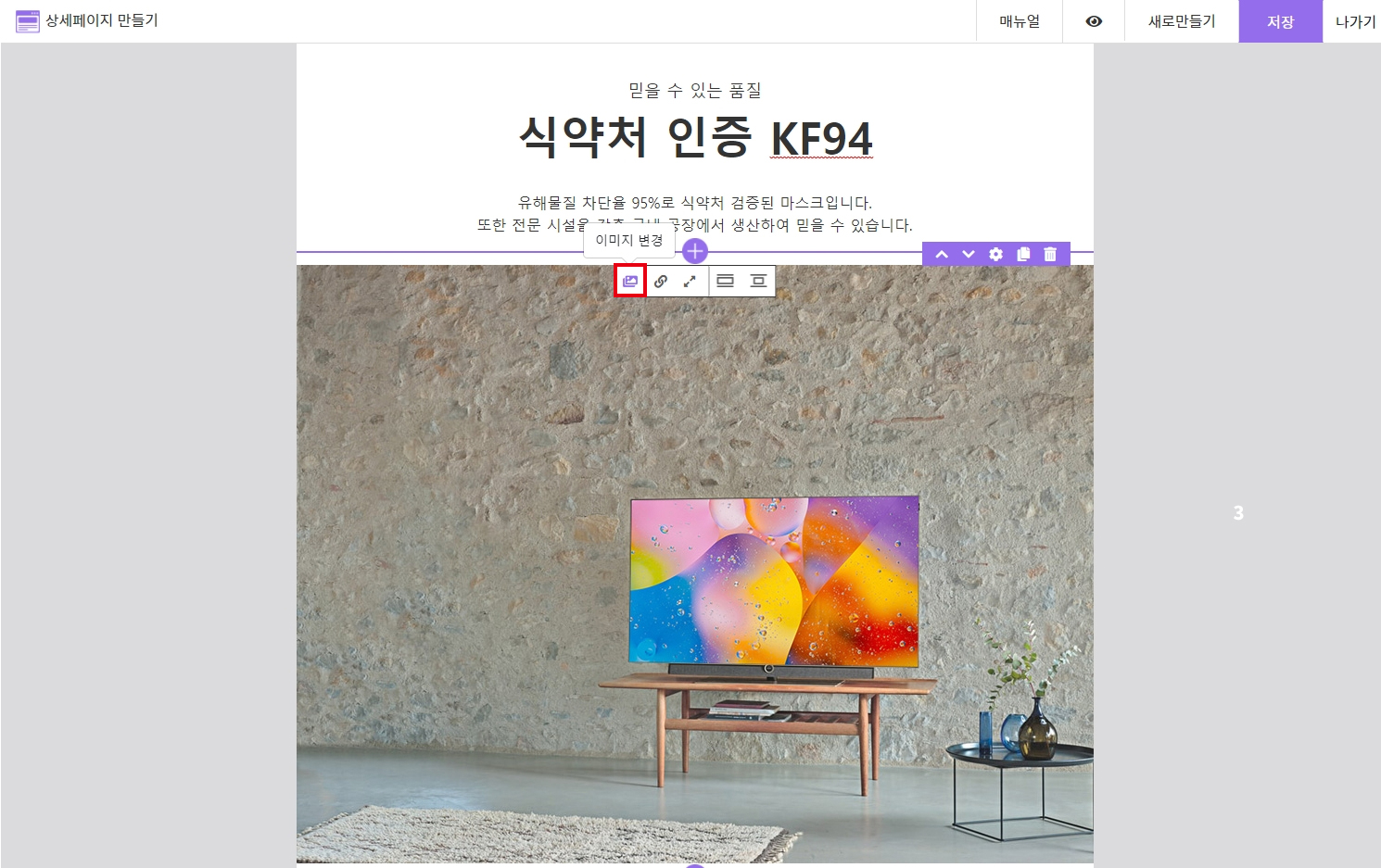
이미지 변경 버튼을 눌러 이미지를 변경해 주세요.
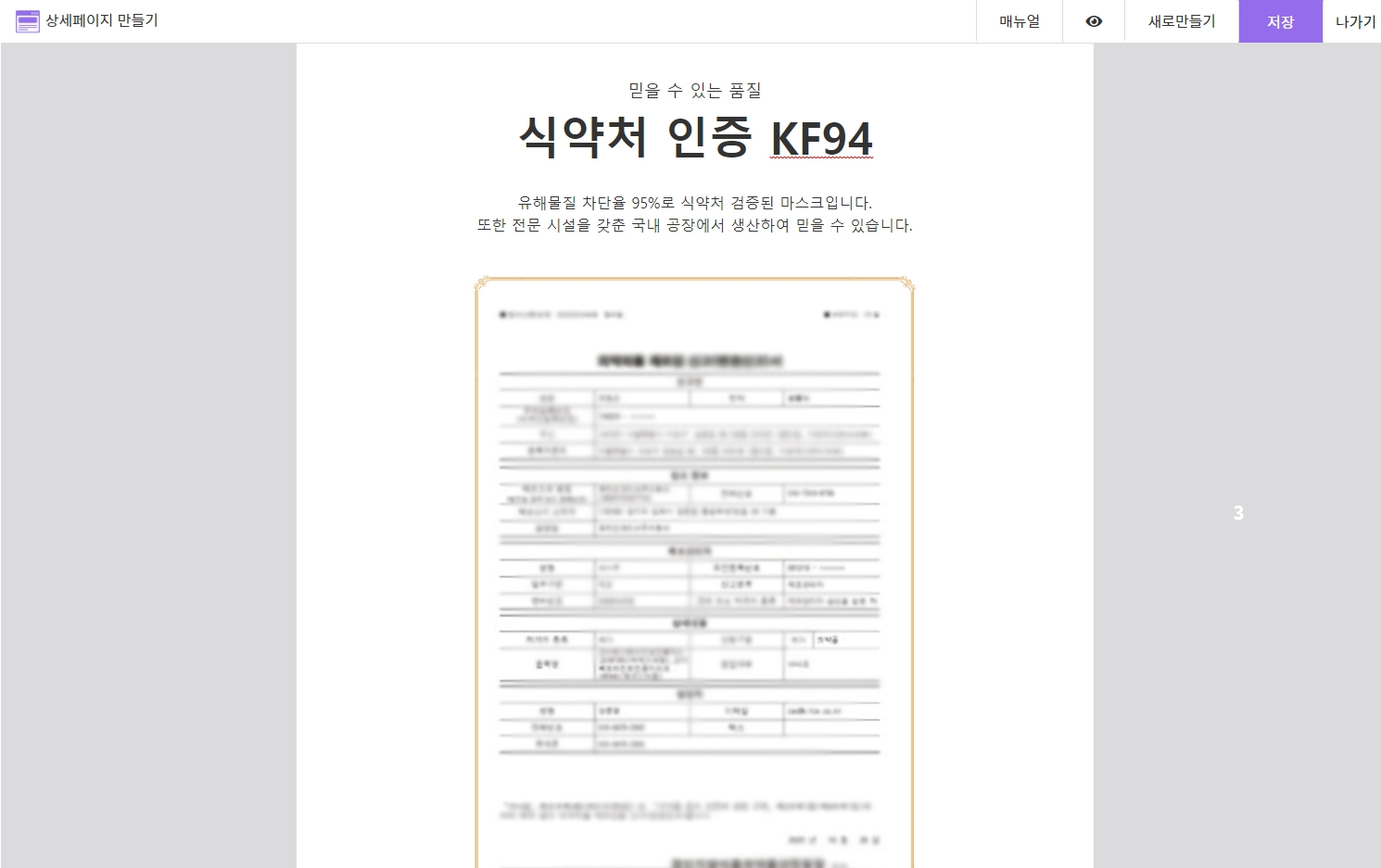
인증서를 스캔하거나 찍은 이미지를 넣어주시면 돼요!

이렇게 인증서를 보여주면 구매자가 안심하고 상품을 구매할 수 있도록 도움을 준답니다~

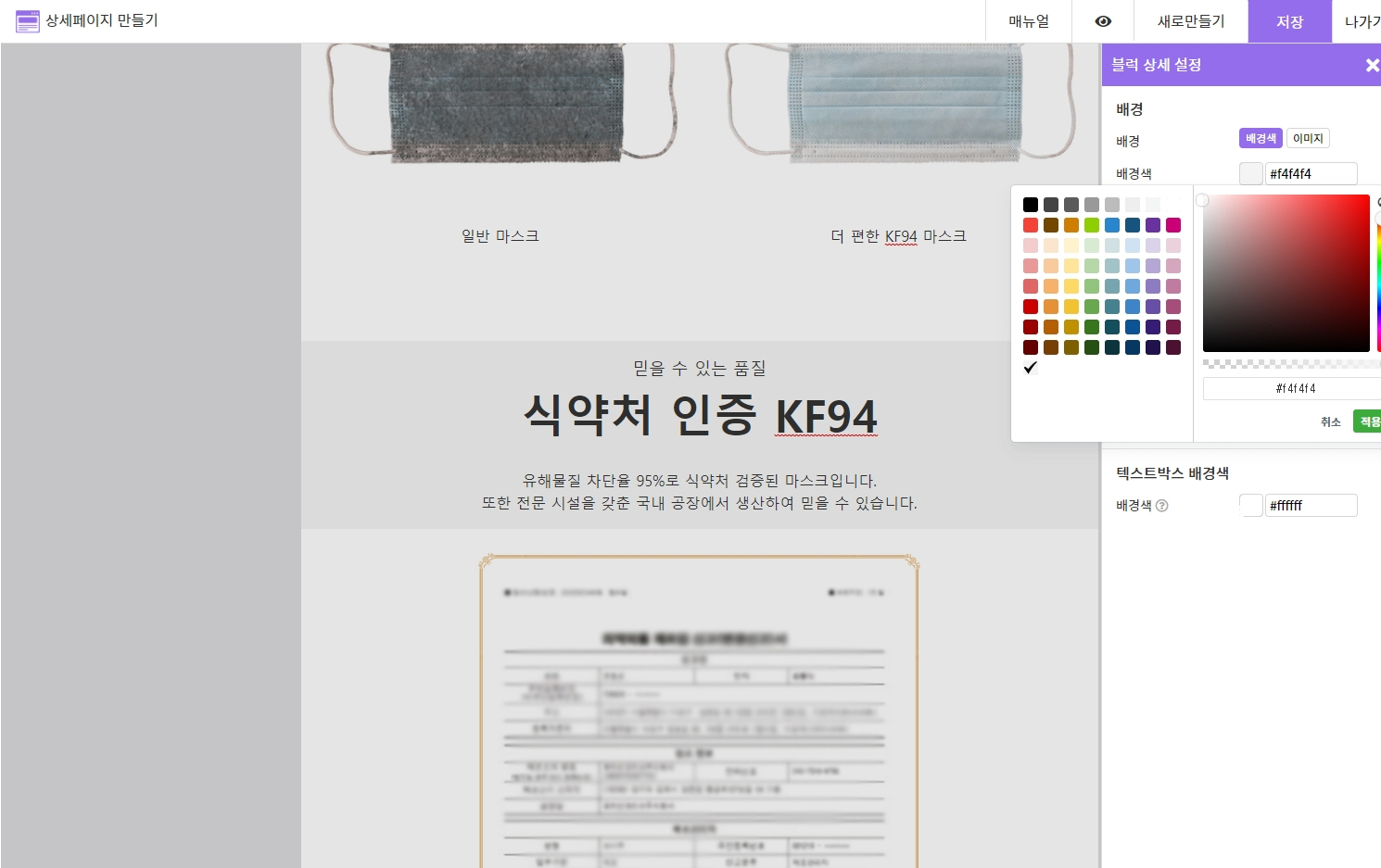
저는 첫번째 특징과 두번째 특징을 배경 색상으로 구분해 주려고 해요.
텍스트 블럭과 이미지 블럭에 배경색을 변경해 주세요!

