- 팁&가이드
- 팁
- 해시태그 이벤트 배너 만들기
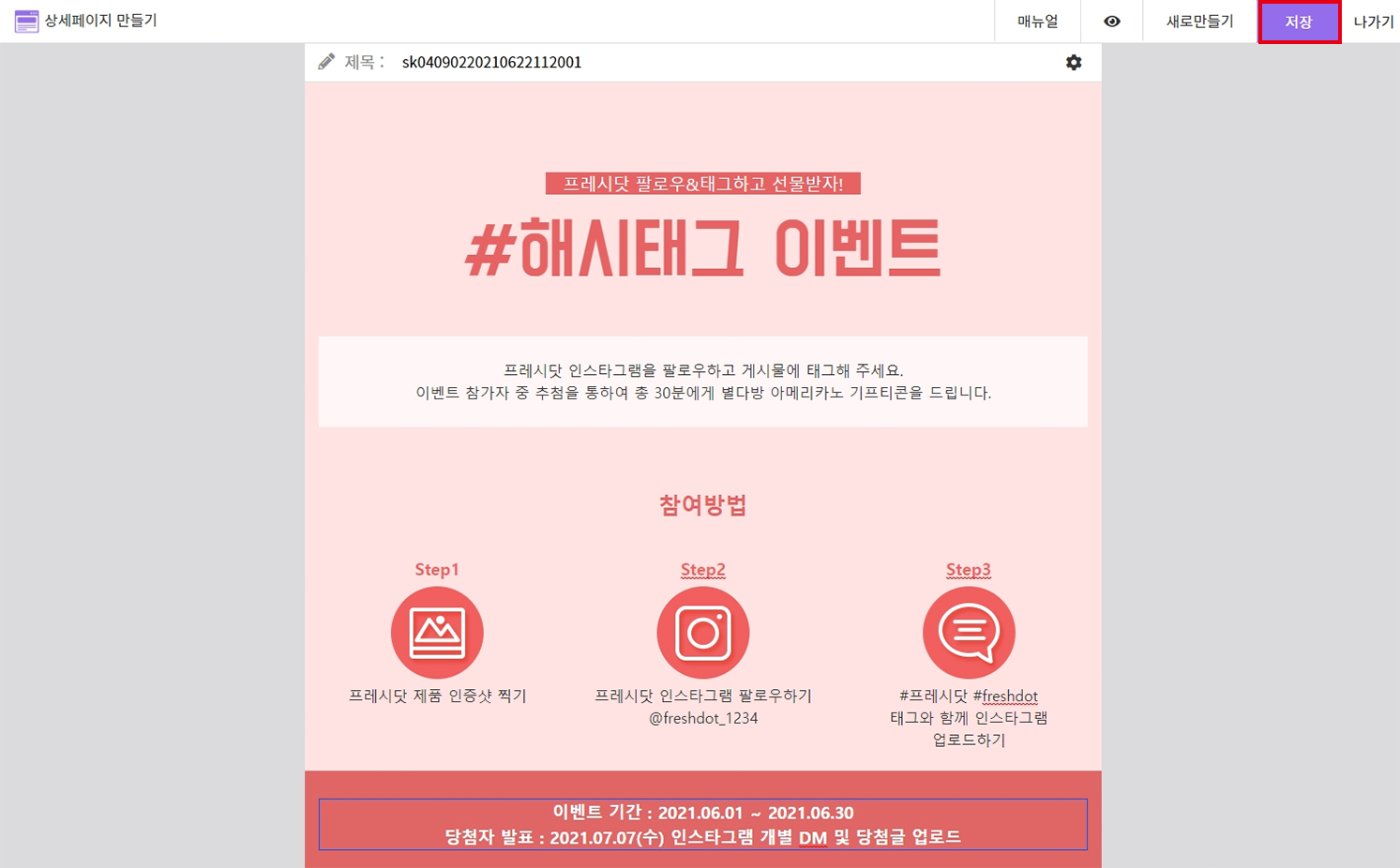
이미지빌더를 이용해서 아래의 해시태그 이벤트 배너를 만들어 보도록 할게요!

 |  |
|
| [다운로드 받기] | [다운로드 받기] | [다운로드 받기] |
사용될 아이콘 이미지를 다운로드해 주세요!
이제 이벤트 배너를 만들어 보도록 하겠습니다~
먼저, 이미지빌더를 이용할 수 있어야겠죠?
아직 닷홈 이미지호스팅을 이용 중이지 않으시다면 닷홈 홈페이지에서 이미지호스팅을 신청해 주세요!
[이미지빌더 사이트로 이동하기]
이미지호스팅 신청이 완료되었다면 이미지빌더 사이트로 이동해 보도록 할게요.
닷홈 > 마이닷홈 > 이미지호스팅 관리에서 '편집툴 바로가기' 버튼을 통해 이동하시거나 직접 주소창에 아래와 같은 주소를 입력하여 이동하실 수 있어요!
| https://계정명.dothome.co.kr/editor |
이동하시면 로그인 화면이 나오는데 로그인을 진행해 주세요!
아이디 : 계정명
비밀번호 : 이미지호스팅 신청 시 입력했던 비밀번호
[이미지 업로드하기]

가장 먼저! 상세페이지를 제작하려면 이미지가 있어야겠죠?
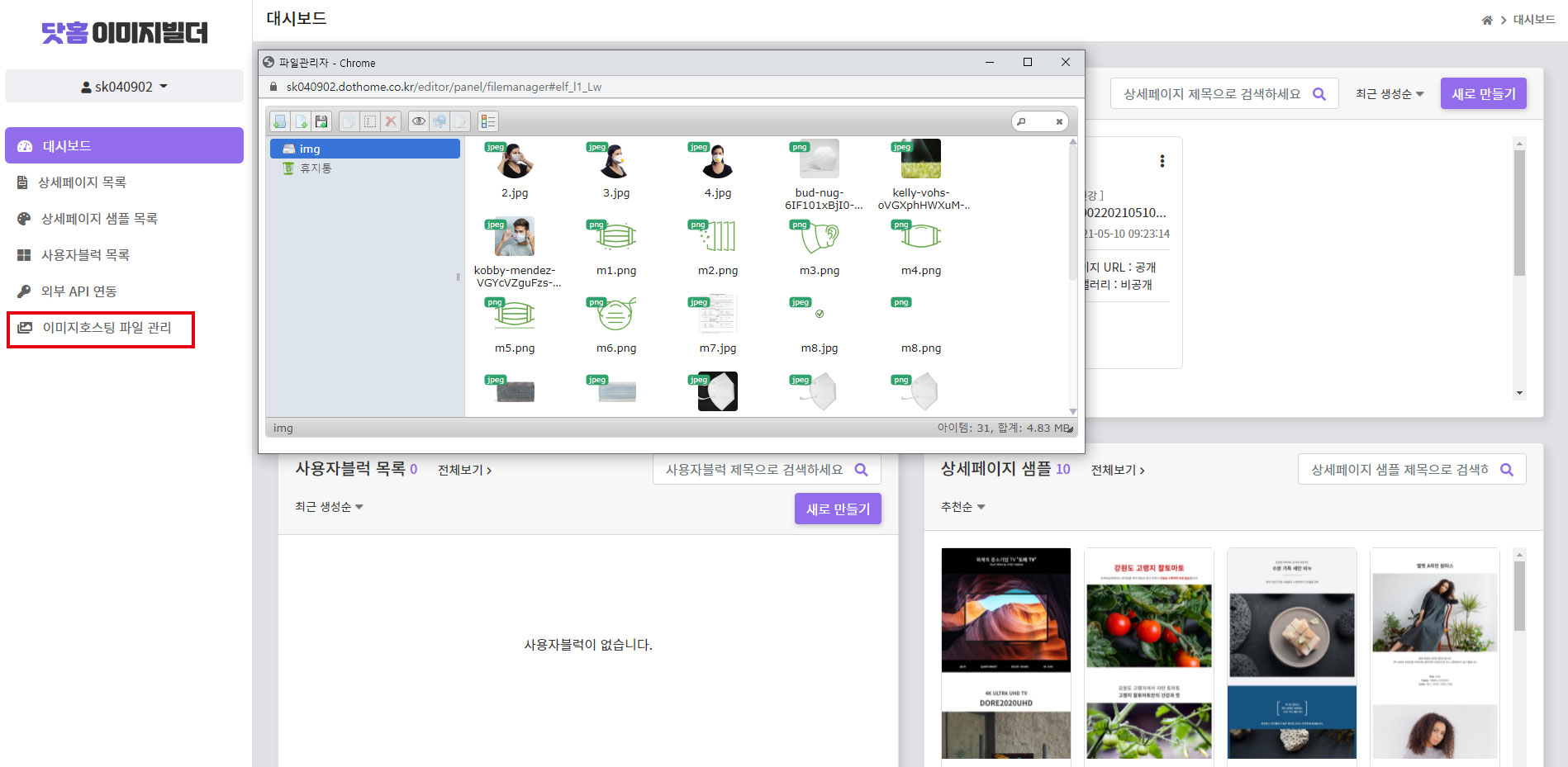
이미지빌더 좌측 메뉴 중 '이미지호스팅 파일 관리' 메뉴를 클릭하시면 파일 관리창이 팝업 됩니다.
파일 관리창 안에 이미지를 업로드할 수 있는데요.
아래의 매뉴얼을 참고하여 위에서 다운로드한 이미지들을 업로드해 주세요!
[상세페이지 만들기]
이미지를 업로드했다면 이제 상세페이지를 제작할 차례에요!

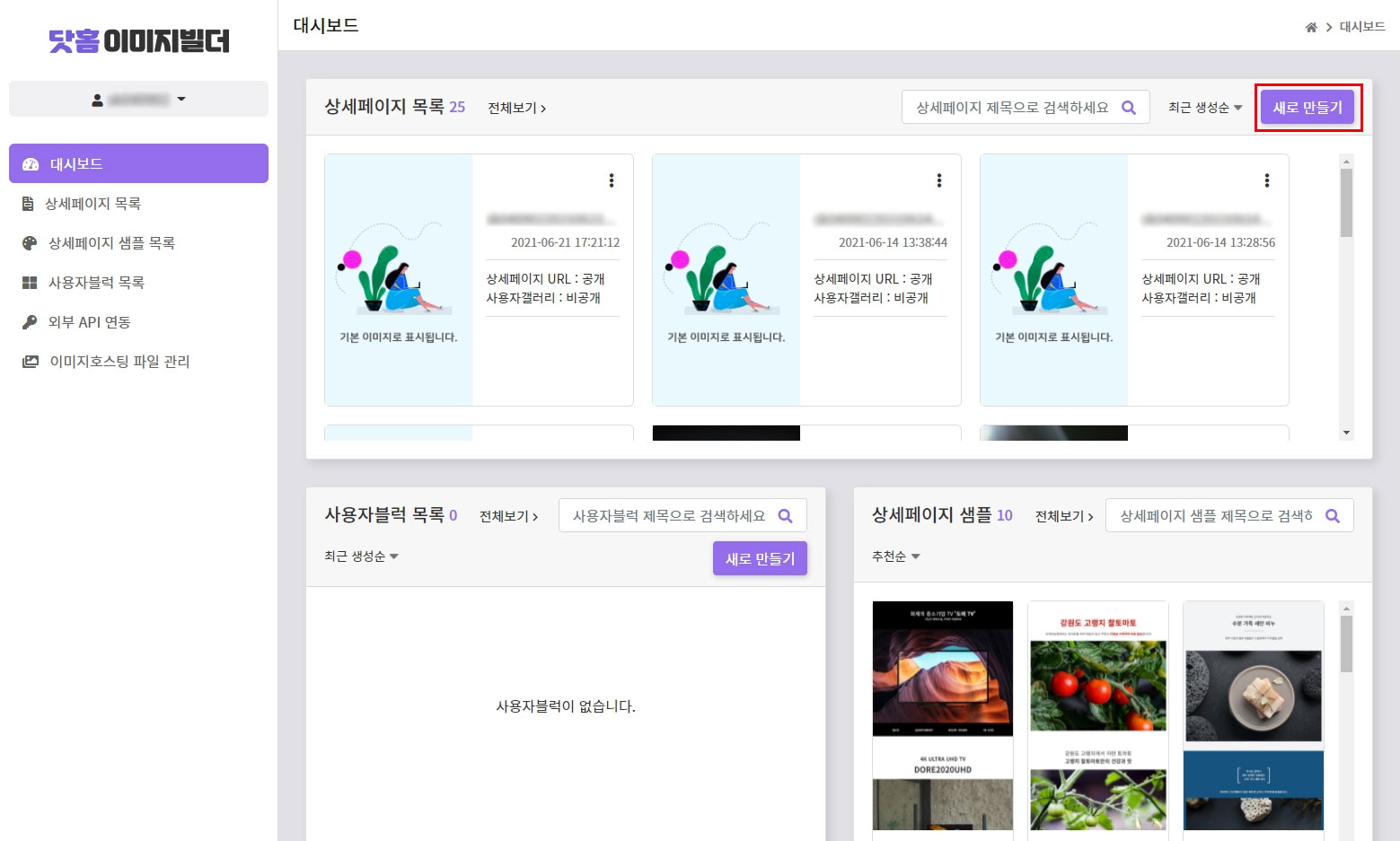
우측 상단의 새로 만들기 버튼을 통해 상세페이지를 만들어 주세요.