이미지 블럭이 여백이 너무 적어 하단에 여백 블럭을 추가해서 배경색을 적용해 보려고 해요!
이미지 블럭 위에 마우스를 올린 뒤 하단의 + 버튼을 눌러 주세요.

블럭 선택 창에서 좌측 탭메뉴 중 밑에서 네 번째에 있는 여백 탭 버튼을 눌러주세요.
블럭 리스트에 여백 블럭이 나오면 여백 블럭을 선택하여 추가해 주세요.

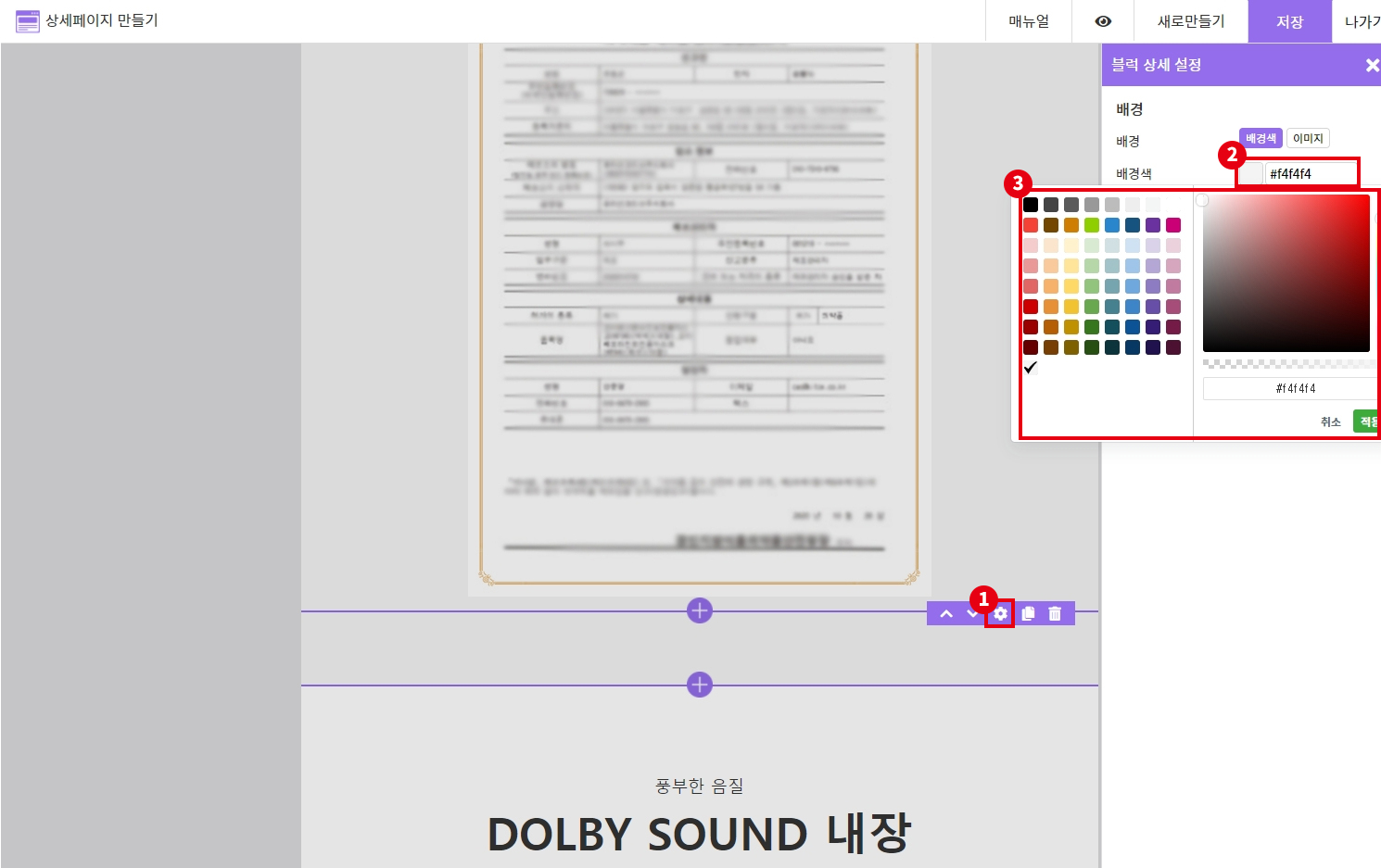
여백 블럭도 설정창에서 배경색을 변경해 주세요!

세 번째 특징을 적어줄 차례에요.
저는 이번에는 마스크 착용감에 대해 소개했어요!
여러분도 세 번째 상품 특징을 적어 주세요~

위에서 적은 상품 특징에 맞게 이미지도 변경해 주세요!

저는 마스크를 크게 보여줄 수 있는 이미지로 수정해 보았어요~

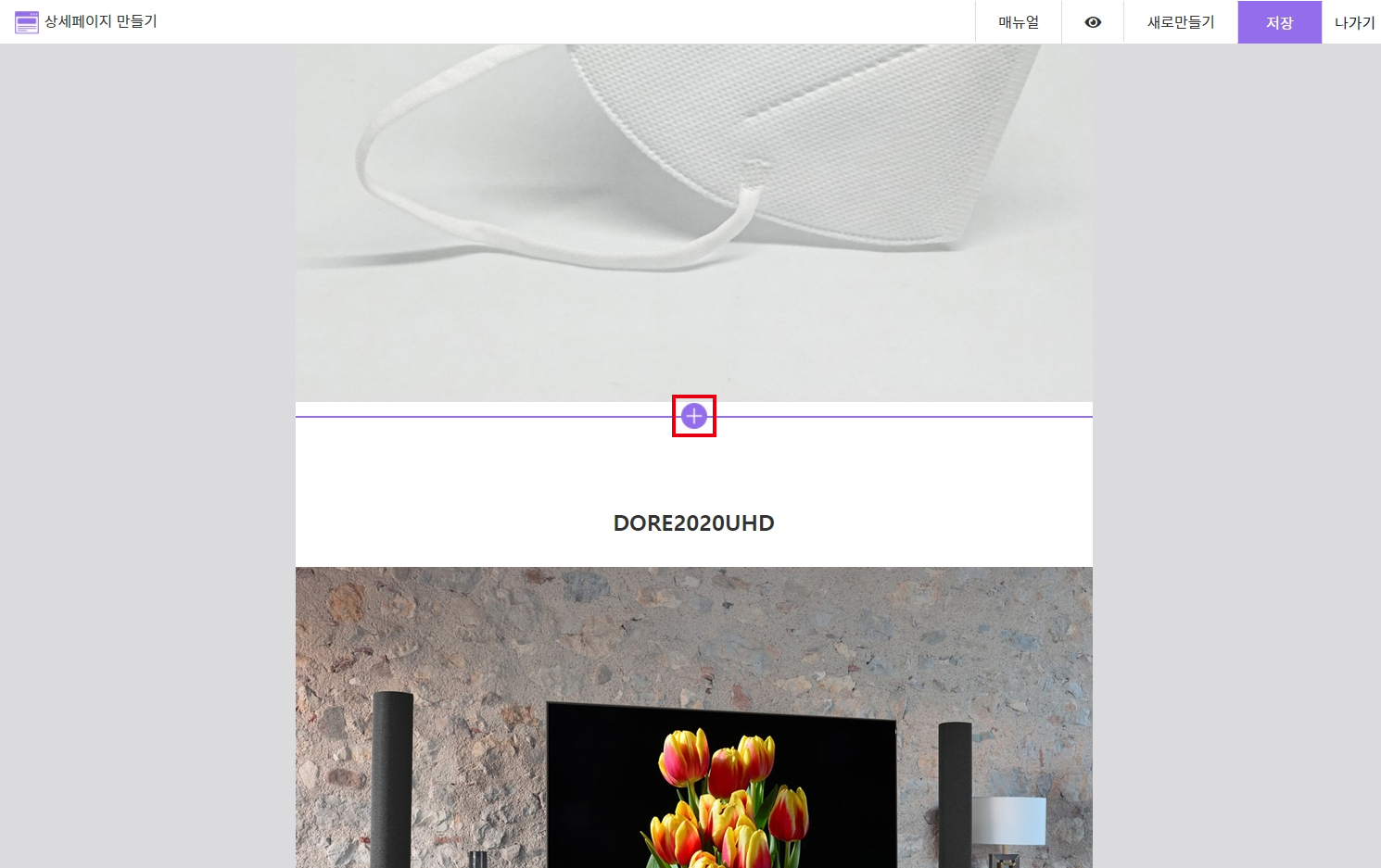
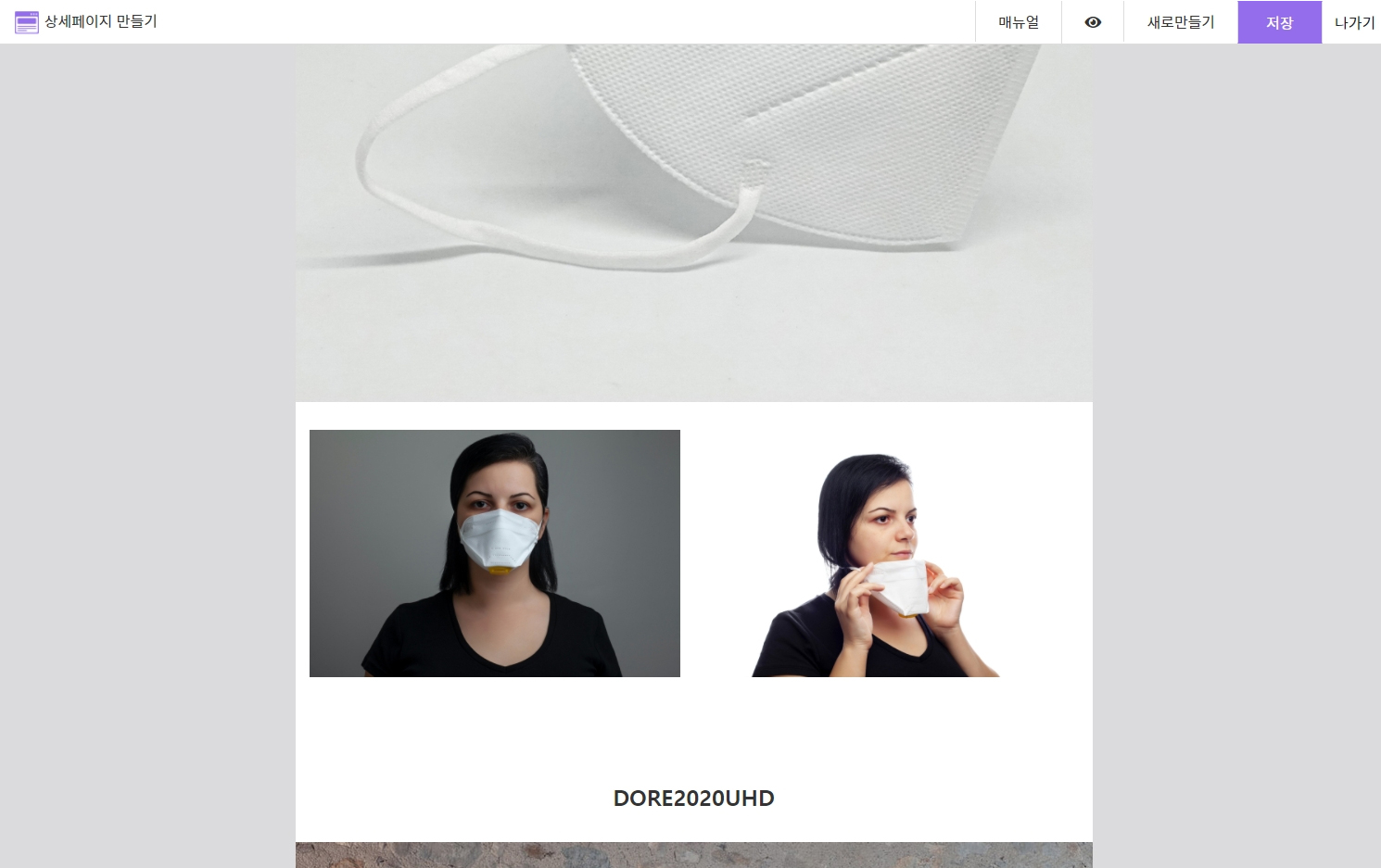
이제 밑에 마스크 착용 모습도 보여주려고 해요.
+ 버튼을 눌러 주세요.