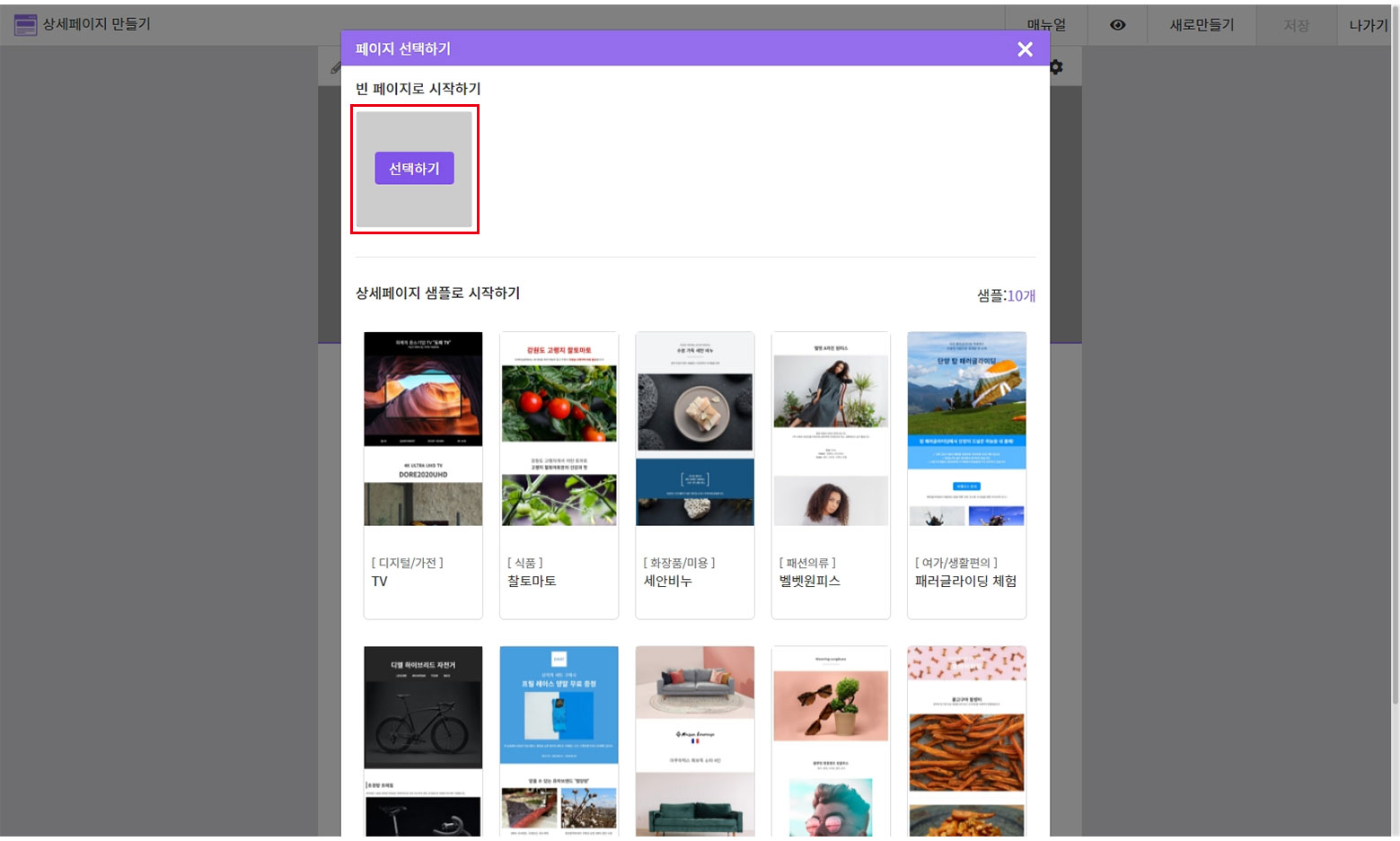
편집 화면으로 이동되고, 페이지 선택 창이 뜨면 '빈 페이지로 시작하기'를 선택해 주세요.

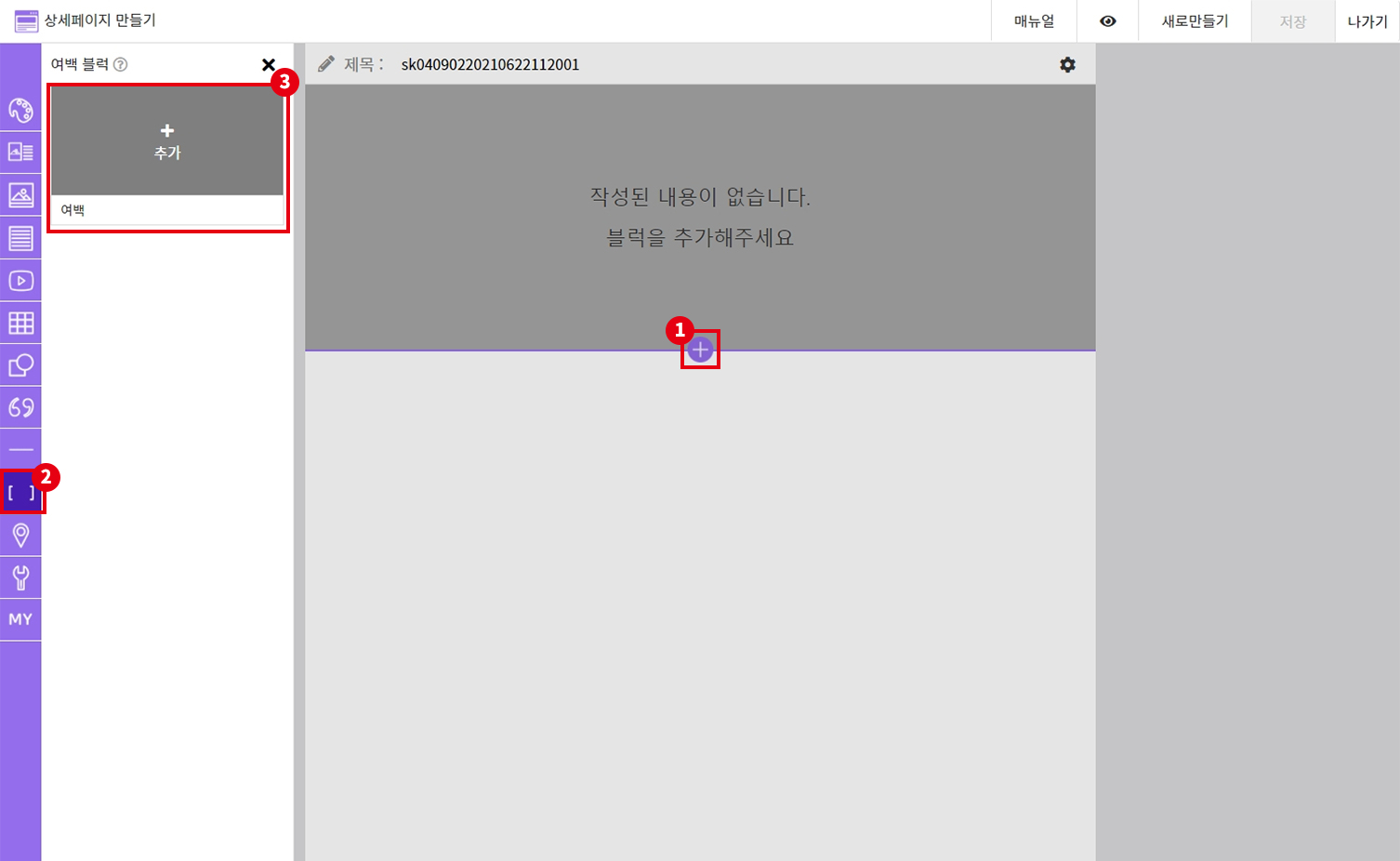
먼저 상단에 여백을 추가할 거예요.
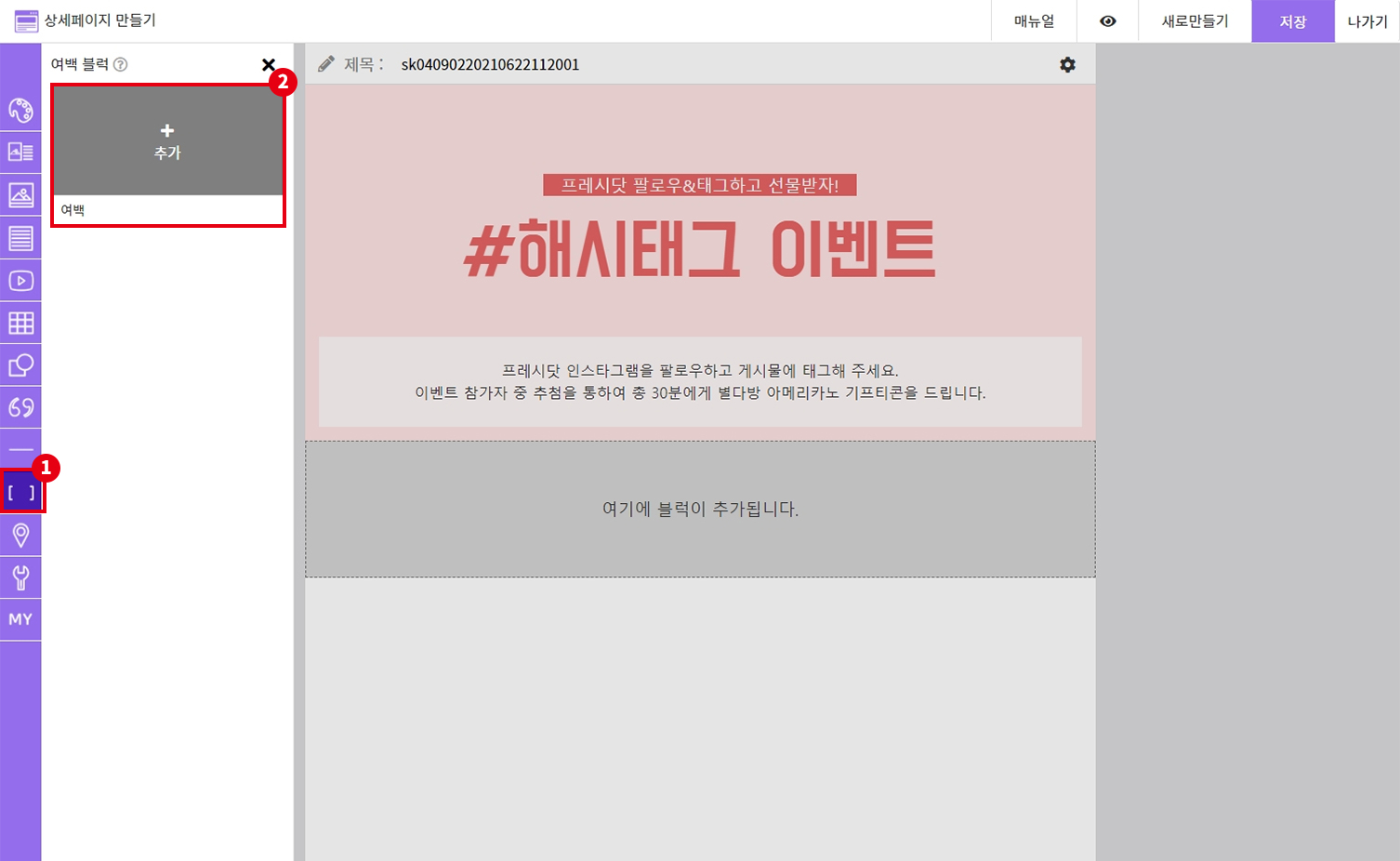
추가(+) 버튼을 누른 뒤, 좌측 탭 메뉴 중 여백 탭 메뉴를 눌러주세요.
블럭 리스트에서 '여백'을 추가해 주세요.

여백 블럭이 추가되었다면 배경색을 적용해야 해요.
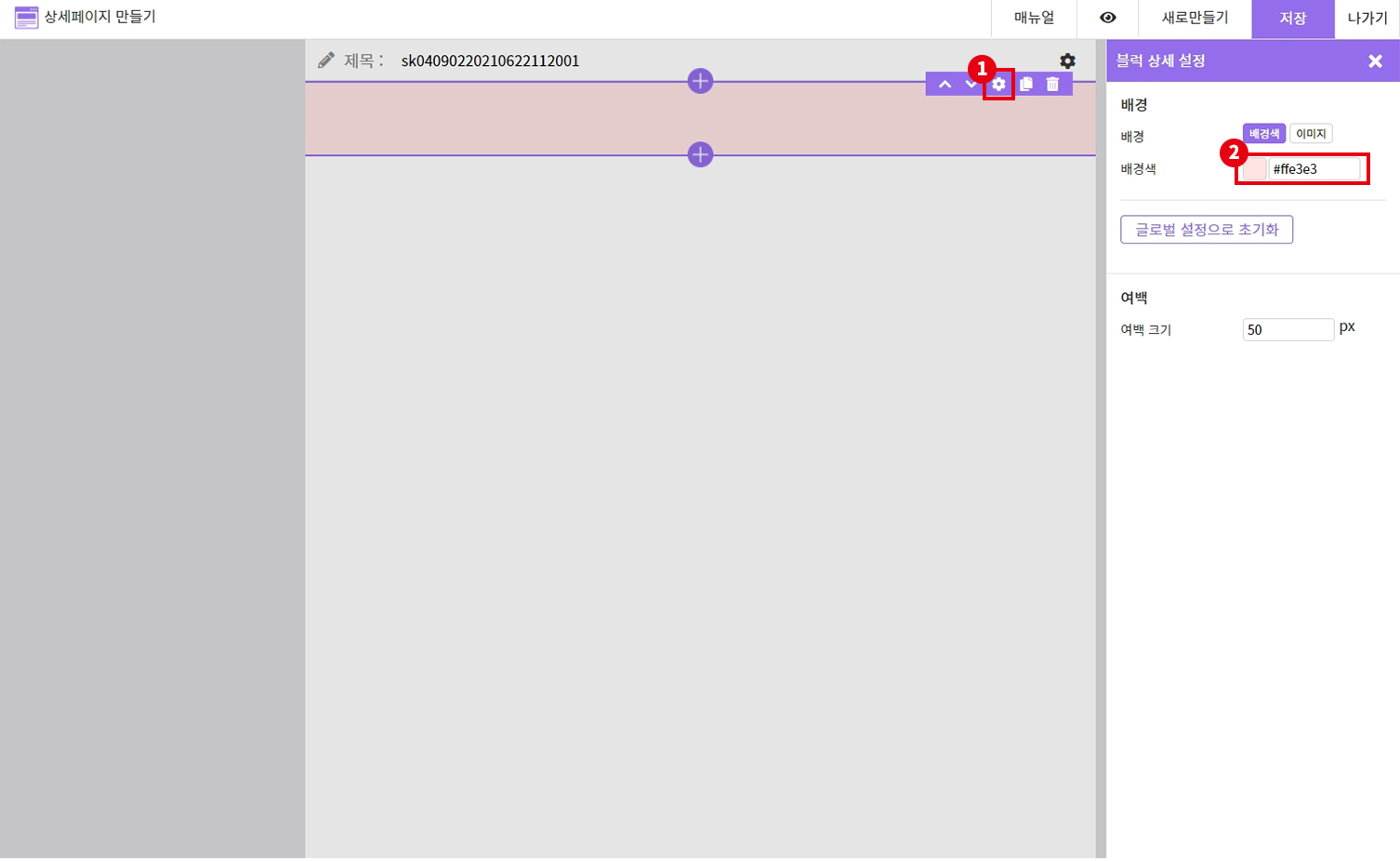
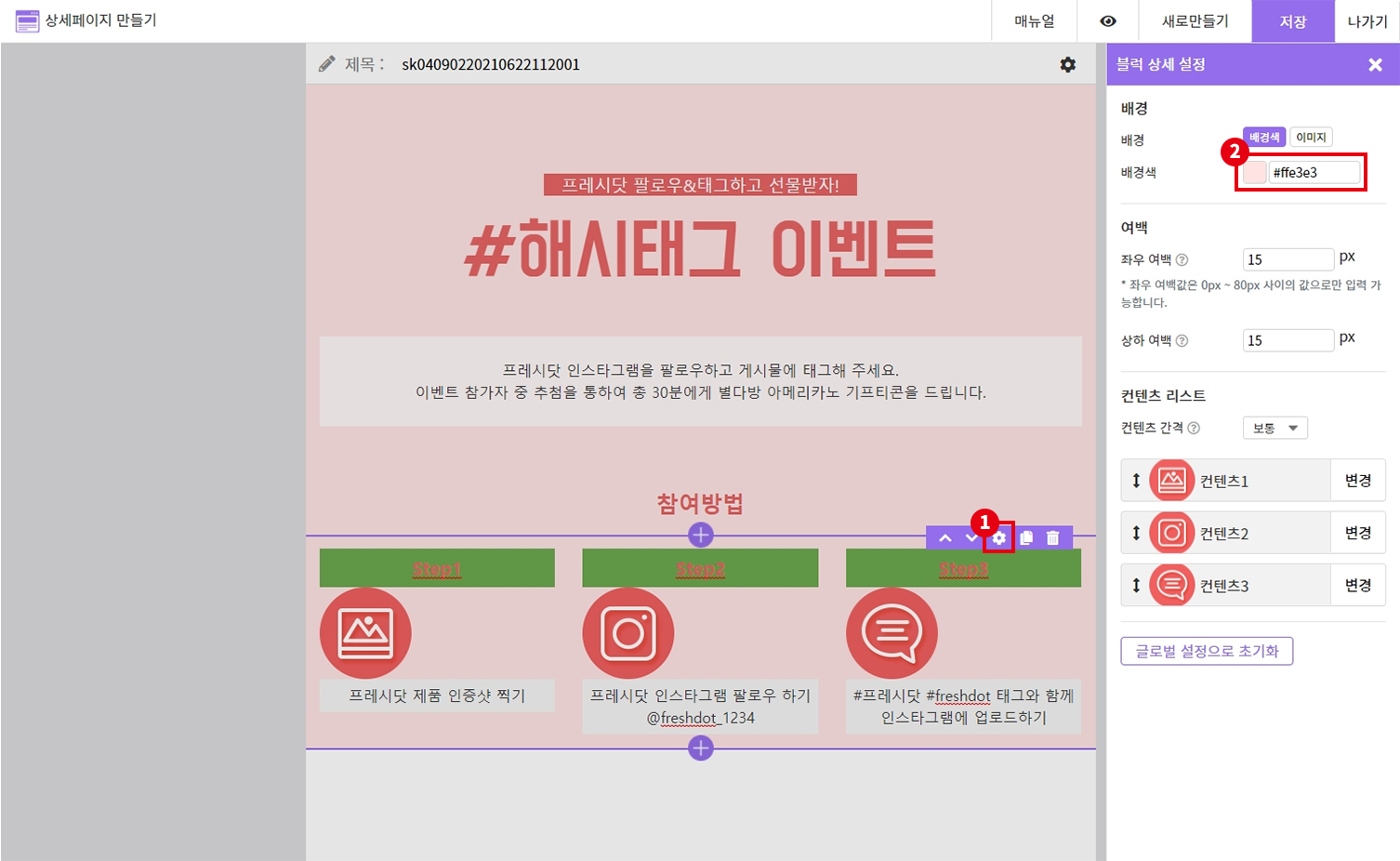
블럭 위에 마우스를 올리면 우측 상단에 편집 메뉴들이 나옵니다.
가운데에 있는 톱니바퀴 모양의 설정 버튼을 눌러 설정 창을 열어주세요.
배경색을 #ffe3e3으로 적용해 주세요.