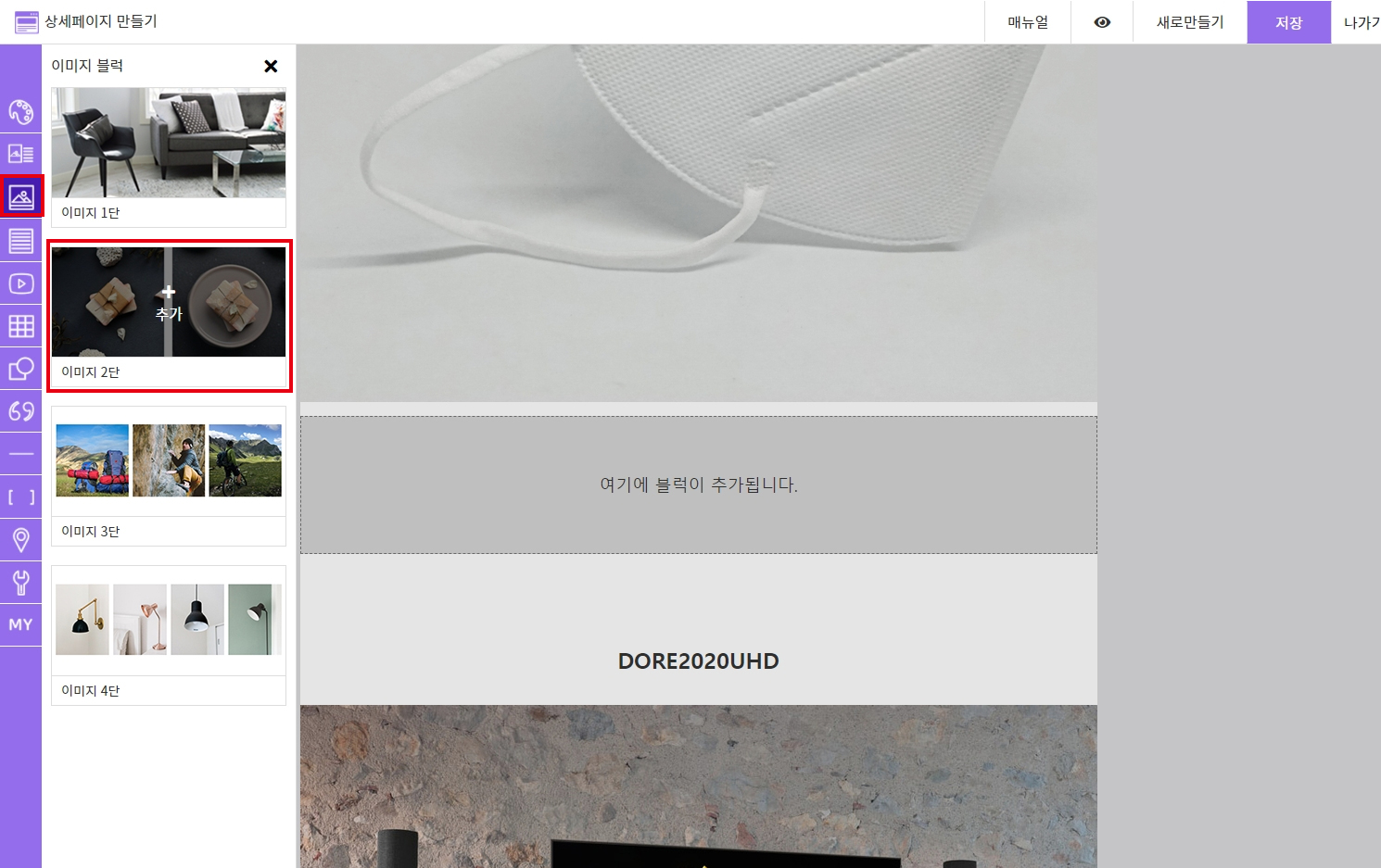
블럭 선택창에서 세 번째 탭인 이미지 탭을 클릭한 뒤, 이미지 2단 블럭을 추가해 주세요.

이미지 변경 버튼을 통해 이미지를 변경해 주세요.

저는 정면, 측면 착용 이미지를 넣어 주었어요!

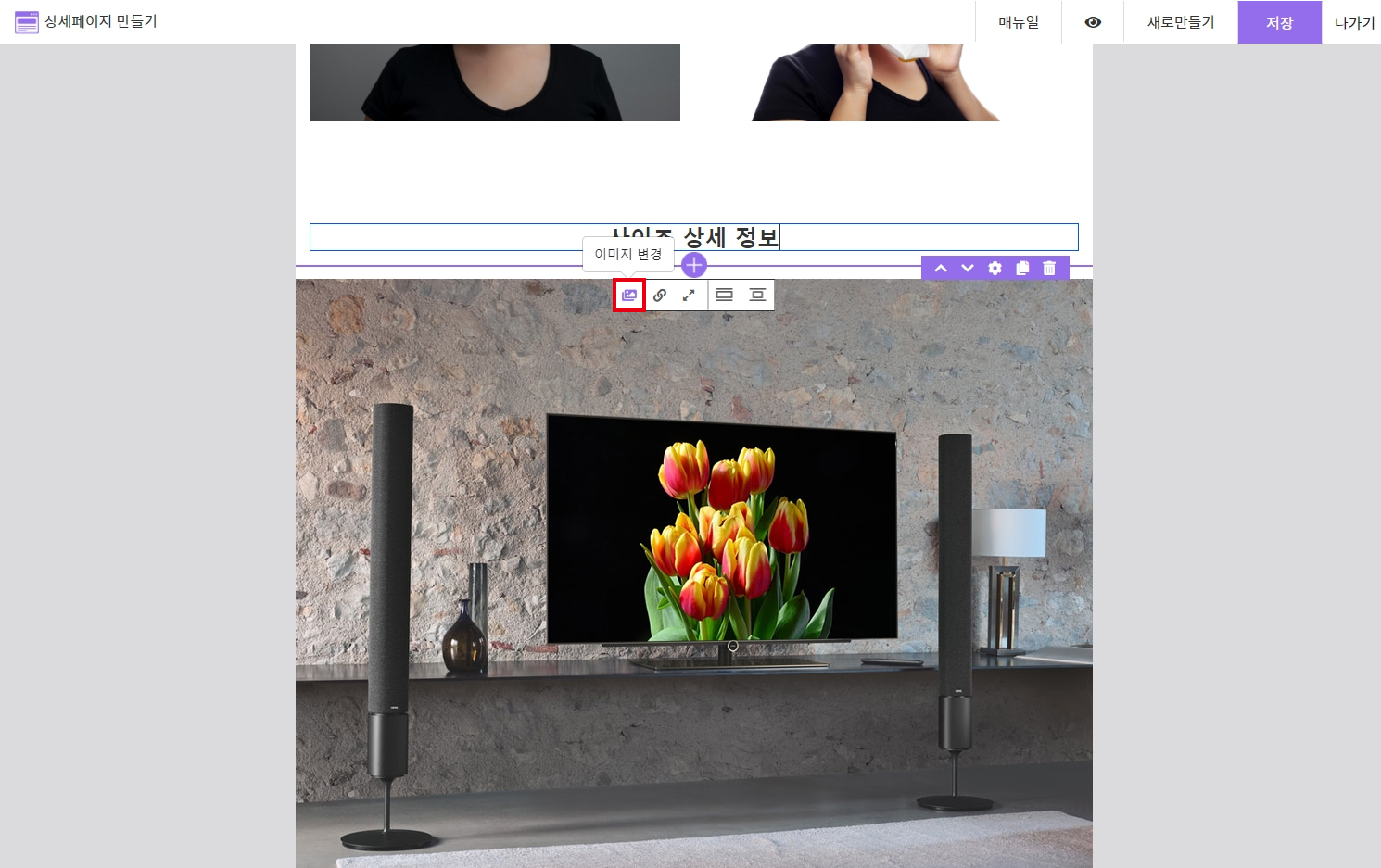
이제 마스크 사이즈 상세 정보를 보여줄 차례에요.
제목을 각 상품의 상세 정보로 변경해 주시고, 이미지를 변경해 주세요.
저는 마스크 일러스트 이미지를 넣어 주었어요.