이번엔 제목을 추가해 볼거에요.
여백 블럭 위에 마우스를 올리면 블럭의 상, 하단으로 추가(+) 버튼이 나오는데요. 하단에 있는 추가(+) 버튼을 눌러주세요.
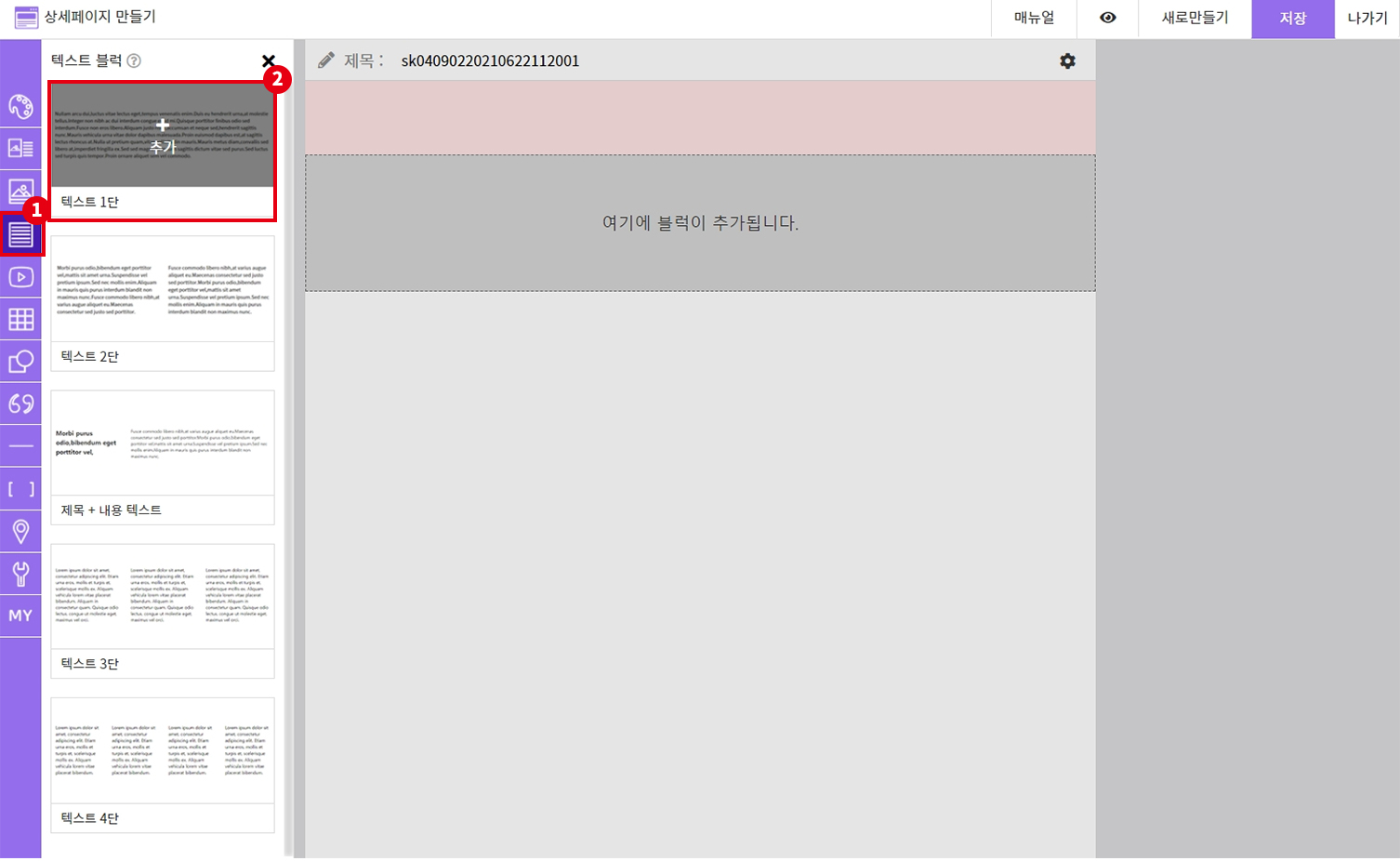
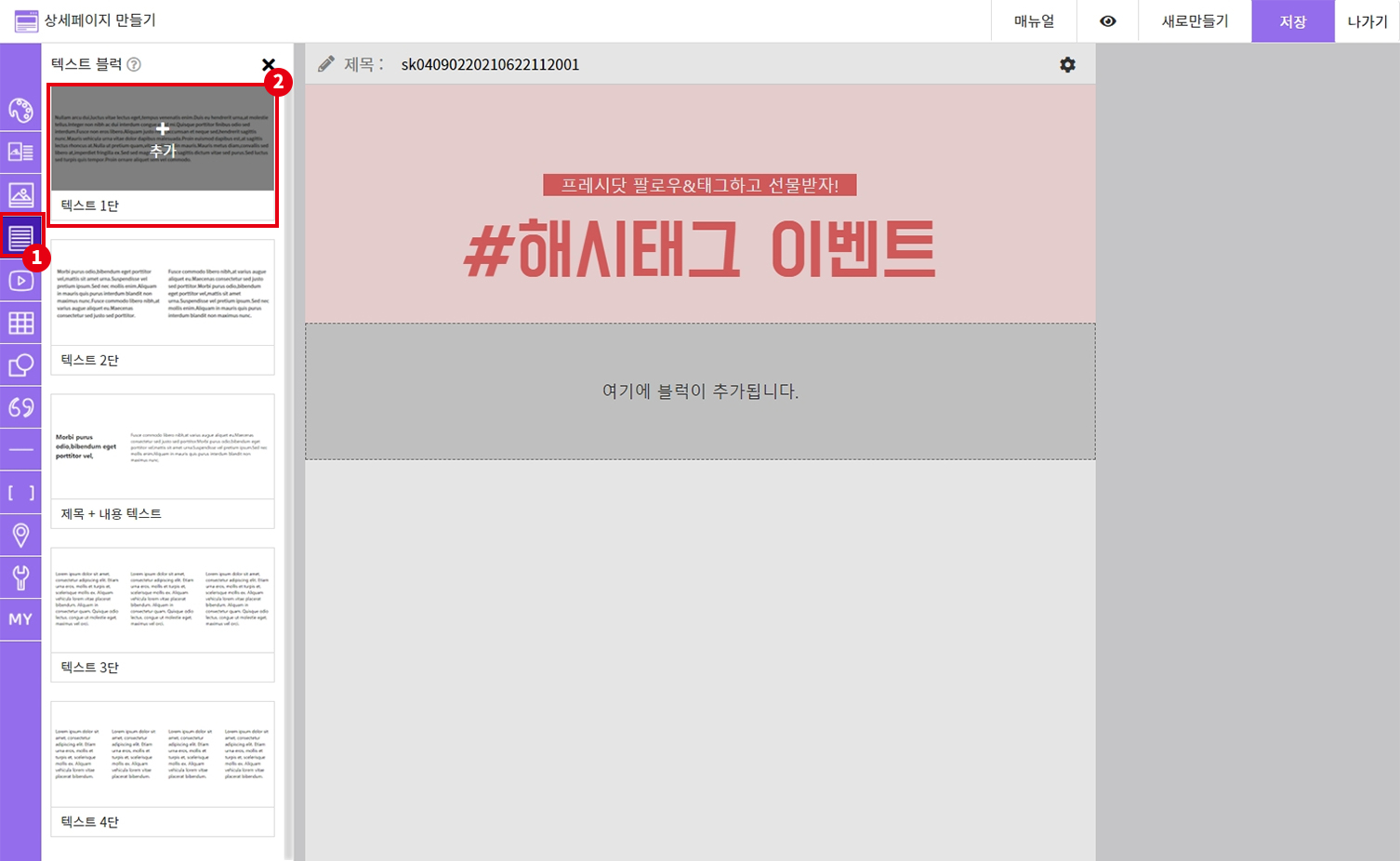
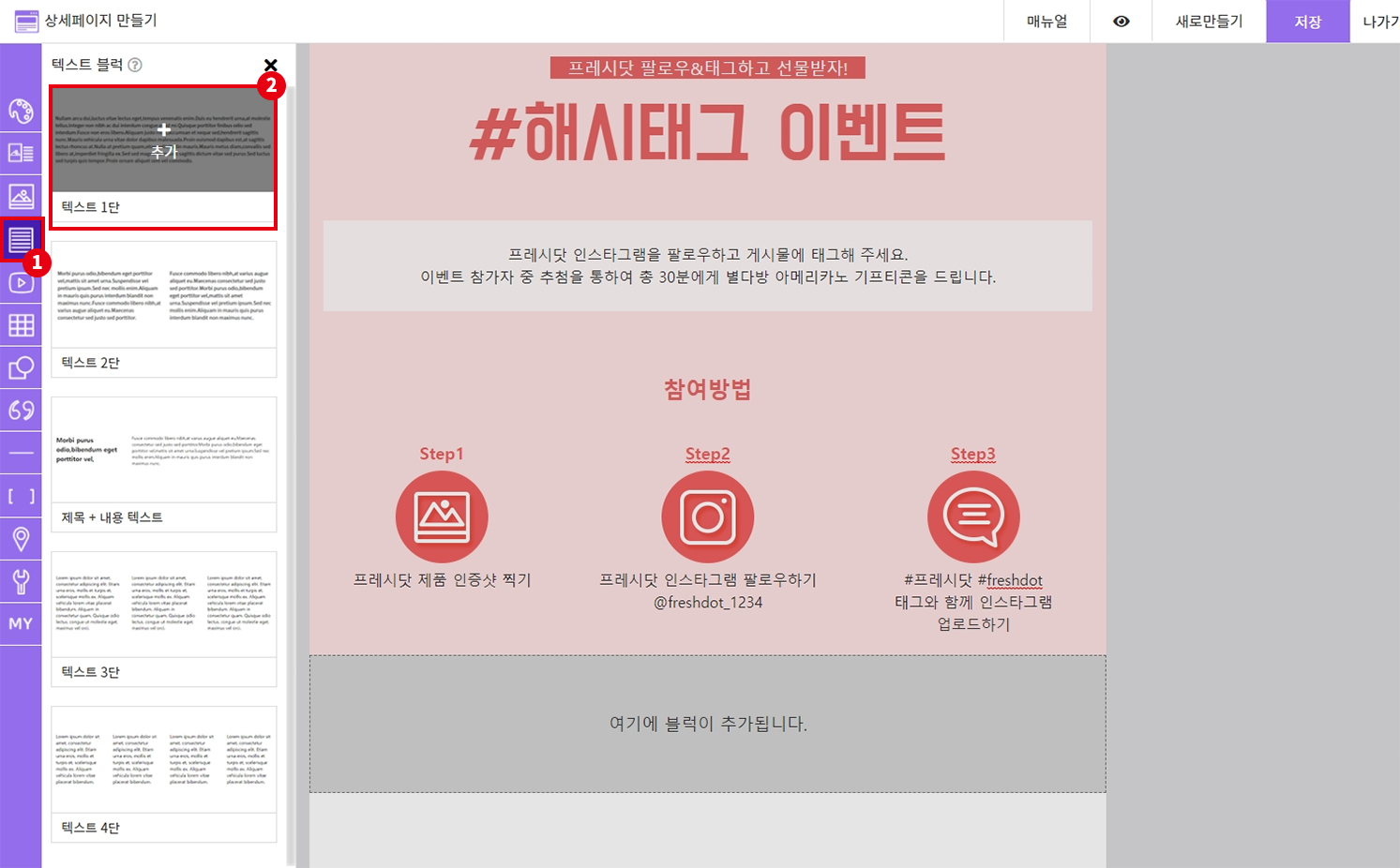
좌측 탭 메뉴 중 텍스트 탭 메뉴를 눌러주세요.
블럭 리스트에서 '텍스트 1단'을 추가해 주세요.