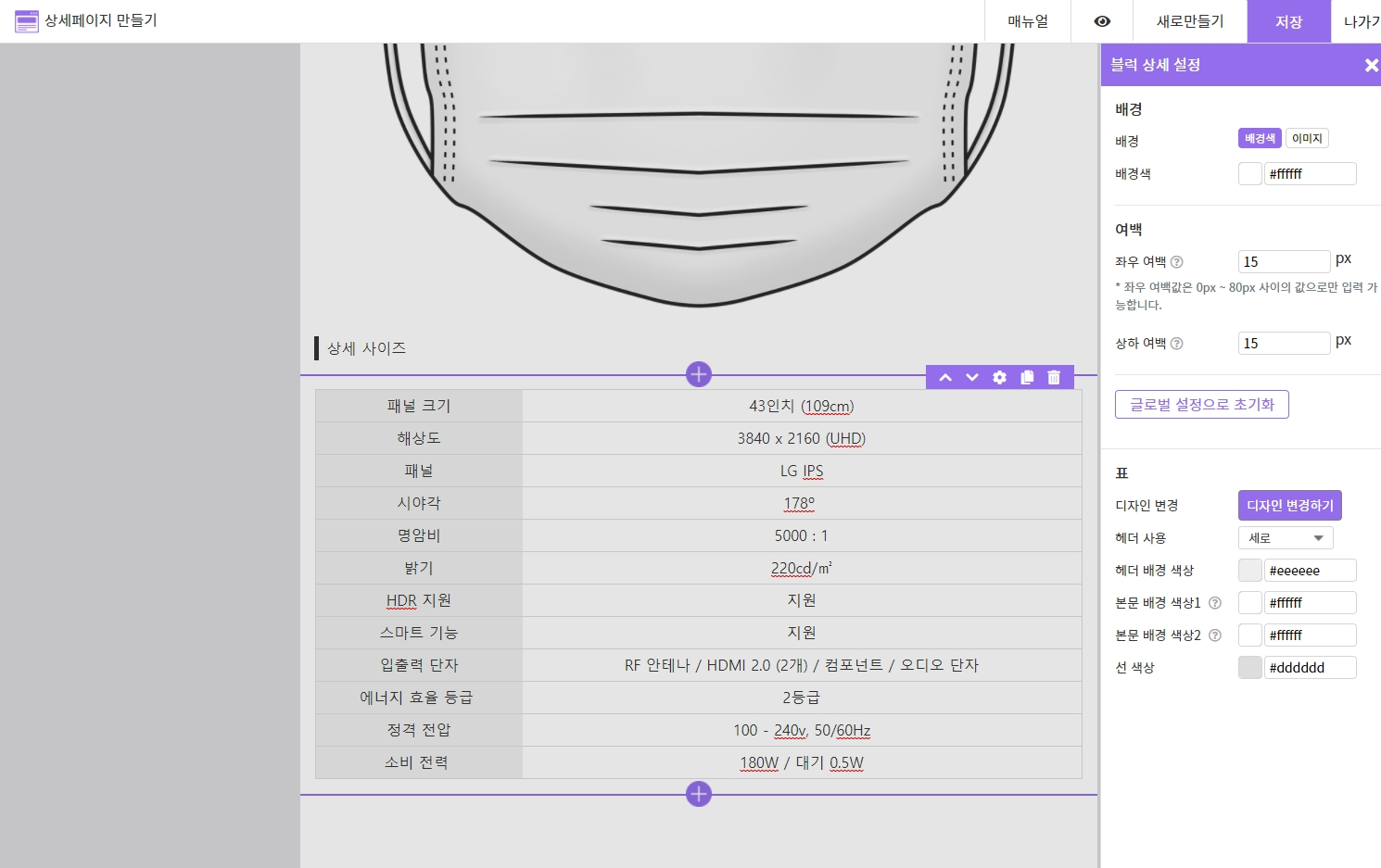
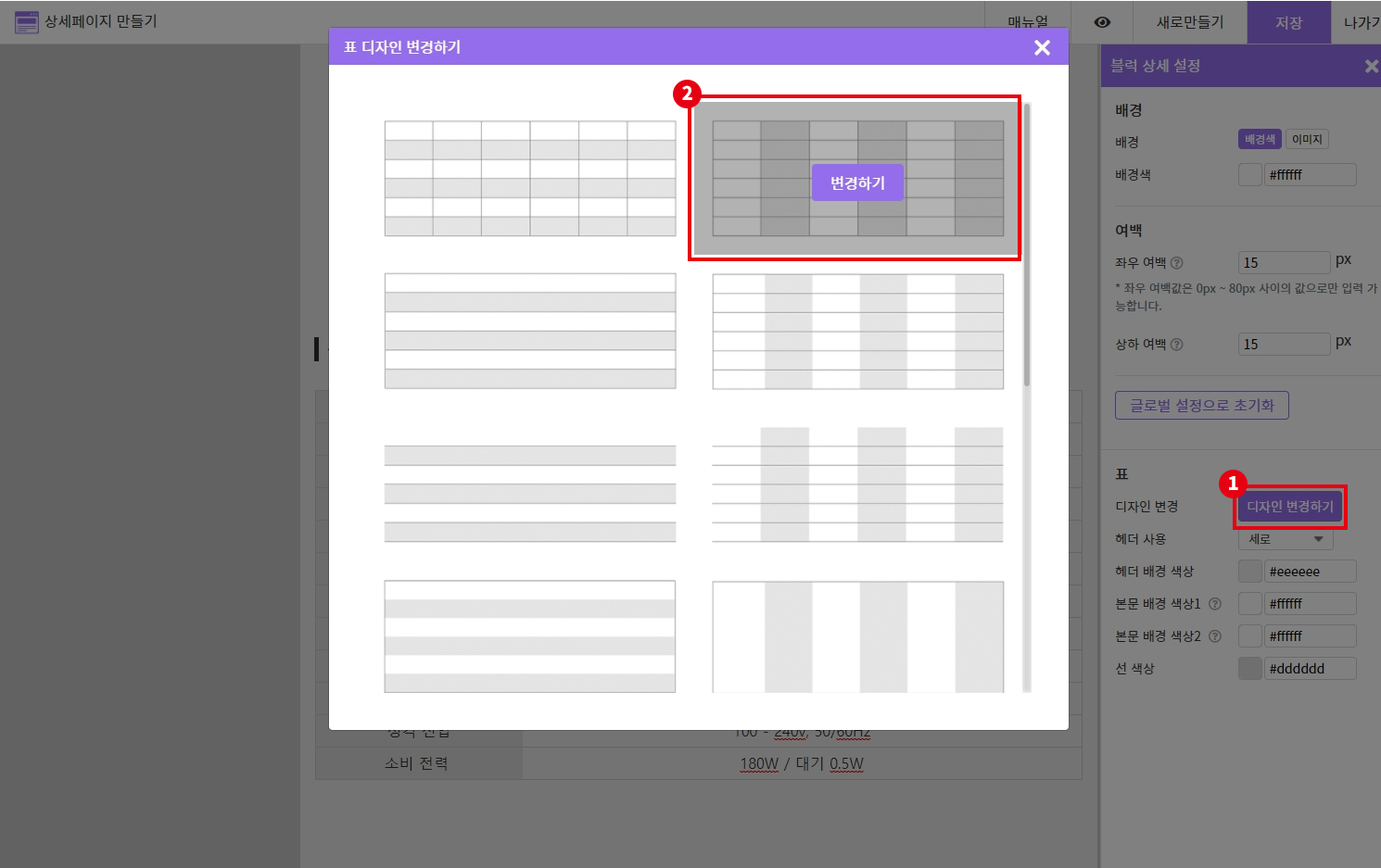
표 위에 마우스를 올린 뒤 상세 설정 창을 열어 주세요.

표 - 디자인 변경하기 버튼을 눌러 제일 윗 줄 두번 째 디자인을 선택하여 적용해 주세요.

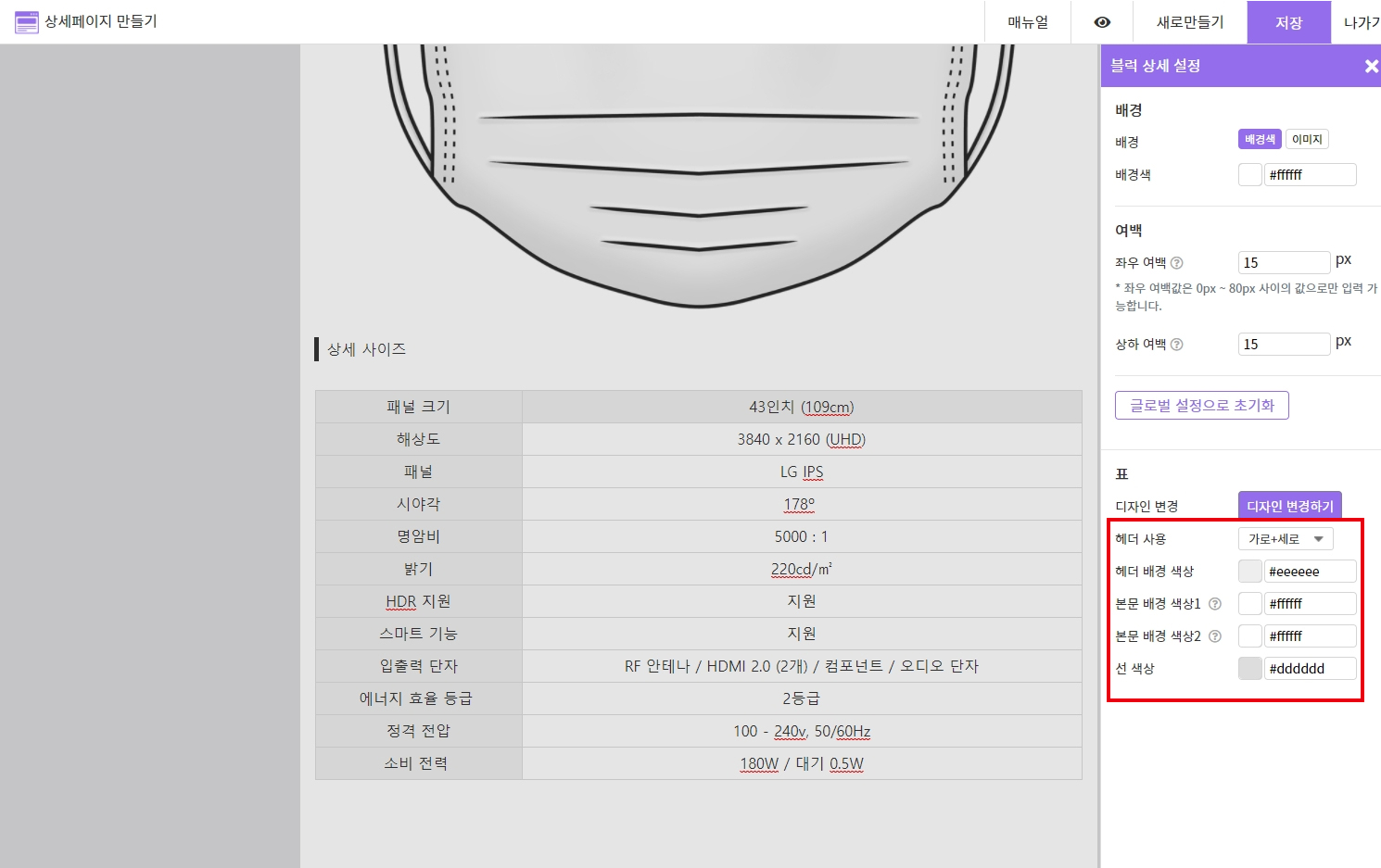
표 설정을 위 이미지와 동일하게 설정해 주세요.

이제 사이즈표를 작성할 거에요.
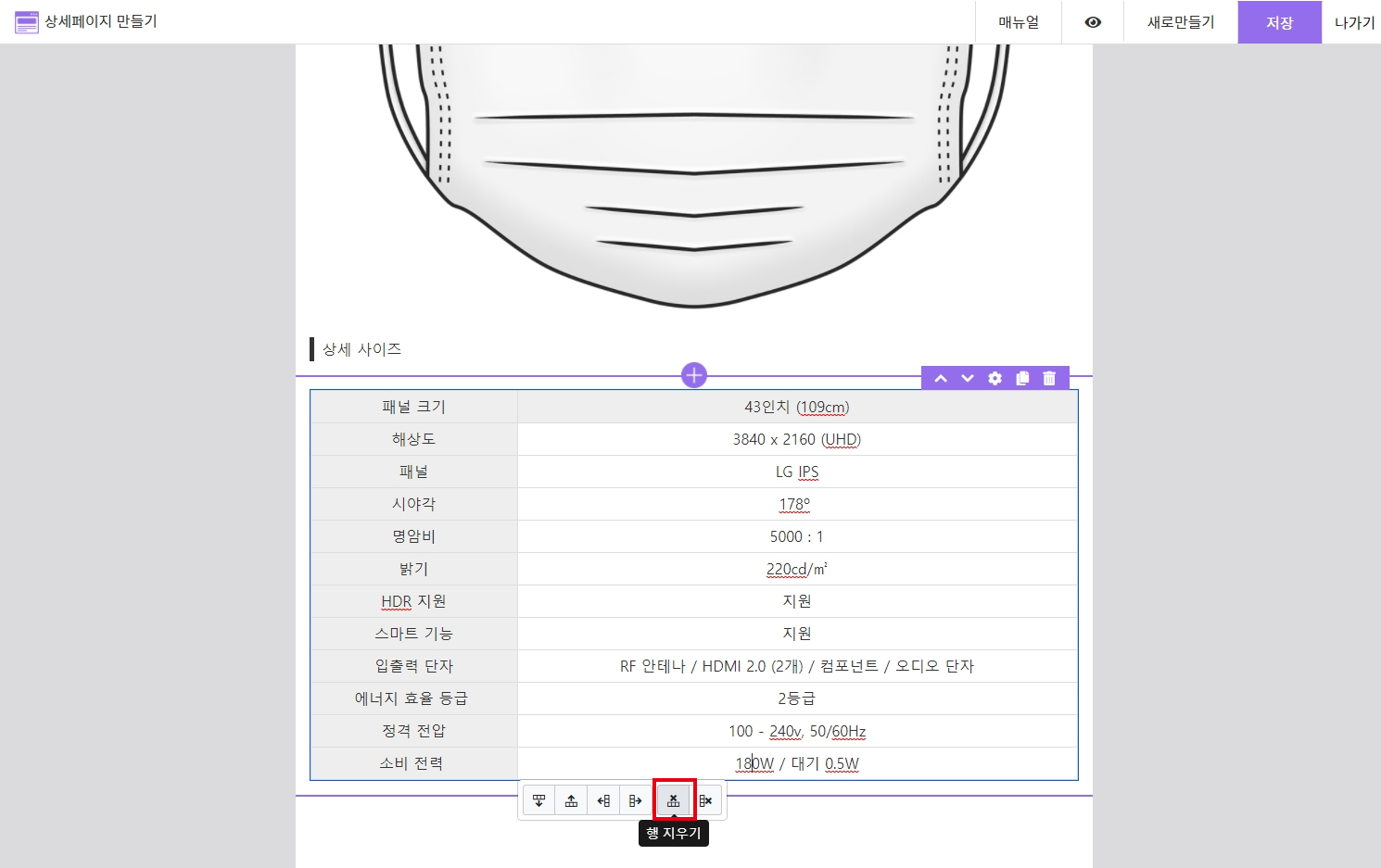
샘플에 있는 표는 행이 너무 길어서 행을 지워주려고 해요
지울 행 위를 클릭하면 표 편집 메뉴가 나옵니다.
순서대로 아래에 행 삽입, 위에 행 삽입, 왼쪽에 열 삽입, 오른쪽에 열 삽입, 행 지우기, 열 지우기 입니다.

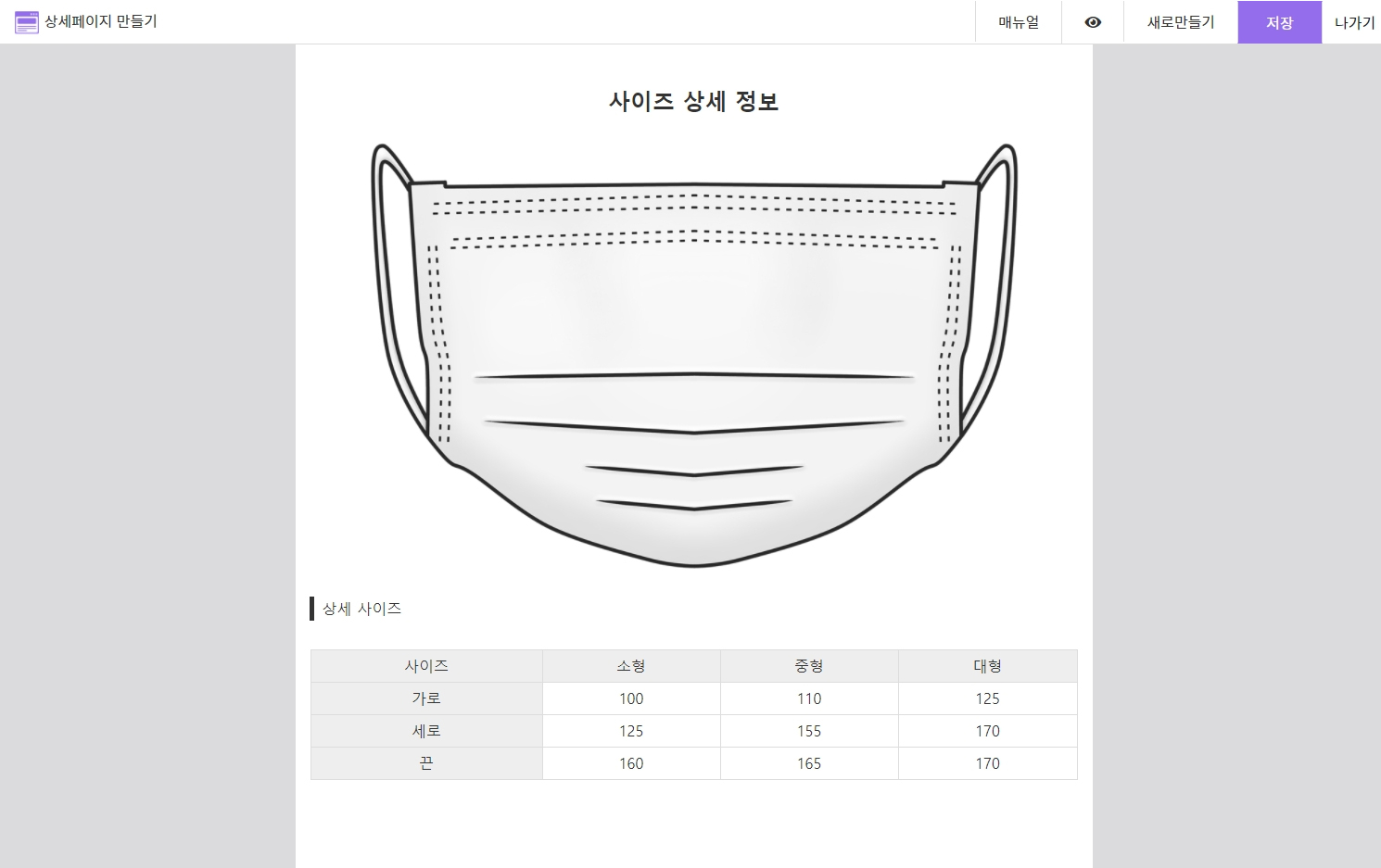
저는 마스크의 대형, 중형, 소형 사이즈를 보여줄 것이기 때문에 행은 네 개만 남기고 모두 지우로 열은 두 개를 더 삽입해 주었어요
표에 상품에 맞는 사이즈를 작성해 주세요!

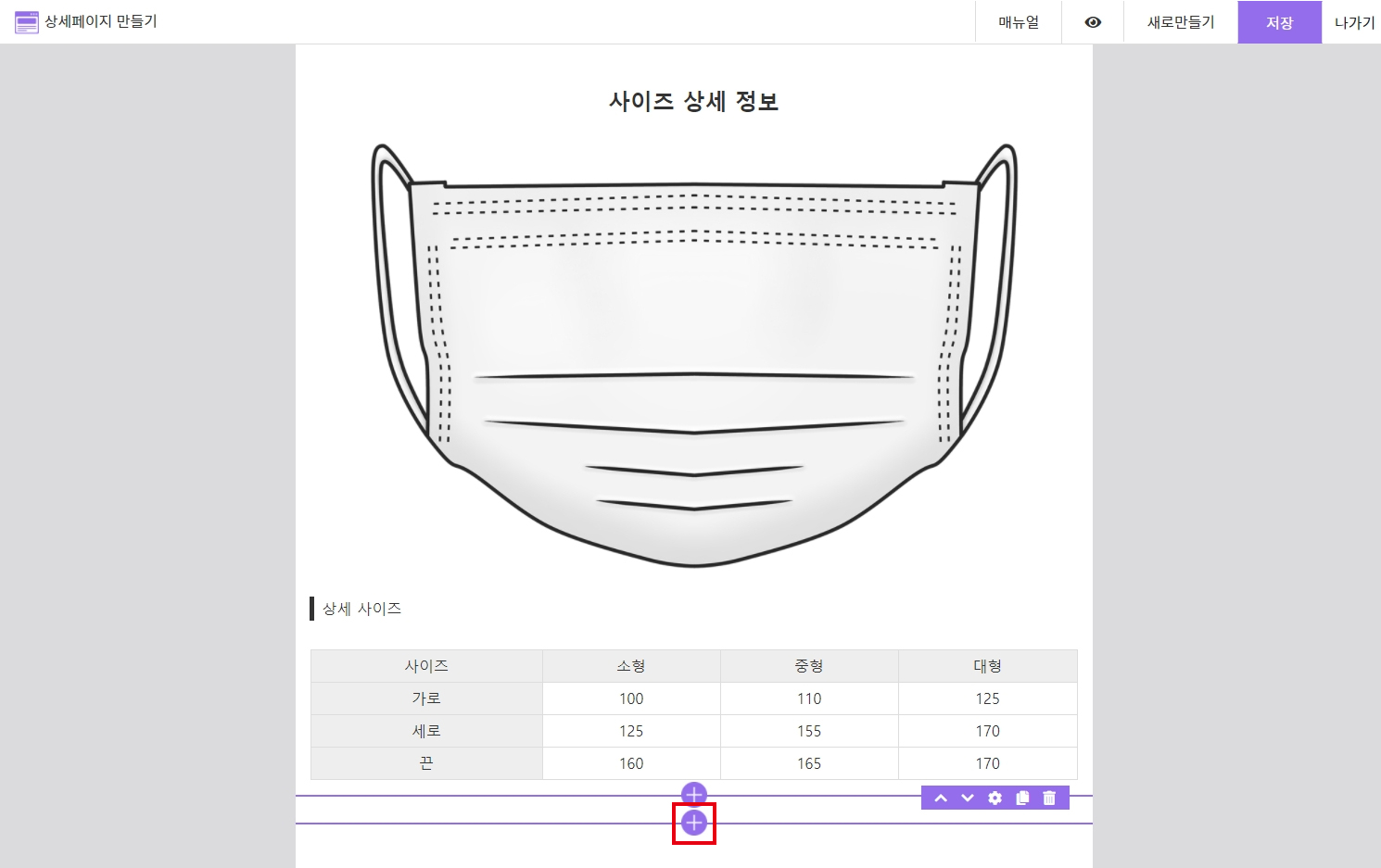
하단에 마스크 착용법을 추가해 주려고 해요.
+ 버튼을 눌러주세요.