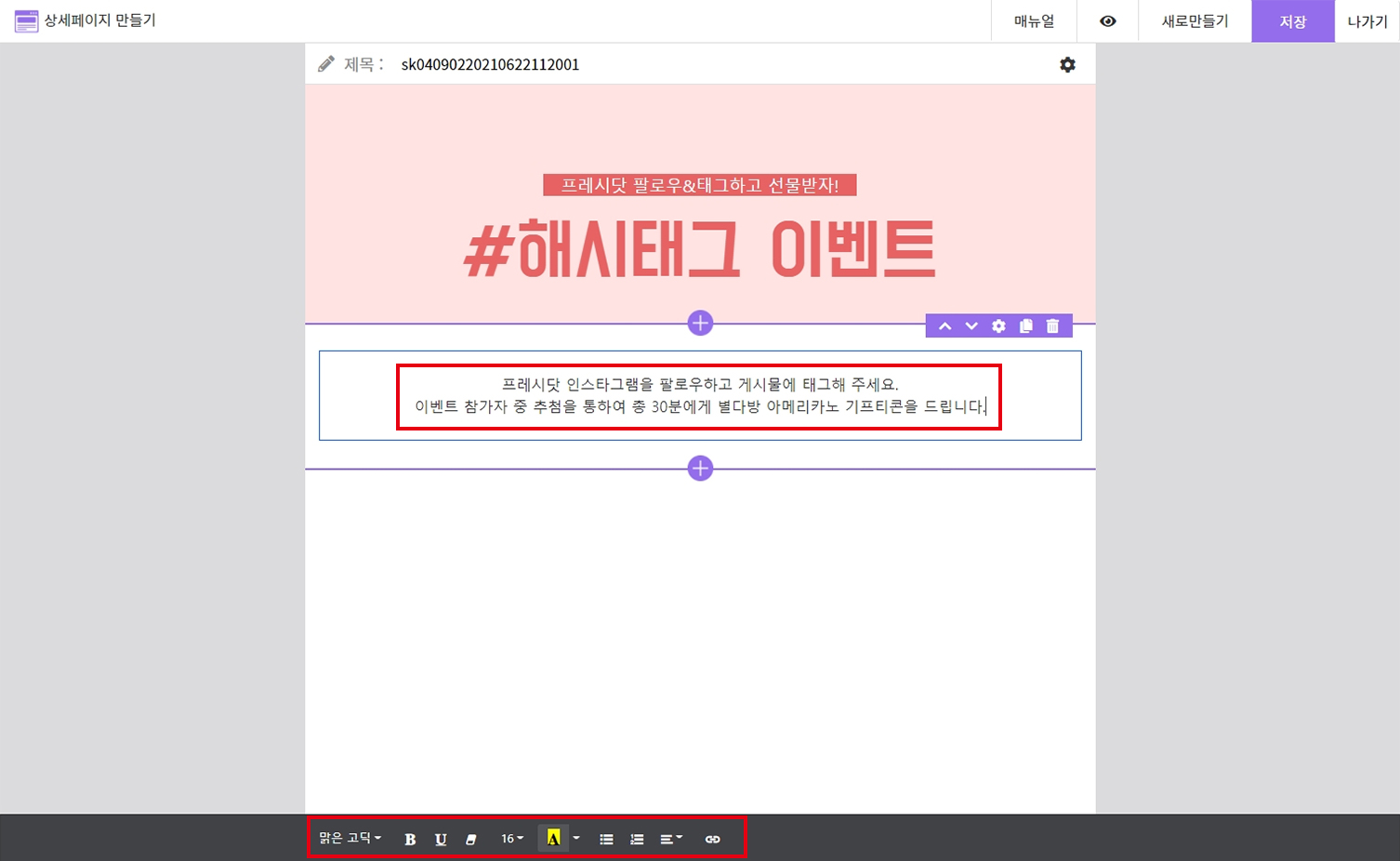
아래 문구를 참고하여 내용을 입력해 주세요.
'브랜드명' 팔로우하고 선물 받자! #해시태그 이벤트 |
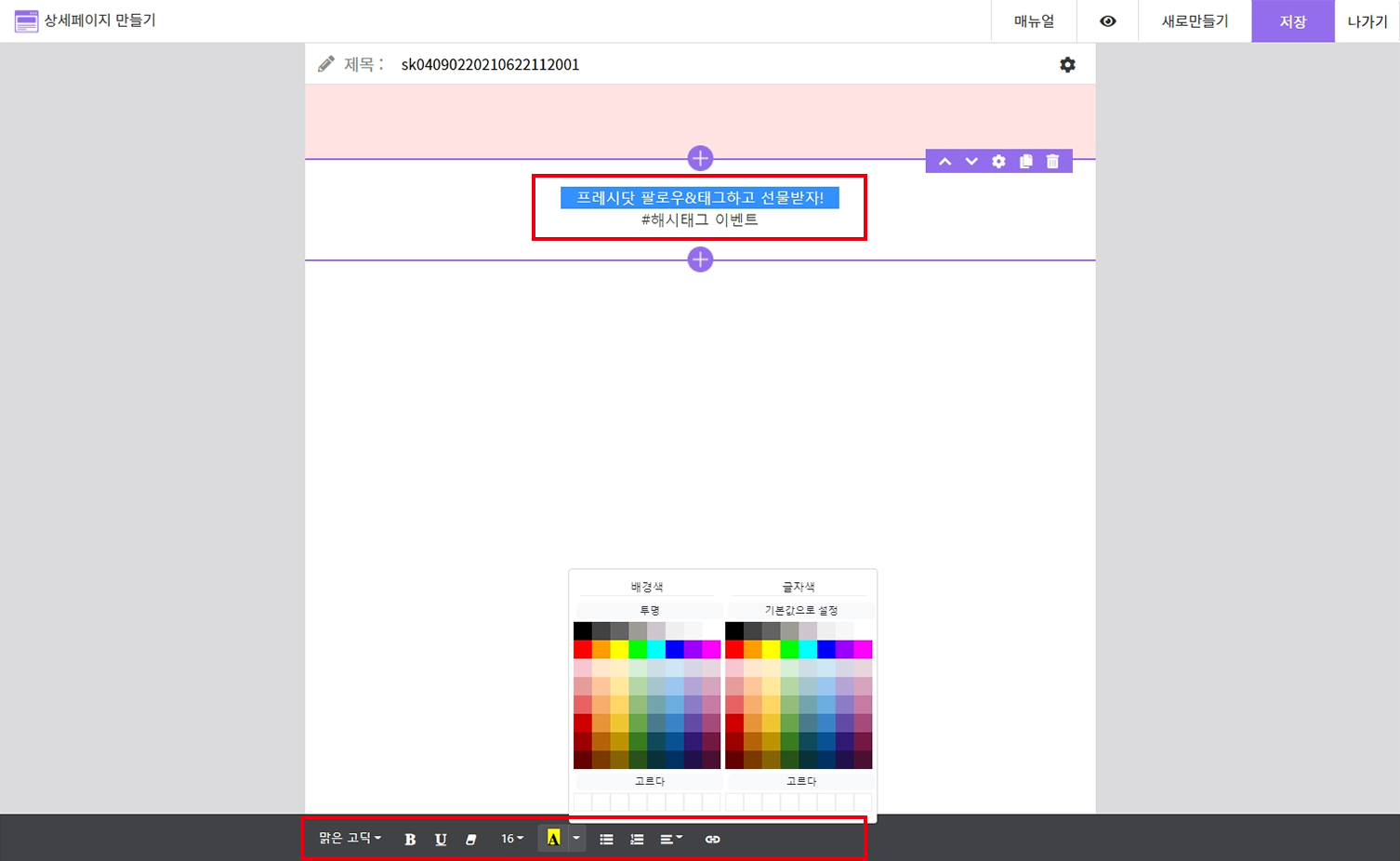
텍스트를 입력한 뒤 드래그하면 아래 텍스트 편집 메뉴가 나오는데요.
글자색, 크기 등을 변경할 수 있습니다.
첫 번째 줄은 글자색은 #ffffff, 배경색은 #e56365로 적용해 주세요.
두 번째 줄은 글자색은 #e56365 , 글자 크기는 80px, 굵기는 굵게 적용해 주세요.

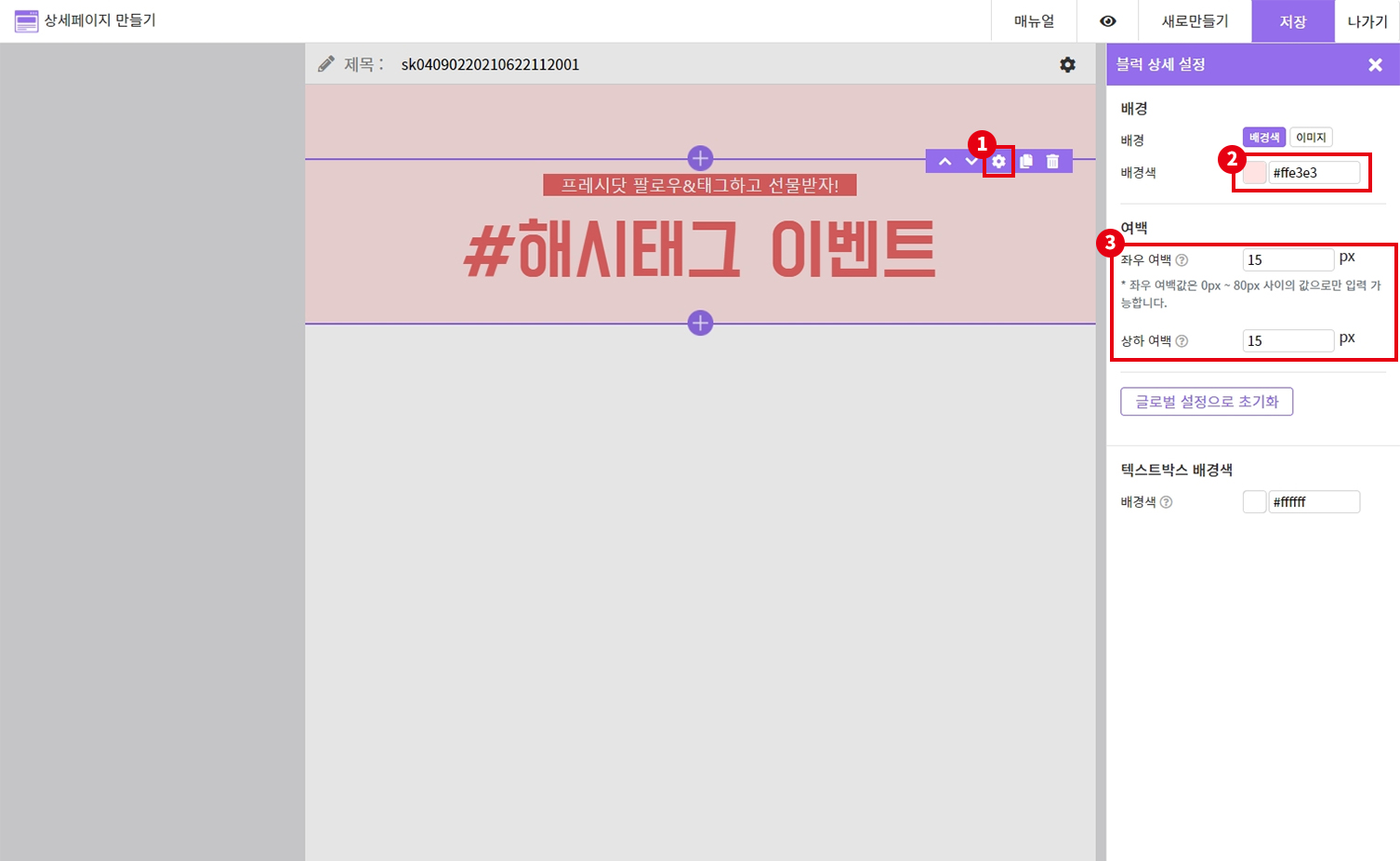
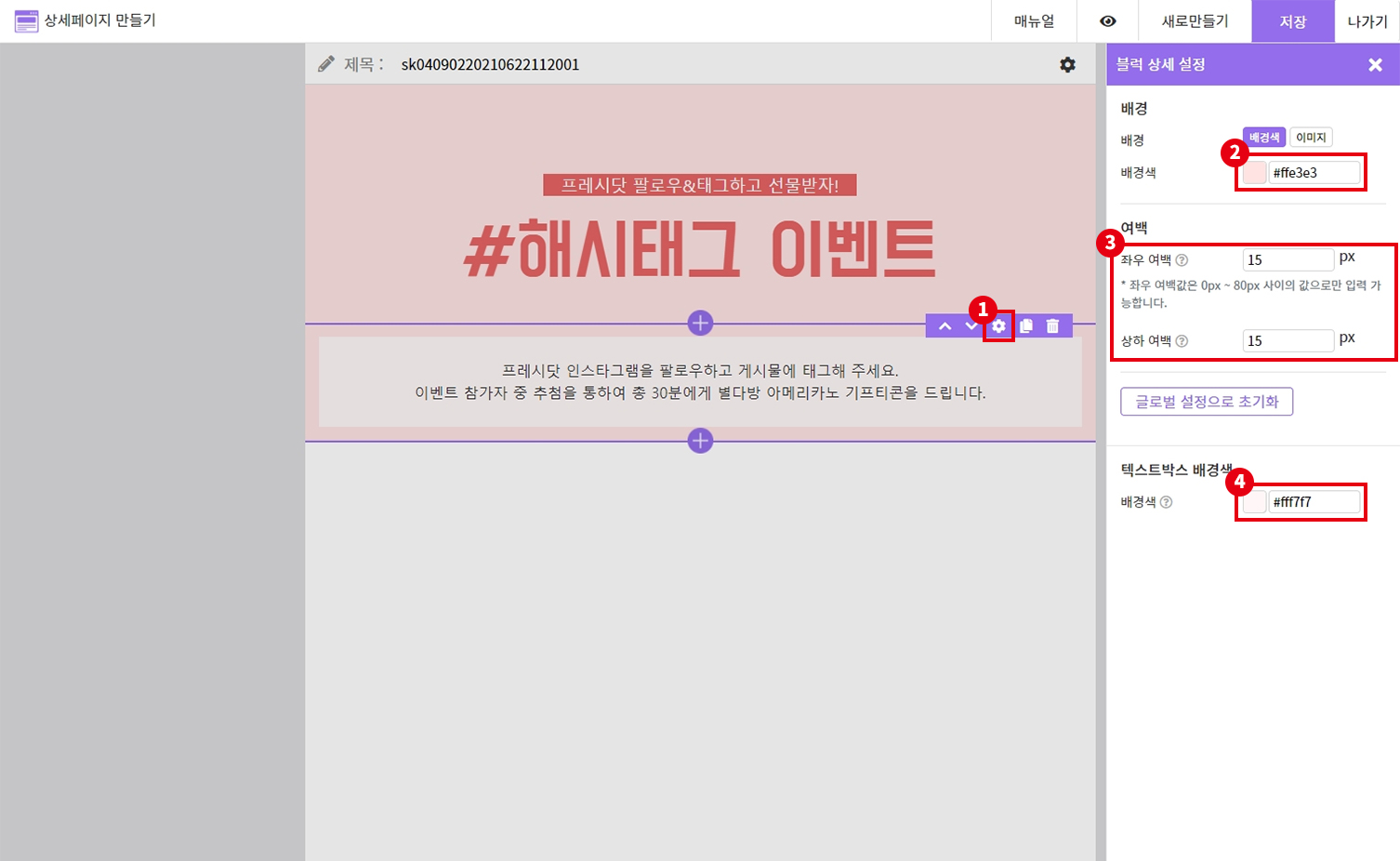
텍스트 수정을 완료했다면 설정 창을 열어
배경색은 #ffe3e3, 여백 크기는 좌우, 상하 모두 15px로 변경해 주세요.