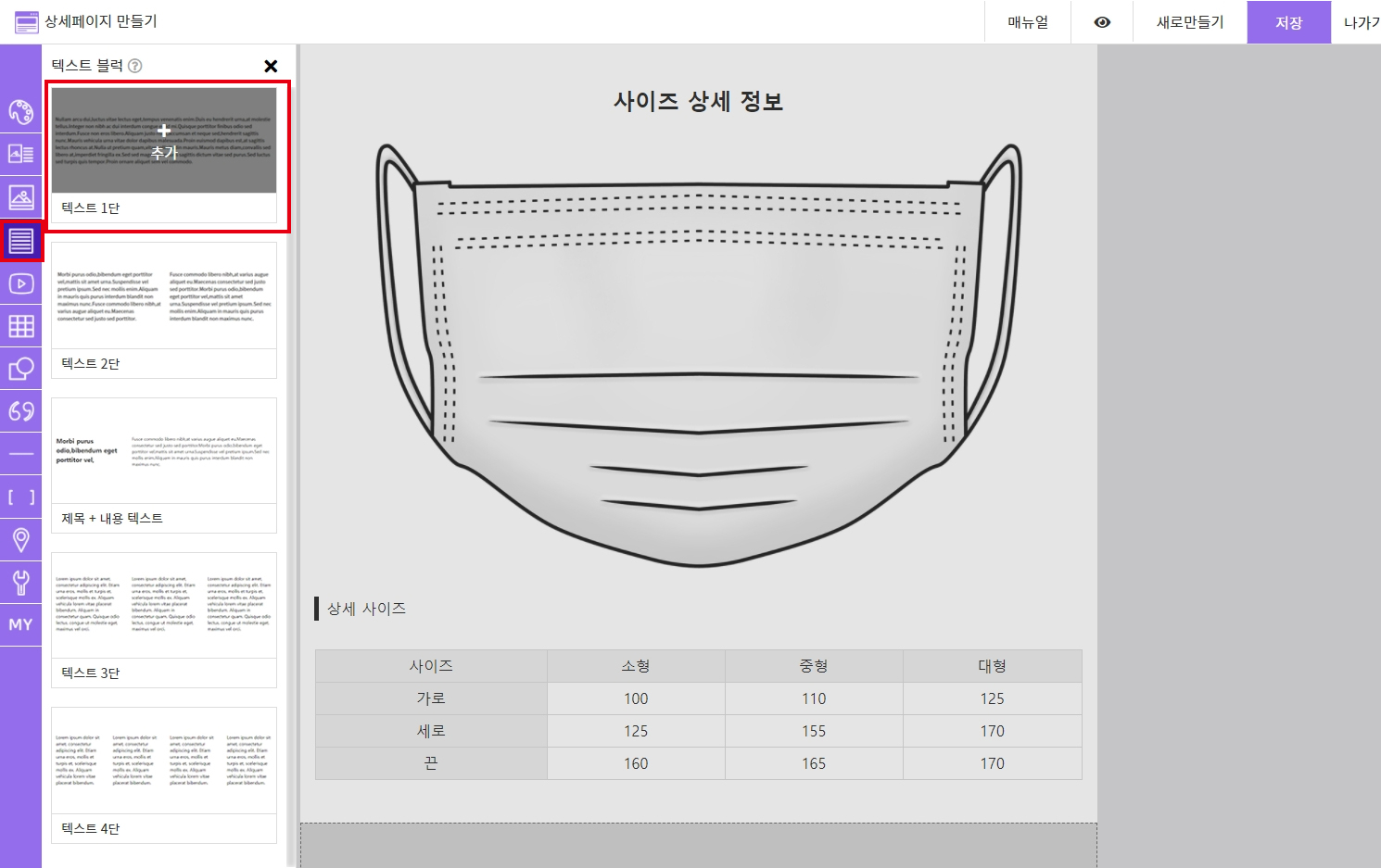
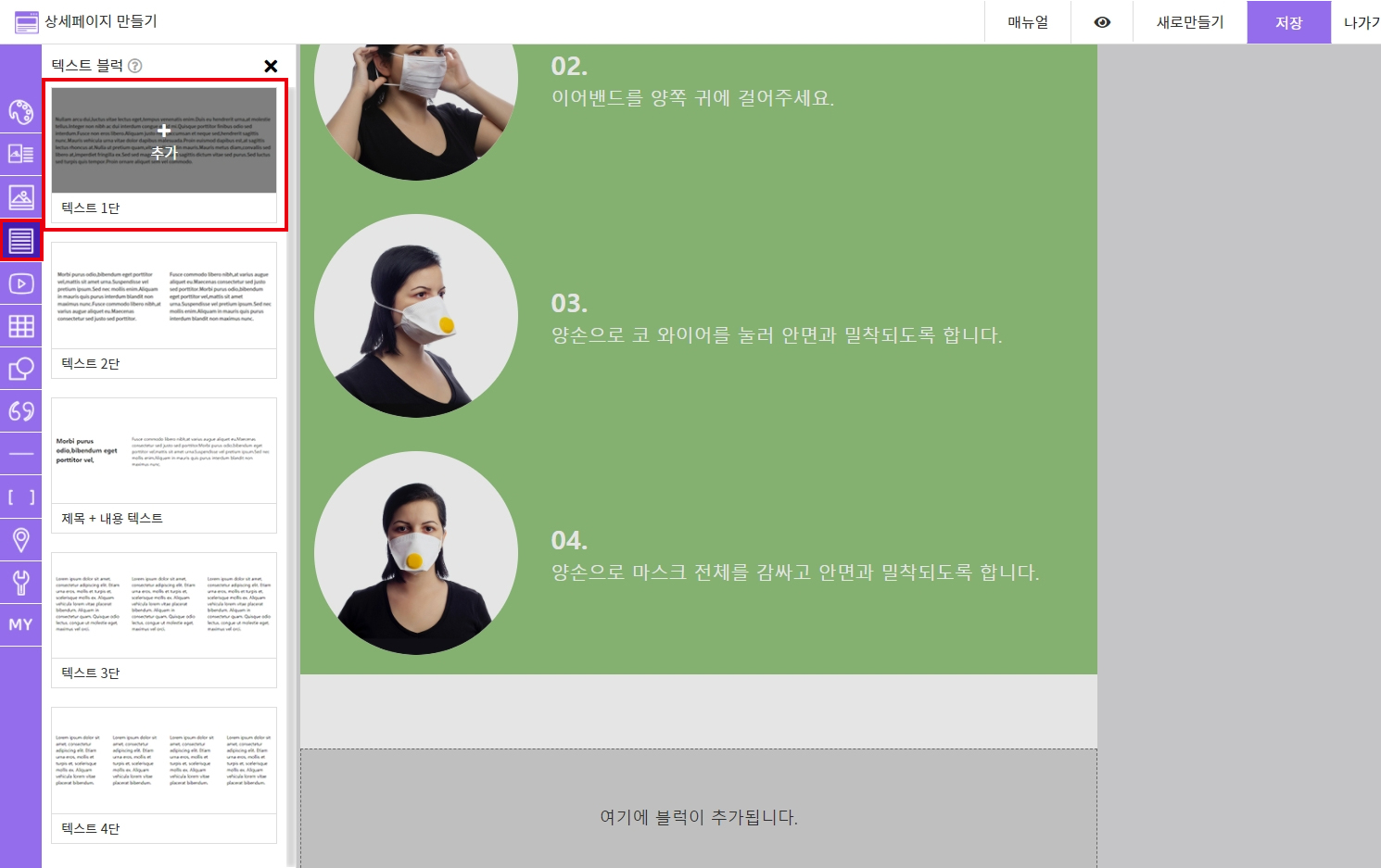
텍스트 탭 버튼을 누른 뒤, 텍스트 1단을 추가해 주세요.

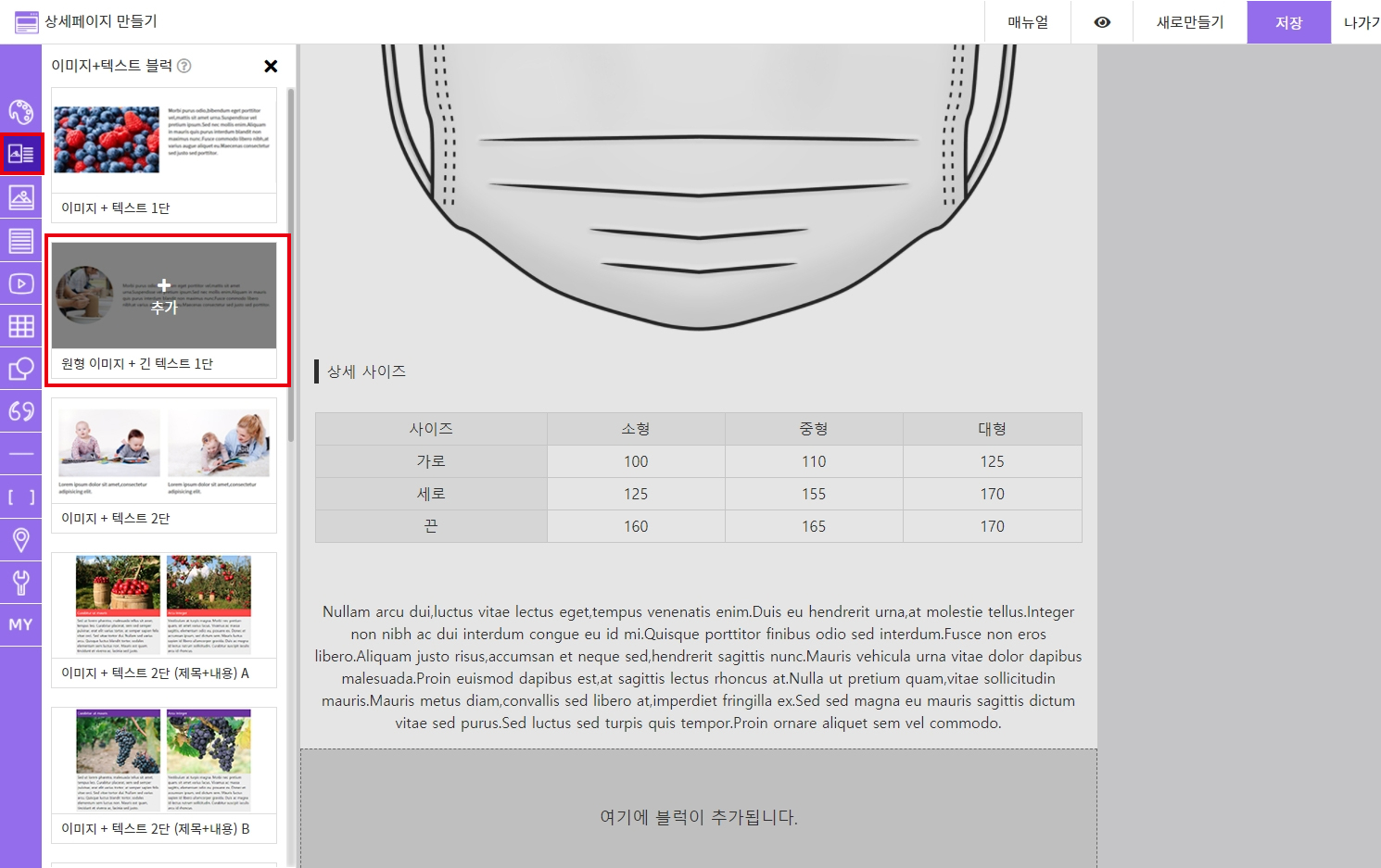
텍스트 블럭 밑으로 다시 + 버튼을 눌러 이미지+텍스트 탭에서 '원형 이미지 + 긴 텍스트 1단' 블럭을 추가해 주세요.