이번엔 이벤트 안내 영역을 추가할 차례에요.
블럭에 마우스를 올려 하단의 추가 버튼을 눌러 블럭 선택 창을 연 뒤, 좌측 탭 메뉴 중 텍스트 탭 메뉴를 눌러주세요.
블럭 리스트에서 '텍스트 1단'을 추가해 주세요.

아래 문구를 참고하여 내용을 입력해 주세요.
'브랜드명' 인스타그램을 팔로우하고 게시물에 태그 해주세요. 이벤트 참가자 중 추첨을 통하여 총 30분에게 '당첨 선물'을 드립니다. |

텍스트 입력을 완료했다면 배경색과, 텍스트 배경색을 바꿔보도록 할게요.
설정 창을 연 뒤, 배경색을 #ffe3e3로, 좌우/상하 여백은 15px로, 텍스트 박스 배경색은 #fff7f7로 변경해 주세요.

이번에는 참여 방법을 만들 차례입니다.
먼저 이벤트 안내와 참여 방법 사이에 간격을 띄우기 위해 여백 블럭을 추가하도록 하겠습니다.
블럭 위에 마우스를 올린 뒤, 하단의 추가 버튼을 눌러 블럭 선택 창을 연 뒤, 여백 블럭을 추가해 주세요.

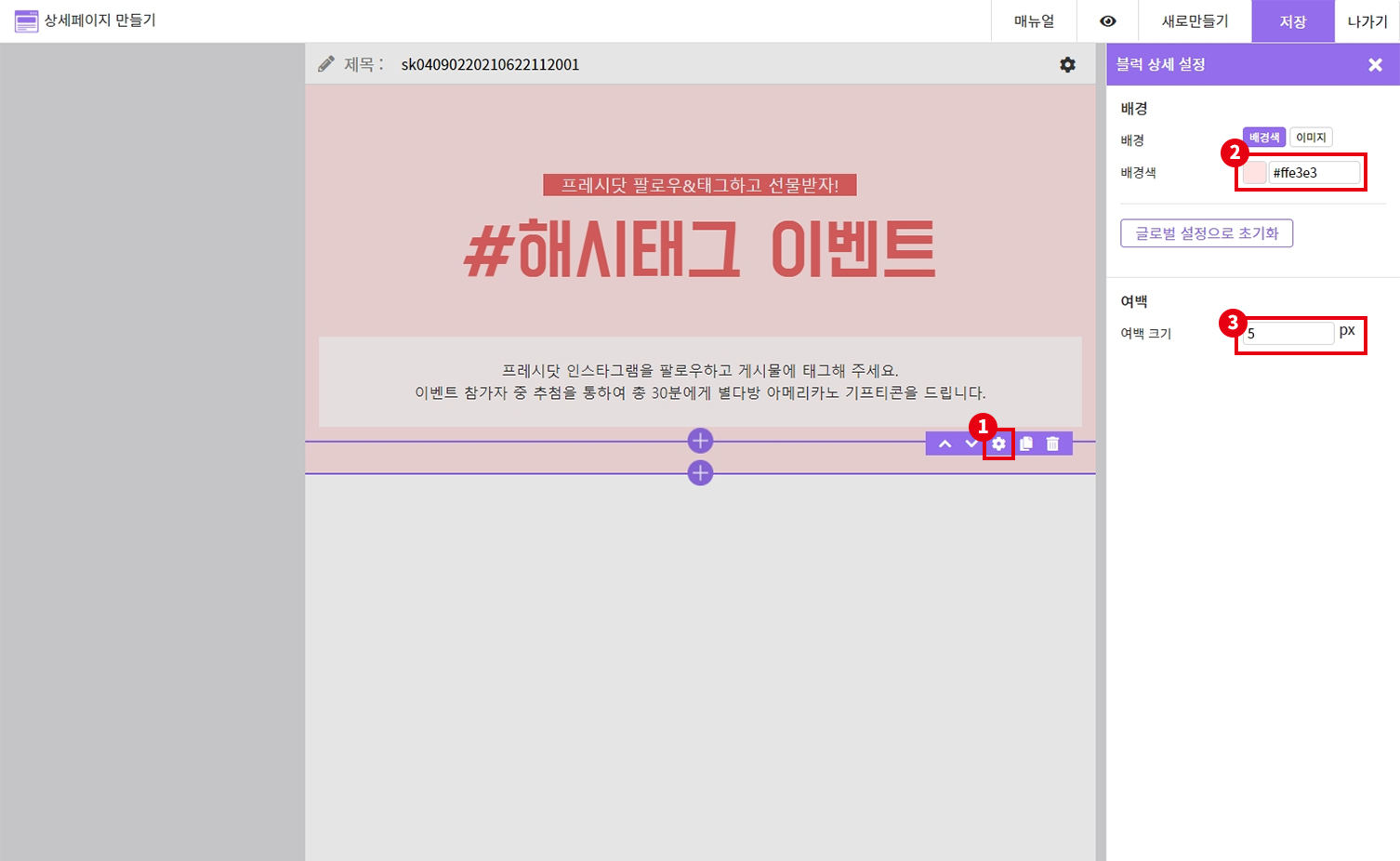
추가된 여백 블럭의 설정 창을 연 뒤,
배경색을 #ffe3e3로, 여백 크기는 5px로 설정해 주세요.

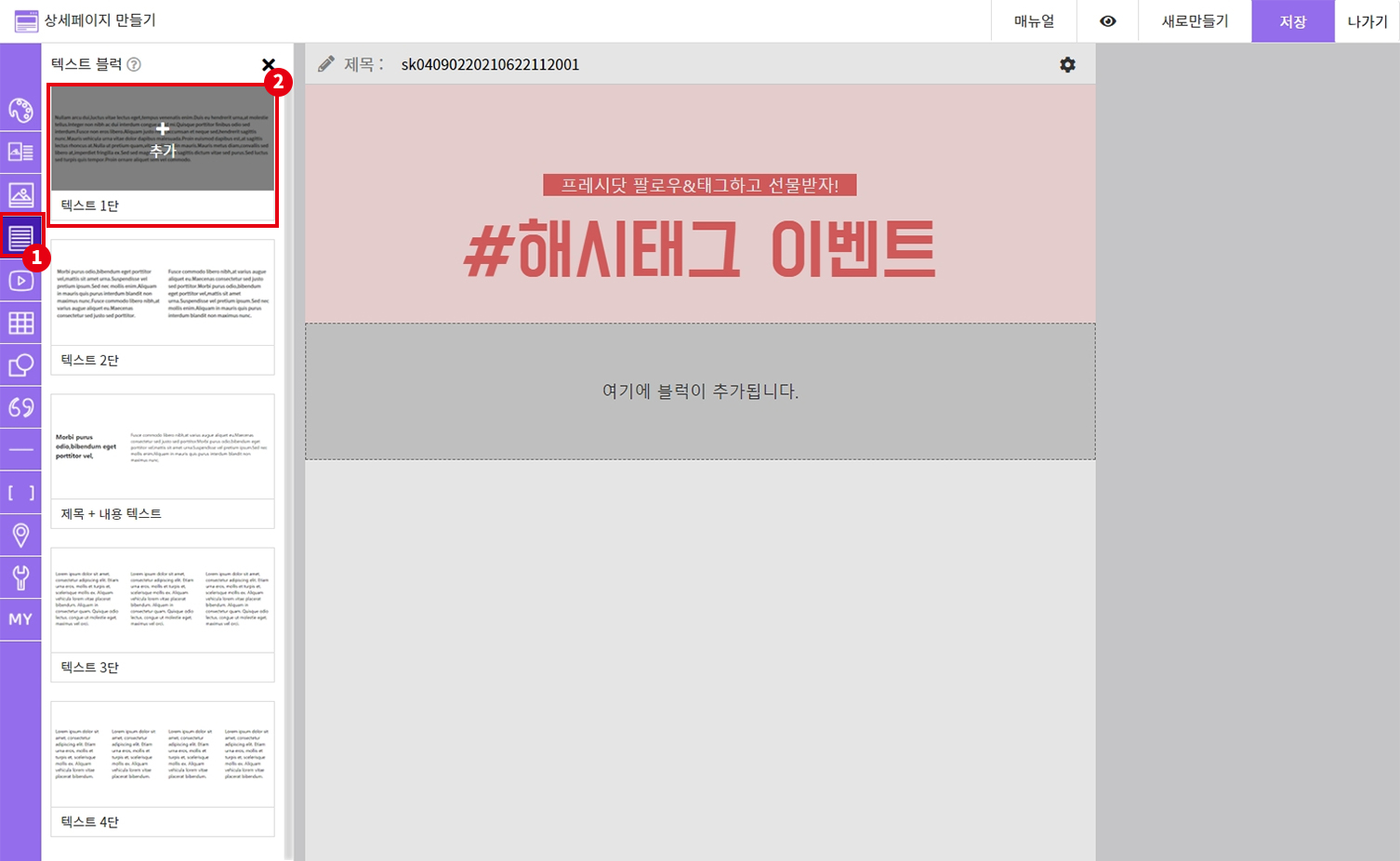
이번엔 참여 방법 문구를 적어 줄 블럭을 추가해 볼게요.
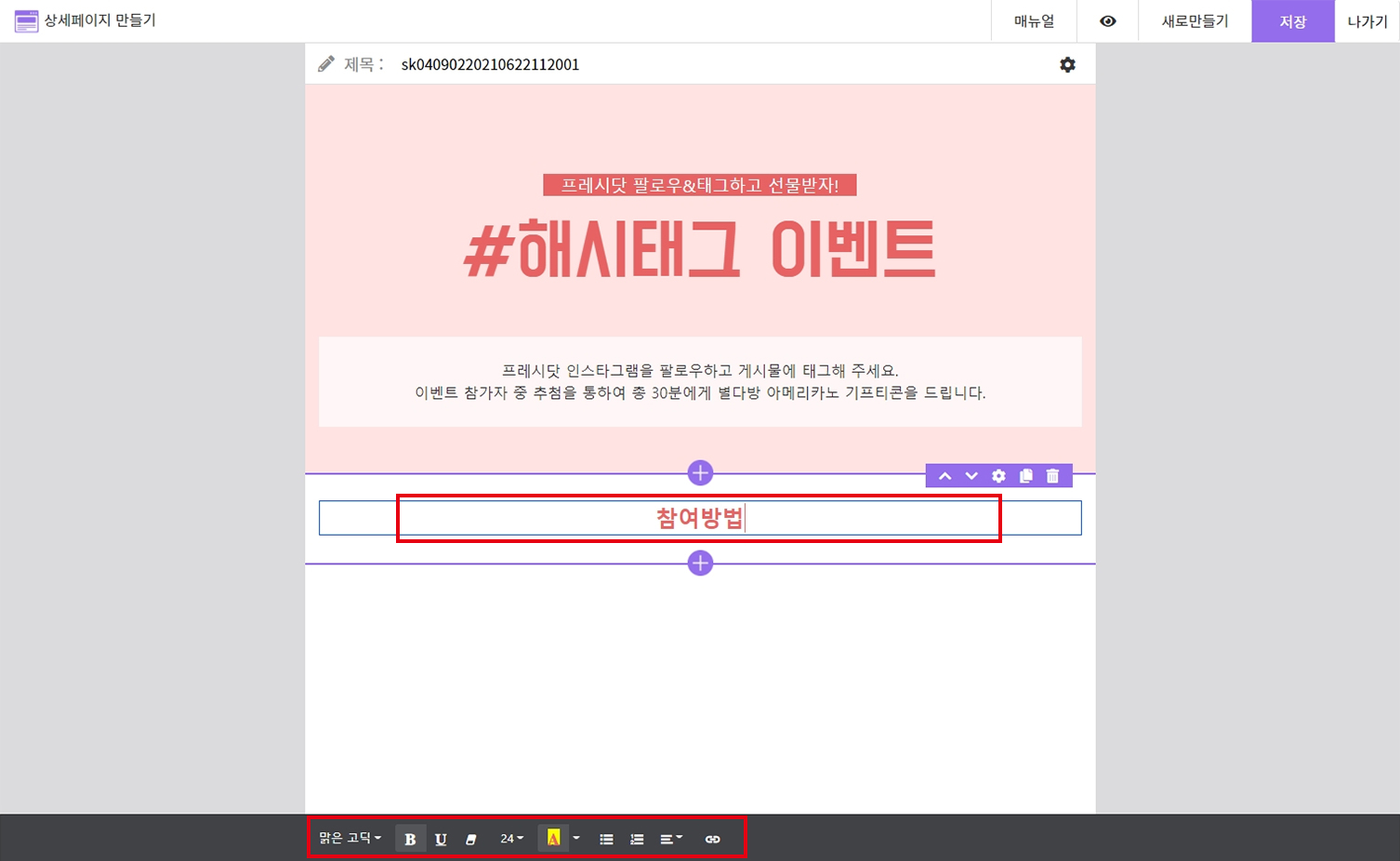
블럭 위에 마우스를 올린 뒤, 하단의 추가 버튼을 눌러 블럭 선택 창을 연 뒤, '텍스트 1단'을 추가해 주세요.

참여 방법을 적은 뒤, 글자 크기는 24px, 굵게, 색상은 #e56365로 적용해 주세요.

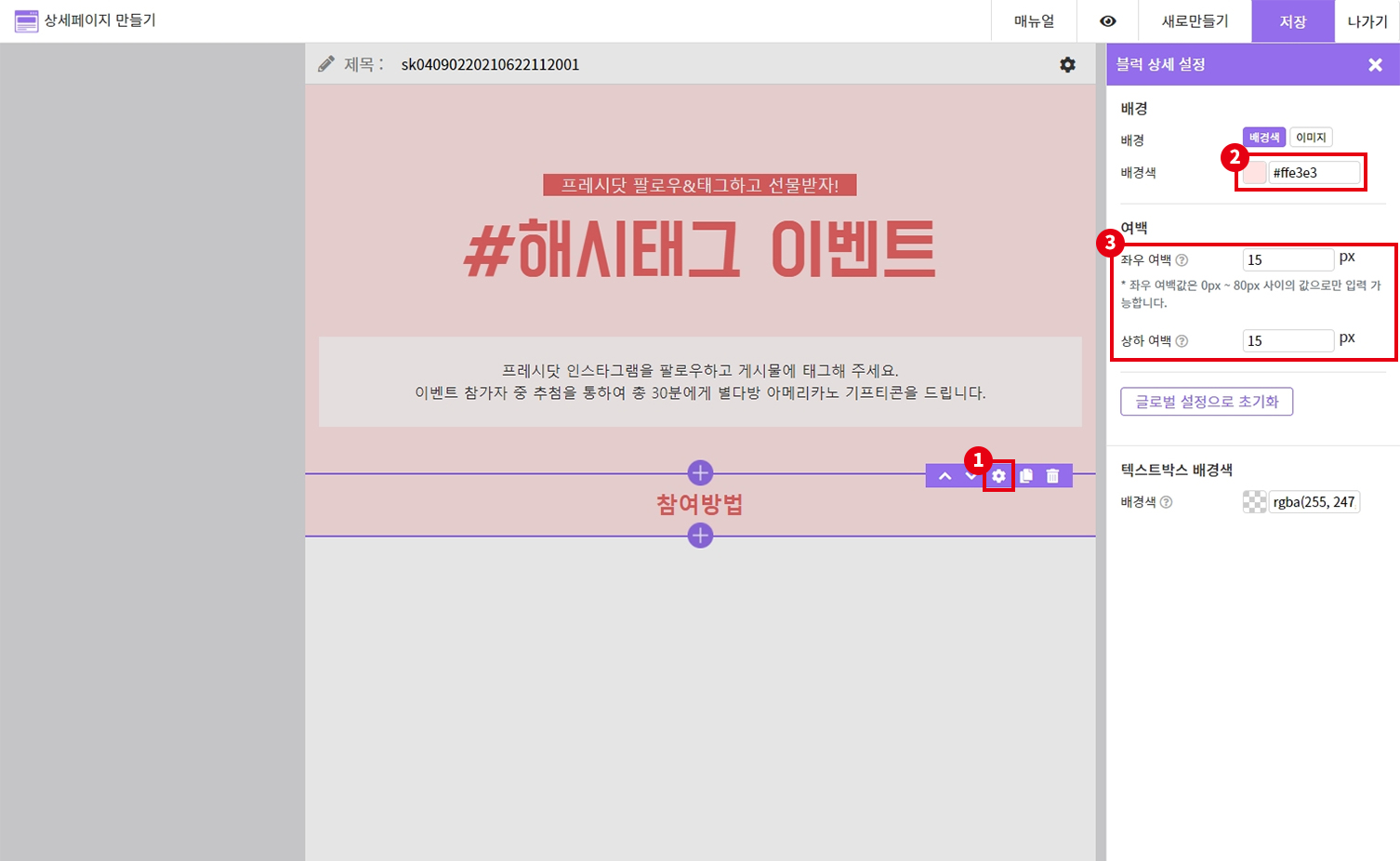
텍스트 수정을 완료했다면 설정 창을 열어
배경색은 #ffe3e3, 좌우/상하 여백은 15px로 변경해 주세요.

이제 단계별 참여방법을 안내하는 부분을 만들어볼 거예요.
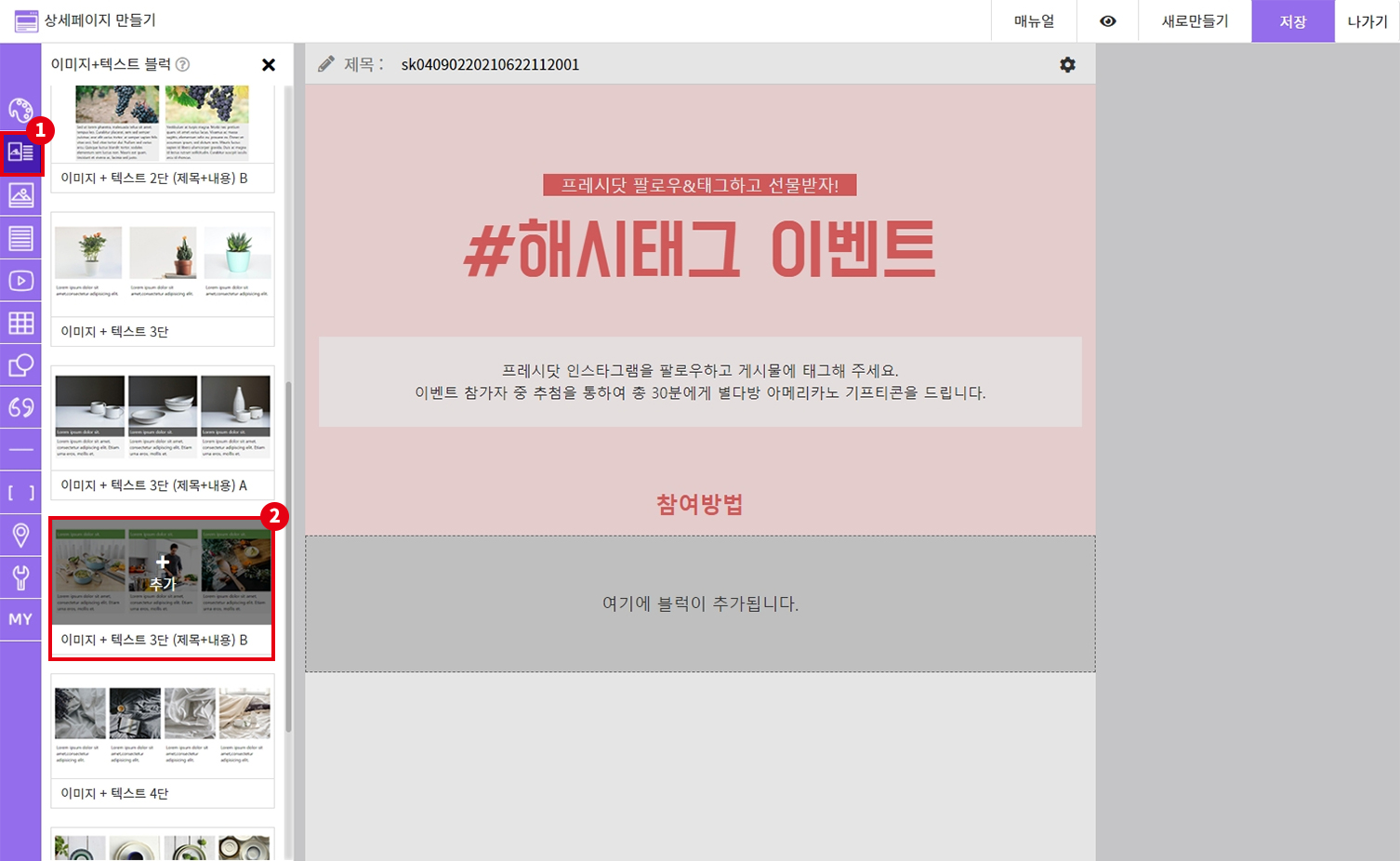
블럭 위에 마우스를 올린 뒤, 하단의 +버튼을 눌러 블럭 선택 창을 연 뒤, '이미지 + 텍스트 3단 (제목+내용) B'을 추가해 주세요.

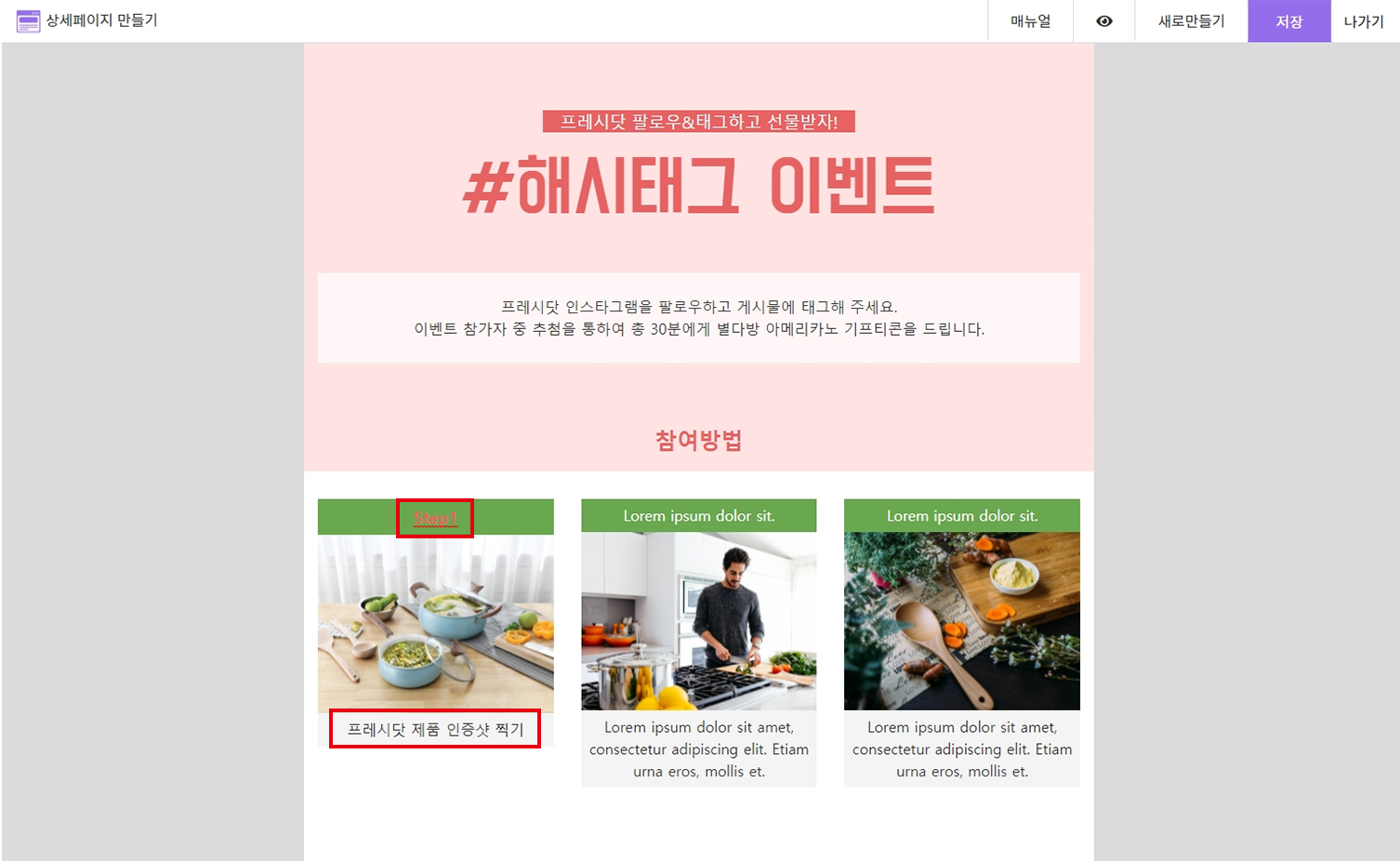
블럭이 추가되었다면 제목 부분에는 Step1을 입력한 후 글자색을 #e56365, 굵게, 크기는 18px로 적용해 주세요.
내용 부분에는 '[브랜드명] 제품 인증샷 찍기'를 입력해 주세요.