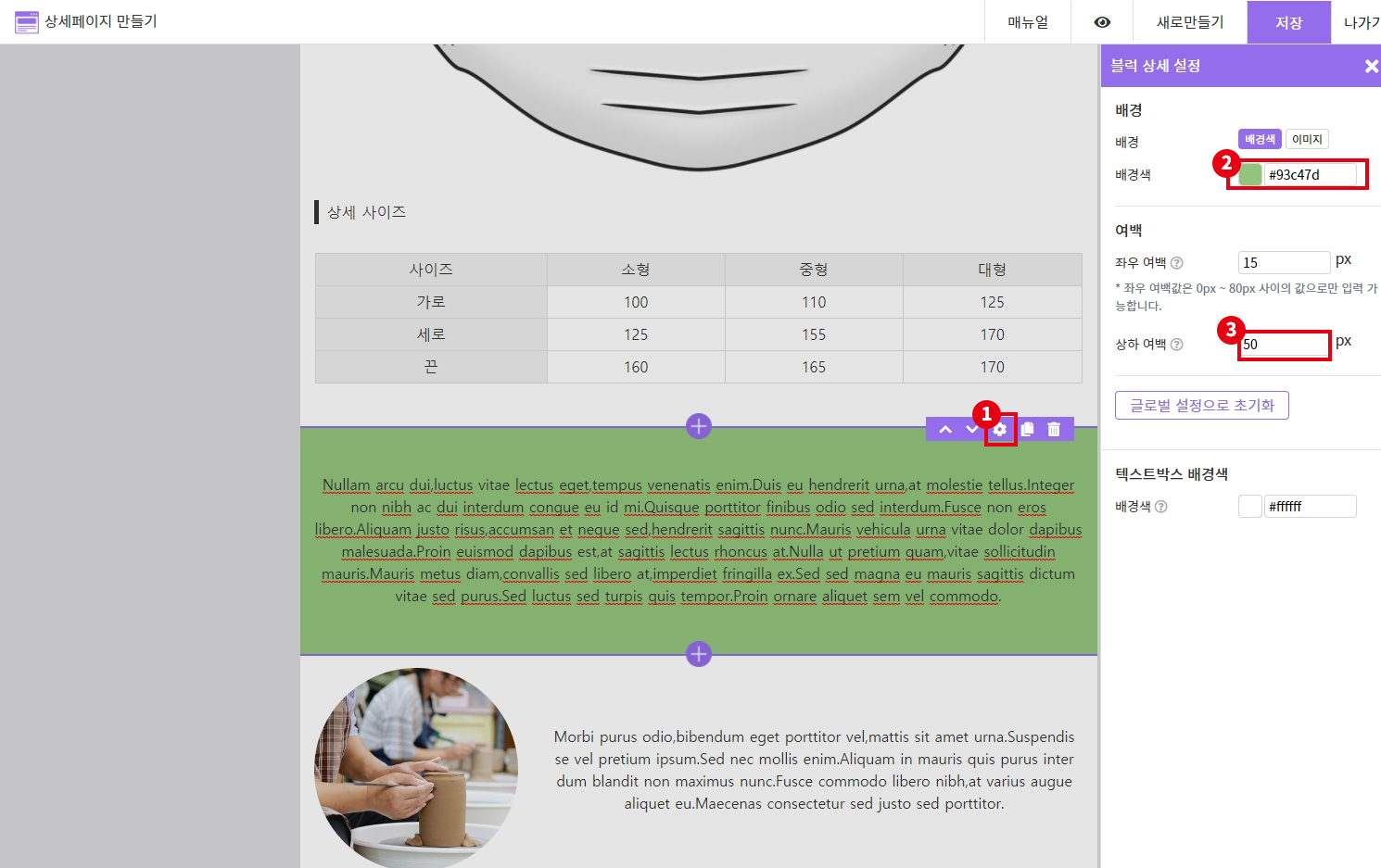
텍스트 블럭의 배경색을 원하는 색으로 변경하고 여백도 조절해 주세요!

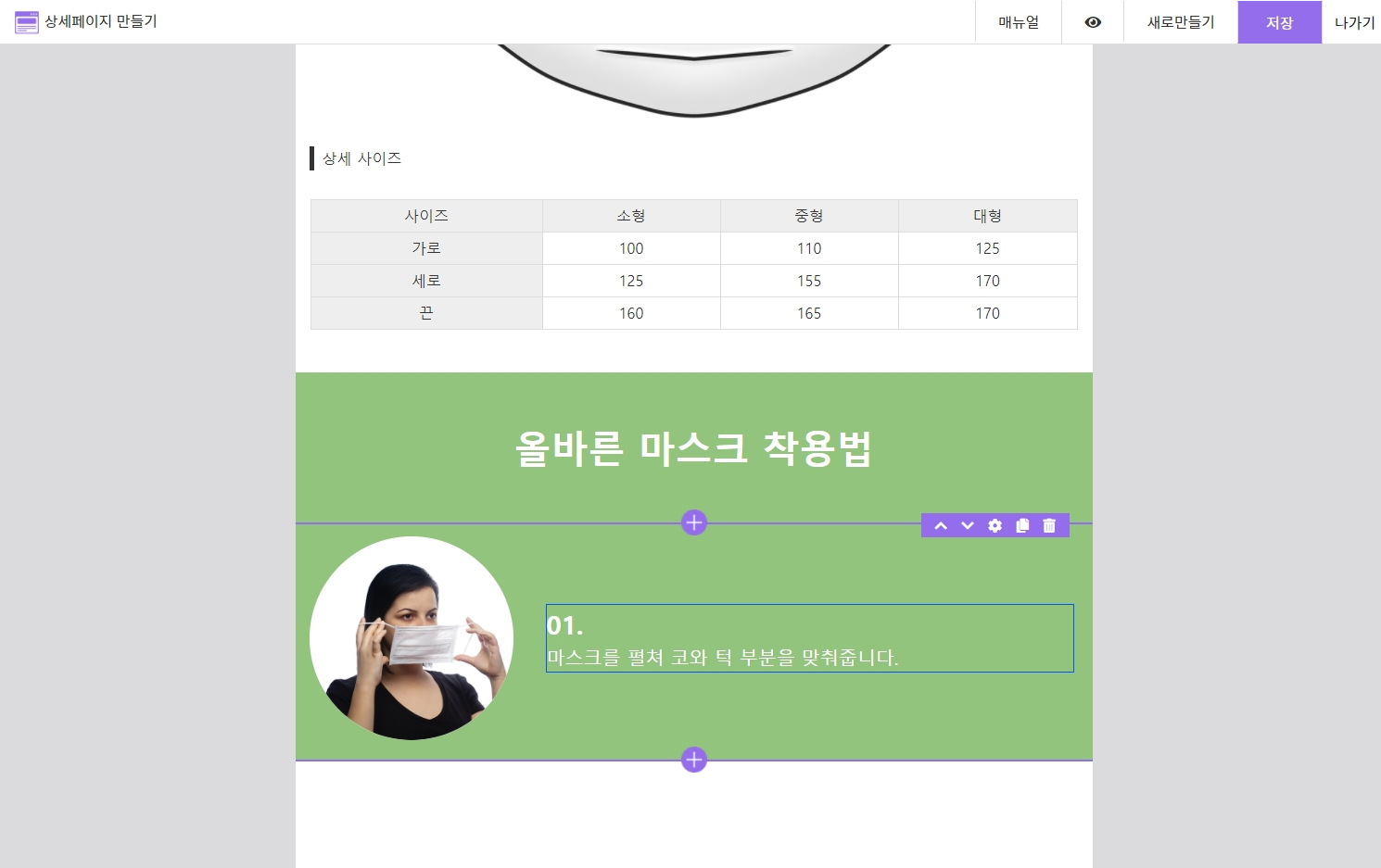
텍스트 내용을 편집해 주세요.

마찬가지로 아래의 원형이미지+긴 텍스트 1단 블럭의 배경색도 변경해 주세요.

이미지 변경 버튼을 눌러 이미지를 변경해 주세요.
저는 마스크 1단계 이미지를 적용해 주었어요.

오른쪽의 텍스트도 이미지에 대한 설명으로 변경해 주세요.