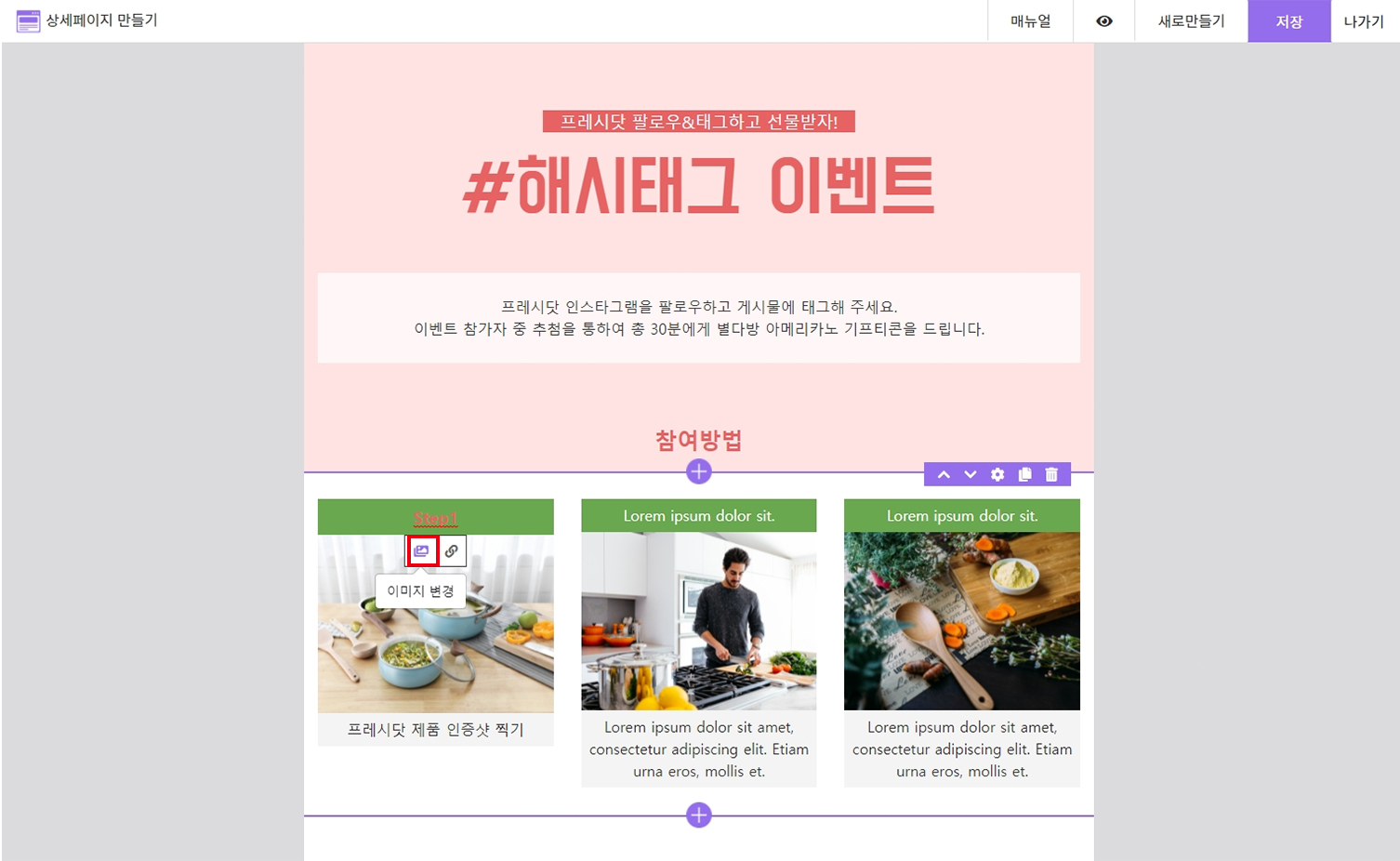
텍스트 수정을 완료했다면 이미지를 변경해 줄 차례에요.
이미지 위에 마우스를 올리면 이미지 편집 메뉴가 나옵니다.
왼쪽의 이미지 변경 버튼을 눌러 이미지를 변경해 주세요.
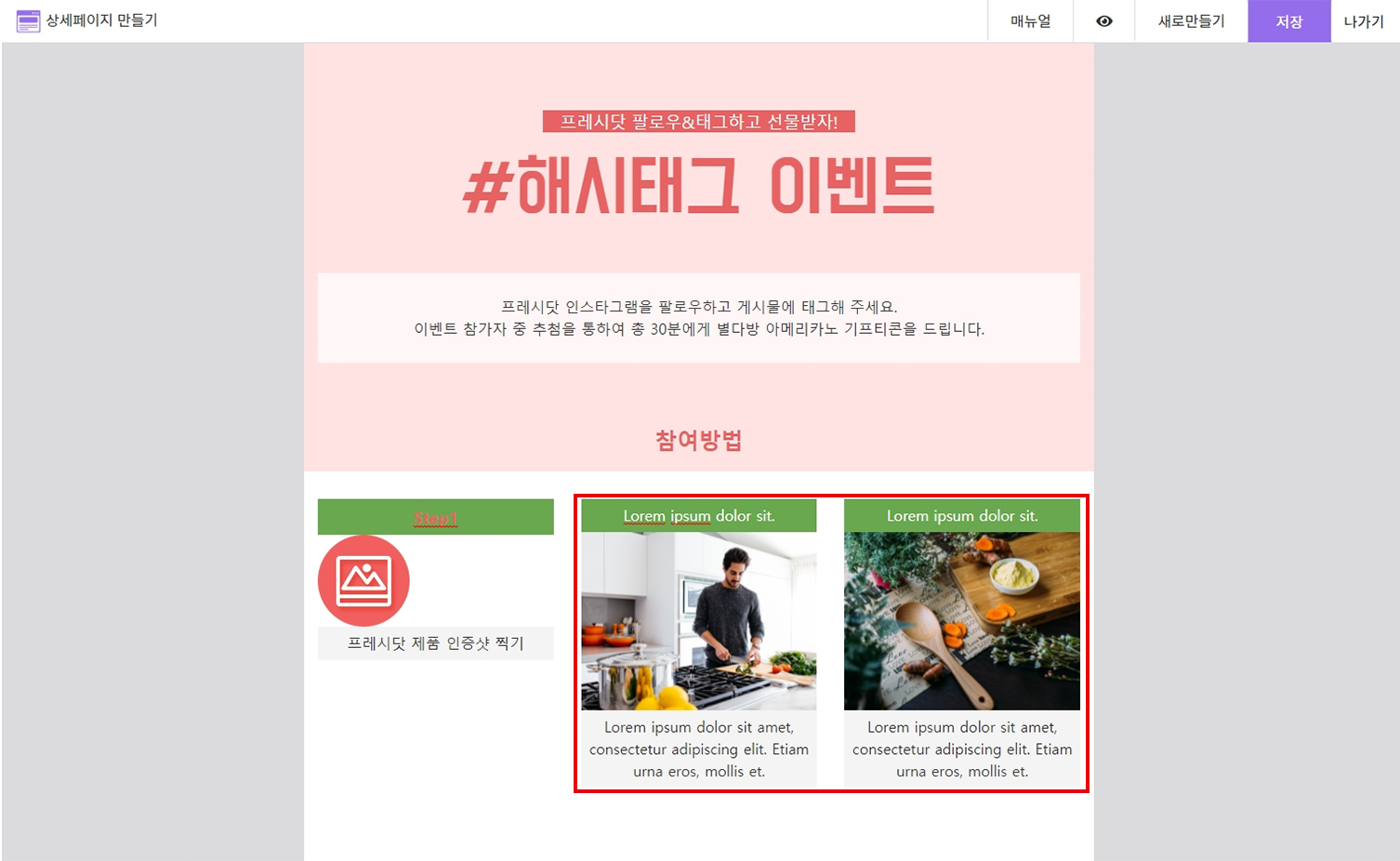
이미지 선택 창이 나오면 'icon-01.png'이미지를 선택하여 적용해 주세요.

나머지 두 영역도 제목을 각각 Step2, Step3로 입력한 뒤, 글자색을 #e56365, 굵게, 크기는 18px로 적용해 주세요.
내용은 각각 아래를 참고하여 입력해 주시고, 이미지도 순서대로 icon-02, icon-03이미지로 변경해 주세요.
'브랜드명' 인스타그램 팔로우 하기 @인스타계정 | #태그1 #태그2 태그와 함께 인스타그램에 업로드하기 |

텍스트와 이미지 변경을 완료했다면 설정 창을 열어 배경색을 #ffe3e3으로 변경해 주세요.

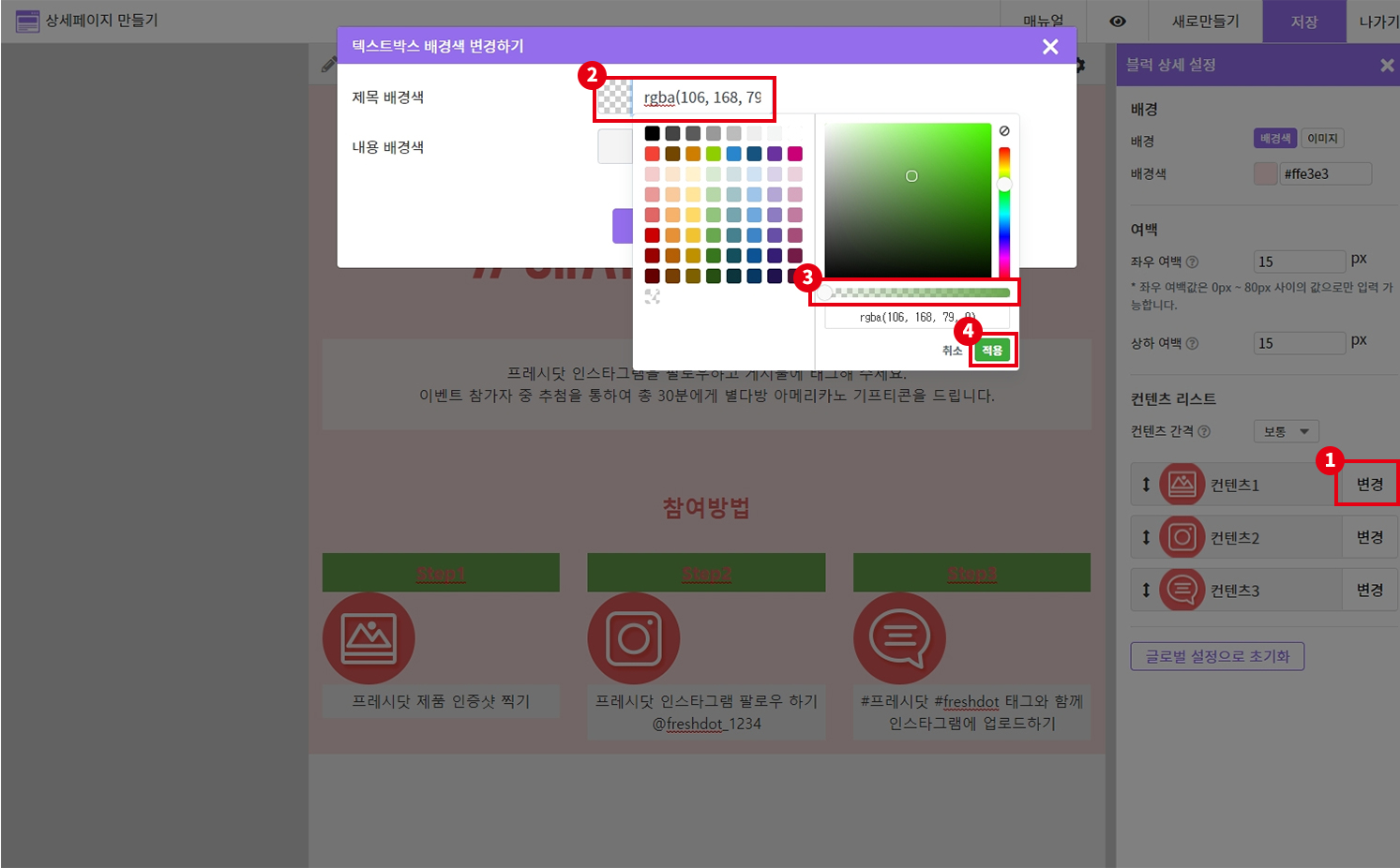
컨텐츠 리스트의 컨텐츠1의 변경 버튼을 누르신 뒤, 제목 배경색의 투명도를 가장 왼쪽으로 적용하여 투명하게 변경해 주세요.

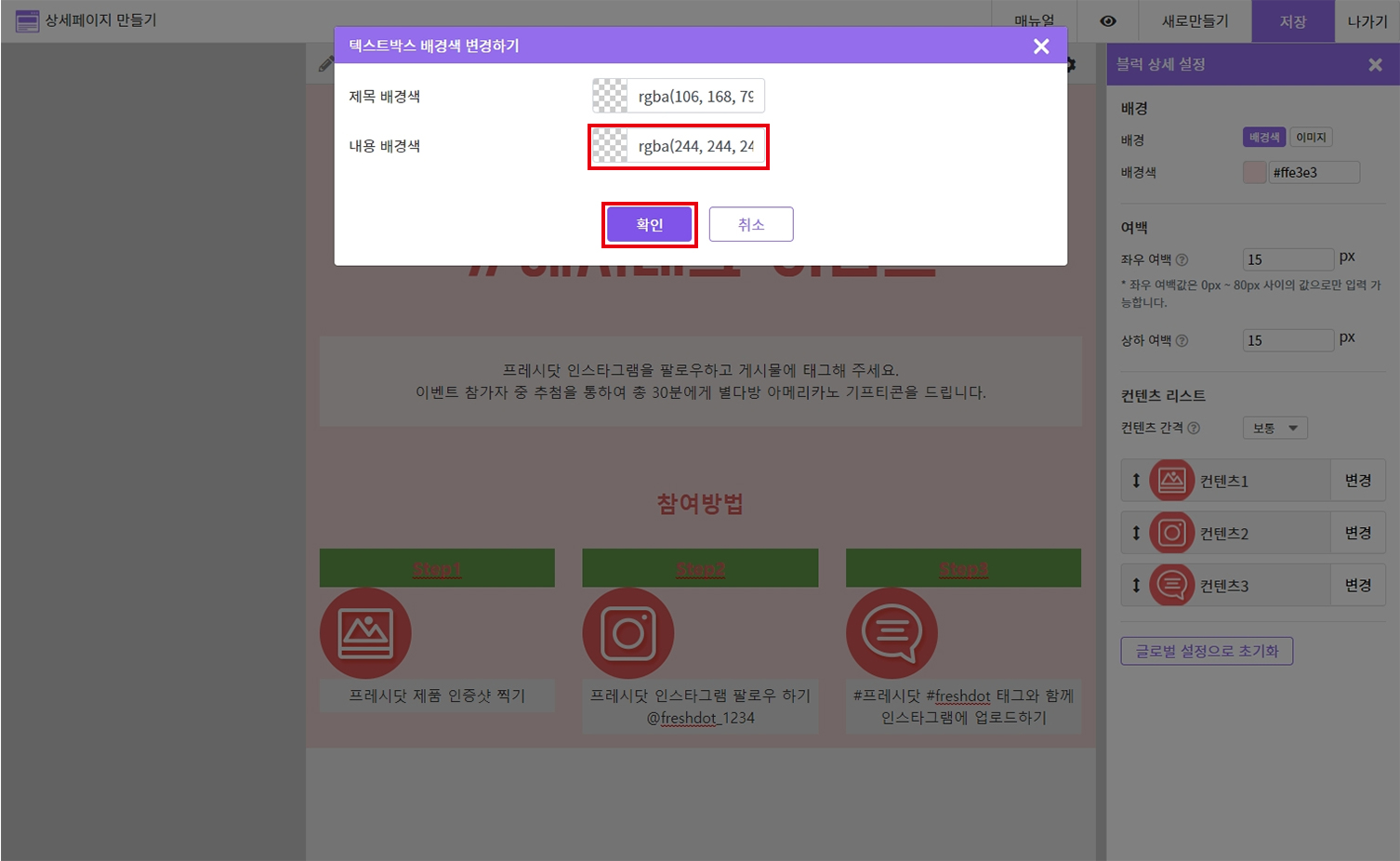
내용 배경색도 위와 마찬가지로 투명도를 가장 왼쪽으로 변경하신 뒤, 확인을 눌러 적용해 주세요.

컨텐츠2와 컨텐츠 3도 위와 동일하게 변경해 주세요.

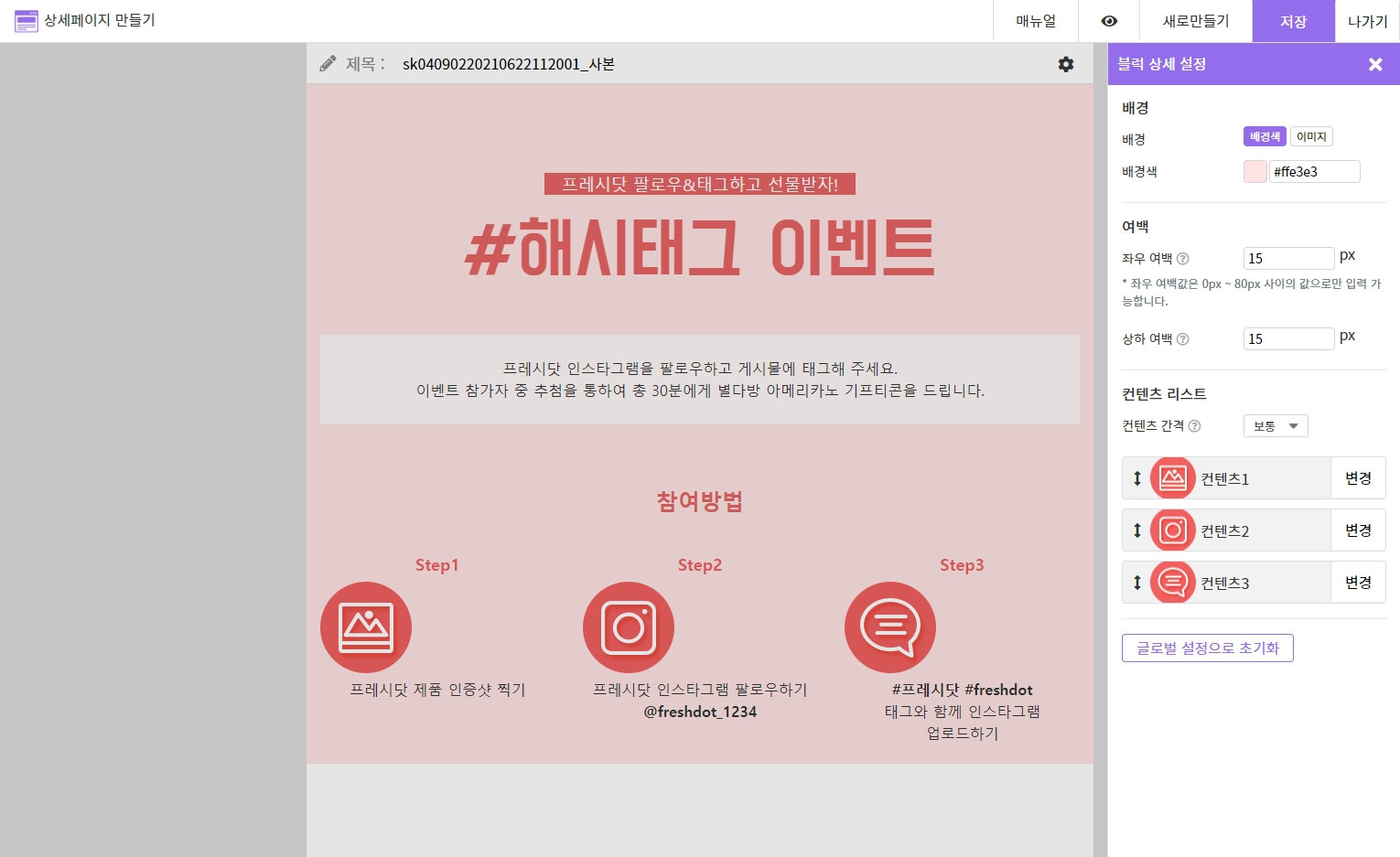
이제 이미지를 가운데로 보이도록 변경해 볼 차례입니다.
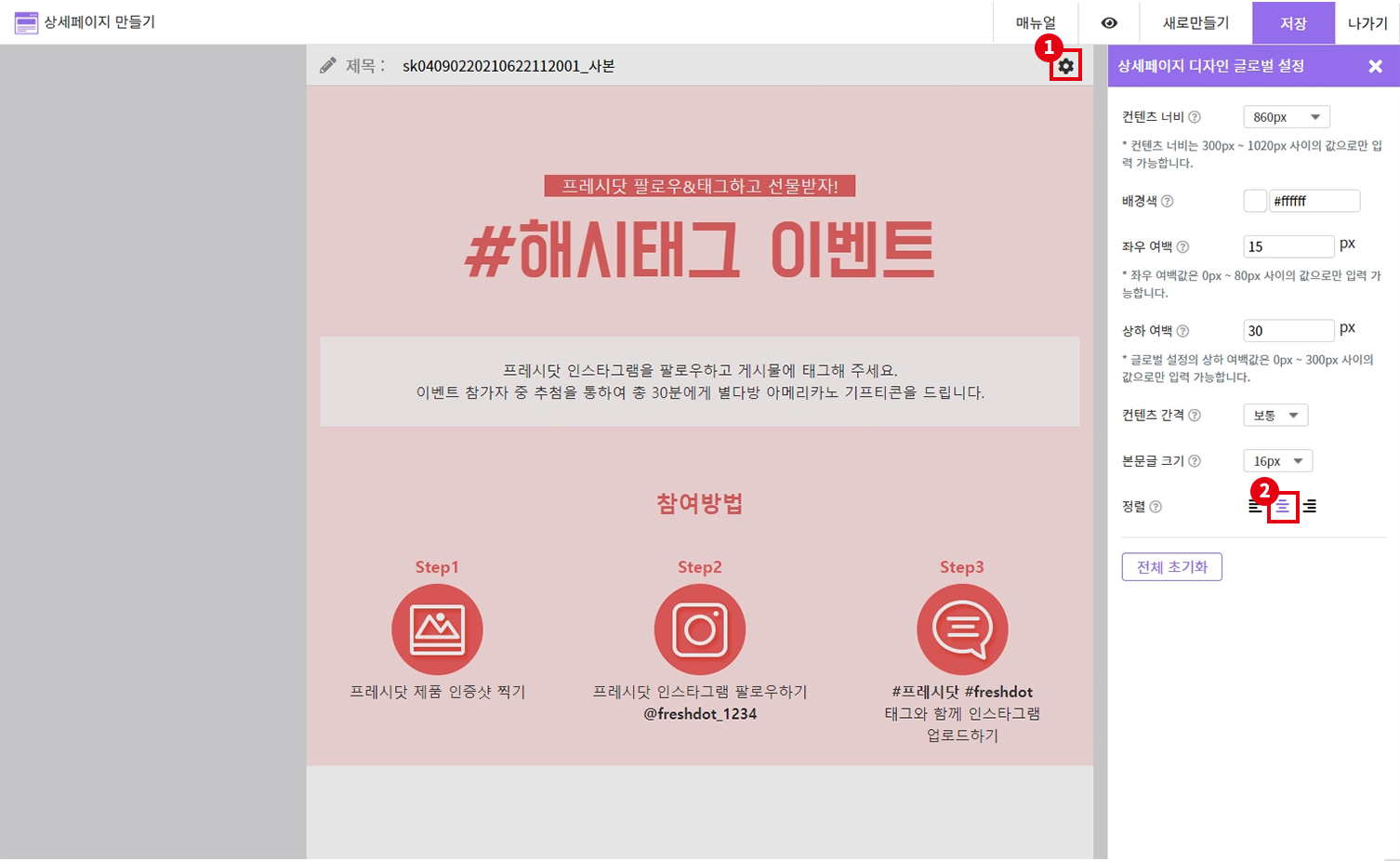
상세페이지 제목 옆의 톱니바퀴 모양의 설정 버튼을 눌러 글로벌 설정 창을 열어주세요.
정렬을 가운데 정렬로 변경해 주세요.
(참고! 글로벌 설정은 상세페이지 전체에 적용할 수 있는 디자인 설정입니다.)

이제 하단에 당첨자 발표 안내를 만들어줄 차례에요.
블럭 하단의 +버튼을 눌러 창을 연 뒤, '텍스트 1단' 블럭을 추가해 주세요.

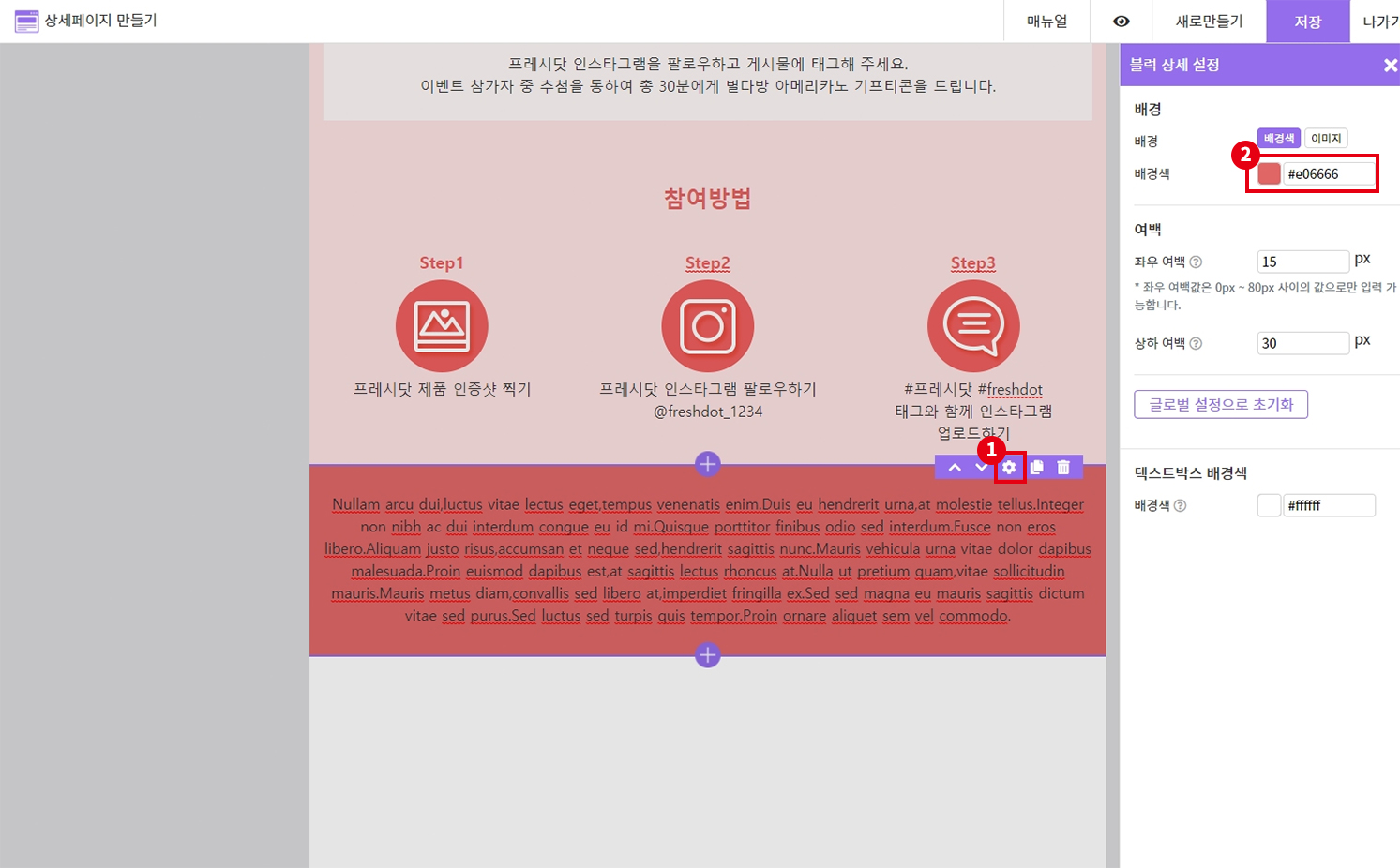
추가된 텍스트 블럭의 설정 창을 연 뒤, 배경색을 #e06666으로 변경해 주세요.

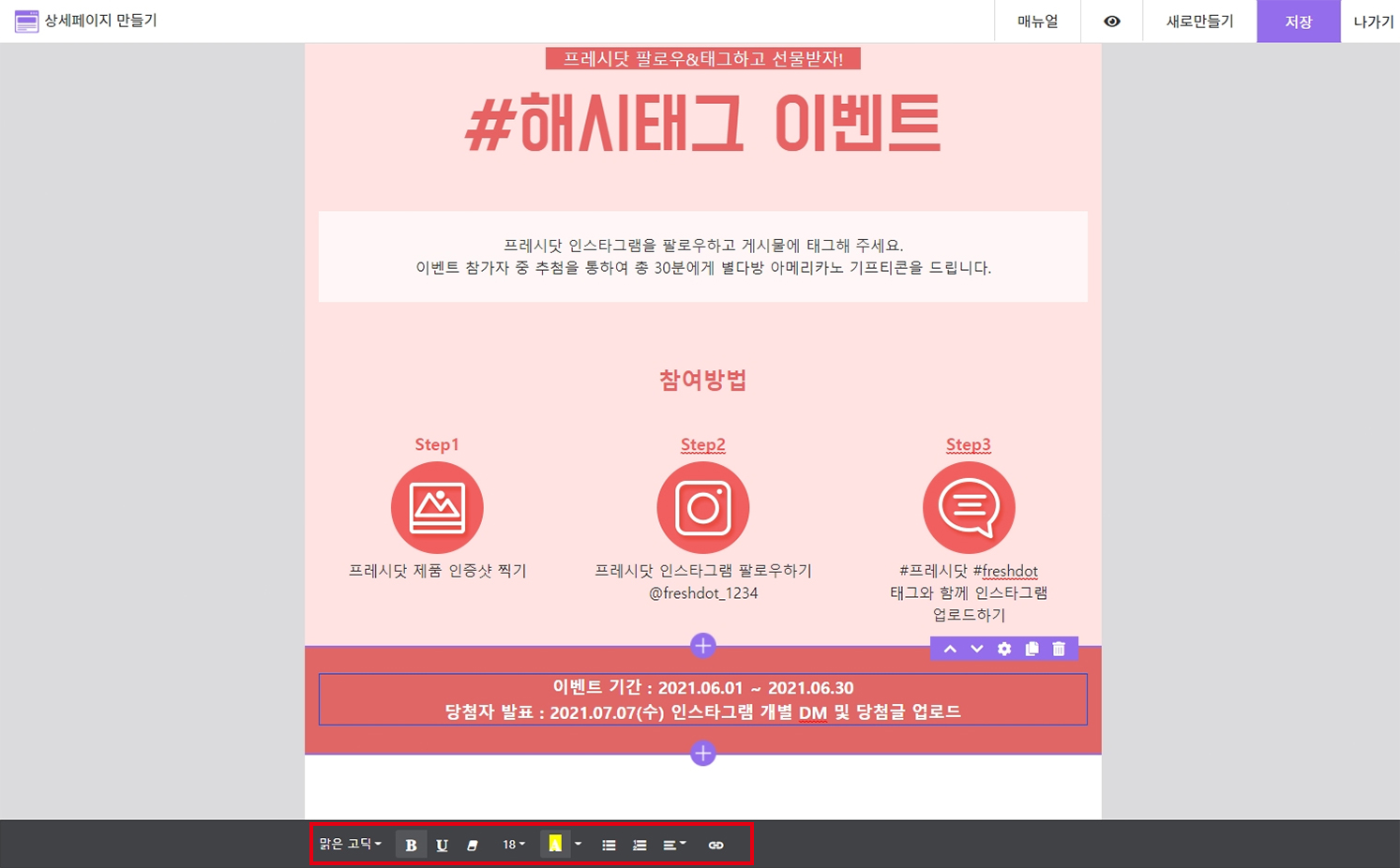
이벤트 기간과 당첨자 발표 안내를 입력한 뒤, 글자 크기는 18px, 굵게, 색상은 #ffffff(흰색)으로 변경해 주세요.

해시태그 이벤트 배너 만들기가 끝났습니다!
우측 상단의 저장 버튼을 누르면 편집 내용이 저장돼요!
카테고리와 제목은 상품에 맞게 설정해 주시면 됩니다~
제목은 상세페이지 목록에 표시될 제목이에요!
[제작된 상세페이지 확인하기]
이제 제작된 상세페이지를 확인해 볼까요?
제작된 상세페이지의 다운로드 및 사용 방법은 아래의 매뉴얼을 참고해 주세요!
- 팁&가이드
- 가이드