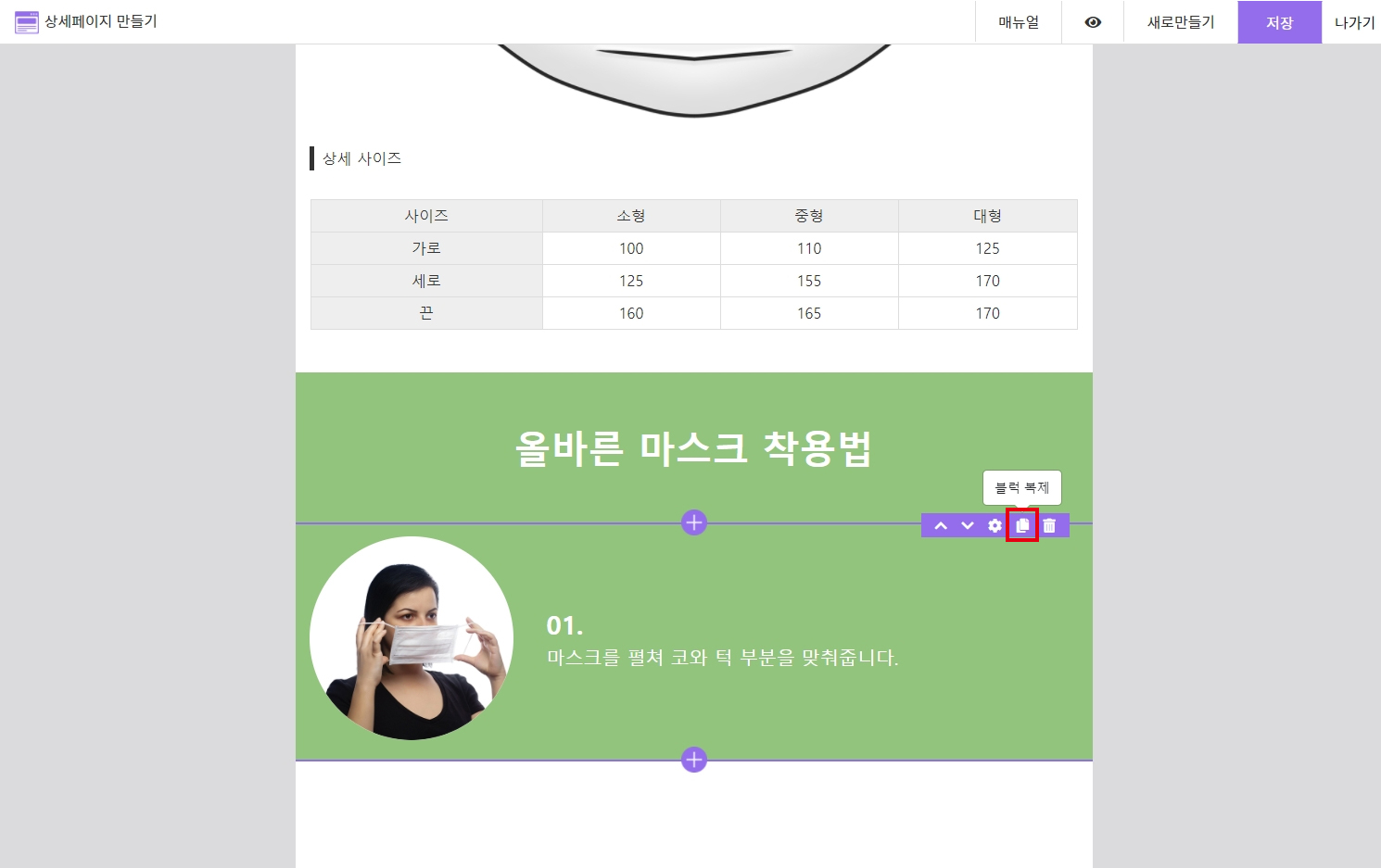
1단계 부터 4단계까지 설명하려고 하는데요.
동일한 디자인의 블럭을 사용할 예정이므로 블럭 복제 버튼을 눌러 블럭을 복제해 줍니다.
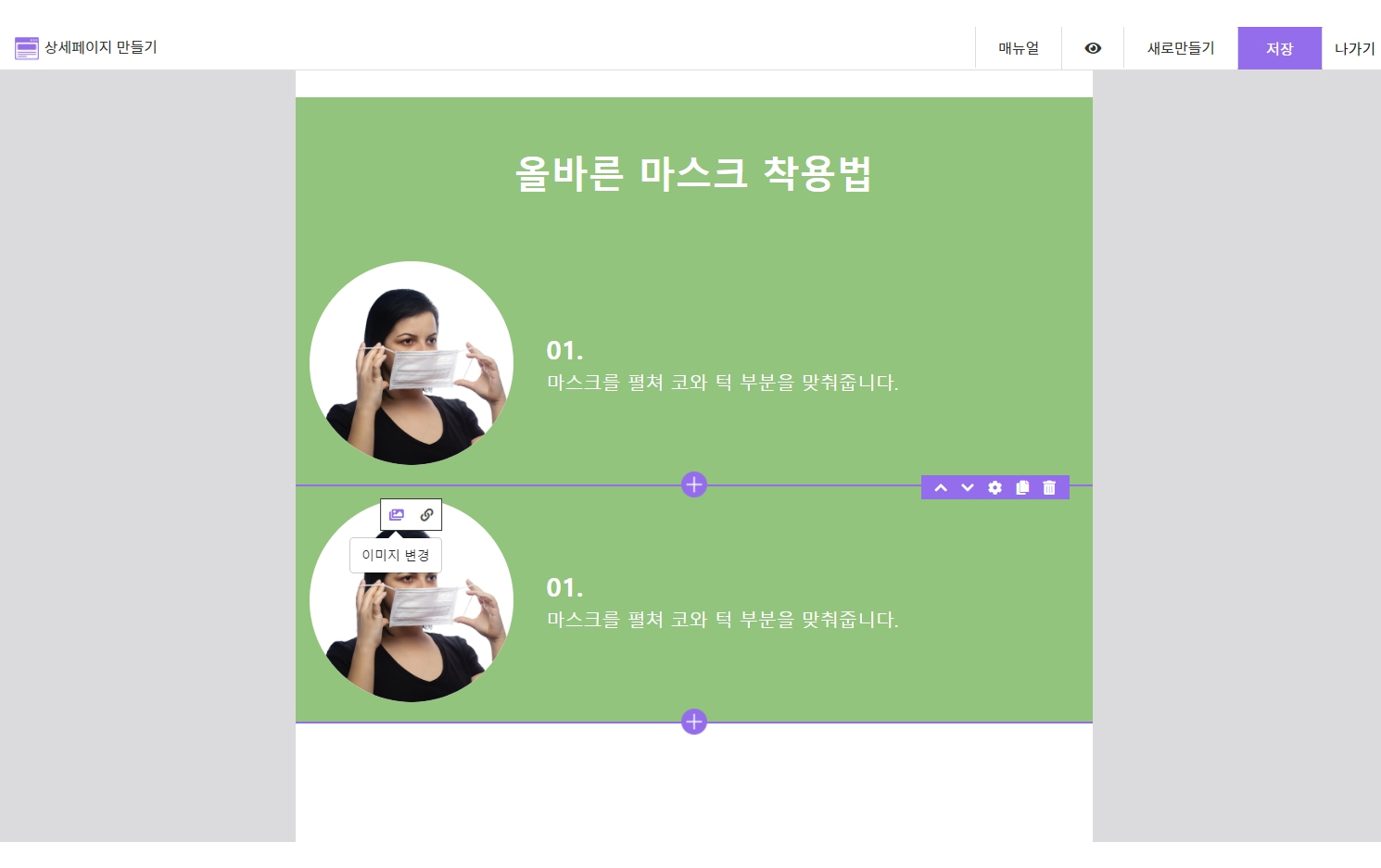
 이렇게 위와 동일한 블럭이 추가된 것을 확인할 수 있어요.
이렇게 위와 동일한 블럭이 추가된 것을 확인할 수 있어요.
동일한 방법으로 이미지와 텍스트를 수정해 주시면 돼요!

이제 제일 마지막인 상품 상세 정보를 만들려고 해요.
제일 하단에 텍스트 1단 블럭을 추가해 주세요.

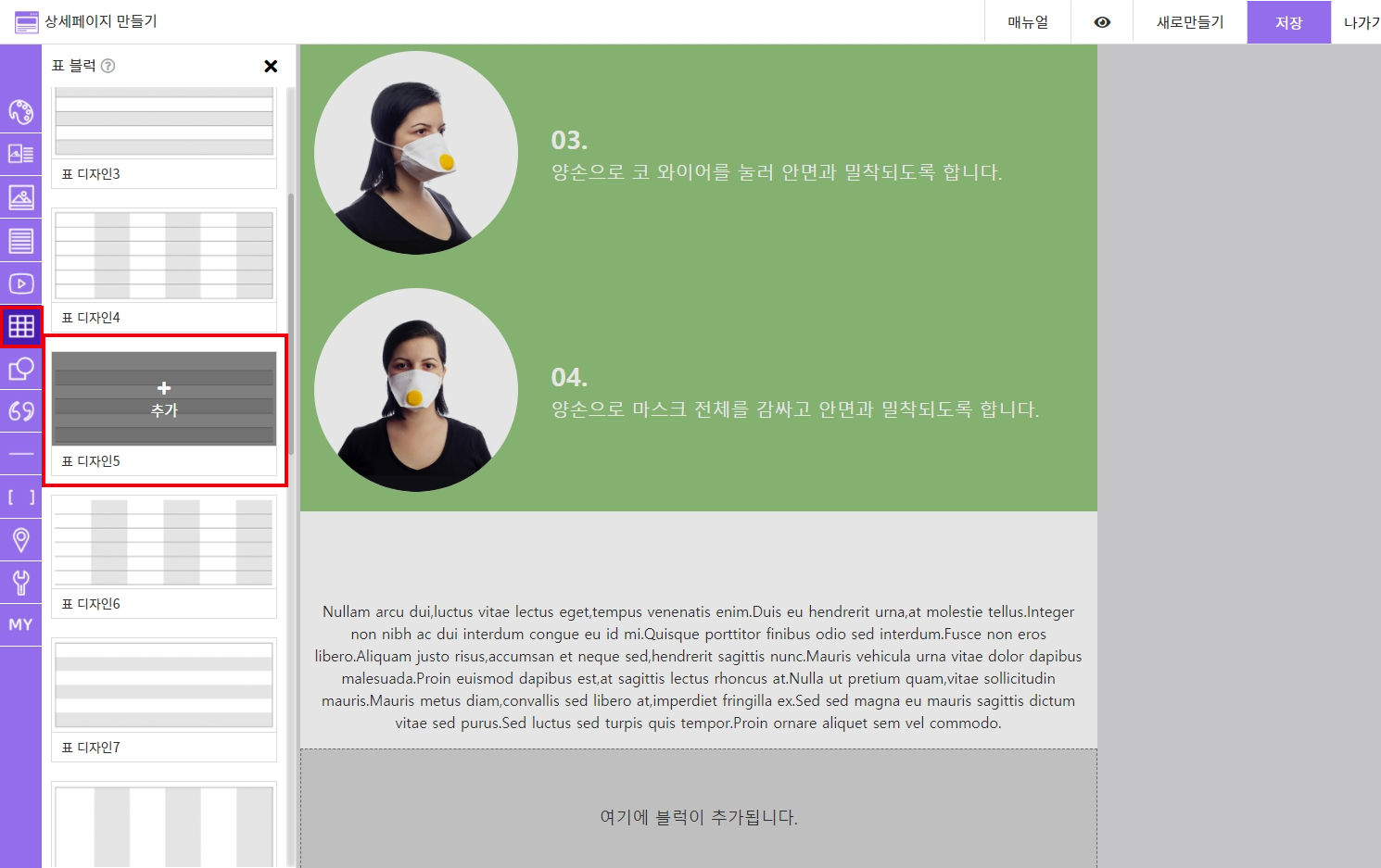
다시 하단에 표 블럭을 추가해 주세요.
'표 디자인5'로 추가해 주세요.

설정 버튼을 연 뒤, 표 설정을 위와 같이 변경해 주세요.

제품 상세 정보를 작성해 주세요.
제품 정보 작성 후 화면 우측 상단의 저장 버튼을 누르면 편집 내용이 저장 돼요!
카테고리와 제목은 각 상품에 맞게 적어주시면 됩니다~
제목은 상세페이지 목록에 표시될 제목이에요!
[제작된 상세페이지 확인하기]
마스크 상세페이지 제작이 모두 완료 되었어요.
이제 제작된 상세페이지를 확인해 볼까요?
제작된 상세페이지의 다운로드 및 사용 방법은 아래의 매뉴얼을 참고해 주세요!
아래는 제가 제작한 마스크 상세페이지에요!
위 내용을 차근차근 따라하면 아래와 같은 상세페이지를 제작할 수 있어요~

- 팁&가이드
- 가이드